移动端固定输入框在底部会被键盘遮挡的解决方法(必看篇)
由于公司需求,需要做一个实时对话的聊天功能。遇到各种小坑就不多说了,下面就记录一下遇到最坑的一个问题。。
页面布局写完后,在安卓和苹果手机测试了一下,问题来了!!!在安卓手机中布局完美展示(这很好),但在苹果手机下,经常点击输入框键盘会把输入框挡住。
如下图显示:

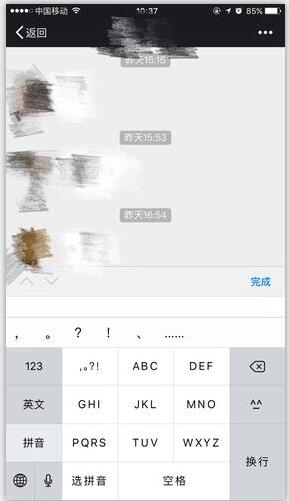
图一

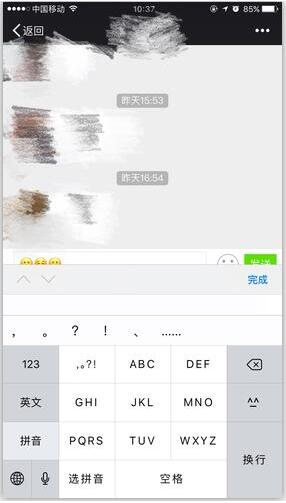
图二

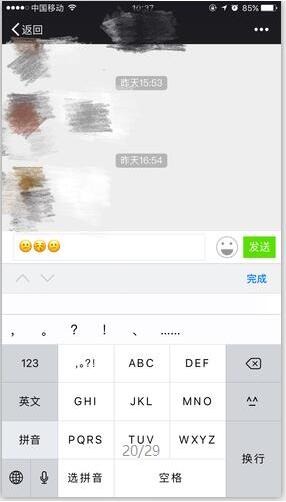
图三
(图一和图二都是有问题的,图三才是想要的效果。)
每次键盘遮挡住输入框之后,必须要手动向上滑动一下屏幕才显示出来,这体验效果就很不好了吧。然后自己就尝试了各种方法,什么定时器、绝对定位、固定定位、计算屏幕高度再定位等等,都没有作用,键盘出来后还是会遮挡住。最后只能上网查找答案,找了半天,终于找到了答案,这里要感谢learn_shifeng。
原来只需简简单单的一句代码就帮我解决了问题微笑。。
下面是解决问题的代码:
setTimeout(function(){
document.body.scrollTop = document.body.scrollHeight;
},300);
以上这篇移动端固定输入框在底部会被键盘遮挡的解决方法(必看篇)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Android软键盘挡住输入框的终极解决方案
前言 开发做得久了,总免不了会遇到各种坑. 而在Android开发的路上,『软键盘挡住了输入框』这个坑,可谓是一个旷日持久的巨坑--来来来,我们慢慢看. 入门篇 最基本的情况,如图所示:在页面底部有一个EditText,如果不做任何处理,那么在软键盘弹出的时候,就有可能会挡住EditText. 对于这种情况的处理其实很简单,只需要在AndroidManifest文件中对activity设置:android:windowSoftInputMode的值adjustPan或者adjustResize即
-
Android EditText被软键盘遮盖的处理方法
这两天android app新增了透明栏效果,结果发现键盘弹起后会遮盖屏幕底部的EditText,没有像想象中的调整窗口大小,并滚动ScrollView,将EditText显示在键盘上方.之前也遇到过类似问题,所以解决后就干脆写把所有关于EditText和键盘之间问题和解决思路都记录一下,以便以后查阅. 一.在5.0以前,如果EditText设置了gravity="center|right"其中之一且同时设置了singleLine="true",就会导致屏幕底部的E
-
IOS 键盘挡住输入框的问题解决办法
IOS 键盘挡住输入框的问题解决办法 在iOS开发发现一个问题,有时输入框位于低出时,当编辑输入时,弹出的键盘会挡住输入框,令用户看不清楚实时的输入情况,使界面交互极度不友好. 经过查资料终于解决了这个问题. 解决思路: 1. 输入框监听UIControlEventEditingDidBegin事件,当用户开始输入时,将整个view上移. 2. 输入框监听UIControlEventEditingDidEnd事件,当用户结束输入时,将整个view下移,恢复到原位置. 输入框监听事件: [text
-
js解决软键盘遮挡输入框的问题分享
经验须知 弹出软键盘时: ios端$('body').scrollTop()会改变 android端$(window).height()会改变 拉起键盘不是一瞬间,而是有一个缓动过程 问题重现 ios端,经常会出现输入法遮挡输入框的问题(特别是那种有一个白色顶部的输入法,如:百度输入法),如图: 问题解决 我们只需要在输入框聚焦之后,开启一个定时器,执行$('body').scrollTop(1000000),这样由于整个body滚动到了最下面,输入框自然就看见了,具体请查看以下示例 示例源码
-
手机软键盘弹出时影响布局的解决方法
移动端软键盘弹出时影响布局该如何解决 1)前段时间作的移动端页面,因为高度只有1页所以用了height:100%;width:100%; ios下点击输入框弹出软键盘时,布局没有大影响. 当输入框可能被软键盘压到时,在一部分安卓下却出了问题,华为自带浏览器和UC会有布局上的问题. 原因可能是因为,软键盘弹出时,改变了height,使height:100%,不能达到原来的高度. 解决办法: $(document).ready(function () { $('body').height($('bo
-
移动端固定输入框在底部会被键盘遮挡的解决方法(必看篇)
由于公司需求,需要做一个实时对话的聊天功能.遇到各种小坑就不多说了,下面就记录一下遇到最坑的一个问题.. 页面布局写完后,在安卓和苹果手机测试了一下,问题来了!!!在安卓手机中布局完美展示(这很好),但在苹果手机下,经常点击输入框键盘会把输入框挡住. 如下图显示: 图一 图二 图三 (图一和图二都是有问题的,图三才是想要的效果.) 每次键盘遮挡住输入框之后,必须要手动向上滑动一下屏幕才显示出来,这体验效果就很不好了吧.然后自己就尝试了各种方法,什么定时器.绝对定位.固定定位.计算屏幕高度再定位等
-
jquery 实时监听输入框值变化的完美方法(必看)
只需要同时绑定 oninput 和 onpropertychange 两个事件,但是这并不完美 $('.input-form :input').bind('input propertychange', function() { //获取.input-form下的所有 <input> 元素,并实时监听用户输入 //逻辑 }) 以上代码在因为用的bind,所以当遇到追加的新input标签时,则不能监听了. 如下情景: 由上图可以看到189和135号码是可以监听的,但是新追加的178和188则无效.
-
Android虚拟导航栏遮挡底部的输入框的解决方法
1.场景还原 最近忙着app的适配,在这个过程问题中,各种机型的奇葩问题都出来了,适配真尼玛痛苦!今天就oppo机型虚拟导航栏遮挡底部的输入框的问题作个记录. 2.解决方法 ① 在该Activity的根layout配置如下属性: android:fitsSystemWindows="true" android:clipToPadding="false" 第一个属性: 如果为true,将调整系统窗口布局以适应你自定义的布局. 第二个属性: 控件的绘制区域是否在padd
-
解决uni-app微信小程序input输入框在底部时,键盘弹起页面整体上移问题
目录 问题描述: 问题分析: 解决思路: 重点在这里!!!我踩坑被折磨很久的一个地方!!!一定要用 px!!! 总结: 问题描述: 最近的做了个客服聊天的功能,遇到一个问题如下:在手机上点击聊天页底部的input框后,键盘弹起同时页面会整体上移,标题栏被顶上去了.如下图: 问题分析: input 获取焦点时会自动调起手机键盘,设置 :adjust-position="true",会导致键盘弹起时页面整体上移 解决思路: 设置使键盘弹起使页面不上移 设置输入框所在盒子为绝对定位 键盘弹起
-
微信小程序实现组件顶端固定或底端固定效果(不随滚动而滚动)
1.顶端固定 核心代码如下: <view class="page__hd" style="position:fixed; top:0;width: 750rpx;"> ...... </view> 最终效果图: 2.底端固定 核心代码如下: <!-- 底部固定 --> <view class="page__hd" style="position:fixed; bottom:0;width: 75
-
vue2.0实现移动端的输入框实时检索更新列表功能
最近在做vue2.0的项目遇到一个移动端实时检索搜索更新列表的效果,当用户在搜索框输入客户的电话或姓名的时候,客户列表内容会做相应的更新,下面给大家看下图~· html <input type="text" id="getval" class="flex-1" @blur="serchhide" v-model="val" v-focus v-on:input ="inputFunc&quo
-
Android WebView软键盘遮挡输入框方案详解
目录 背景 纪实 方案 实现 总结 背景 笔者在使用 WebView 加载含有输入框的 H5 页面时,点击输入框后,输入框会被软键盘遮挡住,无法看到输入的内容,这很影响用户体验. 笔者想着这种业务场景比较常见,遂上网搜索一番,果不其然,有不少同志遇到这个问题,想来这个问题很好解决了.笔者一一尝试了同志们提供的解决方案,结果要不是没有作用,要不是效果不太满意,只好自己另辟蹊径了. 注:在笔者的业务场景中,App是全屏的,即没有顶部的系统栏,也没有底部的导航栏,所以笔者的解决方案,可能不适用于其他场
-
jQuery实现滚动到底部时自动加载更多的方法示例
本文实例讲述了jQuery实现滚动到底部时自动加载更多的方法.分享给大家供大家参考,具体如下: 这里利用AJAX,实现滚动到底加载数据功能: <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/
-
react在安卓中输入框被手机键盘遮挡问题的解决方法
前言 React 起源于 Facebook 的内部项目,因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,用来架设 Instagram 的网站.做出来以后,发现这套东西很好用,就在2013年5月开源了. 本文主要介绍了关于react在安卓输入框被键盘遮挡的相关内容,分享出来动大家参考学习,下面话不多说了,来一起看看详细的介绍吧 问题概述 今天遇到了一个问题,在安卓手机上,当我要点击输入"店铺名称"时,手机软键盘弹出来刚好把输入框挡住了:挡住就算了,
随机推荐
- python client使用http post 到server端的代码
- IIS服务器中 ASP.NET State Service 开启后 Session 仍容易丢失的问题终极解决办法
- 纯JS实现根据CSS的class选择DOM
- php实现的常见排序算法汇总
- 索引的优点和缺点第1/2页
- 详解CentOS 7 : Docker私有仓库搭建和使用
- 关于arguments,callee,caller等的测试
- php实现无限级分类(递归方法)
- Python json 错误xx is not JSON serializable解决办法
- php读取富文本的时p标签会出现红线是怎么回事
- Linux中多命令执行';'和'&&'的区别解释
- 决策树的python实现方法
- IIS服务器下做301永久重定向设置方法[图解]
- 火山基础开发习惯总结2006
- java 8如何自定义收集器(collector)详解
- Java多线程用法的实例详解
- C#中将DataTable转换成CSV文件的方法
- 详解react、redux、react-redux之间的关系
- Linux下如何查杀stopped进程详解
- python中字符串的操作方法大全

