微信小程序利用swiper+css实现购物车商品删除功能
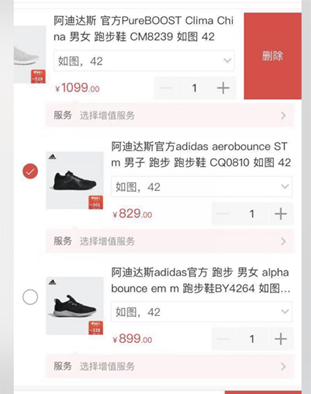
要实现的购物车效果如下:

小程序通过bind与catch绑定事件,没有event.stopPropagation()方法。
- bind:不会阻止冒泡事件向上冒泡,
- catch:可以阻止冒泡事件向上冒泡
用touchstart、touchmove、touchend实现滑块效果,无法动态js控制何时冒泡何时阻止冒泡,就会出现用bind时,左右上下滑动乱窜;用catch,商品区域只能左右滑动,无法上下滚动
而小程序提供的swiper通过css就可以实现删除滑块效果,同时不影响页面的正常滚动。具体如下
<!--html-->
<view class="goodsList ">
<!--商品-->
<view class="goodsItem">
<swiper previous-margin = "610rpx">
<swiper-item class="goodsMsg">
<!--xxx商品信息区域xxx-->
</swiper-item>
<swiper-item class="delBtn">
<view>删除</view>
</swiper-item>
</swiper>
</view>
</view>
/*css*/
.goodsItem swiper{
height:230rpx;
}
.goodsItem .goodsMsg{
height:170rpx;
padding:30rpx 0rpx;
width:750rpx!important;
background:#fff;
margin-left:-610rpx;
}
.goodsItem .goodsMsg .delBtn{
color:#fff;
line-height:230rpx;
font-size:30rpx;
text-align: center;
display:flex;
display:-webkit-flex;
justify-content: flex-end;
}
.goodsItem .delBtn view{
width:140rpx;
background:#ff4300;
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
Python实现购物车购物小程序
概要 按理说,我们入门的第一个小程序都应该是Hello World.因为比较简单,我这也就不做过多的演示 了. 下面是我写的一个小程序.主要用于练习Python的基本语法,以及入门. 主要实现功能 要求用户输入自己预期消费额度. 展示现有商品信息,要求用户选择 用户选择对应商品标号后(注意判断是否超出预期消费额度等操作),保存到购物车 用户退出后显示购物车信息以及剩余额度情况 代码: #!/usr/bin/env python # -*- coding: utf-8 -*- ""&qu
-
微信小程序之购物车功能
前言 以往的购物车,基本都是通过大量的 DOM 操作来实现.微信小程序其实跟 vue.js 的用法非常像,接下来就看看小程序可以怎样实现购物车功能. 需求 先来弄清楚购物车的需求. 单选.全选和取消,而且会随着选中的商品计算出总价 单个商品购买数量的增加和减少 删除商品.当购物车为空时,页面会变为空购物车的布局 根据设计图,我们可以先实现静态页面.接下来,再看看一个购物车需要什么样的数据. 首先是一个商品列表(carts),列表里的单品需要:商品图(image),商品名(title),单价(pr
-
小程序二次贝塞尔曲线实现购物车商品曲线飞入效果
前段时间闲暇的时候看到一个贝塞尔曲线算法的文章,试着在小程序里去实现小程序的贝塞尔曲线算法,及其效果. 主要应用到的技术点: 1.小程序wxss布局,以及数据绑定 2.js二次bezier曲线算法 核心算法,写在app.js里 bezier: function (points, times) { // 0.以3个控制点为例,点A,B,C,AB上设置点D,BC上设置点E,DE连线上设置点F,则最终的贝塞尔曲线是点F的坐标轨迹. // 1.计算相邻控制点间距. // 2.根据完成时间,计算每次执行时
-
微信小程序实现购物车代码实例详解
其实购物车都是类似的实现方法,只不过小程序是有他的数据层和业务层,在这里把之前的做法记录一下,分享出来也希望能给需要的小伙伴带来参考价值在最开始的时候先从本地存储中获取购物车数据,因为我们会切换页面 在页面切换的过程中需要实时重新加载购物车的数据,所以我们把获取的方法写在onShow中,而不是onLoad中: onShow: function () { const cart = wx.getStorageSync("cart"); let address = wx.getStorage
-
微信小程序实战篇之购物车的实现代码示例
哈喽,大家好,快半个月没写了,现在提笔都有点生硬了,一直没更新的原因,一个是代码君也要上班,加上最近工作比较忙,还有就是写文章一直未被认可,所以没什么动力再创作了,那时真的坚持不下去,打算放弃了,感谢读者曹明,一个韩国的研究生读者,支持我,并给我鼓励,期待我更新下一篇,我非常感动,瞬间战斗力恢复,其实你们简单的点赞,评论,都是给我最大的支持,好了,煽情完毕,该讲今天的重点了,购物车,购物车的界面实现到不是很难,难点是处理里面的逻辑,无论是小程序,还是APP,购物车的逻辑都是最难的,下面开始教大家
-
微信小程序 购物车简单实例
微信小程序,这里实现购物车功能的小demo,有需要此功能的朋友可以参考下. 摘要: 加减商品数量,汇总价格,全选与全不选 设计思路: 一.从网络上传入以下Json数据格式的数组 1.购物车id:cid 2.标题title 3.数量num 4.图片地址 5.价格price 6.小计 7.是否选中selected 二.点击复选框toggle操作 如已经选中的,经点击变成未选中,反之而反之 点击依据index作为标识,而不用cid,方便遍历 三.全选操作 首次点击即为全部选中,再次点击为全不选,全选按
-
微信小程序利用swiper+css实现购物车商品删除功能
要实现的购物车效果如下: 小程序通过bind与catch绑定事件,没有event.stopPropagation()方法. bind:不会阻止冒泡事件向上冒泡, catch:可以阻止冒泡事件向上冒泡 用touchstart.touchmove.touchend实现滑块效果,无法动态js控制何时冒泡何时阻止冒泡,就会出现用bind时,左右上下滑动乱窜:用catch,商品区域只能左右滑动,无法上下滚动 而小程序提供的swiper通过css就可以实现删除滑块效果,同时不影响页面的正常滚动.具体如下 <
-
微信小程序 利用css实现遮罩效果实例详解
微信小程序 利用css实现遮罩效果实例详解 实现效果图: 如图所示,使用css实现小程序的遮罩效果,代码如下 js文件代码: //index.js //获取应用实例 var app = getApp() Page({ data: { flag: false }, a: function(){ this.setData({flag: false}) }, b: function(){ this.setData({flag: true}) } }) wxss文件代码: .b1{position:fi
-
微信小程序使用swiper组件实现类3D轮播图
Swiper是纯javascript打造的滑动特效插件,面向手机.平板电脑等移动终端. Swiper能实现触屏焦点图.触屏Tab切换.触屏多图切换等常用效果. Swiper开源.免费.稳定.使用简单.功能强大,是架构移动终端网站的重要选择! 在写微信小程序时,有写到实现3D轮播图的效果,可以直接使用微信小程序中自带的组件swiper来实现 效果图如下: 1.swiper的相关属性 indicator-dots 是否显示小圆点,也可以自己重新设置小圆点 circular 是否衔接滑动,就是实现无限
-
微信小程序利用for循环解决内容变更问题
问题描述 学习小程序的小伙伴可能会有这样的问题:微信小程序的页面内容要发生改变,在小程序中如何快速的来创造一个格式相同,但仅仅改变内容且易于改变的页面呢?接下来就来解决这个问题吧. 解决方案 整体思路是创建一个数组,将页面内容写进数组,利用for循环来达到遍历数组的目的,从而实现利用数组的变量来改变页面的内容. 第一步:首先在 js页面在 data 中创建一个数组名为 sums ,并在数组当中添加内容. 代码示例: data: { sums:[{ imgone:"/pages/img/ 一人之下
-
微信小程序利用co处理异步流程的方法教程
本文主要介绍的是关于微信小程序利用co处理异步流程的方法教程,分享出来供大家参考学习,需要的朋友们下面来看看详细的介绍: co co是一个基于ES6 Generator特性实现的[异步流程同步化]写法的工具库. co需要使用Promise特性,所以,我们先来创建一个使用Promise来处理的异步方法: function myAsyncFunc() { return new Promise(function (resolve, reject) { setTimeout(function () {
-
微信小程序 解决swiper不显示图片的方法
微信小程序 解决swiper不显示图片的方法 1.我说的swiper不显示图片是只有一个swiper的框,但不显示设置好的图片. 第一个要确定的是图片路径设置的正不正确,确定路径没有设置错,还有一个可能的原因就是,放swiper的这个页面(也就是这个wxml文件)没有在app.json里面的pages进行注册 确决的方法是: 找到项目下的app.json文件 在app.json的配置文件下的pages进行页面注册,像下面图片这样 小程序的文档也写了"小程序中新增/减少页面,都需要对 pages
-
微信小程序 基础知识css样式media标签
微信小程序 基础知识css样式media标签 前言: 微信小程序中我遇到了一个对我来说是新的东西,但是对于前端开发来说不算是新知识,html页面中的media标签,在此记录下来以备不时之需 在css中我们使用media标签来区分调用哪个css样式,比如使用media="print"来表示当执行打印文档时,使用print.css样式.这样使得文档更有得于打印,如将页面宽度增宽.或屏蔽掉一些不需要打印的内容. <link href="styles/main.css"
-
详解微信小程序 通过控制CSS实现view隐藏与显示
详解微信小程序 通过控制CSS实现view隐藏与显示 实现效果图: 视图代码,使用变量控制隐藏类名 <scroll-view scroll-y="true" > <view class="user_freeback"> <view class="txt"> <text> 为了更好地帮助您解决问题,请准确填写您的邮箱地址和电话号码,以便管理员给你答复.</text> </view&g
-
微信小程序实现swiper切换卡内嵌滚动条不显示的方法示例
本文实例讲述了微信小程序实现swiper切换卡内嵌滚动条不显示的方法.分享给大家供大家参考,具体如下: index.wxml文件: <view class="swiper-tab"> <view class="swiper-tab-item {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="swichNav">为你推荐</view&g
-
微信小程序非swiper组件实现的自定义伪3D轮播图效果示例
本文实例讲述了微信小程序非swiper组件实现的自定义伪3D轮播图效果.分享给大家供大家参考,具体如下: 效果如下: 我用了很笨的方法实现的,大致就是: 1.当前点击的div(view)如果前后都有内容,那么,当前div(view)就设置到中间,前一个就设置到左边,前一个的前面所有全部设置到最左边,后面一个设置到右边,后面所有设置到最右边 2.当前点击的div(view)如果前面无内容,即第一个,那么,当前div(view)设置到中间,后面一个设置到右边,后面所有设置到最右边 3.当前点击的di
随机推荐
- 把jQuery的each(callback)方法移植到c#中
- mysql 模糊搜索的方法介绍
- Windows PostgreSQL 安装图文教程
- JavaScript中使用Math.floor()方法对数字取整
- IIS 使用多域名或通配符证书配置多个站点的方法
- Java单例模式的应用示例
- Java实现AC自动机全文检索示例
- ajax内部值外部调用不了的原因及解决方法
- 详解在DevExpress程序中使用TreeList控件以及节点查询的处理
- 在php中设置session用memcache来存储的方法总结
- 网页设计中色彩搭配的内涵
- asp 批量删除选中的多条记录的实现代码
- ruby使用restclient上传服务器本地文件示例
- js判断PC端与移动端跳转
- 获取input标签的所有属性的方法
- java多线程之线程同步七种方式代码示例
- windows下pycharm安装、创建文件、配置默认模板
- Linux使用sed命令替换字符串教程
- NodeJs 文件系统操作模块fs使用方法详解
- Android蓝牙库FastBle的基础入门使用

