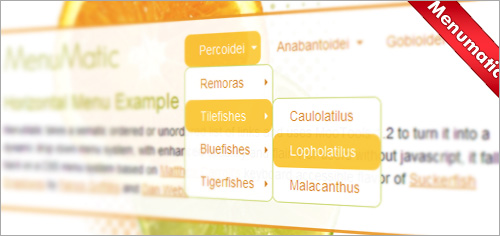
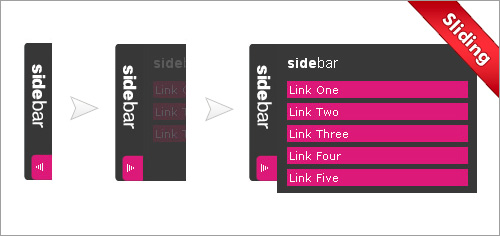
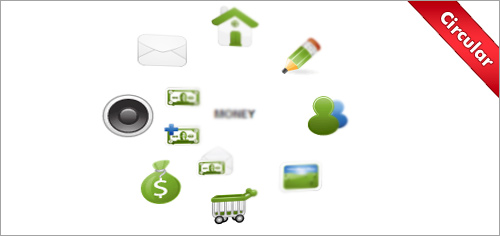
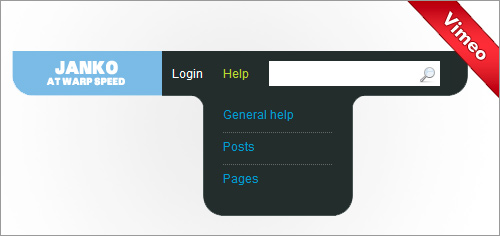
来自国外的30个基于jquery的Web下拉菜单
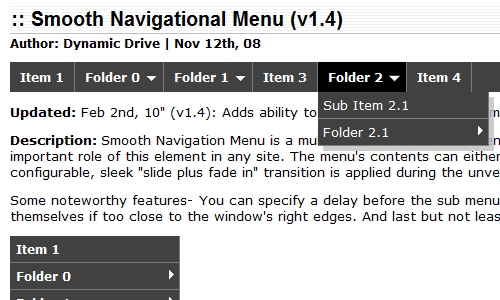
jQuerySmooth Navigation Menu


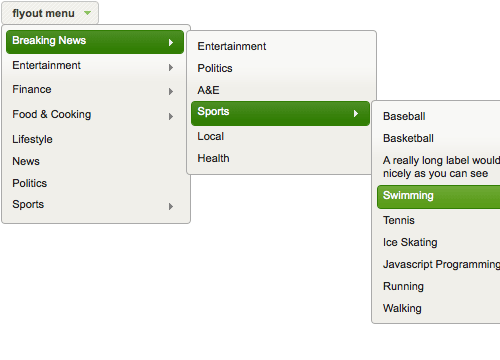
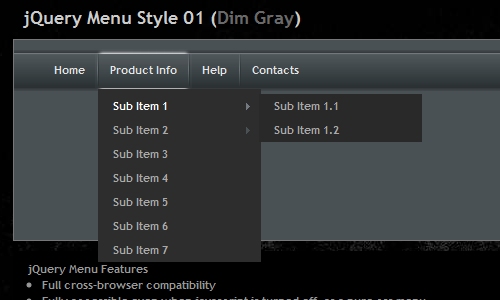
Dropdown, iPod Drilldown, and Flyout styles

Create the Fanciest Drop Down Menu You Ever Saw



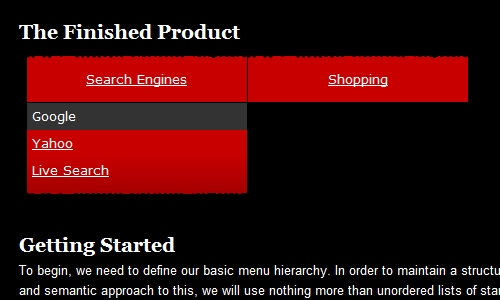
Sexy Drop Down Menu with jQuery and CSS

How to Create a Drop Down Nav Menu with HTML5, CSS3, and jQuery

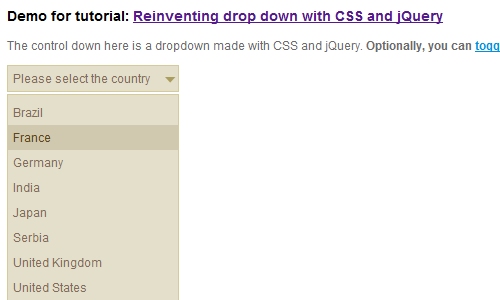
Reinventing a Drop Down with CSS and jQuery


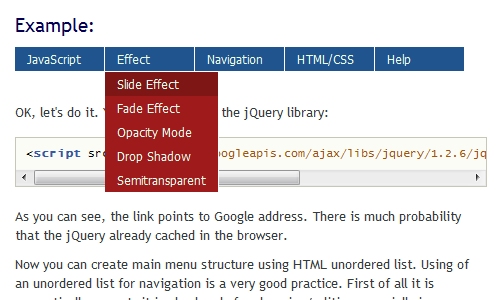
Animated Drop Down Menu with jQuery

jQuery Menu: Dropdown, Drilldown, and iPod Flyout Styles


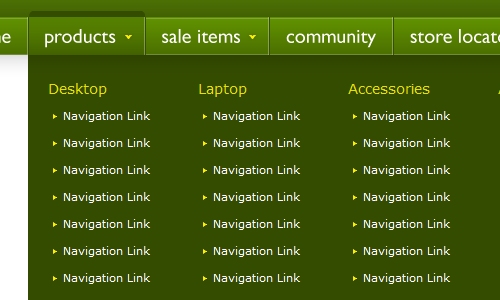
Mega Drop Down Menus with CSS & jQuery


jdMenu Hierarchical Menu Plugin


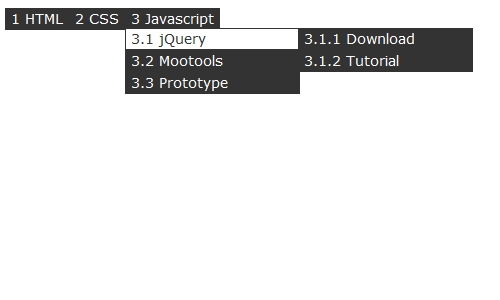
Create a MultiLevel Dropdown Menu with CSS and Improve it with jQuery

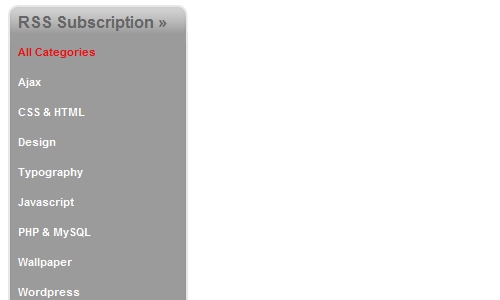
jQuery Drop Down Menu for RSS Subscription

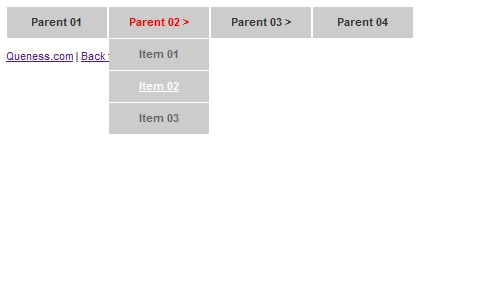
Easy to Style jQuery Drop Down Menu
CSS and Java Scripts
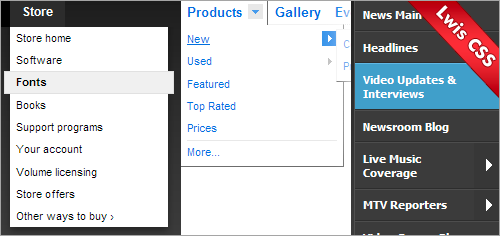
Lwis Dropdown Menu Framework









相关推荐
-
jQuery点击弹出下拉菜单的小例子
复制代码 代码如下: <title>导航--点击弹出内容</title> <style type="text/css">.navgation{margin:0;padding:0;list-style-type:none;position:relative;}.navgation li {float:left;}.navgation a{padding:3px 6px;background-color:orange;color:white;te
-
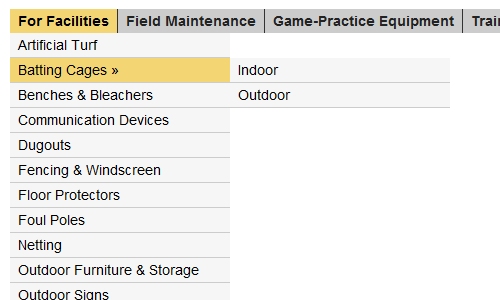
jquery仿京东导航/仿淘宝商城左侧分类导航下拉菜单效果
在网站建设中,特别是做商城和产品网站,通常会用到导航弹出菜单,像是jquery写的仿京东导航菜单,一个经典的左侧多级导航菜单,学会了可以任意改变布局.京东菜单已经有不少JS前端爱好者仿写过,今天蚂蚁网络重新与大家分享一款仿京东商城的商品多级分类菜单,精简版代码 先看下jquery仿京东导航效果: 前端html代码如下: 复制代码 代码如下: <ul> <li><a href="#">baidu</a></li> <div
-
jquery实现多级下拉菜单的实例代码
复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><title>jquery实现多级下拉菜
-
jQuery 渐变下拉菜单
这里主要是利目标在鼠标经过时(.hover())利用slideToggle() .slideUp()来显示原来隐藏着的内容: 复制代码 代码如下: $(function(){ $(".dropdown").hover( function(){ $("li ul").slideToggle(800);}, function(){$("li ul").slideUp(1000)} ) }) 复制代码 代码如下: <!DOCTYPE html P
-
jquery 多级下拉菜单核心代码
jquery 复制代码 代码如下: $(document).ready(function(){ $("ul li").hover(function(){ $(this).find("ul:first").show();//鼠标滑过查找li下面的第一个ul然后显示: },function(){ $(this).find("ul:first").hide();//鼠标离开隐藏li下面d的ul: }) $("ul li ul li ul&qu
-
JQuery设置获取下拉菜单某个选项的值(比较全)
JQuery获取和设置Select选项 获取Select : 获取select 选中的 text : $("#ddlRegType").find("option:selected").text(); 获取select选中的 value: $("#ddlRegType ").val(); 获取select选中的索引: $("#ddlRegType ").get(0).selectedIndex; 设置select: 设置sele
-
Jquery带搜索框的下拉菜单
1.样式引用: 复制代码 代码如下: <link rel="stylesheet" href="~/Js/Ddl_Chosen/chosen.css" /> 2.由于应用了Jquery,所以引用Jquery.(下载地址) 复制代码 代码如下: <script src="<%= ResolveUrl("~/Js/Jquery.js")%>" type="text/javascript&qu
-
jQuery实现的无限级下拉菜单功能示例
本文实例讲述了jQuery实现的无限级下拉菜单功能.分享给大家供大家参考,具体如下: <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>下拉菜单(无限级)</title> <style> *{ padding: 0; margin: 0; } li{ list-style-type: none;
-
jquery实现鼠标滑过显示二级下拉菜单效果
本文实例讲述了jquery实现鼠标滑过显示二级下拉菜单效果.分享给大家供大家参考.具体如下: 这是一款jquery实现的下拉菜单,当鼠标移在主菜单上的时候,向下滑出二级子菜单,采用UL LI结构,便于修改完善,我觉得是很实用的菜单,希望大家平时能用得上. 运行效果截图如下: 在线演示地址如下: http://demo.jb51.net/js/2015/jquery-mouse-over-show-menu-codes/ 具体代码如下: <!DOCTYPE html> <head>
-
巧用jquery解决下拉菜单被Div遮挡的相关问题
用jquery的hover事件,当鼠标移动到menu时,把遮挡下拉菜单的div设置为负值,鼠标离开时恢复正值, 代码如下: 复制代码 代码如下: $("#menu").hover( function() { $(".divName").css("z-index", "-1"); }, function() { $(".divName").css("z-index", "0&qu
-
jquery实现下拉菜单的二级联动利用json对象从DB取值显示联动
利用struts2和Ajax实现json对象的传输,然后实现菜单的二级联动 下面是我的 js文件原码: 复制代码 代码如下: var mail={ //初始化 init:{ //初始化数据 initdata:{ did:'', ttitle:'', sendpassword:'', description:'' }, //初始化事件 initevent:{ DataEvent:function(){ $("#did").unbind("change");//获取一级
-
用jquery实现的一个超级简单的下拉菜单
用jquery实现的一个超级简单的下拉菜单. 效果图 初始效果 鼠标悬浮效果 代码 复制代码 代码如下: <!DOCTYPE html> <html> <head> <script type="text/javascript" src="jquery-1.11.1.js"></script> <style> nav a { text-decoration: none; } nav >
随机推荐
- 浅谈python中copy和deepcopy中的区别
- 如何做一个计数器并让人家申请使用?
- 详解Vue2.0 事件派发与接收
- 用Vue-cli搭建的项目中引入css报错的原因分析
- oracle索引介绍(图文详解)
- python基础_文件操作实现全文或单行替换的方法
- JavaScript如何自定义trim方法
- C# TreeView读取数据库简单实例
- php中apc缓存使用示例
- 解析php中curl_multi的应用
- 购物车的源程序
- C#在winform中实现数据增删改查等功能
- Android判断软键盘的状态和隐藏软键盘的简单实例
- PHPMailer发送HTML内容、带附件的邮件实例
- 微信小程序封装http访问网络库实例代码
- javascript asp教程第七课--response属性
- JavaScript中的函数的两种定义方式和函数变量赋值
- centos 7中设置tomcat 7为系统服务的方法详解
- 浅谈React前后端同构防止重复渲染
- Kotlin利用Regex如何构建正则表达式详解