Android自定义View之组合控件实现类似电商app顶部栏
本文实例为大家分享了Android自定义View之组合控件,仿电商app顶部栏的相关代码,供大家参考,具体内容如下
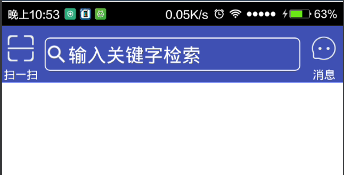
效果图:

分析:左右两边可以是TextView和Button,设置drawableTop即可,中间的看着像是EditText,但是用过淘宝天猫等类似app的话会发现点击搜索不是在当前Activit进行搜索的,是跳转到另外的页面进行的,所以用TextView然后设置背景即可. 实现流程

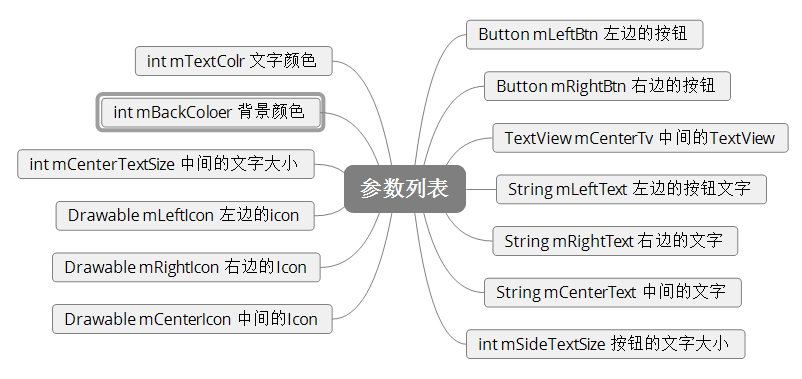
参数列表:

设置属性文件:values下建立attrs.xml文件,添加需要自定义的属性.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="TopBar">
<attr name="left_text" format="string" />// 左边文字
<attr name="right_text" format="string" /> // 右边文字
<attr name="center_text" format="string" />// 中间文字
<attr name="side_text_size" format="dimension" />//边界按钮大小
<attr name="center_text_size" format="dimension" />//中间文字大小
<attr name="text_color" format="color" />//文字颜色
<attr name="back_color" format="color" />//背景颜色
<attr name="left_icon" format="reference" />//左边的icon
<attr name="right_icon" format="reference" />//右边的icon
<attr name="center_icon" format="reference" />//中间的icon
</declare-styleable>
</resources>
代码中获取布局文件中设置的属性:
TypedArray array = getContext().obtainStyledAttributes(attrs, R.styleable.TopBar);
mLeftText = array.getString(R.styleable.TopBar_left_text);
mRightText = array.getString(R.styleable.TopBar_right_text);
mCenterText = array.getString(R.styleable.TopBar_center_text);
side_text_size = (int) array.getDimension(R.styleable.TopBar_side_text_size, 10);
center_text_size = (int) array.getDimension(R.styleable.TopBar_center_text_size, 15);
mLeft_icon = array.getDrawable(R.styleable.TopBar_left_icon);
mRight_icon = array.getDrawable(R.styleable.TopBar_right_icon);
mCenter_icon = array.getDrawable(R.styleable.TopBar_center_icon);
text_color = array.getColor(R.styleable.TopBar_text_color, getResources().getColor(R.color.colorAccent));
back_color = array.getColor(R.styleable.TopBar_back_color, getResources().getColor(R.color.colorPrimary));
array.recycle();
设置背景颜色:
setBackgroundColor(back_color);
添加按钮:
//设置内容 mLeftButton = new Button(getContext());//创建按钮 mLeftButton.setText(mLeftText);//设置文字 mLeftButton.setTextSize(side_text_size);//设置文字大小 mLeftButton.setTextColor(text_color);//设置文字颜色 mLeftButton.setBackgroundColor(Color.TRANSPARENT);//设置按钮的背景为透明 LayoutParams leftParams = new LayoutParams(80, 150);//设置布局 mLeft_icon.setBounds(0, 0, 55, 55); //设置icon的大小 mLeftButton.setCompoundDrawables(null, mLeft_icon, null, null); //添加icon mLeftButton.setGravity(Gravity.CENTER);//设置置中 addView(mLeftButton, leftParams);//添加按钮 //右按钮类似,就不加注释了 mRightButton = new Button(getContext()); mRightButton.setText(mRightText); mRightButton.setTextSize(side_text_size); mRightButton.setTextColor(text_color); mRightButton.setBackgroundColor(Color.TRANSPARENT); mRight_icon.setBounds(0, 0, 55, 55); LayoutParams rightParams = new LayoutParams(80, 150); mRightButton.setCompoundDrawables(null, mRight_icon, null, null); mRightButton.setGravity(Gravity.CENTER); addView(mRightButton, rightParams);
添加中间的TextView:(布局的排列是按添加顺序的,所以中间TextVIew的添加应该是在两个按钮中间的):
mCenterTextView = new TextView(getContext());//初始化TextView mCenterTextView.setText(mCenterText);//设置文字 mCenterTextView.setTextSize(center_text_size);//设置文字大小 mCenterTextView.setTextColor(text_color);//设置文字颜色 mCenterTextView.setGravity(Gravity.CENTER_VERTICAL | Gravity.LEFT);//设置文字靠左 mCenter_icon.setBounds(0, 0, 50, 50);//设置icon大小 mCenterTextView.setCompoundDrawables(mCenter_icon, null, null, null);//添加icon LayoutParams params = new LayoutParams(0, 70);//创建布局属性 mCenterTextView.setBackground(getResources().getDrawable(R.drawable.bg_search));//设置背景 params.weight = 1;//设置权重 params.gravity = Gravity.CENTER;//设置居中 params.setMargins(10, 0, 10, 0);//设置边界 addView(mCenterTextView, params);//添加
处理高度的wrap_content属性:
重写onMeasure属性,对wrap_content设置一个指定值
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int specWidth = MeasureSpec.getSize(widthMeasureSpec);//获取宽度
int specHeight = MeasureSpec.getSize(heightMeasureSpec);//获取高度
int heightMode = MeasureSpec.getMode(heightMeasureSpec);//获取高度的测量模式
int height = 0;//初始化要设置的高度
if (heightMode == MeasureSpec.EXACTLY) {//如果是确定的值,包括match_parent
height = specHeight; //最终的值即为测量值
} else {
height = 120; //如果不是确定的值就设置为指定的高度
if (heightMode == MeasureSpec.AT_MOST) {//如果是wrap_content就取测量值和指定值得最小值作为最终的值
height = Math.min(specHeight, 120);
}
}
setMeasuredDimension(specWidth, height);//设置宽高属性
}
添加点击事件:
需要自定义一个回调
public interface onClick {
void onLeftButtonClick();
void onCenterButtonClick();
void onRightButtonClick();
}
创建一个回调并创建setX方法
private onClick onClick;
public void setOnClick(TopBar.onClick onClick) {
this.onClick = onClick;
}
在添加按钮的时候添加点击事件
mLeftButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (onClick != null) {
onClick.onLeftButtonClick();
}
}
});
mCenterTextView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (onClick != null) {
onClick.onCenterButtonClick();
}
}
});
mRightButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (onClick != null) {
onClick.onRightButtonClick();
}
}
});
至此自定义的组合控件就完成了,下面贴一下使用的方法:
布局文件:
<com.brioa.diyviewtest.view.TopBar xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/topBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
app:center_icon="@mipmap/ic_search"
app:center_text="输入关键字检索"
app:center_text_size="10sp"
app:left_icon="@mipmap/ic_scan"
app:left_text="扫一扫"
app:right_icon="@mipmap/ic_msg"
app:right_text="消息"
app:side_text_size="6sp"
app:text_color="#ffff">
</com.brioa.diyviewtest.view.TopBar>
代码设置:
mTopBar = (TopBar) findViewById(R.id.topBar);
mTopBar.setOnClick(new TopBar.onClick() {
@Override
public void onLeftButtonClick() {
Toast.makeText(mContext, "LeftClick", Toast.LENGTH_SHORT).show();
}
@Override
public void onCenterButtonClick() {
Toast.makeText(mContext, "CenterClick", Toast.LENGTH_SHORT).show();
}
@Override
public void onRightButtonClick() {
Toast.makeText(mContext, "RightClick", Toast.LENGTH_SHORT).show();
}
});
最终效果:

以上就是本文的全部内容,希望对大家学习Android软件编程有所帮助,也希望大家多多支持我们。
赞 (0)

