Android 分享控件的实现代码
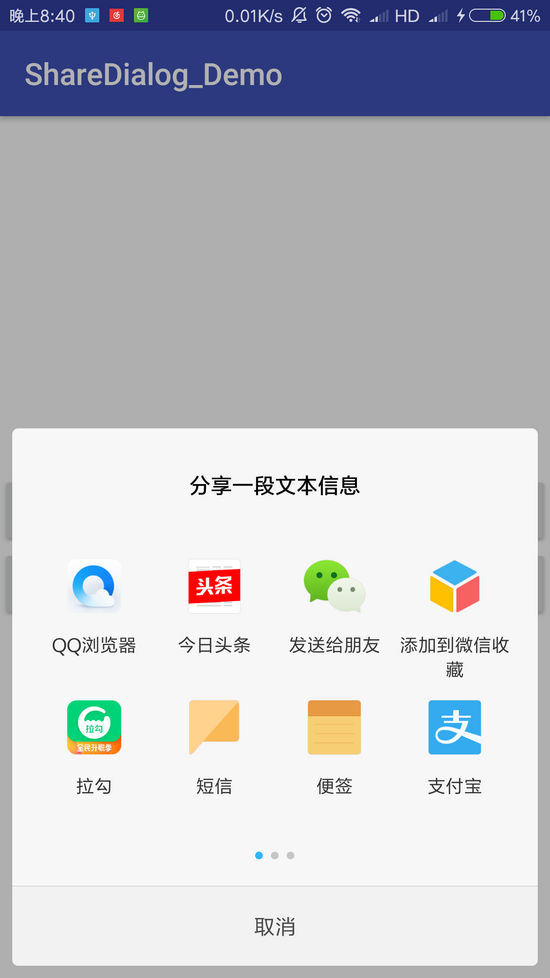
如今很多应用都提供向外分享信息的功能,在进行分享操作时,一般是从屏幕底部弹出所有具备分享功能的应用列表,再由用户进行选择

现在我就来模仿实现这种效果,不仅使分享控件从屏幕底部弹出,还要使分享控件能够上下拖动,这就需要使用到 design 包提供的 BottomSheetDialog 控件了
首先,声明 BottomSheetDialog 对话框的主布局 dialog_bottom_sheet.xml
当中,RecyclerView 用于展示提供分享功能的应用列表
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="14dp"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="14dp"
android:text="进一步的说明 -> leavesC"
android:textAppearance="@style/TextAppearance.AppCompat"
android:textSize="16sp"/>
<View
android:layout_width="match_parent"
android:layout_height="0.6dp"
android:background="#ddd"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="12dp"
android:paddingStart="14dp"
android:text="分享文本信息到..."
android:textAppearance="@style/TextAppearance.AppCompat"
android:textSize="14sp"/>
<android.support.v7.widget.RecyclerView
android:id="@+id/rv_appList"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
RecyclerView 单个子项使用的布局 item_app.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="8dp"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:paddingTop="8dp">
<ImageView
android:id="@+id/iv_appIcon"
android:layout_width="50dp"
android:layout_height="50dp"
android:scaleType="centerCrop"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:src="@mipmap/ic_launcher"/>
<TextView
android:id="@+id/tv_appName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="3dp"
android:ellipsize="end"
android:maxLength="6"
android:textSize="12sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/iv_appIcon"
tools:text="之乎者也"/>
</android.support.constraint.ConstraintLayout>
RecyclerView 配套使用的 Adapter : AppShareAdapter
/**
* 作者:叶应是叶
* 时间:2018/3/28 20:30
* 描述:https://github.com/leavesC
*/
public class AppShareAdapter extends RecyclerView.Adapter<AppShareAdapter.ViewHolder> {
public interface OnClickListener {
void onClick(int position);
}
public interface OnLongClickListener {
void onLongClick(int position);
}
private List<App> appList;
private LayoutInflater layoutInflater;
private OnClickListener clickListener;
private OnLongClickListener longClickListener;
AppShareAdapter(Context context, List<App> appList) {
this.layoutInflater = LayoutInflater.from(context);
this.appList = appList;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = layoutInflater.inflate(R.layout.item_app, parent, false);
return new AppShareAdapter.ViewHolder(view);
}
@Override
public void onBindViewHolder(final ViewHolder holder, int position) {
holder.iv_appIcon.setBackground(appList.get(position).getAppIcon());
holder.tv_appName.setText(appList.get(position).getAppName());
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (clickListener != null) {
clickListener.onClick(holder.getAdapterPosition());
}
}
});
holder.itemView.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
if (longClickListener != null) {
longClickListener.onLongClick(holder.getAdapterPosition());
}
return true;
}
});
}
@Override
public int getItemCount() {
return appList.size();
}
void setClickListener(OnClickListener clickListener) {
this.clickListener = clickListener;
}
void setLongClickListener(OnLongClickListener longClickListener) {
this.longClickListener = longClickListener;
}
class ViewHolder extends RecyclerView.ViewHolder {
private ImageView iv_appIcon;
private TextView tv_appName;
ViewHolder(View itemView) {
super(itemView);
iv_appIcon = itemView.findViewById(R.id.iv_appIcon);
tv_appName = itemView.findViewById(R.id.tv_appName);
}
}
}
利用 Intent 找出所有提供分享功能的应用,初始化 BottomSheetDialog 即可
/**
* 作者:叶应是叶
* 时间:2018/3/28 20:30
* 描述:https://github.com/leavesC
*/
public class MainActivity extends AppCompatActivity {
private List<App> appList;
private BottomSheetDialog bottomSheetDialog;
private Intent shareIntent;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
shareIntent = new Intent(Intent.ACTION_SEND);
shareIntent.setType("text/plain");
shareIntent.putExtra(Intent.EXTRA_TEXT, "https://github.com/leavesC");
}
public void originalShare(View view) {
Intent intent = Intent.createChooser(shareIntent, "分享一段文本信息");
if (shareIntent.resolveActivity(getPackageManager()) != null) {
startActivity(intent);
}
}
public void customizedShare(View view) {
if (bottomSheetDialog == null) {
bottomSheetDialog = new BottomSheetDialog(this);
bottomSheetDialog.setContentView(R.layout.dialog_bottom_sheet);
initBottomDialog();
}
bottomSheetDialog.show();
}
private void initBottomDialog() {
appList = getShareAppList(this, shareIntent);
AppShareAdapter appShareAdapter = new AppShareAdapter(this, appList);
appShareAdapter.setClickListener(new AppShareAdapter.OnClickListener() {
@Override
public void onClick(int position) {
Intent intent = new Intent(Intent.ACTION_SEND);
intent.setComponent(new ComponentName(appList.get(position).getPackageName(), appList.get(position).getMainClassName()));
intent.setType("text/plain");
intent.putExtra(Intent.EXTRA_TEXT, "https://github.com/leavesC");
startActivity(intent);
}
});
appShareAdapter.setLongClickListener(new AppShareAdapter.OnLongClickListener() {
@Override
public void onLongClick(int position) {
Intent intent = new Intent();
intent.setAction(Settings.ACTION_APPLICATION_DETAILS_SETTINGS);
intent.setData(Uri.parse("package:" + appList.get(position).getPackageName()));
startActivity(intent);
}
});
RecyclerView rv_appList = bottomSheetDialog.findViewById(R.id.rv_appList);
if (rv_appList != null) {
rv_appList.setLayoutManager(new GridLayoutManager(this, 4));
rv_appList.setAdapter(appShareAdapter);
}
}
public static List<App> getShareAppList(Context context, Intent intent) {
List<App> appList = new ArrayList<>();
PackageManager packageManager = context.getPackageManager();
List<ResolveInfo> resolveInfoList = packageManager.queryIntentActivities(intent, PackageManager.COMPONENT_ENABLED_STATE_DEFAULT);
if (resolveInfoList == null || resolveInfoList.size() == 0) {
return null;
} else {
for (ResolveInfo resolveInfo : resolveInfoList) {
App appInfo = new App(resolveInfo.loadLabel(packageManager).toString(), resolveInfo.activityInfo.packageName,
resolveInfo.activityInfo.name, resolveInfo.loadIcon(packageManager));
appList.add(appInfo);
}
}
return appList;
}
}

这里提供上述示例代码: ShareDialog_Demo
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

