C# Fiddler插件实现网站离线浏览功能
有这么一种应用场景:
你是做前端或APP开发的,需要调用服务端提供的接口,接口只能在公司内网访问;在公司外就无法调试代码了。
想在公司外访问怎么办呢?
如果在公司的时候将所有接口的响应内容都保存起来,就可以脱离服务端在本地模拟出来一个服务端环境,从而就可以不受网络环境的限制愉快的调试代码了。
实现原理如下:
先用Fiddler抓包,把你需要保存的接口(不仅限接口,html,css,js,image均可)都抓一遍。
在Fiddler中依次单击如下菜单 File -> Save -> All Sessions,将抓到的所有请求保存为一个saz文件。
saz文件中即包含了请求/响应的所有信息,是一个zip格式的文件,在raw目录会有如下命名的文件,例如:
001_c.txt、001_s.txt、001_m.xml
001表示请求序号,例如:001,002,003
001_c.txt 是HTTP请求的完整信息(包含请求头)
001_s.txt 是HTTP响应的完整信息(包含响应头)
001_m.xml 是Fiddler Session的相关信息(本例中用不到)
有了请求/响应信息,我们就可以写一个Fiddler插件把saz里能匹配到的请求都用对应的响应替换,从而实现离线浏览功能。
代码比较简单我就不贴了,后面有完整代码下载。
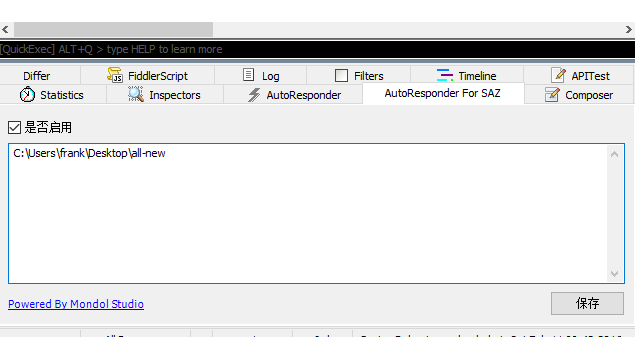
说下插件用法:

- 把saz解压到一个目录,在文本框处粘贴目录路径,多个saz路径用换行分隔。其实这里可以做成直接粘贴saz文件路径,由插件自动解压更方便;我懒,没做^_^
- 单击“保存”
- 现在再访问之前抓过的地址,就不走服务器了。
源码下载:单击下载
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持我们!
相关推荐
-
Android手机使用Fiddler方法介绍
Fiddler是一款免费的抓包.调试工具,比Wireshark要小巧,更简洁,本节就来介绍如何通过WIFI来抓取Android手机的HTTP和HTTPS包. 一.连接Android手机 1.1.手机端配置 电脑配置WIFI后,手机需要设置当前WIFI的代理,而这个代理地址可以通过电脑的"ipconfig"命令得到,如下图所示: 以上的192.168.191.1就是本机的IP地址,然后在手机端的WIFI的高级设置中将代理地址设置为查询到的IP,端口号码自己定义,一会儿要用到,IP代理模式
-
使用Fiddler调试visual studion多个虚拟站点的问题分析
1:localhost.和127.0.0.1.带来的URL行为不一致 无法走本地代理,这个无法本地调试的问题并不是个BUG,微软官方是有给出过解释的,这是源于IE浏览器和.NET框架对于本地请求是不走代理的,因而Fiddler无法检测数据.于是为本地地址加.符号,这就带来URL行为不一致的问题. 取当前Context.Request.URL,会发现系统自动将地址中的.符号忽略了,这为我们针对URL编码带来了不一致的问题: 2:target machine actively refused it(
-
Fiddler如何抓取手机APP数据包
Fiddler,这个是所有软件开发者必备神器!这款工具不仅可以抓取PC上开发web时候的数据包,而且可以抓取移动端(Android,Iphone,WindowPhone等都可以). 第一步:下载神器Fiddler,下载链接: http://w.x.baidu.com/alading/anquan_soft_down_ub/10963 下载完成之后,傻瓜式的安装一下了! 第二步:设置Fiddler 打开Fiddler, Tools-> Fiddler Options (配置完后记得要重启Fiddl
-
C# Fiddler插件实现网站离线浏览功能
有这么一种应用场景: 你是做前端或APP开发的,需要调用服务端提供的接口,接口只能在公司内网访问:在公司外就无法调试代码了. 想在公司外访问怎么办呢? 如果在公司的时候将所有接口的响应内容都保存起来,就可以脱离服务端在本地模拟出来一个服务端环境,从而就可以不受网络环境的限制愉快的调试代码了. 实现原理如下: 先用Fiddler抓包,把你需要保存的接口(不仅限接口,html,css,js,image均可)都抓一遍. 在Fiddler中依次单击如下菜单 File -> Save -> All Se
-
AngularJS自定义插件实现网站用户引导功能示例
本文实例讲述了AngularJS自定义插件实现网站用户引导功能.分享给大家供大家参考,具体如下: 最近由于项目进行了较大的改版,为了让用户能够适应这次新的改版,因此在系统中引入了"用户引导"功能,对于初次进入系统的用户一些简单的使用培训training.对于大多数网站来说,这是一个很常见的功能.所以在开发这个任务之前,博主尝试将其抽象化,独立于现有系统的业务逻辑,将其封装为一个通用的插件,使得代码更容易扩展和维护. 无图无真相,先上图: 关于这款trainning插件的使用很简单,它采
-
Django自定义插件实现网站登录验证码功能
前言 网站登录的时候我们常常会看到随机的验证码需要输入后台验证,如图: 现在我们来实现在Django中通过自定制插件来实现随机验证 check_code.py 基于PIL生成一个带验证码的图片和验证码,生成验证码图片需要Monaco.ttf字体(重要),可按自己要求更改check_code中的字体和字体文件位置 #!/usr/bin/env python # -*- coding:utf-8 -*- import random from PIL import Image, ImageDraw,
-
利用JQuery实现datatables插件的增加和删除行功能
在学习过程中遇到了这个利用JQuery对表格行的增加和删除,特记录下来以供初学者参考. 下面是主要的代码: <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>zengjia he shancu </title> <meta charset="utf-8" /> <script src=&quo
-
jQuery弹出下拉列表插件(实现kindeditor的@功能)
这几天有个工作需求,就是在富文本输入区域(kindeditor)可以有@功能,能够容易提示用户名的(像在qq群组@人一样).在网上找了一个叫bootstrap-suggest的插件,却不能满足我的需求,于是我决定在该插件上改良,主要是下面几点: 1. @内容的输入,能够匹配多个属性值. 2. 选中列表值后,是成块插入kindeditor的(方便删除,也利于区分文本). 3. 修正输入偶数关键字@功能失效问题. 前言 在一开始,我用bootstrap-suggest(https://github.
-
Bootstrap3使用typeahead插件实现自动补全功能
很酷的一个自动补全插件 http://twitter.github.io/typeahead.js 在bootstrap中使用typeahead插件,完成自动补全 相关的文档:https://github.com/twitter/typeahead.js/blob/master/doc/jquery_typeahead.md 数据源: Local:数组 prefectch:json remote等方式 -----------------------------------------------
-
在Nginx浏览器中打开目录浏览功能
在nginx中不像apache默认是打开目录浏览功能的,在nignx中目录浏览功能默认是关闭了,下面我来介绍在nginx中实现目录浏览功能的配置方法. 打开nginx.conf文件,在location server 或 http段中加入 autoindex on; 另外两个参数最好也加上去: autoindex_exact_size off; 默认为on,显示出文件的确切大小,单位是bytes. 改为off后,显示出文件的大概大小,单位是kB或者MB或者GB autoindex_localtim
-
Vue中使用vue-i18插件实现多语言切换功能
在基于vue-cli项目开发过程中,多语言切换功能可使用vue-i18插件,具体实现方法如下: step1: 在项目中安装vue-i18插件 cnpm install vue-i18n --save-dev step2:在项目的入口文件main.js中引入vue-i18n插件 import Vue from 'vue' import router from './router' import VueI18n from 'vue-i18n' Vue.use(VueI18n) const i18n
-
Android集成腾讯X5实现文档浏览功能
Android内部没有控件来直接显示文档,跳转WPS或其他第三方文档App体验性不好,使用腾讯X5内核能很好的解决的这一问题. 一.下载腾讯X5内核 1.前往https://x5.tencent.com/下载Android的内核,新版本的腾讯X5可以直接在bulid.gradle集成 api 'com.tencent.tbs.tbssdk:sdk:43697',如果是在App里集成可以把api换成implementation 2.AndroidStudio导入腾讯X5 a.把下载好的jar包导入
-
Python利用Selenium实现网站自动签到功能
目录 什么是Selenium 前情提要 准备工作 代码及讲解 点击登录 点击跳过弹窗 小结 什么是Selenium 先带领大家学习下Selenium的基本概念吧. Selenium主要用于web应用程序的自动化测试,但并不局限于此,它还支持所有基于web的管理任务自动化. 它的特点如下: 开源,免费 多浏览器支持:Firefox.Chrome.IE等 多平台支持:Linux.Windows.Mac 多语言支持:Java.Python.Ruby.C#.JavaScript.C++ 对web页面有良
随机推荐
- IOS CocoaPods详解之制作篇
- shell脚本学习指南[四](Arnold Robbins & Nelson H.F. Beebe著)
- 资料:Office 2007中的config.xml个性定制说明资料
- js运动框架_包括图片的淡入淡出效果
- Win7 ASP连接数据库“未找到提供程序.该程序可能未正确安装”问题
- Bootstrap源码解读下拉菜单(4)
- jQuery中slice()方法用法实例
- javascript面向对象之定义成员方法实例分析
- 简单实用的HTML到UBB转换脚本工具实现说明
- JavaScript实现自己的DOM选择器原理及代码
- 查看Java所支持的语言及相应的版本信息
- Javascript 垃圾收集机制介绍理解
- Linux下乱码问题的解决方案小结
- 我的Node.js学习之路(二)NPM模块管理
- 浅谈Java中的class类
- Android高级组件Gallery画廊视图使用方法详解
- 关于微信小程序map组件z-index的层级问题分析
- 浅谈从ASP.NET Core2.2到3.0你可能会遇到这些问题
- 微信小程序实现选项卡效果
- Python函数参数操作详解

