CSS3,HTML5和jQuery搜索框集锦
添加搜素框或网站搜索功能是为了方便用户能够轻松、快捷地找到自己需要的信息。因此,在网站中添加一个搜索框已经成为网页设计的主流元素之一。添加一个搜索框到网站会使得用户界面更加友好,也能帮助用户轻松愉快地浏览。
输入搜索框带有边框和类似脉冲的阴影跳动。

这是一个使用纯CSS构建扩展建议搜索框的简单教程。

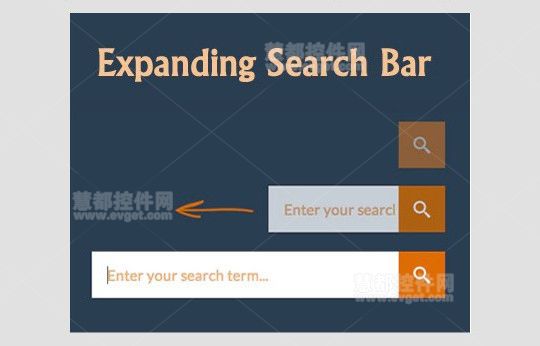
扩大搜索框是一个点击或输入东西时会变宽的一个简单搜索框。

我们将利用CSS转换扩展了的搜索栏。搜索栏最初在视图中隐藏的,当点击搜索标签时它能顺利地扩展到视图。

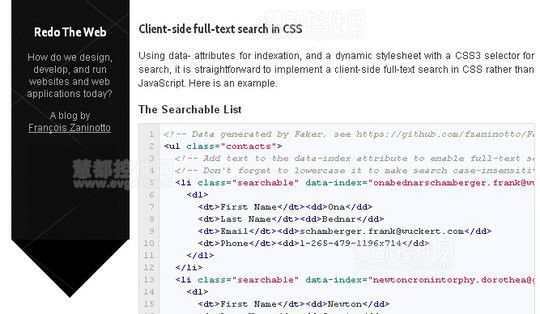
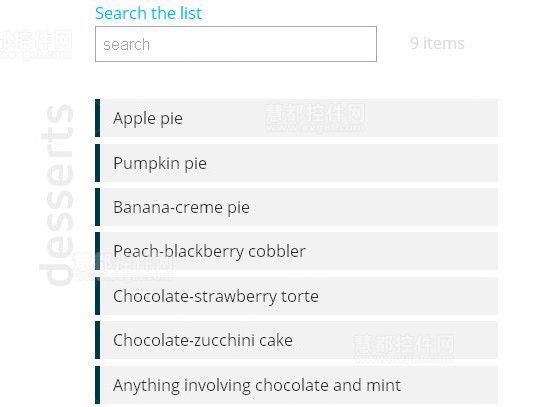
使用指数化数据属性、动态样式和CSS3选择器的搜索功能,可以直接实现在CSS的全文检索,而不是JavaScript客户端。

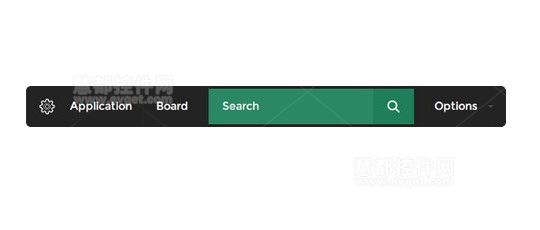
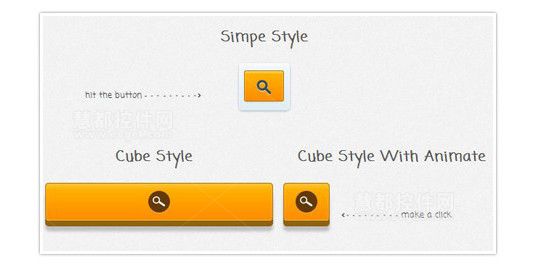
在本教程中,我们将创建一个平面式的导航和Square UI的搜索下拉菜单。

在本教程中我们使用两种不同的方法来构建一个扩大搜索字段。

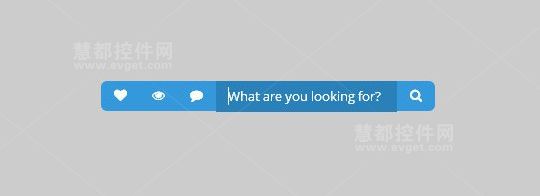
这是一个奇特的搜索框,非常有意思!


一种提示选择搜索,像商店类别的搜索框。



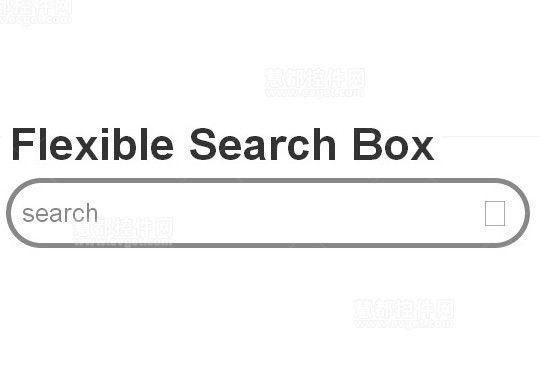
一个灵活的搜索输入和内部固定宽度的提交按钮来固定边界的宽度。

相关推荐
-
Jquery带搜索框的下拉菜单
1.样式引用: 复制代码 代码如下: <link rel="stylesheet" href="~/Js/Ddl_Chosen/chosen.css" /> 2.由于应用了Jquery,所以引用Jquery.(下载地址) 复制代码 代码如下: <script src="<%= ResolveUrl("~/Js/Jquery.js")%>" type="text/javascript&qu
-
Jquery实现搜索框提示功能示例代码
博客的前某一篇文章中http://www.jb51.net/article/35175.htm写过一个用Ajax来实现一个文本框输入的提示功能.最近在一个管理项目的项目中,使用后发现,真的反应很慢,数据量很大的情况下使用Ajax去实现真的不合适,于是,我又写了一个使用Jquery来实现方法. 废话不多说,上图上代码: 引用方式: 复制代码 代码如下: <body style="background-color: White;"> <form id="for
-
基于jquery的仿百度搜索框效果代码
先看看整个的效果图:图一: 图二: 图三: 图四: 大概的效果图就这样,接下来直接看源码页面: 复制代码 代码如下: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="autoSearch._Default" %> <!DOCTYPE html PUBLIC "-//W3C//DT
-
jQuery 插件仿百度搜索框智能提示(带Value值)
因公司需要做一个仿百度搜索框,并且带Value值的, 网上找了下只有Text, 都没带Value的 所以做了个. 直接贴代码. 复制代码 代码如下: (function($) { var timeid; var lastValue; var options; var c; var d; var t; $.fn.autoComplete = function(config) { c = $(this); var defaults = { width: c.width(), //提示框的宽度 默认跟
-
淘宝搜索框效果实现分析
淘宝的搜索框就用到了这样一种设计:这种设计一般是用javascript监控了输入框的focus和blur事件: 复制代码 代码如下: <input type="text" id="q" value="请输入关键字" /> <script type="text/javascript">//<
