jQuery 打造动态渐变按钮 详细图文教程
本教程分为以下三步:
Step1 - Photoshop
Step2 - HTML/CSS
Step3 - JavaScript(jQuery)
Step4 - CSS修改
最终结果如下:

Step1 - Photoshop
1. 新建文件
按钮的尺寸是100px X 80px,但由于我们需要创建一个有两种状态的CSS sprite背景图,所以我们在Photoshop中创建(Ctrl+N)一个长宽为200px X 160px的图片文件,如下图:

2. 创建参考线
为了使绘制按钮更容易,我们创建参考线,从标尺中拉出参考线,如果你找不到标尺,可以按Ctrl+R显示,如下图:

3. 绘制形状
选择工具面板中的矩形工具,设置圆角半径为10px,在画布上绘制形状,如下图:

4. 设置形状样式
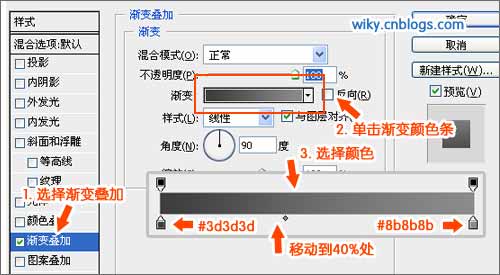
接上图最后一步,双击层,打开图层样式窗口,设置形状的样式,首先选择渐变叠加,设置渐变颜色从#3d3d3d到#8b8b8b,如下图:

然后,选择“内发光”,设置混合模式为“正常”,不透明度为100%,颜色设置为#ffffff,图素大小设置为3像素,如下图:

之后,再选择“描边”,设置大小为1像素,位置为“内部”,颜色为黑色#000000,如下图:

5. 添加字体
输入文本,设置文字相对水平和垂直居中,字体为方正准圆简体,字号36点,加粗平滑,颜色为白色(#FFFFFF),如下图:

6. 设置字体样式
同样的双击文字图层,打开文字图层样式,设置字体样式,点击“投影”,设置混合模式为“正常”,颜色为#3e3e3e,不透明度为100%,角度为90度,距离为1像素,大小为2像素;点击“内阴影”,设置混合模式为“正常”,颜色为#454545,不透明度为75%,角度为90度,距离为1像素,大小为2像素,如下图所示:

至此,我们就完成链接状态下的按钮背景图,效果如下:

7. 悬停背景图
制作鼠标悬停状态下的按钮背景图,把图层放入组内,复制组,移动,并重命名,如下图:

8.背景图属性
修改hover背景图的样式属性,打开背景图的图层样式窗口,选择“描边”,修改边框颜色为#004d77;选择“渐变叠加”,修改渐变从#1671a3到#5baedc,如下图:

9. 设置字体样式
打开字体图层样式,选择“投影”,修改投影颜色为#207aad;选择“内阴影”,修改字体颜色为#0d4f74,如下图:

10. 图层半透明
添加图层半透明效果,按以上步骤修改,鼠标悬停背景图如下,最后是再加上一层半透明层,先添加一个200px X 40px的白色层,置顶并设置白色层的透明度为10%,如下图:

最后,我们完成的CSS sprite背景图如下,您也可以点击下载PSD文件。

Step2 - HTML/CSS
按钮的HTML代码很简单:
<a class=”button”>前端档案</a>
再通过CSS设置一下背景图片就可以了,CSS代码如下:
代码如下:
/*链接按钮样式*/
.button {
width:200px;
height:80px;
display:block;
background:url(bg_button.gif) top no-repeat;
text-indent:-9999px;
}
/*按钮悬停样式*/
.button:hover{
background:url(bg_button.gif) bottom no-repeat;
}
按照我们前面设计的图片,按钮的长宽为200px X 80px,背景图为黑色按钮。这段CSS就能够实现我们示例中的第一种效果(纯CSS效果)。
Step3 - JavaScript/jQuery
通过JavaScript,我们可以让按钮更加炫酷一些,我们需要在之前基础上加一个<span>元素,作为鼠标悬停时候显示的背景层,那么HTML会在DOM加载完成后修改成为:
view sourceprint?<a class=”button”><span class=”hover”>前端档案</span></a>
<span>元素在鼠标悬停前是全透明的,鼠标经过时,逐渐不透明,以达到渐变的效果,动画过程如下图:

通过以上分析,我们可以写出jQuery代码如下,在DOM加载完成后,为按钮链接添加<span>层作为鼠标经过时的背景图,在为<span>元素添加鼠标悬停事件,鼠标经过时,渐变至不透明,鼠标离开时,渐变至全透明。
代码如下:
//把文本包含到<span>元素中,再附加到.button中
$('.jsbutton,.viewbutton,.downloadbutton').wrapInner('<span class="hover"></span>').css('textIndent','0').each(function () {
//先设置<span>元素中全透明,再添加鼠标悬停事件
$('span.hover').css('opacity', 0).hover(function () {
$(this).stop().fadeTo(650, 1); //渐变至不透明
}, function () {
$(this).stop().fadeTo(650, 0); //渐变至全透明
});
});
至此,我们完成了JS代码,还要注意一个步骤,CSS修改,见Step4。
Step4 - CSS修改
在纯CSS效果的示例中,我们是利用:hover伪类来实现sprite图片的切换,当我们使用jQuery后,是引入一个<span>层作为鼠标经过时背景图,所以CSS需要做如下修改:
代码如下:
/*之前的按钮悬停样式*/
.button:hover{
background:url(bg_button.gif) bottom no-repeat;
}
/*不需要在设置:hover的样式,而是设置span.hover的样式*/
.button span.hover {
/*注意要使用绝对定位*/
position: absolute;
display: block;
width:200px;
height:80px;
background:url(bg_button.gif) bottom no-repeat;
text-indent:-9999px;
}
总结
以上我们按4个步骤实现了一个动态渐变按钮,在演示中,我还提供了一个扩展示例,您可以跟着自己实现一个,也可以下载源代码修改定制,当然,您有什么好的提议或者有什么问题,欢迎给我留言。
演示地址 http://demo.jb51.net/js/gcb_download/gradual-change-button.html下载地址 http://demo.jb51.net/js/gcb_download/gcb_download.rar

