jQuery的extend方法【三种】
jq中的extend在面试中经常会被问道,今天我总结一个下有关于extend的用法三种进行对比,可能不全,希望大家指点,
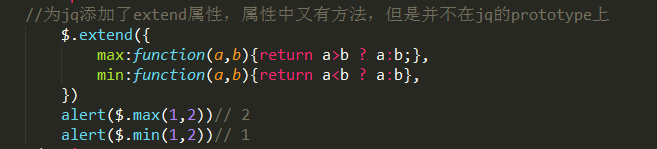
用法一: $.extend({}) ,为jQuery类添加方法,可以理解为扩展静态方法

用法二:$.fn.extend({}) 插件,对jQuery.prototype进行扩展,提到插件那么就得说一下另一种方法$.fn.method = function(){}
1. $.fn.method = function(){} 可以定义一个方法

2 . $.fn.extend({}) 定义多个方法。
需要实例化:$().toChange(),那么它的原型方法才能使用

$.extend({})-- 静态方法 和$.fn.extend({})--实例方法的区别 ,$是jQuery的简写
1:jQuery.extend() 的调用并不会把方法扩展到对象的实例上,引用它的方法也需要通过jQuery类来实现
2:jQuery.fn.extend()的调用把方法扩展到了对象的prototype上,所以实例化一个jQuery对象的时候,它就具有了这些方法、
3:jQuery.fn.extend = jQuery.prototype.extend

用法三:继承。浅拷贝与深拷贝
1 . 浅拷贝 $.extend(a,b) a使用b的属性

2 . 深拷贝 $.extend(true,a,b) a使用b的属性

3 . 不管后面有多少个对象,都将成为第一个对象的属性

以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持我们!
相关推荐
-
浅谈jQuery中的$.extend方法来扩展JSON对象
$.extend方法可以扩展JSON对象,用一个或多个其他对象来扩展一个对象,返回被扩展的对象. 例一 合并 settings 和 options,修改并返回 settings var settings = { validate: false, limit: 5, name: "foo" }; var options = { validate: true, name: "bar" }; jQuery.extend(settings, options); 结果 set
-
jQuery继承extend用法详解
本文实例为大家jQuery继承extend用法,供大家参考,具体内容如下 js代码 //直接基于jQuery的扩展,判断是否为空 $.isBlank = function(obj){ return(typeof(obj)=='undefined'||obj==''||obj==null); } //直接基于jQuery的扩展,去除html标签,保留内容 $.htmlContent = function(tag){ var reTag = /<(?:.|\s)*?>/g; return tag.
-
JQuery中extend的用法实例分析
本文实例讲述了JQuery中extend的用法.分享给大家供大家参考.具体分析如下: extend()函数是jQuery的基础函数之一,作用是扩展现有的对象.extend是我们在写插件的过程中常用的方法,该方法有一些重载原型.$.extend(prop) 用于扩展jQuery对象,可以用于把函数添加到jQuery名称空间中. 一.jQuery.extend函数的源码 jQuery.extend = jQuery.fn.extend = function() { var options, name
-
jQuery中extend函数详解
在jQuery的API手册中,我们看到,extend实际上是挂载在jQuery和jQuery.fn上的两个不同方法,尽管在jQuery内部jQuery.extend()和jQuery.fn.extend()是用相同的代码实现的,但是它们的功能却不太一样.来看一下 官方API对extend 的解释: 代码如下: 复制代码 代码如下: jQuery.extend(): Merge the contents of two or more objects together into the first
-
深入理解jquery中extend的实现
Jquery的扩展方法extend是我们在写插件的过程中常用的方法,该方法有一些重载原型,下面来看看详细的介绍吧. 通常我们使用jquery的extend时,大都是为了实现默认字段的覆盖,即若传入某个字段的值,则使用传入值,否则使用默认值. 如下面的代码: function getOpt(option){ var _default = { name : 'wenzi', age : '25', sex : 'male' } $.extend(_default, option); return _
-
jQuery.extend 函数及用法详细
jquery.extend函数详解 JQuery的extend扩展方法: Jquery的扩展方法extend是我们在写插件的过程中常用的方法,该方法有一些重载原型,在此,我们一起去了解了解. 一.Jquery的扩展方法原型是: extend(dest,src1,src2,src3...); 它的含义是将src1,src2,src3...合并到dest中,返回值为合并后的dest,由此可以看出该方法合并后,是修改了dest的结构的.如果想要得到合并的结果却又不想修改dest的结构,可以如下使用:
-
浅谈jquery.fn.extend与jquery.extend区别
1.jquery.extend(object); 为扩展jQuery类本身.为类添加新的方法. jquery.fn.extend(object);给jQuery对象添加方法. $.extend({ add:function(a,b){return a+b;} }); //$.add(3,4); //return 7 jQuery添加一个为 add的"静态方法",之后便可以在引入 jQuery 的地方,使用这个方法了. 2.jQuery.fn.extend(object); 对jQuer
-
jQuery中extend()和fn.extend()方法详解
这两个方法用的是相同的代码,一个用于给jQuery对象或者普通对象合并属性和方法一个是针对jQuery对象的实例,对于基本用法举几个例子: html代码如下: 复制代码 代码如下: <!doctype html> <html> <head> <title></title> <script src='jquery-1.7.1.js'></script> </head>
-
Jquery实现$.fn.extend和$.extend函数
前面我们扩展了bind方法和ready函数,这次我要讲一下$.fn.extend 和$.extend函数. 其他的不多说,直接切入主题吧! 先来看看这两个函数的区别: $.fn.extend是为查询的节点对象扩展方法,是基于$的原型扩展的方法 $.extend是扩展常规方法,是$的静态方法. 我们之前写的代码看一下: (function (win) { var _$ = function (selector, context) { return new _$.prototype.Init(sel
-
jQuery中$.extend()用法实例
本文实例讲述了jQuery中$.extend()用法.分享给大家供大家参考.具体分析如下: $.extend()方法定义如下: jQuery.extend([deep], target, object1, [objectN]) 用一个或多个其他对象来扩展一个对象,返回被扩展的对象. 如果不指定target,则给jQuery命名空间本身进行扩展.这有助于插件作者为jQuery增加新方法. 如果第一个参数设置为true,则jQuery返回一个深层次的副本,递归地复制找到的任何对象.否则的话,副本会与
-
jQuery插件扩展extend的简单实现原理
相信每位前端的小伙伴对jQuery都不陌生吧,它最大的魅力之一就是有大量的插件,去帮助我们更轻松的实现各种功能. 前几天晚上,闲来无事,就自己动手写了个简单的jQuery插件,功能很简单,只是让选定的元素高亮,但是其中的一些思想,还是很值得学习的,可以戳这里查看代码. 本文不聊怎么写jQuery插件,我们聊聊怎么去实现jQuery的插件扩展功能,extend是怎么实现把我们写的插件挂载到jQuery上的.(大牛可以出门右拐......) 我们可以模拟创建一个迷你jQuery. var $ = {
随机推荐
- 关于Git远程与本地冲突的解决方法
- Python聚类算法之DBSACN实例分析
- php利用cookies实现购物车的方法
- destoon调用企业会员公司形象图片的实现方法
- PHP实现对文件锁进行加锁、解锁操作的方法
- JSP一句话木马代码
- 读取图片像素的具体实例
- js基础知识(公有方法、私有方法、特权方法)
- MSSQL/MYSQL运行在低权限帐号下的方法(图文设置教程)
- JavaScript运动框架 链式运动到完美运动(五)
- JavaScript实现Sleep函数的代码
- jQuery插件FusionWidgets实现的Cylinder图效果示例【附demo源码】
- Shell脚本调快调慢系统时间(测试服务器时使用)
- 将MySQL查询结果按值排序的简要教程
- jQuery实现弹幕效果
- CentOS 7安装配置图文教程
- spring boot整合Swagger2的示例代码
- C语言fillpoly函数详解
- C语言用栈和队列实现的回文检测功能示例
- Android中实现密码的隐藏和显示的示例

