layui 关闭open弹出框 刷新table表格页面的方法
如下所示:

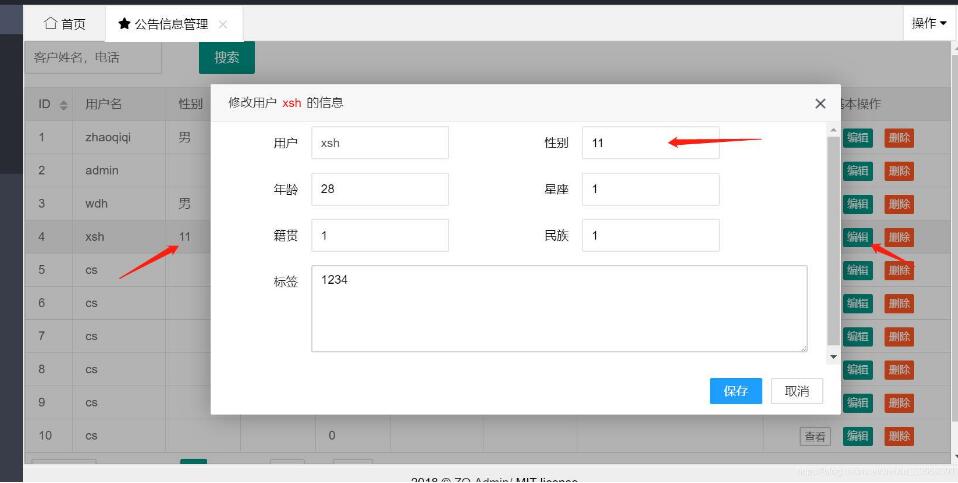
保存后刷新table表格

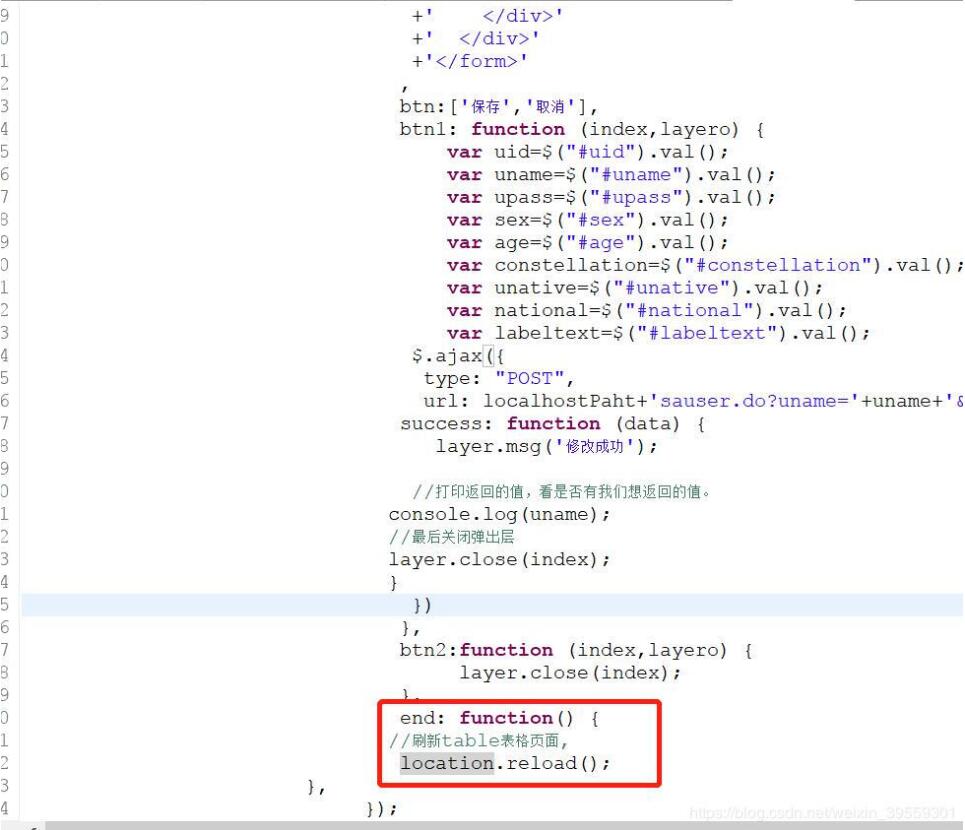
源码
//弹出框
layer.open({
type: 2,
shadeClose: true,
shade: 0.3,
maxmin: true,
area: ['80%', '95%'],
title: '',
content: '',
end: function() {
//刷新页面,
location.reload();
},
});
效果图

以上这篇layui 关闭open弹出框 刷新table表格页面的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
layui前端框架之table表数据的刷新方法
最简单的方法就是: //当前页的刷新 $(".layui-laypage-btn")[0].click(); 以上这篇layui前端框架之table表数据的刷新方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
layui框架table 数据表格的方法级渲染详解
如下所示: <table class="layui-table" lay-filter="demo11" id="test11"></table> //js 规范书写 var tst=table.render({ elem: '#test11' ,cols: [[ //标题栏 {checkbox: true} ,{field: 'pay_ct_time', title: '创建时间', width: 80} ,{field
-
layer实现关闭弹出层刷新父界面功能详解
本文实例讲述了layer实现关闭弹出层刷新父界面功能.分享给大家供大家参考,具体如下: layer是一款近年来备受青睐的web弹层组件,她具备全方位的解决方案,致力于服务各水平段的开发人员,您的页面会轻松地拥有丰富友好的操作体验. 最近一个项目采用的是hui前端框架,他的弹出层就是用的layer插件,对于弹出层,有一个操作体验大家都知道,就是关闭弹出层,需要刷新父页面.开始写的时候,我陷入了自己的误区,在弹出层处理成功之后,我调用的是: var index = parent.layer.getF
-
layui 优化button按钮和弹出框的方法
正常下的layui在3个button按钮 压缩之后 代码为 <button data-id="{$activity.activity_id}" style="background-color:#297911;" class="layui-btn layui-btn-small layui-btn-danger edit_store">修改门店</button> <button data-id="{$acti
-
解决layui-open关闭自身窗口的问题
如下所示: 1.这里的弹窗弹出来的是一个页面,经过了后台才弹出来的一个页面 1.1.弹窗的实现 1.1.1. js 部分 function getArticleById(articleId){ var index = layer.open({ type: 2, title: '修改管理员', area: ['90%', '95%'], shade: 0.8, resize: false, fixed: false, move: false, shadeClose: false, content:
-
layui 关闭open弹出框 刷新table表格页面的方法
如下所示: 保存后刷新table表格 源码 //弹出框 layer.open({ type: 2, shadeClose: true, shade: 0.3, maxmin: true, area: ['80%', '95%'], title: '', content: '', end: function() { //刷新页面, location.reload(); }, }); 效果图 以上这篇layui 关闭open弹出框 刷新table表格页面的方法就是小编分享给大家的全部内容了,希望能给
-
layer弹出框确定前验证:弹出消息框的方法(弹出两个layer)
layer 弹出框中经常遇到要弹出表单进行修改数据, 因此在弹出框中的表单需要验证数据, 就需要在弹出一个layer, 默认的设置会自动关闭原来的layer, 解决办法如下: type参数: 0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层) 因此设置type的值, 可以实现弹出两个弹出框:(只有确定按钮的部分代码) yes: function (index, layero) { var tableId=$("#tableId"); var signform
-
vue组件实现弹出框点击显示隐藏效果
本文实例为大家分享了vue实现弹出框点击显示隐藏的具体代码,供大家参考,具体内容如下 效果如下图 由于我的更改密码弹出框是一个组件引用的,所以在一开始是隐藏的,这就需要在当前的页面上对弹出框组件设置v-show,但是在弹出框显示出来的时候,操作执行完后当前页面的更改按钮已经被弹出框覆盖了.所以只能在弹出页面点击取消实现关闭隐藏弹出框.这样就需要写两个点击事件,但是两个点击事件就会有冲突,需要点击两下才能使弹出框显示和隐藏.然后我就用的以下方法,希望可以帮到大家!!! 代码如下 1.在当前页面中(
-
Bootstrap教程JS插件弹出框学习笔记分享
本文主要来学习一下JavaScript插件--弹出框. 案例 为页面内容添加一个小的覆盖层,就像iPad上的效果一样,为页面元素增加额外的信息. 先来看几个简单的静态案例效果图 效果比较简单主要就是静态的弹出的小窗体,分为窗体标题和窗体内容. <div class="bs-example bs-example-popover"> <div class="popover top"> <div class="arrow"
-
Vue出现弹出层时禁止底部页面跟随滑动
背景:最近在写一个vue项目,当出现弹出层时,发现底部页面跟随滚动,但是产品不想要这种效果,于是找各种资料,发现很多说法,但是试了试,发现有的根本就不行,比如说有人提出用vue中提供的@touchmove.prevent方法来解决,但是我试了没起作用,或者@touchmove.prevent.stop也不起作用.下面是几种可以解决问题的方式,仅供参考: 1.在有弹出框的页面中,加上以下方法,弹出框出现时调用禁止滚动方法stopScroll(),弹出框去掉是调取允许滚动方法canScroll()即
-
layui弹出框Tab选项卡的示例代码
最近做一个项目,使用LAYUI,在界面上Z弹出一个界面A,A上有TAB选项卡,分别为界面B.C:B界面上有一个列表,双击败列表行时,要把数据回写到界面Z; 界面A上有提交按钮,选中B界面上列表某一条数据,界面A上点提交时,同样回写数据到Z: 实现:双击:B上实现双击方法,调用A上界面方法,再调用Z界面上方法: B界面上方法: function dbclick_select(row,index){ debugger; if(row == null){ var nodes=$("#TableSele
-
layer.confirm点击第一个按钮关闭弹出框的方法
layer.confirm弹出框,当你点击第一个按钮的时候,这个弹出层不会关闭,也是给一些小伙伴带来了一些困扰, 下面分享两个解决方案: ①可以将第一个按钮的回调函数传一个index,然后使用layer.close("index")就可以点击第一个按钮的时候关闭弹出框了,代码如下: ②第二种方法就非常的粗暴了,你可以直接在这个回调函数中写: layer.closeAll('dialog'); 也能实现点击第一个按钮的时候关闭弹出框 以上这篇layer.confirm点击第一个按钮关闭弹
-
layui页面级弹出框的实现
home/Index.cshtml @{ ViewData["Title"] = "Home Page"; } <script> layui.use(['layer','form'], function(){ var $ = layui.jquery, layer = layui.layer; //独立版的layer无需执行这一句 var form = layui.form; //触发事件 var active = { test: function(){
随机推荐
- 解决用Access数据库建站维护不便的问题的方法
- Win7的IIS7中ASP获得的系统日期格式为斜杠的解决办法
- Android webview手动校验https证书(by 星空武哥)
- Java统计输入字符的英文字母、空格、数字和其它
- Oracle 存储过程教程
- 关于PHP二进制流 逐bit的低位在前算法(详解)
- 简单谈谈PHP vs Node.js
- Laravel中前端js上传图片到七牛云的示例代码
- php公用函数列表[正则]
- python 算法 排序实现快速排序
- php自动识别文字编码并转换为目标编码的方法
- python实现简单socket程序在两台电脑之间传输消息的方法
- MySQL缓存的查询和清除命令使用详解
- 基于jQuery实现表格的查看修改删除
- JQuery 返回布尔值Is()条件判断方法代码
- jQuery中对节点进行操作的相关介绍
- NGINX下配置404错误页面的方法分享
- 完美解决Get和Post请求中文乱码的问题
- flutter 屏幕尺寸适配和字体大小适配的实现
- springmvc实现跨服务器文件上传功能

