Java 实现实时监听文件夹是否有新文件增加并上传服务器功能
本文中主要陈述一种实时监听文件夹中是否有文件增加的功能,可用于实际文件上传功能的开发。
主要实现方式:
(1)利用Timer的定时循环执行代码的功能;
(2)利用WatchService实时监听文件夹是否有新文件增加,通过阻塞式IO流实现文件上传服务器。
代码如下:
private static String path = "E:\\Kankan";
public static void getFile() throws FileNotFoundException, IOException{
final Timer timer = new Timer();
timer.schedule(new TimerTask() {
public void run() {
WatchKey key;
try {
WatchService watchService = FileSystems.getDefault().newWatchService();
Paths.get(path).register(watchService, StandardWatchEventKinds.ENTRY_CREATE);
while (true) {
File file = new File(path);//path为监听文件夹
File[] files = file.listFiles();
System.out.println("等待图片加载!");
key = watchService.take();//没有文件增加时,阻塞在这里
for (WatchEvent<?> event : key.pollEvents()) {
String fileName = path+"\\"+event.context();
System.out.println("增加文件的文件夹路径"+fileName);
File file1 = files[files.length-1];//获取最新文件
System.out.println(file1.getName());//根据后缀判断
url = uploadFile(file1,uploadAddres);//上传服务器
}if (!key.reset()) {
break; //中断循环
}
}
}catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}, 2000 , 3000);//第一个数字2000表示,2000ms以后开启定时器,第二个数字3000,表示3000ms后运行一次run
}
需要导入的jar包
import java.io.File; import java.io.FileInputStream; import java.io.FileNotFoundException; import java.io.FileOutputStream; import java.io.IOException; import java.io.InputStream; import java.io.OutputStream; import java.nio.file.FileSystems;//阻塞式IO流jar包 import java.nio.file.Paths; import java.nio.file.StandardWatchEventKinds; import java.nio.file.WatchEvent; import java.nio.file.WatchKey; import java.nio.file.WatchService; import java.sql.Timestamp; import java.text.SimpleDateFormat; import java.util.Date; import java.util.Timer; import java.util.TimerTask;
文件上传服务器代码:
/**
* 将file文件上传到指定dir文件夹中
* @param file:待上传文件
* @param dir:指定路径
* @throws FileNotFoundException
* @throws IOException
*/
final static String uploadAddres = System.getProperty("catalina.home")+"\\webapps\\TiaoZhanB\\uploadFile";
public static String uploadFile(File file , String dir) throws FileNotFoundException, IOException {
String imgURL = null;
try {
InputStream in = new FileInputStream(file);
System.out.println("服务器路径:" + dir);
// 获取文件名称
String fileName = file.getName();
// 路径和文件名丢进file对象里
File uploadFile = new File(dir, fileName);
// 输出流
OutputStream out = new FileOutputStream(uploadFile);
// 设置文件大小1MB
byte[] buffer = new byte[1024 * 1024];
int length;
// 用循环从流中读取文件的大小
while ((length = in.read(buffer)) > 0) {
out.write(buffer, 0, length);
}
// 设置图片标题和全路径
imgURL = "uploadFile/" + fileName;
System.out.println("绝对路径为"+imgURL);
// 关闭输入流输出流,释放内存
in.close();
out.close();
} catch (Exception e) {
e.printStackTrace();
}
return imgURL;
}
注:如果在MyEclipse中使用上述代码(eclipse不会出错),需要将使用的Java jre切换成自己安装的jre,原因在于myeclipse自带的jre没有阻塞式io流的jar包,一定会报错。
切换方法如下:
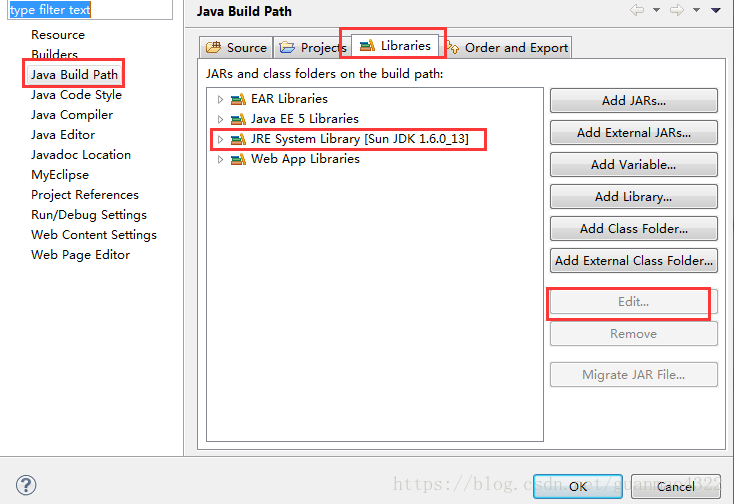
(1)首先右键点击项目名称,找到并点击Build Path,后点击configure build path,出现如下界面:

(2)点击上图中JRE System Library------------->点击Edit

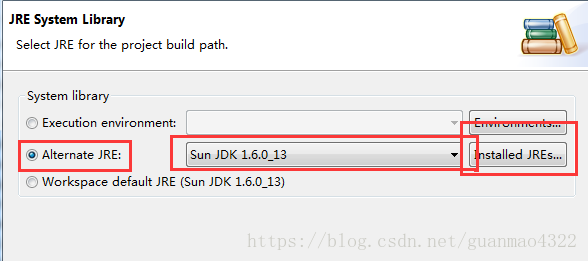
(3)出现如下界面,点击install JREs

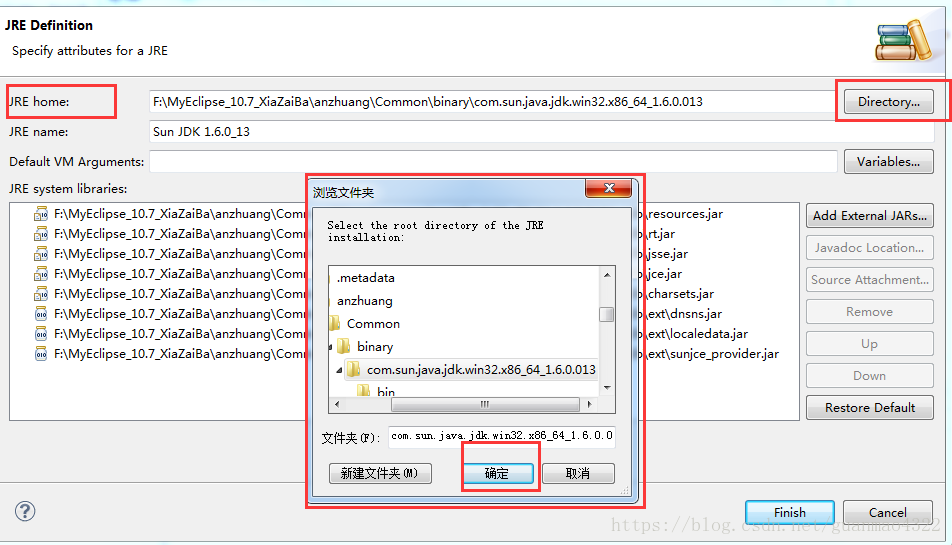
(4)出现如下界面,点击Edit,找到自己安装的java JDK,点击确定


切换JRE后,该错误就会消失。
总结
以上所述是小编给大家介绍的Java 实现实时监听文件夹是否有新文件增加并上传服务器功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
赞 (0)

