Nacos 版本不一致报错Request nacos server failed解决
目录
- 正文
- 原因分析 版本不一致
- 解决方案
- 总结
正文
在做微服务开发中,测试环境使用Nacos没有问题,但是生产环境服务启动一直报错:
com.alibaba.nacos.api.exception.NacosException: Request nacos server failed:
at com.alibaba.nacos.client.naming.remote.gprc.NamingGrpcClientProxy.requestToServer(NamingGrpcClientProxy.java:279) ~[nacos-client-2.0.3.jar:na]
at com.alibaba.nacos.client.naming.remote.gprc.NamingGrpcClientProxy.doSubscribe(NamingGrpcClientProxy.java:227) ~[nacos-client-2.0.3.jar:na]
at com.alibaba.nacos.client.naming.remote.gprc.NamingGrpcClientProxy.subscribe(NamingGrpcClientProxy.java:212) ~[nacos-client-2.0.3.jar:na]
at com.alibaba.nacos.client.naming.remote.NamingClientProxyDelegate.subscribe(NamingClientProxyDelegate.java:147) ~[nacos-client-2.0.3.jar:na]
at com.alibaba.nacos.client.naming.NacosNamingService.subscribe(NacosNamingService.java:393) ~[nacos-client-2.0.3.jar:na]
原因分析 版本不一致
代码没有改动,测试环境没问题,但是生产环境有问题呢?首先看一下两者不同的地方,大多数都是环境配置的问题。
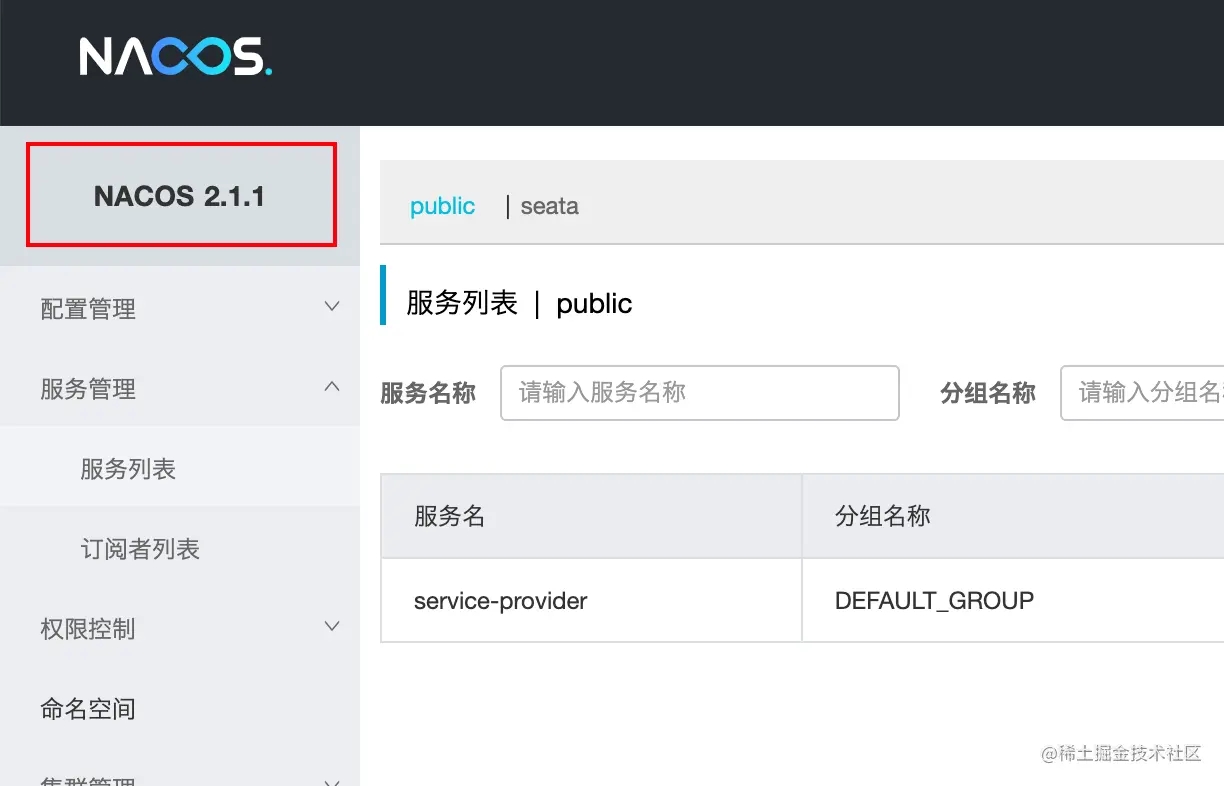
查看Nacos服务的版本,查看Nacos控制台首页左上角就能看到版本号:

测试环境版本是2.0.x.RELEASE ,生产环境版本是2.1.x.RELEASE,再看alibaba.cloud中的maven中的依赖:
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-alibaba-dependencies</artifactId>
<version>2.0.1.RELEASE</version>
<type>pom</type>
<scope>import</scope>
</dependency>
解决方案
将依赖从2.0.x.RELEASE改成2.1.x.RELEASE。
Nacos服务端maven依赖对应的版本号保持一致。Spring Boot依赖的版本号也要保持一致。版本 2.1.x.RELEASE 对应的是Spring Boot 2.1.x版本。版本2.0.x.RELEASE对应的是Spring Boot 2.0.x版本,具体查看官方详解。

总结
Nacos服务端和Nacos依赖的版本号要一致
Spring Boot和Spring Cloud Alibaba版本号要保持一致,Spring Cloud也需要对应匹配。
具体查看
https://github.com/alibaba/spring-cloud-alibaba
以上就是Nacos 版本不一致报错Request nacos server failed解决的详细内容,更多关于Nacos 版本不一致报错的资料请关注我们其它相关文章!

