Vue创建项目后没有webpack.config.js(vue.config.js)文件的解决
目录
- webpack.config.js文件没有的原因
- 手动创建一个 vue.config.js
- 没有配置vue.config.js之前,打包后的文件如下
- 配置后
- 总结
webpack.config.js文件没有的原因
Vue 项目中 vue.config.js 文件就等同于 webpack 的 webpack.config.js。
vue-cli3 之后创建的时候并不会自动创建 vue.config.js,因为这个是个可选项,所以一般都是需要修改 webpack 的时候才会自己创建一个 vue.config.js。
vue-cil3之后创建项目后的目录结构如下
├── README.md # 说明
|-- dist # 打包后文件夹
├── babel.config.js # babel语法编译
├── package-lock.json
├── public # 静态文件夹,这类资源将会直接被拷贝,而不会经过 webpack 的处理。
│ ├── favicon.ico
│ └── index.html #入口页面
└── src # 源码目录
├── App.vue - 页面
├── assets - 静态目录,这类引用会被 webpack 处理。
│ └── logo.png
├── components 组件
│ └── HelloWorld.vue
└── main.js # 入口文件,加载公共组件
│—— vue.config.js # 配置文件,需自行配置
│—— .gitignore # git忽略上传的文件格式
│—— babel.config.js # babel语法编译
│—— package.json # 项目基本信息
│—— .env # 环境变量和模式,需自行配置
│—— .eslintrc.js # ES-lint校验
开发者一般不需要再去知道 webpack 做了什么,所以没有暴露 webpack 的配置文件,但你依然可以创建 vue.config.js 去修改默认的 webpack。
Vue-cli3+ 和 Vue-cli2 的最大区别:在于内置了很多配置,没有 build 文件夹和 config 的配置。但是在开发中,避免不了的还是需要个性化的配置,这里讲一下 vue.config.js 的配置。
手动创建一个 vue.config.js
module.exports = {
publicPath: './', // 基本路径
outputDir: 'dist', // 构建时的输出目录
assetsDir: 'static', // 放置静态资源的目录
indexPath: 'index.html', // html 的输出路径
filenameHashing: true, // 文件名哈希值
lintOnSave: false, // 是否在保存的时候使用 `eslint-loader` 进行检查。
// 组件是如何被渲染到页面中的? (ast:抽象语法树;vDom:虚拟DOM)
// template ---> ast ---> render ---> vDom ---> 真实的Dom ---> 页面
// runtime-only:将template在打包的时候,就已经编译为render函数
// runtime-compiler:在运行的时候才去编译template
runtimeCompiler: false,
transpileDependencies: [], // babel-loader 默认会跳过 node_modules 依赖。
productionSourceMap: false, // 是否为生产环境构建生成 source map
//调整内部的 webpack 配置
configureWebpack: () => { },
chainWebpack: () => { },
// 配置 webpack-dev-server 行为。
devServer: {
open: true, // 编译后默认打开浏览器
host: '0.0.0.0', // 域名
port: 8080, // 端口
https: false, // 是否https
// 显示警告和错误
overlay: {
warnings: false,
errors: true
},
}
}
没有配置vue.config.js之前,打包后的文件如下
注意:此时直接打开index.html文件可能页面的图片没有显示

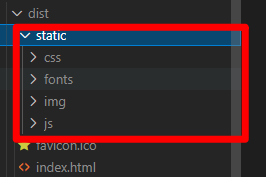
配置后
注意:此时dist文件底下会创建一个static文件夹,用来存放静态文件,如css、js、font、img,
此时打开index.html文件页面图片可以正常显示

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

