地震云图片大量组图赏析
什么是地震云?(带图片说明)
“地震云”,是指地震即将发生时,震区上空出现的不同颜色的,如白色、灰色、橙色、橘红色等带状云,其分布方向同震中垂直,一般出现于早晨和傍晚。“地震云”的形成是由于地震即将发生时,因地热聚集于地震带,或因地震带岩石受强烈应力作用发生激烈摩擦而产生大量热量,这些热量从地表面逸出,使空气增温产生上升气流,在高空形成了“地震云”,云的尾端指向地震发生处。这种说法似乎比较合理,但也有人认为,“地震云”的必然性尚缺乏实验数据,可能是一种巧合,有待进一步考证。
上面是说明,下面是图片,别对应错了
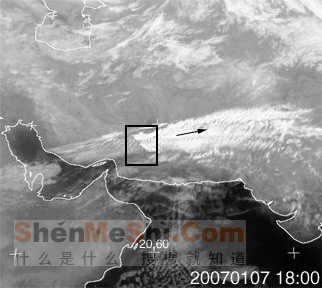
地震云太空鸟瞰图

地震云最早有记录是1935年我国宁夏的隆德县《重修隆德县志》,其中记载有“天晴日暖,碧空清净,忽见黑云如缕,婉如长蛇,横卧天际,久而不散,势必为地震。”
地震云的形状
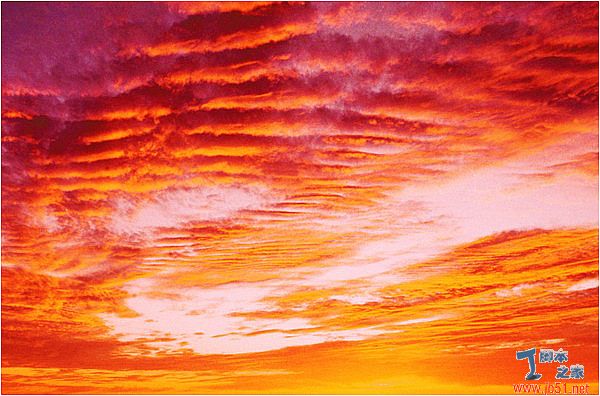
条带状地震云


条带状地震云很像飞机的尾迹,不过更加厚实和丰满些,它一般预示震中处于云向的垂直线上。
辐射状地震云

辐射状地震云则有数条的带状云同时相交在一点,犹如一把没有扇面的扇骨铺在空中,云的交点垂直于地面就是震中所在地。
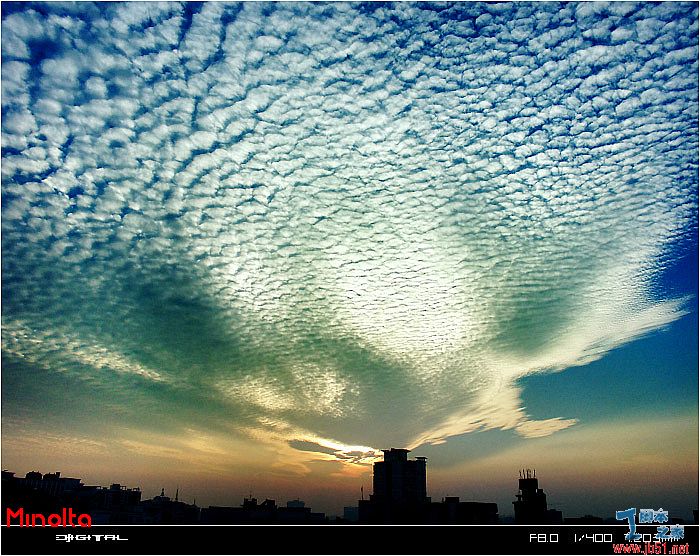
条纹状地震云

条纹状地震云形似人的两排肋骨,此种云比较难判断地震的震中。
这才是地震云↓
这才是地震云! ↓
左下

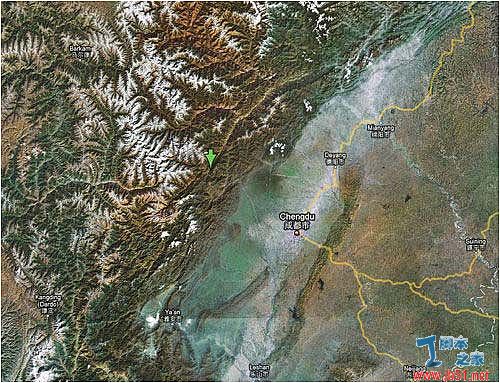
典型强震地震云↓
多元地震云图↓
2000公里内强震云↓
5000公里以外的远距离强震地震云↓




相关推荐
-
地震避险自救常识
1.如果你正在影剧院.体育馆等处遇到地震时,要沉着冷静,特别是 当场内断电时,不要乱喊乱叫,更不得乱挤乱拥,应就地蹲下或躲在排椅下,注意避开吊灯.电扇等悬挂物,用皮包等物保护头 部,等地震过后,听从工作人员指挥,有组织地撤离. 2.地震时,你正在商场.书店.展览馆等处,应选择结实的柜台.商品(如低矮家具等)或柱子边,以及内墙角处就地蹲下 ,用手或其它东西护头,避开玻璃门窗和玻璃橱窗,也可在通道中蹲下,等待地震平息,有秩序地撤离出去. 3.正在上课的学生,要在老师的指挥下迅速抱头.闭眼,躲在各自
-
教你如何做好家庭防震准备工作
(一)制定家庭防震计划 须根据政府或有关部门的防震要求,准备食品和饮料.检查并及时消除家里不利防震的隐患,加固住房. 检查和加固住房 看一看自家住房是怎样的,有没有不利抗震的地方?摸清周围环境的情况. 住房的建造质量好不好?是否年久失修?不利抗震的房屋要加固,不宜加固的危房要撤离. 房的结构是否有利抗震?女儿墙.高门脸等笨重的装饰物应拆掉. (二)做好家庭防震准备 清理杂物,让门口.楼道畅通. 阳台护墙要清理,花盆杂物拿下来. 把牢固的家具下腾空,以备震时藏身. 准备一个家庭防震包,放
-
地震发生中逃生十大法则
地震虽然目前是人类无法避免和控制的,但只要掌握一些技巧,也是可以从灾难中将伤害降到最低的. 1.为了您自己和家人的人身安全请躲在桌子等坚固家具的下面 大的晃动时间约为1分钟左右.这是首先应顾及的是您自己与家人的人身安全.首先,在重心较低.且结实牢固的桌子下面躲避,并紧紧抓牢桌子腿.在没有桌子等可供藏身的场合,无论如何,也要用坐垫等物保护好头部. 2.摇晃时立即关火,失火时立即灭火 大地震时,也会有不能依赖消防车来灭火的情形.因此,我们每个人关火.灭火的这种努力,是能否将地震灾害控制在最小程度的重
-
地震发生时的10条注意事项
1.保护自身和家人的生命安全! 地震时的剧烈摇动约1分钟左右.请躲在结实的桌.台等下面藏身,保护头部. 2.发生地震时应立即关闭火源!如果起火应马上灭火! 关闭火源能防止灾害扩大.应养成习惯,即使是小地震也要立刻关闭火源. 3.不要慌乱地跑到室外! 胡乱地跑到室外非常危险.请认真确认周围情况以后,再从容行动. 4.打开门以确保出口! 混凝土建的公寓等,有时会因为地震的摇动而使房门歪斜而打不开.请打开门以确保出口. 5.在室外时应保护头部,躲开危险的物体! 在室外遇到地震时,应注意围墙倒
-
地震云图片大量组图赏析
什么是地震云?(带图片说明) "地震云",是指地震即将发生时,震区上空出现的不同颜色的,如白色.灰色.橙色.橘红色等带状云,其分布方向同震中垂直,一般出现于早晨和傍晚."地震云"的形成是由于地震即将发生时,因地热聚集于地震带,或因地震带岩石受强烈应力作用发生激烈摩擦而产生大量热量,这些热量从地表面逸出,使空气增温产生上升气流,在高空形成了"地震云",云的尾端指向地震发生处.这种说法似乎比较合理,但也有人认为,"地震云"的必然性
-
四川汶川发生7.6级地震_河北石家庄组图
图为震中所在地 2008年5月12日下午14点38分左右,河北石家庄市区震感强烈,正在办公的人们纷纷从办公大楼撤离.图片来源:CFP 2008年5月12日,北京受到地震波及,新华网大成大厦楼下站满了疏散的市民. 四川汶川发生地震 5月12日,成都震感强烈.这是新华社四川分社技术室内被晃倒的办公用品.
-
2013年新版人民币 2013年第六套人民币组图欣赏
我们2月7日最新获悉的消息,2013出新版人民币吗?最经百度知道有不少问这个问题的朋友,根据相关消息,这个是真实的.中国第六套人民币将于2013年上市,新增了1000元和500元新币种,不少网友表示,钞票是越来越大了,只是越来越不值钱了.废话不多说,一起来看看我们小编网上为大家罗列的最新2013新版人民币真容吧. 下面的图片权当欣赏,暂时无法确定内容的真实性,仅作娱乐. 中国人民银行从未发行过新版500元人民币,也没有发行新版500元面额人民币的计划.有关互联网站流传的关于中国人民银行将发行新版
-
基于jQuery实现的图片切换焦点图整理
1.js实现的七屏百叶窗焦点图动态特效 可以实现可以同时显示很多找竖行百叶窗效果的缩略图,代码,鼠标悬浮在一张缩略图上时,该图片就在原位置变亮并慢慢展开,同时两边的缩略图就往两边缩小靠近,需要此种焦点图效果的朋友们可以前来下载使用. 在线演示 源码下载 2.jQuery+CSS3实现的多种图片切换方式简易焦点图 今天要来分享一款简易的jQuery+CSS3焦点图应用,这款焦点图应用的图片切换方式非常丰富,而且焦点图的切换按钮比较小,图片篇幅占据比较大,因此总体比较大气. 在线演示 源码下载 3.
-
jQuery的图片滑块焦点图插件整理推荐
1.jQuery实现的右侧选项卡焦点图片轮播动画 jQuery实现的右侧选项卡焦点图片轮播动画特效源码,是一段清新可爱的焦点图轮播代码,支持自动轮播与手动点击,是一段不错的焦点图切换代码. 在线演示 源码下载 2.jquery实现的网页缩略图大纲可滑动显示动态 query实现的网页缩略图大纲可滑动显示动态特效源码,是一款拥有网页大纲的缩略图显示的代码,点击滑动缩略图即可看到想要的东西,支持鼠标点击.拖动及鼠标滚动切换显示. 在线演示 源码下载 3.纯CSS3实现的自定义美化UL OL列表的3种发
-
Java 给图片和动图添加水印的方法
这两天根据需求在做图片上传添加水印,实话说重来不知道java还可以这样操作,既然有个这要求我就去找资料研究了一番,现在把它分享一下,希望能帮到有需要的兄弟. 给普通图片添加水印和给动图添加水印是不一样的,给普通图片添加水印用的是java自带的方法写的,给动图使用了gif4j框架,这个框架在CSDN里面很多可以下载,建议下载破解版的,因为原来的jar包会有自带的一个水印是去不了的. import java.awt.*; import java.awt.image.BufferedImage; im
-
python opencv将图片转为灰度图的方法示例
使用opencv将图片转为灰度图主要有两种方法,第一种是将彩色图转为灰度图,第二种是在使用OpenCV读取图片的时候直接读取为灰度图. 将彩色图转为灰度图 import cv2 import numpy as np if __name__ == "__main__": img_path = "timg.jpg" img = cv2.imread(img_path) #获取图片的宽和高 width,height = img.shape[:2][::-1] #将图片缩小
-
python将图片转为矢量图的方法步骤
本文主要介绍了python图片转为矢量图,分享给大家,具体如下: import numpy as np import matplotlib.pyplot as plt import cv2 fig, ax = plt.subplots() plt.figure(1) image=cv2.imread("2.jpg") # you can specify the marker size two ways directly: # 这样一个一个像素太慢了故而要将同样颜色的坐标进行分类处理 c
-
JavaScript实现首页图片轮播图效果
目录 一.轮番图 二.源码展示 设置body 样式设置 实现轮番 一.轮番图 效果展示: 轮播图是指在一个模块或者窗口,通过鼠标点击或手指滑动后,可以看到多张图片.这些图片统称为轮播图,这个模块叫做轮播模块. 二.源码展示 设置body <body> <div class="m-view"> <div class="slide" style="left: -800px"> <img src="1
-
基于Python实现图片九宫格切图程序
目录 1.python代码实现图片分割成九宫格 2.C++代码实现图片分割成九宫格(附Opencv配置教程) 1.python代码实现图片分割成九宫格 需要包含的库,没有下载安装的,需要自己安装哦. 实现原理很简单,就是用PIL库不断画小区域,切下来存储成新的小图片. 假设每一个格子的宽和高分别是w.h,那么第row行(从0开始计数),第col列(从0开始计数)的格子左上角坐标和右下角坐标分别是(col * w, row * h),(col * w + w, r * h + h). 代码实例:
随机推荐
- Laravel中服务提供者和门面模式的入门介绍
- Ext javascript建立超链接,进行事件处理的实现方法
- 关于MSCOMM控件的一些说明第1/2页
- NodeJS实现客户端js加密
- ajax的json传值方式在jsp页面中的应用
- angular-cli修改端口号【angular2】
- 在vista中快速以管理员权限打开命令行窗口
- struts2.3.24+spring4.1.6+hibernate4.3.11+mysql5.5.25开发环境搭建图文教程
- python实现可以断点续传和并发的ftp程序
- 详解Swift编程中的常量和变量
- php多功能图片处理类分享(php图片缩放类)
- win2008 r2 服务器php+mysql+sqlserver2008运行环境配置(从安装、优化、安全等)
- php读取富文本的时p标签会出现红线是怎么回事
- asp结合fso实现文件或文件夹创建删除等操作的函数
- linux中压缩与备份命令大全
- MySQL关键字Distinct的详细介绍
- JavaScript实现数字数组按照倒序排列的方法
- android网络图片查看器简单实现代码
- java中final修饰符实例分析
- java使用归并删除法删除二叉树中节点的方法

