VS Code里使用Debugger for Unity插件调试的方法(2023最新版)
目录
- 问题
- 环境
- 问题定位
- 解决方案
- 如何在新的Visual Studio Code+Unity环境里使用Debugger for Unity进行调试
- 方案1.降级(不推荐)
- 方案2.躲bug生成Launch.json(推荐)
- 方案3.手动配置Launch.json
- 参考文章
问题
换了台开发机,重新安装了下开发环境。突然发现Visual Studio Code无法用来调试Unity了。
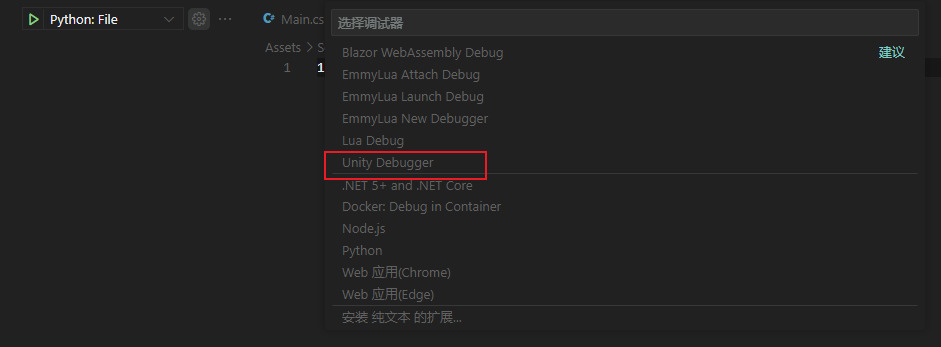
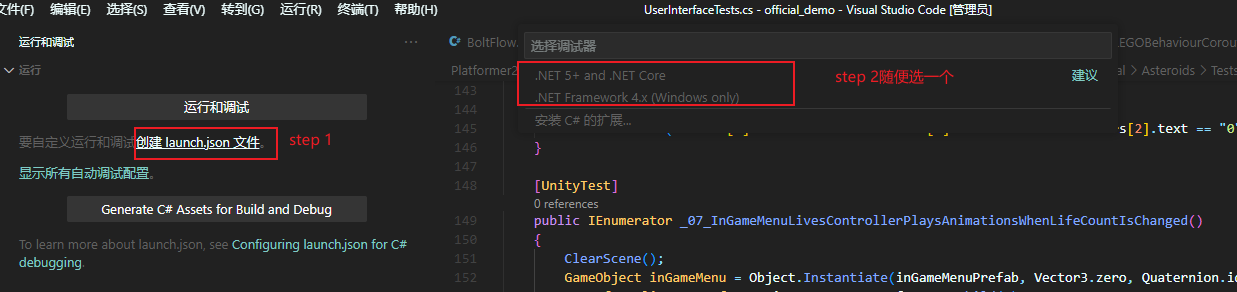
明明流程都是按照Unity官方教程2023.1进行的,可在创建Launch.json文件时,死活出不来Unity Debugger选项。
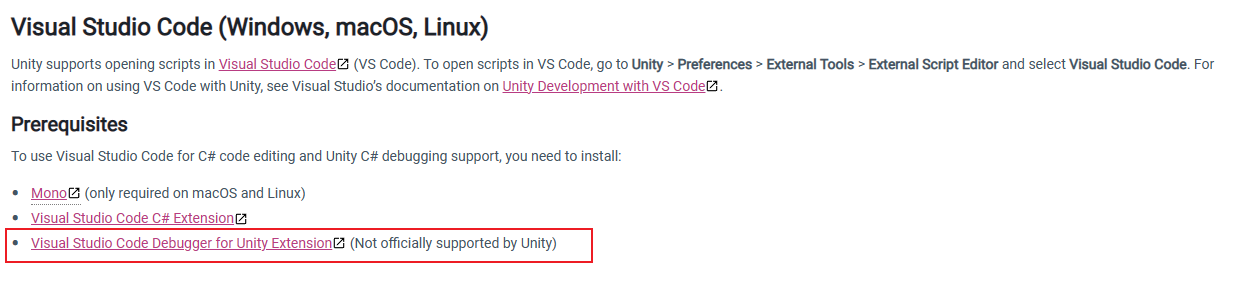
说明:Debugger for Unity是一个非正式支持的,官方推荐的,应用最广的,Visual Studio Code上的Unity调试插件。如果还没有配置Unity Debugger可以直接看官方文档 | Debugger for Unity - Visual Studio Marketplace进行配置。本文视作在官方文档上的补充,解决按照官方文档操作却无法添加调试器的问题。
原本预期的步骤是:

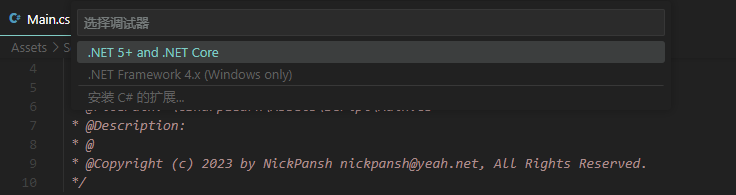
结果出现的步骤是:

环境
- Unity Version: 2021.3.16f1
- VS Code Version: 1.74.2
- Version of the Debugger for Unity: 3.0.2
- Version of C#:v1.25.1(如果你的版本也是v1.21.13+,那你很可能是遇到和我一样的问题了)
问题定位
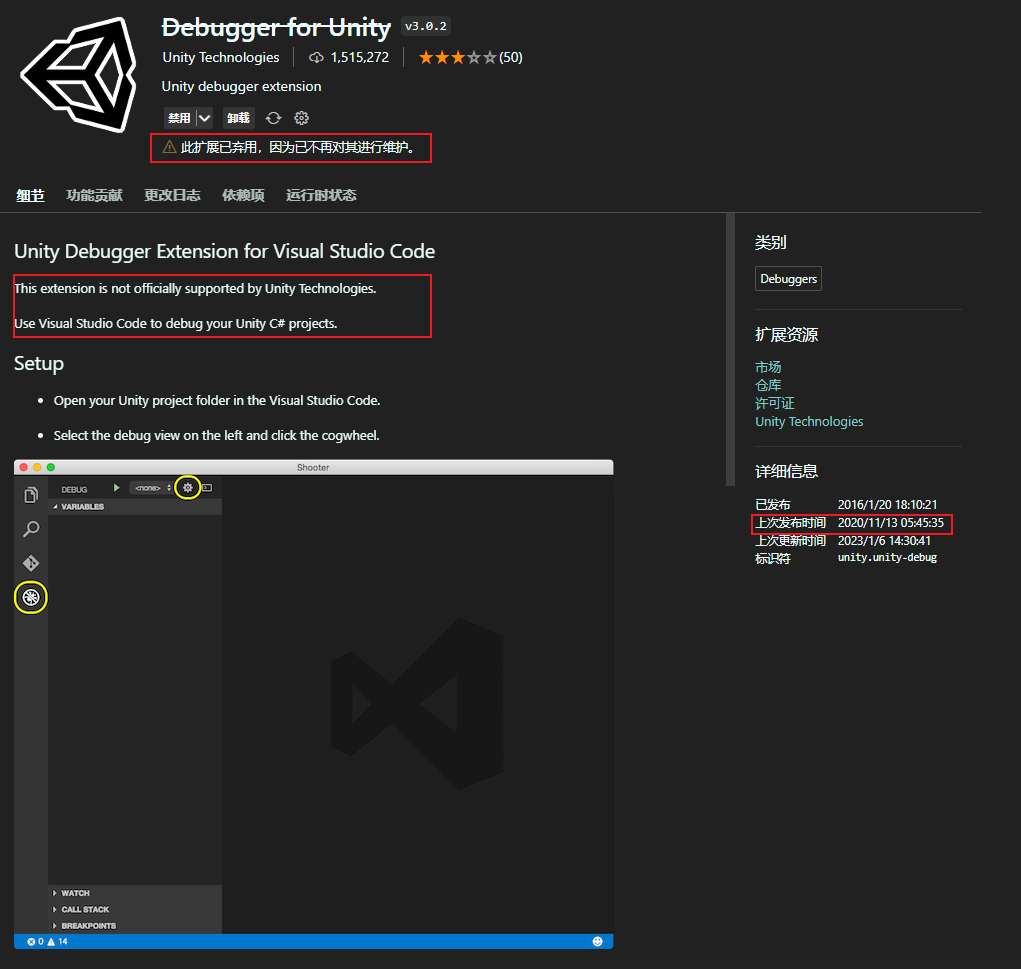
点开Visual Studio Code插件仓库,打开Debugger for Unity,看到这个插件上次更新已经是2020年的事情了,而且界面上明确写着:此扩展已启用,因为不在对其进行维护。

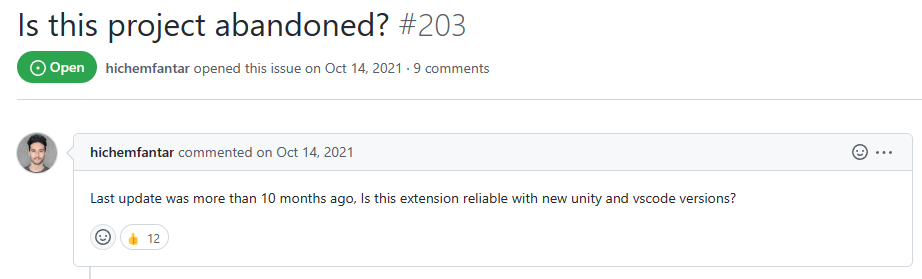
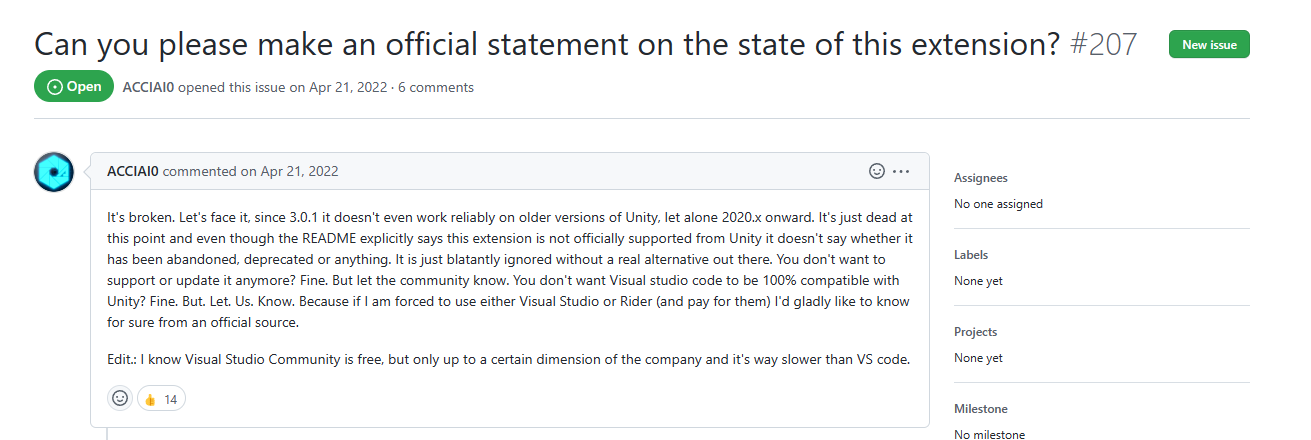
再点开插件的github地址,在Issues里遇到了一堆的受害者。
这个仓库弃用了吗?距离上次更新都十个月了,这个插件最新版的unity还能用吗?

不能发个官方的声明吗说明一下这个插件的情况吗?他都坏掉了……

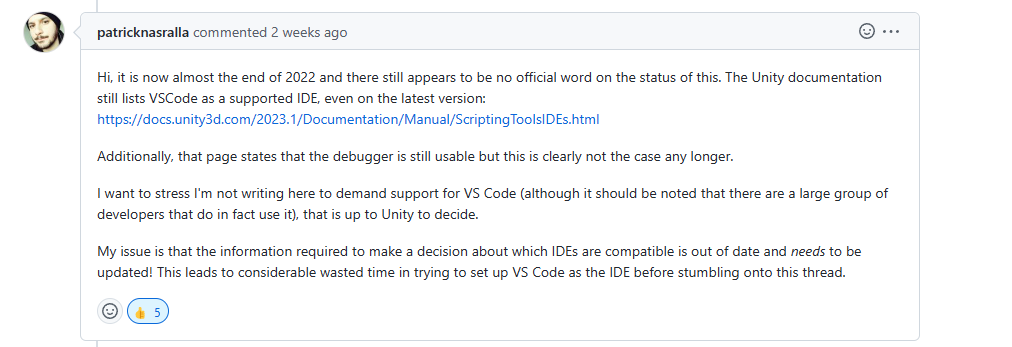
现在都2022年底了,还是没看到官方通知。官方Unity文档里仍然说它被推荐。

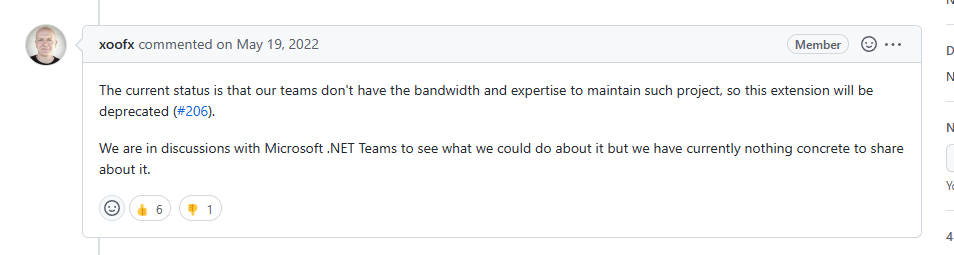
团队的回答也很直接:


简单来说,我们很忙,没钱没人来维护这个项目。我们建议你换个IDE(不要用VS Code了),比如用Visual Studio Community。或者JetBrains Rider也行。
好吧,这个就是官方的态度,不要用了。
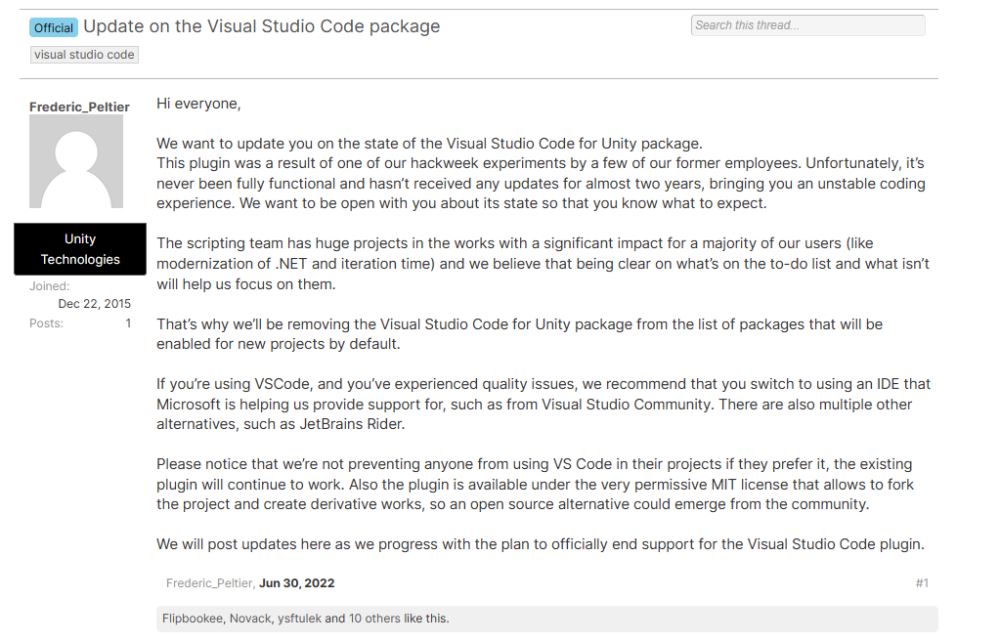
即使2023年他们仍把Visual Studio Code和这个插件放在最新文档里,但是正如文档里所说,这个Debugger for Unity拓展插件并没有被正式支持(Not Ffficially supported by Unity)。
说的还是太委婉了,直接点说:这个拓展插件我们不维护了,爱用不用。
甭管别的博客里有多推荐,不推荐了就是官方的态度。

解决方案
要么就听官方爸爸的,开发的时候用Visual Studio Code,调试的时候用Visual Studio得了……
要么我就想凑合用能不能行?
能!
如何在新的Visual Studio Code+Unity环境里使用Debugger for Unity进行调试
之所以你创建不了Unity Debugger,是因为C#插件在v1.21.13后,把标识符从ms-vscode改成了ms-dotnettools了,Unity Debugger又没有更新,所以找不到。
两个方案:
方案1.降级(不推荐)
找到c#插件,通过手动安装C# v1.21.12.vsix或 自动降级的方式把C#版本回退到1.21.13以前
方案2.躲bug生成Launch.json(推荐)
说来说去,只是因为C#插件升级后,Debugger for Unity识别不到C#文件导致无法生成调试的配置文件罢了。那么我们不在C#文件中去生成不就好了?
No environment to choose · Issue #202 · Unity-Technologies/vscode-unity-debug (github.com)
- 随便创建一个txt文件,如:test.txt
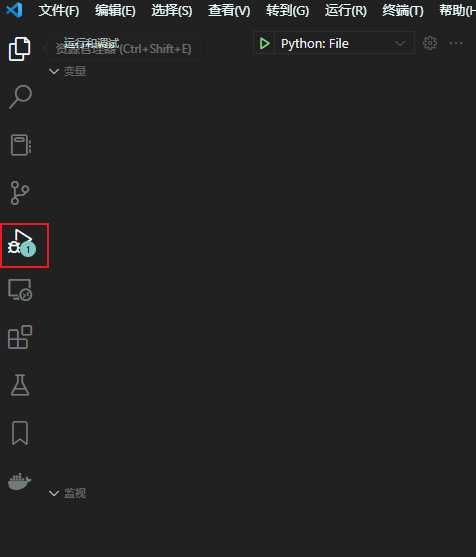
- 点击这个text.txt文件后,进入调试页签,如图:

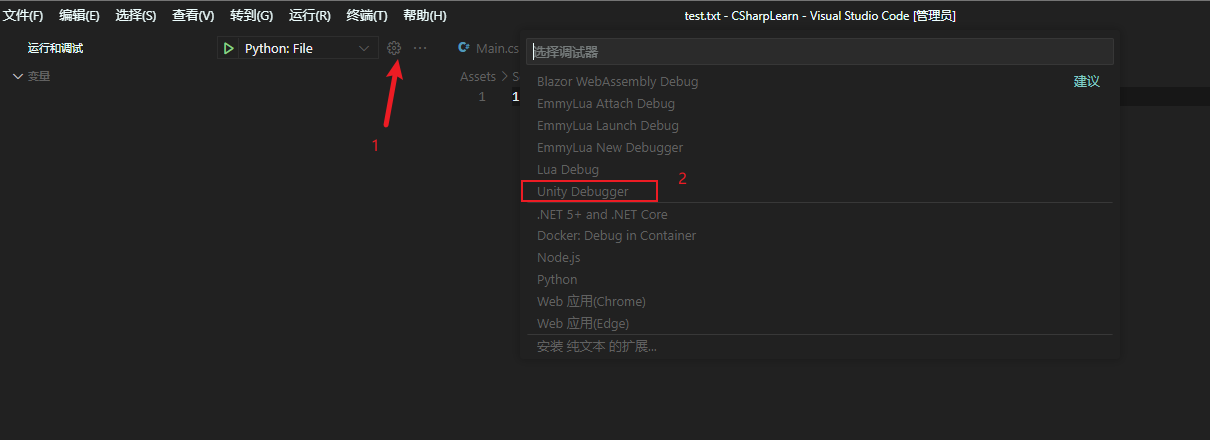
- 点击小齿轮就可以看到Unity Debugger啦,点击它后就生成了能用的Launch.json,如图:

方案3.手动配置Launch.json
先随便生成一个Launch.json(如果已经有了,跳过这一步)

再替换这个json的内容(或者手动合并json)
launch.json
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Unity Editor",
"type": "unity",
"path": "/d:/workspace/unity/learn/CSharpLearn/Library/EditorInstance.json",
"request": "launch"
},
{
"name": "Windows Player",
"type": "unity",
"request": "launch"
},
{
"name": "OSX Player",
"type": "unity",
"request": "launch"
},
{
"name": "Linux Player",
"type": "unity",
"request": "launch"
},
{
"name": "iOS Player",
"type": "unity",
"request": "launch"
},
{
"name": "Android Player",
"type": "unity",
"request": "launch"
},
{
"name": "Xbox One Player",
"type": "unity",
"request": "launch"
},
{
"name": "PS4 Player",
"type": "unity",
"request": "launch"
},
{
"name": "SwitchPlayer",
"type": "unity",
"request": "launch"
}
]
}
大功告成,终于又可以用Visual Studio Code调试啦!

参考文章
No environment to choose · Issue #202 · Unity-Technologies/vscode-unity-debug (github.com)
Unity - 手动:集成开发环境 (IDE) 支持 (unity3d.com)
Debugger for Unity - Visual Studio Marketplace
到此这篇关于VS Code里使用Debugger for Unity插件进行调试(2023最新版)的文章就介绍到这了,更多相关VS Code使用Debugger for Unity插件调试内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

