Node获取pnpm安装的包源码及代码路径操作
目录
- 前言
- 举个研发例子
- 问题聚焦
- 姿势
- demo
前言
在改造老工程的包依赖管理的时候,有时候我们想引入一些社区比较好用的包管理;有时候一些阻塞点会阻拦我们,特别我们构建流程可能会拷贝node_modules包源码的行为;
举个研发例子
不同公司的CLI因为面对的业务场景和构建场景不一样,有些时候,我们会做一些差异化的特性,比如工程前端CLI有暴露代码映射拷贝行为,就是打包的时候会把node_modules下的某些包的资源拷贝到特定路径,用于后续其他处理
// 本地调试 editor 时需要打开以下配置
copy: {
// editor source reference
'dist/libs/ckeditor': 'node_modules/xxxx-editor/dist',
},
npm安装的目录结构是固定的,包名+源文件 ,所以寻址是固定的

问题聚焦
当我们想用pnpm这类的时候,安装的node_modules目录结构就是有他们自己的一些特性,而不是一个常规npm生成的node_modules结构
pnpm 默认创建了一个非平铺的 node_modules,因此代码无法访问任意包
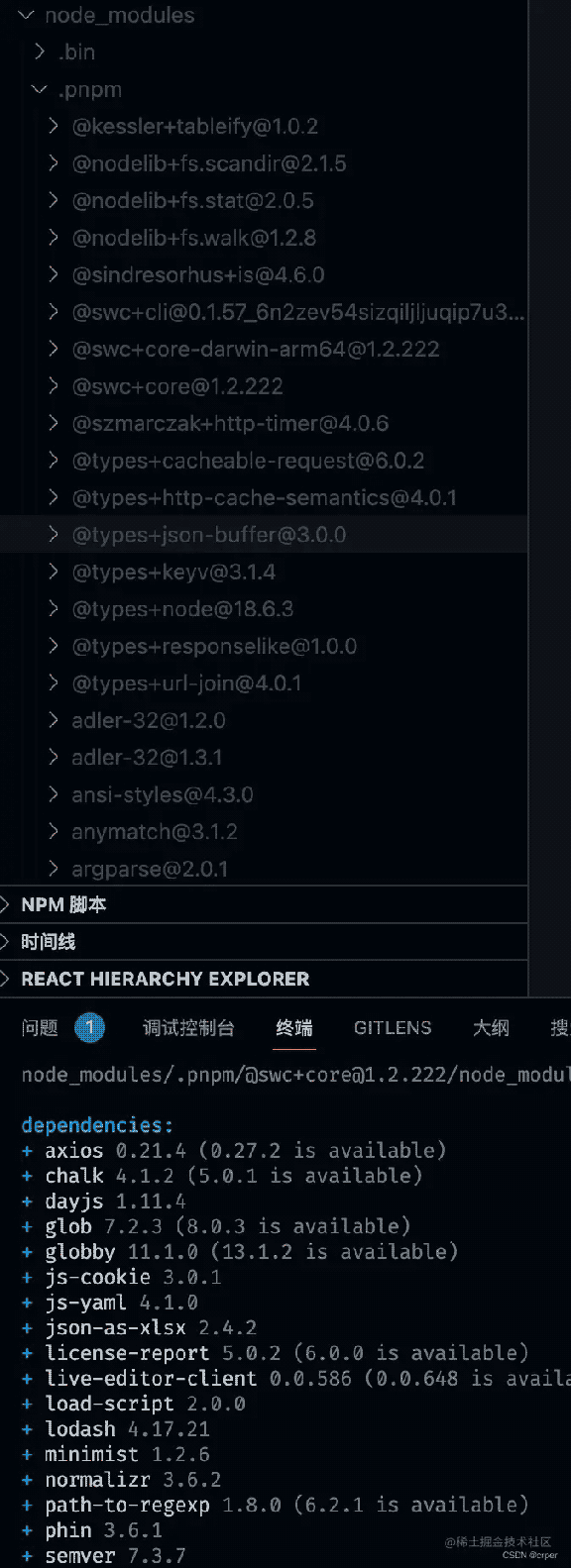
如图所示:

这种包名加版本号的,就没法作为一个固定规律寻址了。因为存在可变性!那么我们实在要搞,有木有法子?
姿势
node里面有一个api [require.resolve]很实用,刚好解决了我们这个场景;它可以返回require包的绝对路径【基于package.json的入口字段】
demo
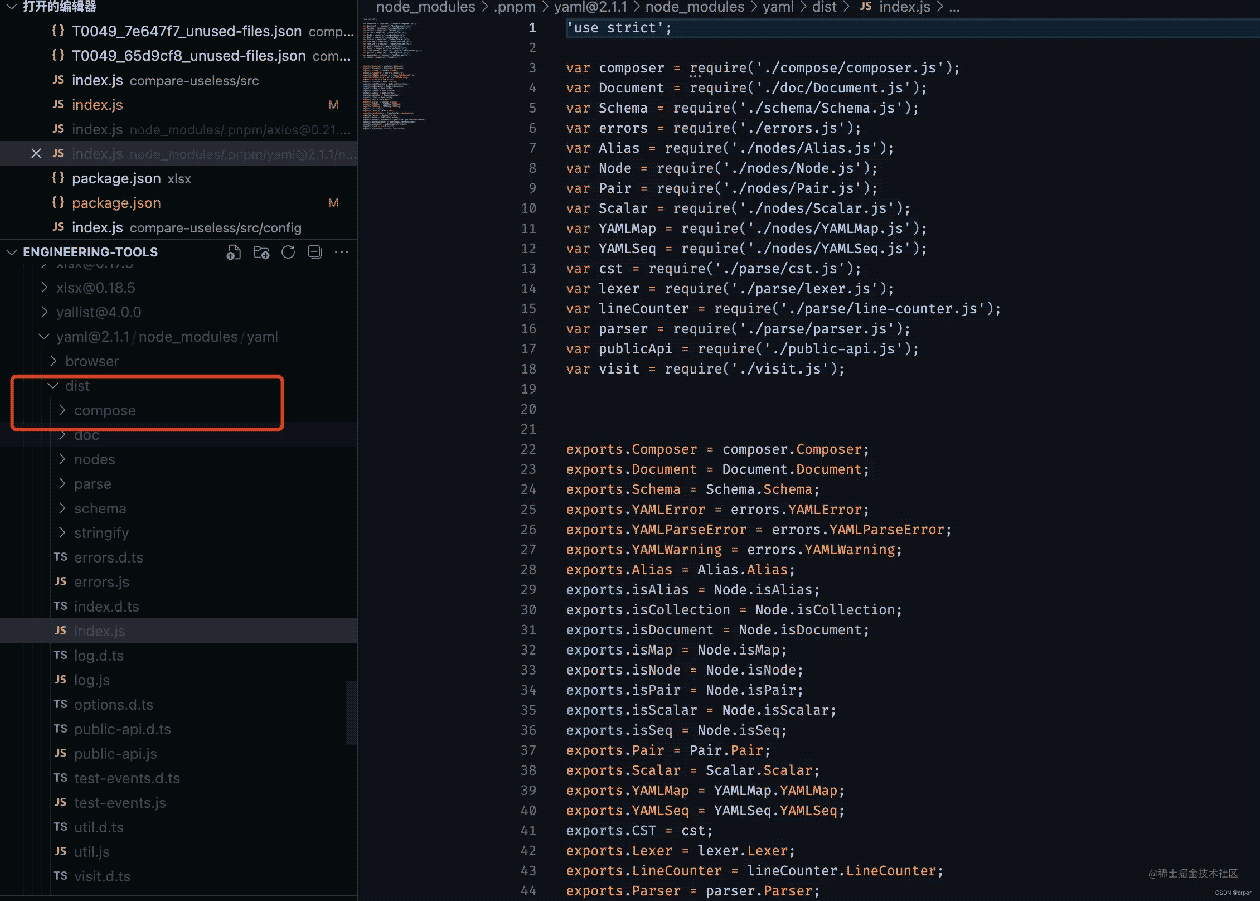
在我的一个本地工程内,采用pnpm安装依赖,输出的绝对路径可以寻址到源码
console.log(require.resolve('yaml'));
console.log(require.resolve('axios'));
// /Users/code/engineering-tools/node_modules/.pnpm/yaml@2.1.1/node_modules/yaml/dist/index.js
// /Users/code/engineering-tools/node_modules/.pnpm/axios@0.21.4/node_modules/axios/index.js

那么怎么适配我们之前的配置文件呢?
// 本地调试 editor 时需要打开以下配置
copy: {
// editor source reference
'dist/libs/ckeditor': require.resolve('xxxx-editor'),
},
这时候CLI运行态的时候就可以动态检测到这个模块的绝对路径,拿到了绝对路径。接下来想拷贝什么就很方便做到了~
以上就是Node获取pnpm安装的包源码及代码路径操作的详细内容,更多关于Node pnpm安装包路径的资料请关注我们其它相关文章!
相关推荐
-
npm设置同时从多个包源加载包的方法
目录 一.搭建本地仓储 二.创建npm包,并上传到私有仓储 三.设置npm 安装包时从多个仓储源查找 随着前后端分离技术的发展成熟,越来越来越多的后台系统甚至前端系统采用前后端分离方式,在大型前后端分离系统中,前端往往包含大量的第三方js 包的引用,各个第三方包又可能依赖另外一个第三方包,因此急需要一个用于管理项目包之间的依赖关系的一个工具,此时npm就出现了,npm 通常随nodejs 安装的时候一起安装. 项目上经常会出现这么一种情况,就是有一些js包可能是公司内部封装的,而这些包又可能涉及
-
如何构建一个Vue插件并生成npm包
vue的插件一般用来添加全局性的功能,具体可分为: 添加全局方法或者属性: 添加全局资源(指令.过滤器等): 通过全局 mixin 方法添加一些组件选项: 在 Vue.prototype 上 添加 Vue 实例方法: 创建一个库,提供自己的 API,同时提供上面提到的一个或多个功能: 一般来说我们在项目中倾向于第五种方式,可以通过创建一个js文件包含我们需要添加的多种全局性功能,指令.过滤器.实例方法之类的.这样的一个插件的构建也不难,主要就是使用vue提供的install 方法,传入Vue构造
-
一文带你了解前端包管理工具npm、yarn和pnpm
目录 为什么需要包管理工具? 版本管理规范 前端主流包管理工具 yarn vs npm vs pnpm 包管理工具安装和版本切换 安装项目依赖 npm .yarn 和 pnpm 常用命令 安全性 lock 文件 性能对比 pnpm 的优势 总结 为什么需要包管理工具? 每种主流编程语言都有包管理工具,比如 java 的 Maven.Gradle,Python 的 pip,nodejs 的 npm.yarn.pnpm 等. 包管理工具的主要作用是管理第三方依赖,也可以看成一个"轮子"工厂
-
解决vue打包 npm run build-test突然不动了的问题
今天遇到一件很奇葩的事情 输入npm run build-test 突然停在这不动了 what? 不动了?! 后来google了一下 大家都是人才 运行一下这句话 就动了!! npm config set registry http://registry.cnpmjs.org 补充知识:vue_test_unit_e2e常见问题npm run unit单元测试和npm run e2e集成测试问题 vue项目要进行unit和e2e常见问题 localStorage is not available
-
npm发包实践使用gRPC教程
目录 1.目的 2.步骤 3.结果 4.package.json 参考 1.目的 实现将自己的一些工具或者 demo 作品 放到 npm 帮助更多开发者理解和学习,构建强大的学习生态 可以直接 安装到你的项目中,入门级理解 gRPC 2.步骤 1.敲这个 命令 输入 npm 上注册的 username password 还有邮箱 npm adduser --registry https://registry.npmjs.org/ 2.敲这个 npm publish --registry htt
-
使用pnpm包管理器替代npm及yarn的命令示例
目录 前言 为什么会有 pnpm 不止于此 什么是扁平化的 node_modules pnpm 的 node_modules 如何使用 pnpm 安装 直接安装 通过 npm 安装 通过 HomeBrew 安装( 一种 MacOS 包管理器) 升级 使用 配置 命令 和其他包管理器比较 Monorepo 及 工作空间(Workspace) 什么是 Monorepo Workspace workspace: 协议 结语 前言 今天给大家介绍一种新的包管理器:pnpm,pnpm 由 zkochan
-
Node获取pnpm安装的包源码及代码路径操作
目录 前言 举个研发例子 问题聚焦 姿势 demo 前言 在改造老工程的包依赖管理的时候,有时候我们想引入一些社区比较好用的包管理:有时候一些阻塞点会阻拦我们,特别我们构建流程可能会拷贝node_modules包源码的行为: 举个研发例子 不同公司的CLI因为面对的业务场景和构建场景不一样,有些时候,我们会做一些差异化的特性,比如工程前端CLI有暴露代码映射拷贝行为,就是打包的时候会把node_modules下的某些包的资源拷贝到特定路径,用于后续其他处理 // 本地调试 editor 时需要打
-
编程式安装依赖install-pkg源码解析
目录 正文 使用 源码分析 总结 正文 通常安装依赖都是通过命令式的方式来安装,有没有想过可以通过编程式的方式来安装依赖呢? install-pkg是一个用于安装依赖的工具,它可以在不同的环境下安装依赖,比如 npm.yarn.pnpm 等. 源码地址:github.com/antfu/insta… 使用 install-pkg的使用非常简单,根据README的说明,就通过下面的代码就可以安装依赖了: import { install } from 'install-pkg' await ins
-
如何获取vue单文件自身源码路径
这个问题要从一个想法说起. D2Admin是一个开源的,前端中后台集成方案,原先是基于 vue-cli2,大概是向 vue-cli3 过渡时, 作者老李,想在页面右下角加个 Toggle 点击,跳到当前页面源码对应的 github 页面. 确实很实用的功能,D2Admin 的 Demo 页面太多了,想看某个页面的源码,对于不熟悉项目目录结构的新手很不友好. 这些页面统一为 .vue 组件,那么转换一下:如何获取 vue 单文件自身源码路径? 目前经历了三个方案,最终目标是把自身路径赋值到 thi
-
对Go语言中的context包源码分析
目录 一.包说明分析 二.包结构分析 三.Context接口类型分析 四.后续分析规划 五.基于实现类型到常用函数 六.With-系列函数 七.扩展功能以及如何扩展 八.补充 一.包说明分析 context包:这个包分析的是1.15 context包定义了一个Context类型(接口类型),通过这个Context接口类型, 就可以跨api边界/跨进程传递一些deadline/cancel信号/request-scoped值. 发给server的请求中需要包含Context,server需要接收C
-
仿iPhone风格对话框(附件包含例子/jar包/jar包源码)
效果图: 这个对框完全继承.仿照AlertDialog,只是实现了自定义效果.另外,没有实现setIcon,因为iphone中的对话框多数都没有图标. 附件包含例子.jar包.jar包源码.文件简介: aIphoneDialogTest.rar 这是示例工程 使用时注意先要在build path中导入iPhoneDialogLib.rar中的jar包 iPhoneDialogLib.rar 这是控件jar包及资源文件 使用时先备份自己的strings.xml,然后将三个目录下的资源文件复制到项目
-
IDEA反编译出整个jar包源码
一.保证您的idea配置有如下插件Java Bytecode Decomplier: File–>Settings–>Plugins,在搜索框内搜出后勾选,并应用. 二.在您需要编译的jar包的目录下,打开命令行界面,输入以下命令: E:\lib>java -cp "D:\ideaIU-2017.1.1\plugins\java-decompiler\lib\java-decompiler.jar" org.jetbrains.java.decompiler.main
-
Netty分布式获取异线程释放对象源码剖析
目录 获取异线程释放对象 在介绍之前我们首先看Stack类中的两个属性 我们跟到pop方法中 继续跟到scavengeSome方法中 我们继续分析transfer方法 接着我们我们关注一个细节 我们跟到reclaimSpace方法 章节小结 前文传送门:异线程下回收对象 获取异线程释放对象 上一小节分析了异线程回收对象, 原理是通过与stack关联的WeakOrderQueue进行回收 如果对象经过异线程回收之后, 当前线程需要取出对象进行二次利用, 如果当前stack中为空, 则会通过当前st
-
源码阅读之storm操作zookeeper-cluster.clj
storm操作zookeeper的主要函数都定义在命名空间backtype.storm.cluster中(即cluster.clj文件中). backtype.storm.cluster定义了两个重要protocol:ClusterState和StormClusterState. clojure中的protocol可以看成java中的接口,封装了一组方法.ClusterState协议中封装了一组与zookeeper进行交互的基础函数,如获取子节点函数,获取子节点数据函数等,ClusterStat
-
java向文件中追加内容与读写文件内容源码实例代码
java向文件中追加内容与读写文件内容源码实例代码 向文件尾加入内容有多种方法,常见的方法有两种: RandomAccessFile类可以实现随机访问文件的功能,可以以读写方式打开文件夹的输出流 public void seek(long pos)可以将读写指针移到文件尾,参数Pos表示从文件开头以字节为单位测量的偏移位置,在该位置文件指针. public void write(int pos)将数据写到读写指针后面,完成文件的追加.参数pos表示要写入的Byte 通过FileWrite打开文件
-
maven中下载jar包源码和javadoc的命令介绍
1:Maven命令下载源码和javadocs 当在IDE中使用Maven时如果想要看引用的jar包中类的源码和javadoc需要通过maven命令下载这些源码,然后再进行引入,通过mvn命令能够容易的达到这个目的: 复制代码 代码如下: mvn dependency:sources mvn dependency:resolve -Dclassifier=javadoc 命令使用方法:首先进入到相应的pom.xml目录中,然后执行以上命令: 第一个命令是尝试下载在pom.xml中依赖的文件的源代码
随机推荐
- Lua编程示例(七):协同程序基础逻辑
- JQGrid的用法解析(列编辑,添加行,删除行)
- 写一个含数字,拼音,汉字的验证码生成类
- 完美兼容多浏览器的js判断图片路径代码汇总
- PHP基本语法总结
- Python迭代器和生成器介绍
- Python SQLite3数据库日期与时间常见函数用法分析
- Go语言单链表实现方法
- Android自定义view实现阻尼效果的加载动画
- RollViewPager无限轮播使用方法详解
- 浅谈javascript中的事件冒泡和事件捕获
- firefox下frameset取不到值的解决方法
- 使用简洁的jQuery方法实现隔行换色功能
- 基于Jquery的表格隔行换色,移动换色,点击换色插件
- Java 中Object的wait() notify() notifyAll()方法使用
- Firebug入门指南(Firefox浏览器)
- 解析Javascript中大括号“{}”的多义性
- 快速重装Windows系统秘籍
- 低端路由器和高端路由器的区别
- 浅谈Vue2.0父子组件间事件派发机制

