vue引用public目录下文件的方式详解
有时候我们在开发h5时候,会有需要绑卡授权操作,这个时候需要同意某些协议并且这些协议是可以点击打开的,这种该怎么做呢?
其实这就是一个链接,前端能够打开链接并且常用的也就是a标签喝vue自带的router-link,当然其他还有,通常来说a标签就够了
关于协议的存储,这里简单说下,在实际开发中,协议存储有以下几种:
1、存放在前端,一种是直接放在public静态资源文件夹下,webpack打包不会对其处理,直接把文件复制到存放项目的工程目录下;还有一种就是托管在cdn上,类似静态资源托管,会有一个域名,这个域名下放的都是静态资源比如图片呀之类的。通常来说,第一种最简单。
2、存放在一个中台,这个中台不是系统不是一个项目,而是公司内一个组织划分,支撑着其他部门的项目,通常就是前端编写协议内容,然后把协议存放的绝对路径给到中台相应开发,他们会做些处理最后返回一个完整的带有域名的文件地址,比如http:xxxx/zyxj/1.html,然后把带有详细信息返回给前端,前端直接渲染。
以上俩种方法我都参与过,今天说第一种。
第一种就是把静态资源放在public里面,vue页面地址的话填写绝对路径,就是不需要带有public前缀,因为实际上线的话,webpack是吧public下面很多文件复制到根目录/或者某个项目目录下,比如/index.html,1.css,1.html或者myapp/index.html,1.css,1.html。

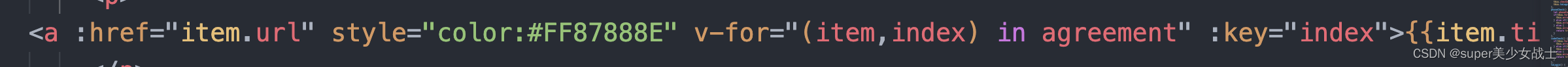
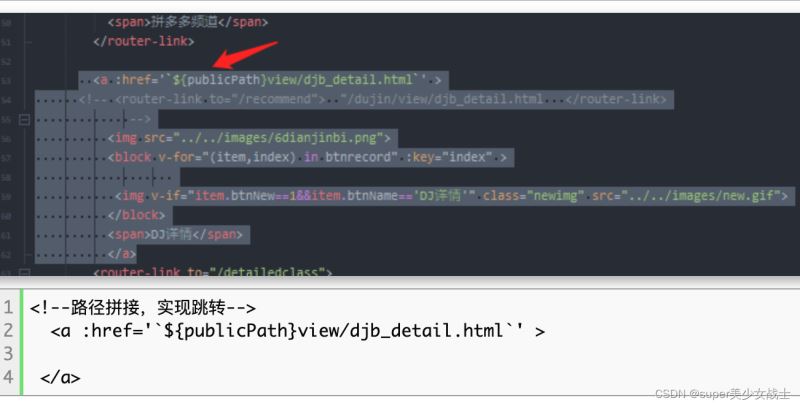
页面使用的话如截图:

️注意️ 上面说的情况生产部署到根目录下页面上使用的方法,但是我们怎么知道项目是不是部署到根目录呢?
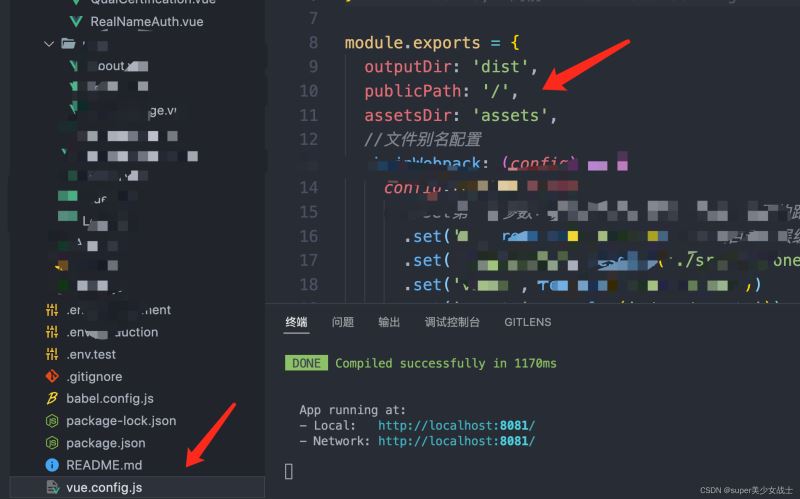
1、配置文件查看项目部署位置:

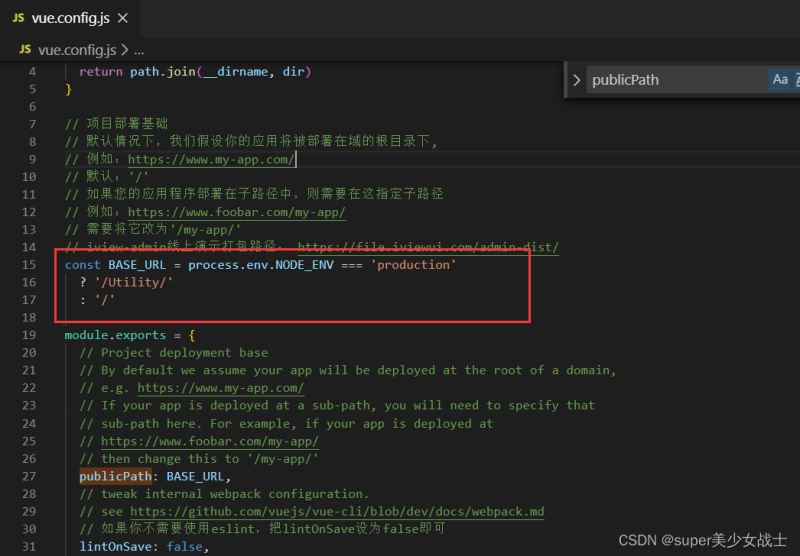
如果你的项目不是部署在跟目录,但是也不知道具体部署到哪个目录,不用担心,只要在config文件做个判断如果是生产环境部署到哪里,如下:
const BASE_URL=process.env.NODE_ENV==='production'?'Utility':'/'
publicPath:BASE_URL
data(){
return {
publicPath:process.env.BASE_URL
}
}



总结
到此这篇关于vue引用public目录下文件的文章就介绍到这了,更多相关vue引用public文件内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
vue-cli3访问public文件夹静态资源报错的解决方式
今天在项目中使用了public文件夹里的静态资源,在本地测试没有发现问题,但是项目部署到fat服务器却报了404错误. 我发现原因在于我的项目没有部署在域名的根部,而我引用public文件是通过绝对路径方式引用的,因为就出现了路径错误. 路径如下: <img :src="`/image1.png`"> 在官网文档中发现这种情况需要为 URL 配置 publicPath 前缀:process.env.BASE_URL 正确的引用路径是: <img :src="
-
vue@cli3项目模板怎么使用public目录下的静态文件
作为图片最好放在static目录下,但是vue@cli3没有static,网上都说放在public目录下,行,那就放吧,可问题是图片放了怎么使用 第一次尝试 肯定用绝对路径这就不说了,用相对路径,webpack会解析成base64,可是绝对路径怎么输都不对,咋回事 后面看网上说把前面路径下的public路径去掉,好,开发环境没问题了,可打包报错怎么办,就这个我研究了好久. 解决问题 网上一大堆牛头不对马嘴的,我也是无语了 最后的最后,终于官网找到了完美的解决方案 如此设置,完美解决问题,如果你留
-
vue引用public目录下文件的方式详解
有时候我们在开发h5时候,会有需要绑卡授权操作,这个时候需要同意某些协议并且这些协议是可以点击打开的,这种该怎么做呢?其实这就是一个链接,前端能够打开链接并且常用的也就是a标签喝vue自带的router-link,当然其他还有,通常来说a标签就够了 关于协议的存储,这里简单说下,在实际开发中,协议存储有以下几种: 1.存放在前端,一种是直接放在public静态资源文件夹下,webpack打包不会对其处理,直接把文件复制到存放项目的工程目录下:还有一种就是托管在cdn上,类似静态资源托管,会有一个
-
springboot读取resources下文件的方式详解
项目中很多时候需要读取自定义配置文件,本地开发工具怎么写都成功但是部署到服务其上就出现问题, 异常BOOT-INF/classes!/config.xml (文件名.目录名或卷标语法不正确.)路径中带有叹号之类的 了解了大概之后就是springboot打成jar是一个文件,也就是一个压缩包,没有办法读取压缩文件里的路径,因此要解决这个问题了解读取配置文件的原理,直接获取文件流就可以了. 1.使用项目内路径读取,只能在开发工具中使用,部署之后无法读取.(不通用) 类似:src/main/resou
-
Android 使用版本控制工具时添加忽略文件的方式(详解)
Android Studio 配合SVN时,添加忽略文件相对简单,首先打开项目的Settings选项,切换到Version Control下的Ignored Files目录,如下图: ignore1.png 点击右上角绿色加号,出现如下对话框: ignore2.png 其中 Ignore specified file选项是忽略指定的文件 Ignore all files under选项是忽略指定文件夹下的文件 Ignore all files matching选项是忽略匹配指定格式的文件 一般需
-
vue路由传参三种基本方式详解
这篇文章主要介绍了vue路由传参三种基本方式详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 现有如下场景,点击父组件的li元素跳转到子组件中,并携带参数,便于子组件获取数据. 父组件中: <li v-for="article in articles" @click="getDescribe(article.id)"> methods: 方案一: getDescribe(id) { // 直接调用$r
-
删除 Tomcat webapps 目录自带项目方式详解
目录 1.webapps目录中的项目 2.修改配置文件 1.webapps目录中的项目 本文将 %CATALINA_HOME% 目录称为“tomcat”目录. 在 Tomcat 8.0 的 tomcat/webapps 目录中,含有 5 个 Tomcat 自带的 Web 项目,如下所示: docs有关于 Tomcat 的介绍和操作文档等examples小程序示例:如 websocket 等host-manager进行 Host 管理manager进行 Server Status 和 Applic
-
Java加载properties文件实现方式详解
java加载properties文件的方式主要分为两大类:一种是通过import java.util.Properties类中的load(InputStream in)方法加载: 另一种是通过import java.util.ResourceBundle类的getBundle(String baseName)方法加载. 注意:一定要区分路径格式 实现代码如下: package com.util; import java.io.FileInputStream; import java.io.Fil
-
Vue中点击url下载文件的案例详解
目录 代码实现 使用 注意 封装自定义指令 将url转成bold,在创建a标签下载blob 代码实现 在src 下面的 directive 文件夹下新建目录 downLoadUrl downLoadUrl / index.js文件 /* * 后端返回文件的url,前端创建a标签来下载 * * 1. 解决了若文件为图片或浏览器支持的格式类型,点击下载会直接打开文件的问题, * 2. 下载文件时,浏览器会有闪动的问题 * * 页面内使用 * 1. 引入指令 import downLoad from
-
Python目录和文件处理总结详解
1.判断目录是否存在.判断文件是否存在.创建目录.重命名目录或文件 import os #获取当前目录路径: E:\Work\Projects\python print(os.getcwd()) #判断当前目录是否存在,不存在则创建目录dir1 if not os.path.isdir('dir1'): os.mkdir('dir1') #判断指定目录是否存在,不存在则创建目录dir22 if not os.path.isdir('E:\Work\Projects\python\dir22'):
-
使用Inotify 监控目录与文件的方法详解
1. 监控路径并打印所有发生在该路径的事件. 代码如下: 复制代码 代码如下: #include <stdio.h>#include <string.h>#include <stdlib.h>#include <sys/inotify.h>#include <unistd.h>#define EVENT_NUM 12char *event_str[EVENT_NUM] = { "IN_ACCESS", "IN_MOD
-
vue中组件的3种使用方式详解
前言 组件是Vue.js最强大的功能之一.组件可以扩展HTML元素,封装可重用的代码. 在vue angular react三大前端框架的大前端时代.许多人选择了vue,在 github 上的star,vue已经超过react的数量了.虽然star并不能代表vue更强,不过在发展速度上看来,vue确实很快. 在模块化的前端时代,万物皆组件,vue学习组件是必不可少的. 可是在大多数人熟悉了纯html.jq之后,在初次接触vue的组件时候,却是满脸蒙蔽. 今天咱们以最简单的方式,带vue小白童鞋们
随机推荐
- Java8中Optional类型和Kotlin中可空类型的使用对比
- Unity3D中脚本的执行顺序和编译顺序
- 实战mysql导出中文乱码及phpmyadmin导入中文乱码的解决方法
- js实现鼠标划过给div加透明度的方法
- 解决IIS8.5中ASP上传大文件出现 Request 对象 错误 ASP 0104 : 80004005 错误的方法
- vue+vux实现移动端文件上传样式
- 使用mysql的disctinct group by查询不重复记录
- OpenCms 带分页的新闻列表
- js判断checkbox是否选中个数的方法(超简单)
- IPv6设置后如何解决MySQL无法连接localhost的问题
- jQuery 自定义下拉框(DropDown)附源码下载
- 使用javascript插入样式
- Python和php通信乱码问题解决方法
- Android截屏SurfaceView黑屏问题的解决办法
- 关于Flyweight模式应用实践的相关介绍
- 用djbdns建立dns缓存加速网络连接
- FastJson对于JSON格式字符串、JSON对象及JavaBean之间的相互转换操作
- PHP常用工具函数小结【移除XSS攻击、UTF8与GBK编码转换等】
- laravel-admin自动生成模块,及相关基础配置方法
- Python3基于sax解析xml操作示例

