vue项目如何让局域网ip访问配置设置
目录
- vue让局域网ip访问配置设置
- vue局域网使用ip无法访问的解决
vue让局域网ip访问配置设置
在开发中,为了让同一局域网的小伙伴,都可以通过IP地址访问到vue-cli搭建的项目,要怎么配置呢?
第一步:修改config文件中找到 index.js 文件的host改成 ‘0.0.0.0’

第二步:检查 package.json 文件里进行配置,scripts.dev配置是否设置 host为‘0.0.0.0’

这里我要强调下,第一步和第二步都有ip,其实第二步优先级高,这里第二步的host可以不设置,vue默认执行第一步的设置。
这个ip也可以设置成你的局域网ip,例如:192.168.1.182
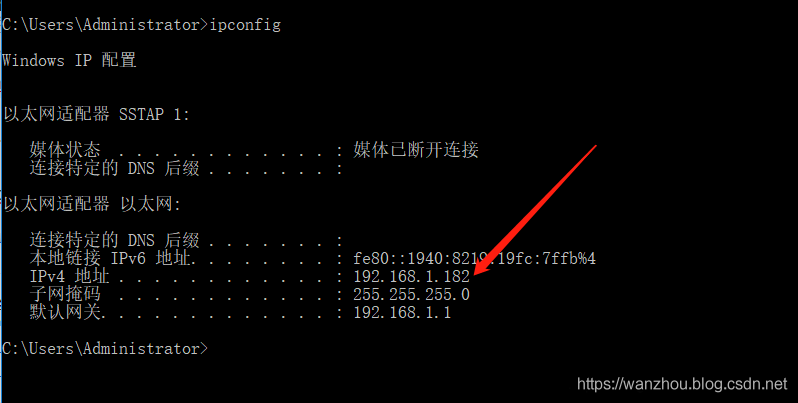
第三步:查看开发机的ip地址,并告诉给其他小伙伴,别忘了端口

第四步:如果通过IP还不能访问,最好是关闭开发机的防火墙,如果你不怕麻烦也可添加放行端口

vue局域网使用ip无法访问的解决
搜到了很多解决方法,但是,尝试到这个才能用
版本:
[root@localhost vue_time]# vue --version
2.9.6[root@localhost vue_time]# node -v
v15.5.1
只要在项目的目录下,找到package.json 在script模块下,dev项中,增加一个启动配置参数 --host 0.0.0.0即可,下面是增加了之后的
[root@localhost vue_time]# cat package.json
{
"name": "vue_time",
"version": "1.0.0",
"description": "A Vue.js project",
"private": true,
"scripts": {
"dev": "webpack-dev-server --inline --host 0.0.0.0 --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"unit": "jest --config test/unit/jest.conf.js --coverage",
"e2e": "node test/e2e/runner.js",
"test": "npm run unit && npm run e2e",
"lint": "eslint --ext .js,.vue src test/unit test/e2e/specs",
"build": "node build/build.js"
},
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

