vue 按需引入vant跟全局引入方式
目录
- 一、按需引入
- 1.下载插件
- 2.自动按需引入组件 (推荐)
- 3.创建src文件跟js
- 4.全局main.js导入
- 5.使用
- 二、全局导入
一、按需引入
1.下载插件
第一步我们可以先打开vant的官网:vant
然后下载vant 用命令行下载 :
根据所需去配置 : 我配置的是vant2
- Vue 2 项目,安装 Vant 2:
npm i vant -S
- Vue 3 项目,安装 Vant 3:
npm i vant@next -S
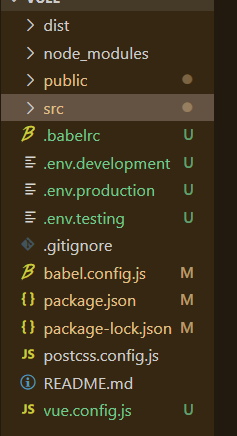
下载好以后我们去vue里面的根目 package.json
里面去看一下下载好了吗
"dependencies": {
"axios": "^0.21.1",
"core-js": "^2.6.5",
"fastclick": "^1.0.6",
"vant": "^2.12.20",
"vue": "^2.6.10",
"vue-router": "^3.0.3",
"vuex": "^3.0.1"
},
2.自动按需引入组件 (推荐)
babel-plugin-import 是一款 babel 插件,它会在编译过程中将 import 的写法自动转换为按需引入的方式。
安装插件
npm i babel-plugin-import -D
在根组件创建.babelrc
在根组件创建.babelrc

.babelrc里面写
// 在.babelrc 中添加配置 // 注意:webpack 1 无需设置 libraryDirectory
{
"plugins": [
["import", {
"libraryName": "vant",
"libraryDirectory": "es",
"style": true
}]
]
}
3.创建src文件跟js
然后在src下面创建文件夹跟js

vant.js里面写
- 1.导入vue
- 2.导入所用的vant组件
- 3.vue导出
import Vue from 'vue'
import { Button } from 'vant';
import { ImagePreview } from 'vant';
import { Image as VanImage } from 'vant';
import { Swipe, SwipeItem } from 'vant';
import { Grid, GridItem } from 'vant';
import { Card } from 'vant';
import { Tag } from 'vant';
import { Icon } from 'vant';
Vue.use(Icon);
Vue.use(Tag);
Vue.use(Card);
Vue.use(Grid);
Vue.use(GridItem);
Vue.use(Swipe);
Vue.use(SwipeItem);
Vue.use(VanImage);
// 全局注册
Vue.use(ImagePreview);
Vue.use(Button)
4.全局main.js导入
import './vant/vant'
5.使用
在组件中使用
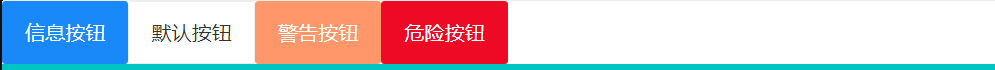
<van-button type="info">信息按钮</van-button> <van-button type="default">默认按钮</van-button> <van-button type="warning">警告按钮</van-button> <van-button type="danger">危险按钮</van-button>
效果为:

二、全局导入
直接在main.js中导入即可
import Vant from 'vant'; import 'vant/lib/index.css'; Vue.use(Vant);
在组件中使用
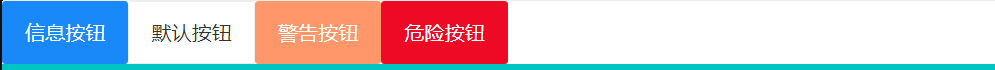
<van-button type="info">信息按钮</van-button> <van-button type="default">默认按钮</van-button> <van-button type="warning">警告按钮</van-button> <van-button type="danger">危险按钮</van-button>
效果为:

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

