Android 使用Path实现涂鸦功能
今天实现一个涂鸦效果,会分几步实现,这里有一个重要的知识点就是图层,要理解这个,不然你看这篇博客,很迷茫,迷茫的苍茫的天涯是我的爱,先从简单的需求做起,绘制一条线,代码如下:
package com.tuya;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Path;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
/**
* Created by admin on 2016/12/16.
*/
public class GraffitiView extends View{
private Paint paint;
private Path path;
private float downX,downY;
private float tempX,tempY;
public GraffitiView(Context context) {
this(context,null);
}
public GraffitiView(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
public GraffitiView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
paint = new Paint();
paint.setAntiAlias(true);
paint.setStrokeWidth(10);
paint.setStyle(Paint.Style.STROKE);
path = new Path();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if(path!=null){
canvas.drawPath(path,paint);
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
downX = event.getX();
downY = event.getY();
path.moveTo(downX,downY);
invalidate();
tempX = downX;
tempY = downY;
break;
case MotionEvent.ACTION_MOVE:
float moveX = event.getX();
float moveY = event.getY();
path.quadTo(tempX,tempY,moveX,moveY);
invalidate();
tempX = moveX;
tempY = moveY;
break;
}
return true;
}
}
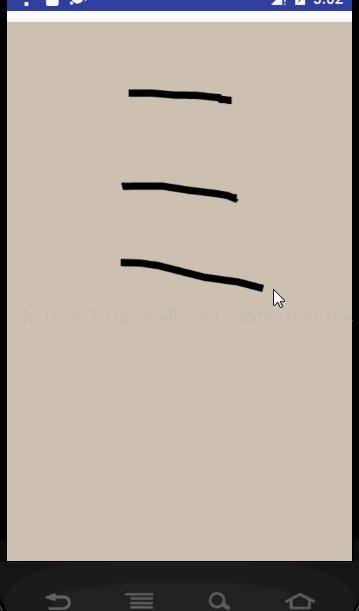
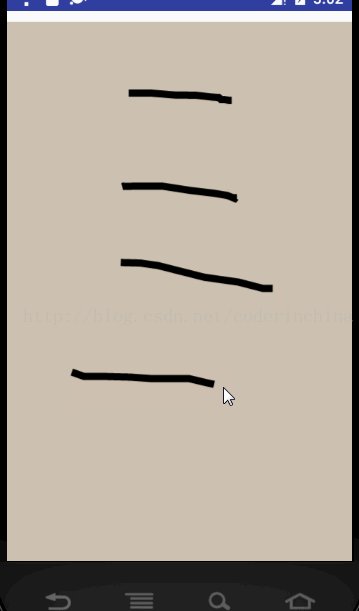
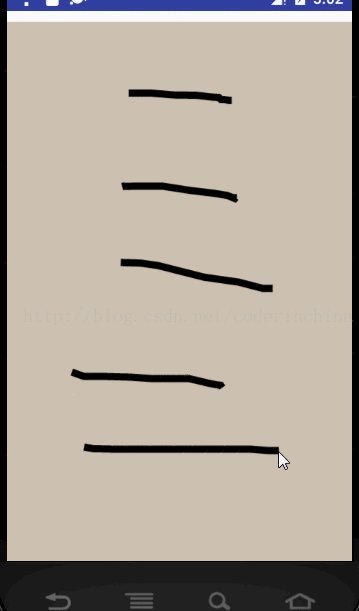
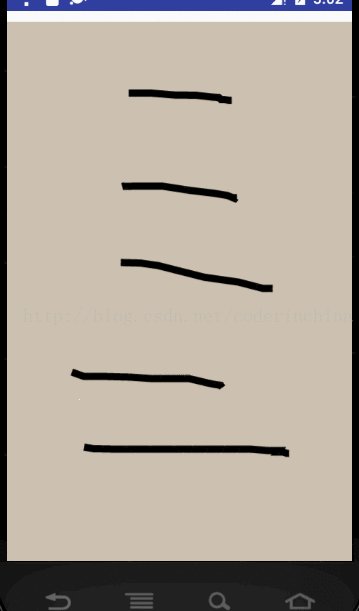
效果:

如果你不使用path的quadTo()用lineTo()方法也行,但是没有使用queadTo()绘制出来的路径光滑,这5条路径是怎么绘制到屏幕上去的呢?上面说了图层的概念,如果不懂,可以去看下我之前写的关于canvas博客,也可以去网上看其他的博客,
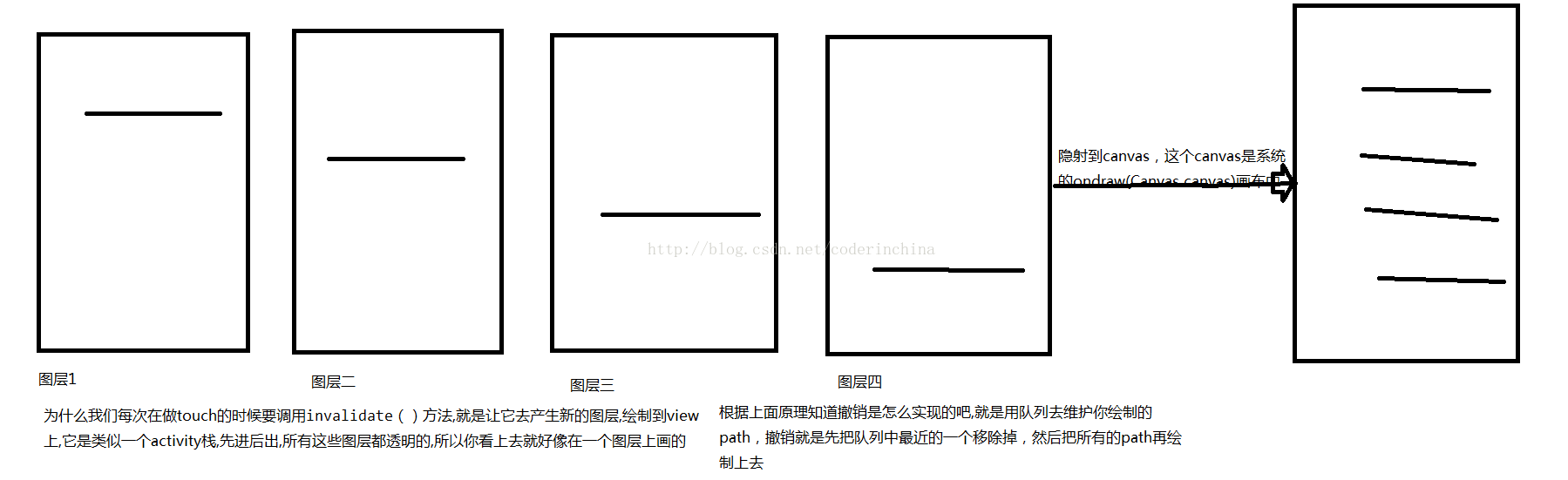
我们知道每次canvas.draw...()其实都会产生新的图层,只是图层是透明的,最后隐射到画布(canvas)上,画布分析:

以上所述是小编给大家介绍的Android 使用Path实现涂鸦功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
赞 (0)

