21个JavaScript事件(Events)属性汇总
1、js事件通常和函数结合来使用,这样可以通过发生的事件来驱动函数的执行,从而引起html出现不同的效果。
2、属性(当这些事件的属性发生时,会触发function{}的函数):
1)onabort:当图像加载被中断时,会引发function内的函数。
2)onbur:当元素失去焦点;
3)onfocus:当元素获得焦点
4)onclick:鼠标点击某个对象


5)ondbclick:鼠标双击某个对象
6)onerror:当加载文档或图像时发生某个错误
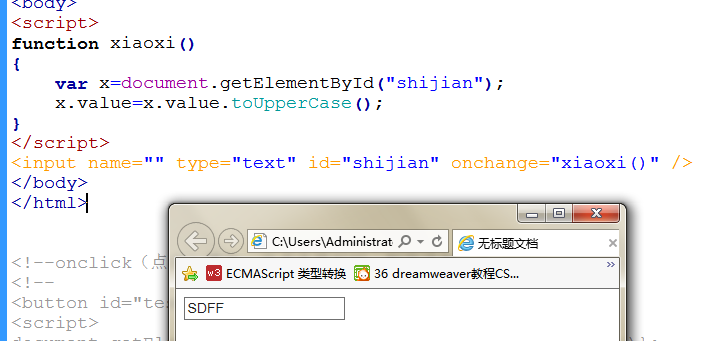
7)onchange:当用户改变域的内容(onchange事件常结合对输入的字段验证来使用,常用语表单验证身份证、邮箱注册及登录、区号等等的格式是否正确)

8)onkeydown:某个键盘的键被按下
9)onkeypress:某个键盘的键被按下或按住
10)onkeyup:某个键盘的键被松开
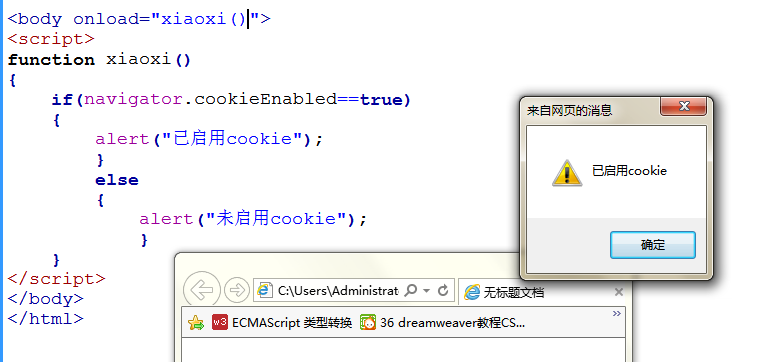
11)onload:某个页面或图像被完成加载

12)onmousedown:某个鼠标按键被按下(onmousedown, onmouseup 以及 onclick 构成了鼠标点击事件的所有部分。首先当点击鼠标按钮时,会触发 onmousedown 事件,当释放鼠标按钮时,会触发 onmouseup 事件,最后,当完成鼠标点击时,会触发 onclick 事件。)
13)onmousemove:鼠标被移动
14)onmouseout:鼠标从某元素移开
15)onmouseover:鼠标被移动到某元素之上
16)onmouseup:某个鼠标按钮被松开(区别onkeyup)
17)onreset:重置按钮被点击
18)onresize:窗口或框架被调整尺寸
19)onselect:文本被选定
20)onsubmit:提交按钮被点击
21)onunload:用户退出页面
以上就是本文总结的关于javascript事件(event)属性的全部内容了,自己汇总的一些知识点,如有遗漏,还请大家指正,共同进步。
相关推荐
-
Javascript中的window.event.keyCode使用介绍
主要就是为了监听键盘按下的是哪个键,并且转成ASCII码; 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m
-
JavaScript事件处理器中的event参数使用介绍
在大部分浏览器中,当一个事件处理器被触发时,名为Event的类实例会作为第一个参数传入处理器中.而一直占据主流地位的ie却以自己专的方式行事,将Event实例保存到一个名为event的全局属性中. 复制代码 代码如下: if (!event) event=window.event; 上面的语句用来检测event参数是否为undefined或者null,如果是的话把window的event属性赋值给它,从而消除了浏览器差异. 为了获取目标元素的引用,在标准兼容的浏览器中使用target属性,在ie
-
javascript中的altKey 和 Event属性大全
下面给大家介绍javascript中altkey属性,具体介绍如下所示: altKey属性的定义和用法: 此属性返回一个布尔值.指示在指定的事件发生时,Alt键是否被按下并保持住了. 语法结构: event.altKey=true|false|1|0 浏览器支持: 1.IE浏览器支持此属性. 2.火狐浏览器支持此属性. 3.Opera浏览器支持此属性. 4.谷歌浏览器支持此属性. 实例代码: <!DOCTYPE html> <html> <head> <meta
-
Event altKey,ctrlKey,shiftKey属性解析
event.altKey 功能:检测事件发生时Alt键是否被按住了. 语法:event.altKey 取值:true | false 说明: altKey属性为true表示事件发生时Alt键被按下并保持,为false则Alt键没有按下. altKey属性可结合鼠标或键盘使用,多用于制作一些快捷操作方式. event.ctrlKey 功能:检测事件发生时Ctrl键是否被按住了. 语法:event.ctrlKey 取值:true | false 说明: ctrlKey属性为true表示事件发生时Ct
-
javascript attachEvent绑定多个事件执行顺序问题
常见的绑定事件有直接绑定在页面元素中比如<div id="wrap" onclick="a();"></div>,这个换种方法也就是分离出来写在js代码里如document.getElementById('wrap').onclick = function(){a();},此时如果需要绑定多个方法则直接写在一起即可如document.getElementById('wrap').onclick = function(){a();b();}或&
-
JavaScript Event学习第七章 事件属性
当我们想去读一读关于Event的一些资料时,常常会湮没在大量的属性里面,这些属性其中的大多数不能良好的运行在大多数的浏览器.这里有event的兼容性列表. 我不打算给这些属性列个表,因为那些情况实在是太让人晕头了,而且对你的学习也不会有一点点的帮助.在写5段代码前我先要问关于浏览器的5个问题. 1.event的类型(type)是什么? 2.哪一个HTML元素是event的目标呢? 3.哪些键在event发生时被按下了? 4.哪个鼠标键在Event发生时被按下了? 5.在Event发生时鼠标的位置
-
javascript开发随笔一 preventDefault的必要
不加的话貌似只在ie6出现过问题.出现过:改变图片地址,结果图片不见了,加载样式,但样式文件没了.就像是中断了资源的下载一样,正确时解释是 IE6下使用A元素来做按钮的时候一定要记得在onclick事件里面调用preventDefault(),IE6会强制关闭当前活动的HTTP连接,导致正在请求的其他资源或脚本加载不正常. 但资源如果已经被缓存了,就没有这个问题了 复制代码 代码如下: <!DOCTYPE HTML> <html> <head> </head>
-
myEvent.js javascript跨浏览器事件框架
event究竟有多么复杂?可见前辈的6年前的努力:最佳的addEvent是怎样诞生的,后起之秀jQuery也付出了一千六百多行血汗代码(v 1.5.1)搞定了6年后出现的各种核的浏览器. 我参考前辈的代码以及自己的理解尝试写了一个事件框架,我的框架完成了一个事件机制的核心,它能提供统一接口实现多事件绑定以及避免内存泄漏等其他一些问题,更重要的是性能还不错. 我的手法: 所有回调函数根据元素.事件类型.回调函数唯一ID缓存在一个_create对象中(其内部具体结构可见下面源码的关于_cache的注
-
Javascript中Event属性搜集整理
altKey, button, cancelBubble, clientX, clientY, ctrlKey, fromElement, keyCode, offsetX, offsetY, propertyName, returnValue, screenX, screenY, shiftKey, srcElement, srcFilter, toElement, type, x, y 1.altKey 描述: 检查alt键的状态. 语法: event.altKey 可能的值: 当alt键按
-
javascript中window.event事件用法详解
前两天写程序时因为要用到javascript中的window.event事件,于是就在网上搜了一下,终于找到一篇不错的文章,来与大家分享下: 描述 event代表事件的状态,例如触发event对象的元素.鼠标的位置及状态.按下的键等等. event对象只在事件发生的过程中才有效. event的某些属性只对特定的事件有意义.比如,fromElement 和 toElement 属性只对 onmouseover 和 onmouseout 事件有意义. 例子下面的例子检查鼠标是否在链接上单击,并且,如
-
javascript Event对象详解及使用示例
Event代表事件状态,如事件发生的元素,键盘状态,鼠标位置和鼠标按钮状态.一旦事件发生,便会生成Event对象,如单击一个按钮,浏览器的内存中就产生相应的 event对象. event对象只在事件发生的过程中才有效. event的某些属性只对特定的事件有意义.比如,fromElement 和 toElement 属性只对 onmouseover 和 onmouseout 事件有意义. [event属性]: altKey, button, cancelBubble, clientX, clien
随机推荐
- 如何决定是否将登录内容保存到Cookie里?
- 菜鸟黑客入门攻击及防范技巧
- chrome扩展学习 右键菜单实现代码
- js实现登录与注册界面
- Oracle数据库中的级联查询、级联删除、级联更新操作教程
- cookie的优化与购物车实例
- javascript dom 操作详解 js加强
- ASP编码和解码函数详解
- mysql 5.7 docker 主从复制架构搭建教程
- Android 详解ThreadLocal及InheritableThreadLocal
- js 第二代身份证号码的验证机制代码
- 新手SqlServer数据库dba需要注意的一些小细节
- JQuery实现网页右侧随动广告特效
- IE中鼠标经过option触发mouseout的解决方法
- ThinkPHP控制器间实现相互调用的方法
- php正则preg_replace_callback函数用法实例
- Android从0到完整项目(1)使用Android studio 创建项目详解
- java获取客服端信息的方法(系统,浏览器等)
- Swift如何在应用中添加图标更换功能的方法
- LINUX Centos7搭建vsftpd服务
