30个最佳jQuery Lightbox效果插件分享
Web开发者们模仿 Lightbox 开发了各种各样的图片浏览插件,有基于 jQuery 的,有基于 Prototype 的,也有使用原生 JavaScript 写的。今天,本文要与大家分享的是30个最佳 jQuery Lightbox 效果插件。
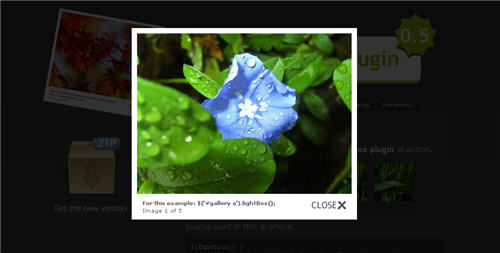
1.jQuery LightBox


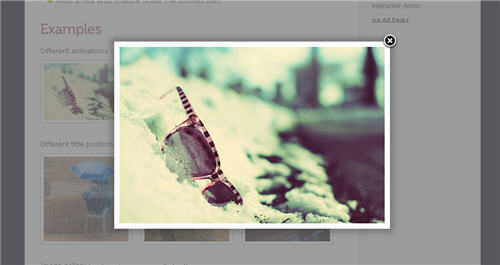
3.FancyBox



6.FaceBox


8.Milkbox

9.jQuery Lightbox Plugin (balupton edition)


11.prettyPhoto

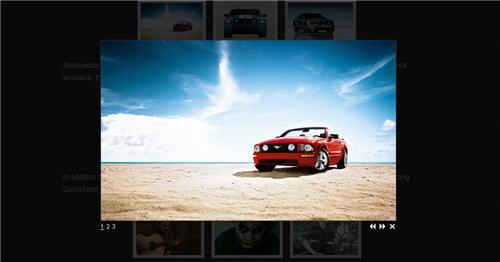
13.Shadowbox


15.ThickBox



18.NyroModal

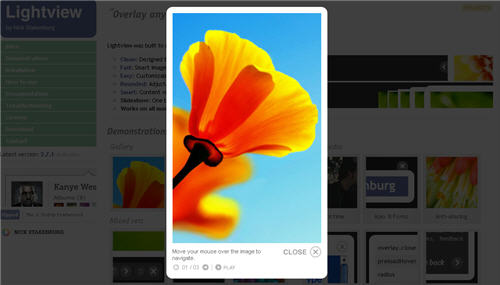
19.Lightview


21.Fancy Zoom

22.imgBox


24.Picbox


26.SimpleModal

27.boxy

28.Highslide JS

29.Slimbox 2


(编译来源:梦想天空 原文来自:30 Best jQuery Lightbox Plugins)
相关推荐
-
jQuery Lightbox 图片展示插件使用说明
一.信息原作者:Benjamin Arthur Lupton当前版本:v1.3.7最终版发布日期:2009年4月25日项目地址:http://jquery.com/plugins/project/jquerylightbox_bal翻译编辑:张鑫旭(zhangxinxu) 二.安装在您页面的头部head中嵌入如下如下代码链接必须的JavaScript文件. <script type="text/javascript" src="js/jquery-1.2.6.pack.
-
如何让你的Lightbox支持滚轮缩放及Base64图片
在做文章类型的web页时,经常会遇到要点开看大图的需求,LightBox2则是在众多产品中比较优秀的一款Jquery插件.配置就不细说了,今天我主要要分享的是:如何在点开大图后,可以通过鼠标滚轮来缩放图片, 1.修改Lightbox源码使支持滚轮缩放 支持鼠标滚轮主要就是把弹出后的框整个绑定上mousewheel事件,打开lightbox.js,找到Lightbox.prototype.build = function() {...}这一段,可以在这里(lightbox初始化的时候)把想要的滚轮
-
国外Lightbox v2.03.3 最新版 下载
下面是官方的描述,好多网站实现的图片展示都用的这个效果,非常不错的效果,简单易用Support It doesn't work at all. The image opens up in a new page. What's wrong? This is commonly caused by a conflict between scripts. Check your body tag and look for an onload attribute. Example: <body onloa
-
Mootools 图片展示插件(lightbox,ImageMenu)收集集合
1.MultiBox 一个lightbox支持的内容格式包括:图片,Flash,视频,mp3,html. 主页:http://www.phatfusion.net/multibox/ 下载:http://www.phatfusion.net/multibox/multibox.zip 示例:http://www.phatfusion.net/multibox/ 2.ImageMenu 一个图片展示控件.当鼠标移到某一张图片时将展开整张图片. 主页:http://www.phatfusion.ne
-
lightBox 简易的全屏透明遮罩解决方法
步入正题: 现在全屏的半透明遮罩层在web2.0网站应用非常广泛了,绝大多数遮罩是通过计算页面大小,然后覆盖一个与页面同等大小的层实现,如腾讯qzone, wordpress后台.这种方式本来无可非议,但是在页面很长的时候在IE8下会失效(国外资料的解释是与机器显卡相关),有些完美情节的同学遇到这个问题后就抓破了头,无奈之下甚至想让IE8强制使用IE7的方式解析他的作品.其实我们有一个更好的方法,咱们用CSS去解决它! 还记得"position:fixed"吗?它是css2的一个新增的
-
非jQuery实现照片散落桌子上,单击放大的LightBox效果
效果图如下 Demo地址http://xueduany.github.io/KitJs/KitJs/demo/Lightbox-Gallery/demo.html 实现原理很简单,基本的html如下 复制代码 代码如下: <div id="gallery"> <div class="item"> <a class="kitLightBox" href="
-
WordPress 照片lightbox效果的运用几点
如果你的网站上已经使用了lightbox这类效果,或者下面的几点运用经验你也会觉合适(前提是使用JQuery实现). 1. 指定哪些条件下运用Lightbox效果 在网站的js文件中添加如下语句: 复制代码 代码如下: $(function() { $('a[@rel*=lightbox]').lightBox(); $('.gallery a').lightBox(); }); 这样就决定只有在链接中添加"rel=lightbox"后,该链接才会出现lightbox效果:第二行中的'
-
sina的lightbox效果。
使用时,只需要在A标签处加上rel="lightbox"即可.e.g: <A href=http://image2.sina.com.cn/dy/other/74/U1571P1T74D1184F1625DT20060618123137.jpg rel=lightbox><IMG src=http://image2.sina.com.cn/dy/other/74/U1571P1T74D1184F1625DT20060618123137.jpg height="
-
30个最佳jQuery Lightbox效果插件分享
Web开发者们模仿 Lightbox 开发了各种各样的图片浏览插件,有基于 jQuery 的,有基于 Prototype 的,也有使用原生 JavaScript 写的.今天,本文要与大家分享的是30个最佳 jQuery Lightbox 效果插件. 1.jQuery LightBox 在线示例 2.Lightbox2 在线示例 3.FancyBox 在线示例 4.LightWindow v2.0 在线示例 5.Colorbox Lightbox Plugin 在线示例 6.FaceBox 在线示
-
分享20款美化网站的 jQuery Lightbox 灯箱插件
jQuery Lightbox 灯箱插件可以让你为您的网站和应用程序展示优雅的图像,视频 和其它内容(使用模式窗口).如果你是一个开发人员,你必须拥有 jQuery 灯箱插件集合,因为有一部分的客户会要求他们的网站看起来更有吸引力和视觉冲击力. 因此在这个集合中,我们编译了20款最好的 jQuery 灯箱插件清单,这将有助于开发人员创建和设计精美的网站.您可以将这些插件很容易地集成到您的网站,可以下载他们瞬间充实你的插件库. 1. lightGallery jQuery lightGallery
-
jQuery 动画效果代码分享
一.显示.隐藏 jQuery 中显示方法为:.show(),隐藏方法为:.hide().在无参数的时候,只是硬性的显示内容和隐藏内容. $('.show').click(function(){ //设置个触发事件 $('#box').show(); //显示 }); $('.hide').click(function(){ //设置个触发事件 $('#box').hide(); //隐藏 }); 在.show()和.hide()方法可以传递一个参数,这个参数以毫秒(1000 毫秒等于 1 秒钟)
-
15款jQuery分布引导插件分享
1. Power Tour 2. Bootstrap Tour 3. Bootstro.js 4. Intro.js 5. Power Tour 6. Trip.js 7. jQuery Tour Bus 8. jQuery Site Tour 9. Website Tour with jQuery 10. JoyRide 11. Pageguide.js 12. jQuery Tour 13. Crumble 14. Pagetour 15. jQuery Website Tour for W
-
30个精美的jQuery幻灯片效果插件和教程
这是一种在有限的网页空间内展示更多内容的良好方式,而且能吸引用户注意力.如果你想知道这是如何实现的,那么本文收集的30个幻灯片插件和教程将帮助您实现这种效果. JCOVERFLIP Live Demo CREATE A CUSTOM IMAGE GALLERY WITH JCAROUSEL Live Demo COIN SLIDER Live Demo LOOPEDSLIDER Live Demo NIVO SLIDER Live Demo COLORFUL SLIDERS WITH JQUER
-
33个优秀的 jQuery 图片展示插件分享
jQuery 是一个非常优秀的 JavaScript 框架,使用简单灵活,同时还有许多成熟的插件可供选择,其中最令人印象深刻的应用之一就是对图片的处理,它可以让帮助你在你的项目中加入一些精美的效果,给访问者对网站留下非常好的印象 1. Foxibox 2. MobilySelect 3. MobilySlider 4. Diaporama 5. Flipping Book Image 6. Spherical Panorama Viewer 7. Panel Gallery 8. Gallery
-
jquery操作cookie插件分享
插件的源代码如下: 复制代码 代码如下: jQuery.cookie = function(name, value, options) { if (typeof value != 'undefined') { options = options || {}; if (value === null) { value = ''; options = $.extend({}, options); opt
-
jQuery提示效果代码分享
代码一: 复制代码 代码如下: <p><a href="#" class="tooltip" title="这是我的超链接提示1.">提示1.</a></p> <p><a href="#" class="tooltip" title="这是我的超链接提示2.">提示2.</a></p> <
-
最新的10款jQuery内容滑块插件分享
列表如下: jQuery HTML Content Slider More Information on jQuery HTML Content Slider Awkward Showcase – A jQuery Plugin More Information on Awkward Showcase – A jQuery Plugin Diapo More Information on Diapo Smooth Div Scroll More Information on Smooth Div
-
15款优秀的jQuery导航菜单插件分享
1. Apple Menu Style 2. Color Fading Menu 3. Animated Drop Down Menu 4. Random Link Color 5. Scrollable 6. Moo Tool Homepage like 7. Animated Menu 8. jqDock Menu 9. Sliding jQuery Menu 10. CSS Mac Book Menu 11. Kwicks 12. Fading Menu with Content Repl
随机推荐
- JS在一定时间内跳转页面及各种刷新页面的实现方法
- Python(Tornado)模拟登录小米抢手机
- 详解jQuery中的DOM操作
- Vue组件选项props实例详解
- js限制文本框只能输入数字(正则表达式)
- 鼠标移到图片上变大显示而不是放大镜效果
- 配置支持SSI
- PHP栈的定义、入栈出栈方法及基于堆栈实现的计算器完整实例
- JS 正则 时间验证
- C语言求幂计算的高效解法
- javascript 自定义事件初探
- android md5加密与rsa加解密实现代码
- Hibernate+Spring+Struts扩展Struts
- JavaScript自动设置IFrame高度的小例子
- PostgreSQL数据库服务端监听设置及客户端连接方法教程
- 注册表编辑器的注册表修改
- Kotlin教程之函数和包的定义和流程控制
- 实例分析JS与Node.js中的事件循环
- Python+matplotlib+numpy实现在不同平面的二维条形图
- 使用Python制作微信跳一跳辅助