Ajax基础详解教程(一)
什么是Ajax?
在研究ajax之前首先让我们先来讨论一个问题 ——什么是Web 2.0 。听到 Web 2.0 这个词的时候,应该首先问一问 “Web 1.0 是什么?” 虽然很少听人提到 Web 1.0,实际上它指的就是具有完全不同的请求和响应模型的传统 Web。比如,到 hdu.edu.cn 网站上点击一个按钮。就会对服务器发送一个请求,然后响应再返回到浏览器。该请求不仅仅是新内容和项目列表,而是另一个完整的 HTML 页面。因此当 Web 浏览器用新的 HTML 页面重绘时,可能会看到闪烁或抖动。事实上,通过看到的每个新页面可以清晰地看到请求和响应。
Ajax也是前端必备技能了,学习任何语言,都需要以理论为基础的大量实践才能真正学会,之前学了Ajax很多遍,因为缺乏大量实践,总是会忘。所以不实践是失败之母。。。当然理论基础也很重要啦,今天谈谈我对Ajax的基础认知。
定义:全称:Asynchronous JavaScript and XML(用异步的形式的JavaScript去操作XML) 用来传输进行数据交互 其实就是拿数据发数据。
应用:我们来想想我们编写的HTML代码的时候,当我们改变了里面内容了并且想看效果的时候,是不是先保存,然后去浏览器刷新页面,而Ajax就是做到当页面内容发生改变的时候能不刷新页面,就能把改变告知我们。比如,我们注册的时候信息填写错误,是不是没刷新页面就能直接看到信息提示,比如我们玩QQ的时候,有什么消息都会提醒你,丝毫没有刷新页面,丝毫没有影响你干别的事情,这就是Ajax做的事情。
下面我们先不解析具体的原理,先来看一个大致的实现过程。
当然首先,你得知道是把代码放在服务器下运行的,打开的时候不能用本地的地址,要用localhost/。。这种形式才是在服务下访问的。要是这不了解的话,可以先自行百度下。
栗子需求:新建一个文字1.txt,随便输入什么内容,新建HTML页面,点击页面里的按钮获取1.txt里面的内容
var oBtn = document.getElementById('btn');
oBtn.onclick = function(){
var xhr = new XMLHttpRequest(); //创建Ajax对象
xhr.open('get','1.txt',true); //设置请求信息
xhr.send();//提交请求
//等待服务器返回内容
xhr.onreadystatechange = function() {
if ( xhr.readyState == 4 ) {
alert( xhr.responseText ); //弹出内容
}
}
}
当点击按钮的时候,你会发现弹出了1.txt里面的内容。
我们来具体解析一下这个步骤
var xhr = new XMLHttpRequest(); //创建Ajax对象
我们要用Ajax获取数据,首先呢,要创建一个Ajax对象,就跟你想获取系统时间要创建一个时间对象是一个道理。对象的名称就是 XMLHttpRequest(),创建好之后我们就可以用对象下的方法属性进行数据交互了。
需要说明的是,这个对象实际是存在兼容问题的,IE6以下没有这个对象的,所以是获取不到数据的,IE6以下用的实际是一个插件的方式:
ActiveXObject(‘Microsoft.XMLHTTP') //ActiveXObject: IE6下插件的总称,包含很多插件 //Microsoft.XMLHTTP:具体某个插件的名字
所以我们需要对上面做一个兼容性的处理:
var xhr = null;
if(window.XMLHttpRequest){ //加window是因为如果直接判断IE下不存在的东西会报错,加了window,就是在判断一个属性是否存在,这样就不会报错了(当然我们都知道所有的东西都在window对象下,所以这样判断是有效的)
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject(‘Microsoft.XMLHTTP');
}
接着看
xhr.open('get','1.txt',true); //设置请求信息
Open方法
三个参数的含义
1、提交方式 Form-method(get/post)
2、提交地址 Form-action
3、是否异步,是为(true)
首先讲提交方式:get/post 这两种的区别。
这里我们不用ajax的方式,先直接通过传统的表单提交数据来分析。
传统的表单提交就是在表单里面设置提交的一些参数,用户的信息输入提交,会跳到指定后台的页面。
表单的参数:
action:提交到哪里 默认是当前页面
method:提交方式 默认是Get
enctype: 提交的数据格式,默认是application/x-www-form-urlencoded
我们来具体看个get方式请求的栗子,并且了解前后端到底是怎么交互的。
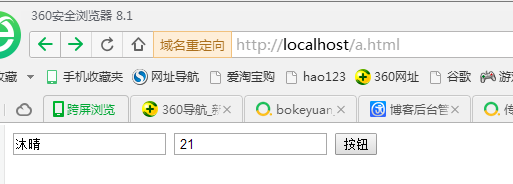
栗子需求:建立HTML页面,PHP页面,填入数据,点击提交,然后输出我们输入的内容。
HTML页面:
<form action="1.get.php"> <input type="text" name="username"> <input type="text" name="age"> <input type="submit" value="按钮" /> </form>
1.get.php(如果不了解PHP语言,大概看下面的注释简单知道干啥就行了)
<?php
header('content-type:text/html;charset="utf-8"'); //设置编码格式,以及文档类型
error_reporting(0);
$username = $_GET['username'];//获取get请求方式的数据
$age = $_GET['age'];
echo "你的名字:{$username},年龄:{$age}"; //输出内容


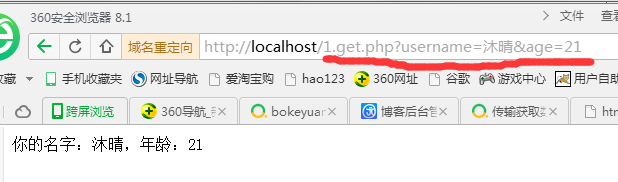
观察实验结果,当点击按钮,页面会跳到1.get.php页面,把内容输出。并且观察上面的地址栏,会发现我们输入的信息被放在了地址栏上。
其实整个GET请求过程是这样的。
1 输入用户信息,点击提交,跳到指定后台的页面
2 GET方式会把用户输入的数据名称和对应的值以这样的格式(username=value&age=value )串连起来,放在指定后台页面的地址栏的问号(?)后面。
3 后台的代码 通过PHP语言中的$_GET方法,获取到地址栏中的用户信息,$_GET['username']; $_GET['age'];然后赋给变量,输出信息。
由此,我们可以知道GET方式:
1 把数据名称和对应的值串连(username=value&age=value ),然后把数据放到指定页面的url地址?后面。
2 我们其实完全可以在后台页面的地址栏上手动更改用户信息,相应的输出也会变化。因为后台代码是从地址栏中获取的信息。
所以也因为这样,这种传输方式,是不安全的,
GET方式还有一些其他的特点:
3 因为url有长度限制原因 Get请求的方式有数据量限制,每个浏览器都不同,所以不要用这种方式传递过长的数据。不然会被截取,导致传递数据不完整。
4 只能传递字符串类型
下面来看看POST方式,同样是这样的需求
HTML页面:
<form action="1.get.php" method="post"> <input type="text" name="username"> <input type="text" name="age"> <input type="submit" value="按钮" /> </form>
1.get.php
<?php
header('content-type:text/html;charset="utf-8"');
error_reporting(0);
$username = $_POST['username'];//不同的请求方式方法不同,$_POST方法专门用来获取POST方式请求的数据 $age = $_POST['age']; echo "你的名字:{$username},年龄:{$age}";



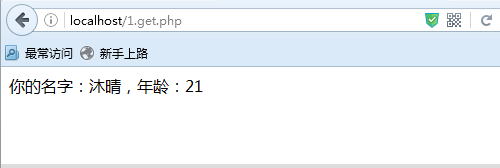
1.输入页面,跟前面一样就没有截取,输出信息页面,我们可以看到,地址栏上已经没有用户信息了,但页面还是输出了用户信息。那从哪看出传递的过程呢?
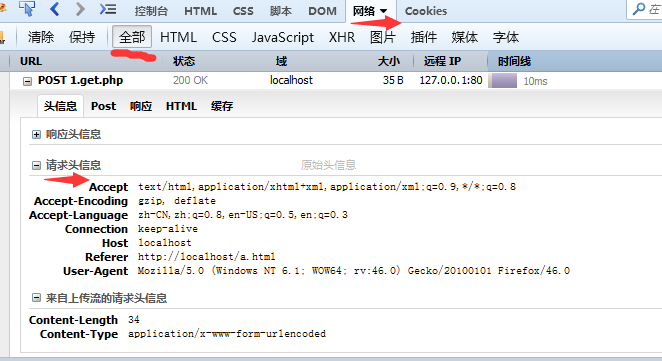
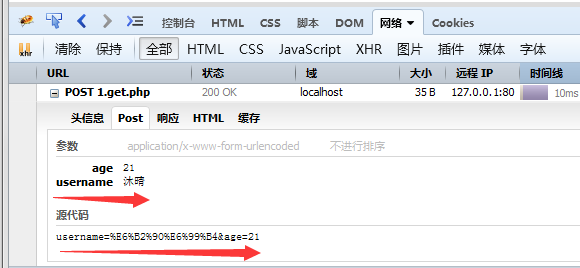
其实在传递数据的过程中,浏览器还会向服务端(后台)发送一个请求头包含一些请求的信息(GET请求也有头部信息),我们打开开发者工具,找到网络就可以看到我们的请求,点进去就是具体内容,看上面的第二种图,可以看到一些请求信息,有请求的编码格式,还有请求地址等,具体可以自己私下了解。
我们看第三张图,可以看到请求的数据,上面的其实是浏览器已经按照某种格式输入的信息,下面的源代码才是实际传递的信息,可以看到串连的格式和GET请求是一样的,不过把用户名加密了,更加安全了。
由此我们可以知道
Post请求
1 数据的串连格式和Get请求是一样的
2 通过请求头信息 通过浏览器内部传输:
还有别的区别就是
3 传输数据量 Post理论上无限
4 可以传递多种数据类型(文本类型,二进制)
还有一定是后端获取数据格式不仅有 $_GET, $_POST还有一个 3 $_REQUEST 可以获取任何提交方式的数据 。
我们需要注意的是数据传输方式 和 数据获取方式 必须保持一致才能成功获取
关于Open方法的第一个参数提交方式就讲到这里,第二个地址先简单了解,下面来看第三个参数关于异步和同步。
同步:就是一种阻塞模式,比如代码var a =1 ;alert(a);这就是一种同步,必须执行了第一种var a =1,你才会弹出a的值。
缺点:一般当你后面的代码需要用到前面的东西的时候 适合用同步 ,但用的很少,因为后面的代码都要等前面,体验是不好的。
异步:就是一种非阻塞模式,最明显的例子,就是定时器,当我们写了一个30s后执行的定时器的时候,在30S内其实后面的代码是可以执行的,而不是过了30s后面代码才能执行,这就是一种异步。
缺点:当你后面的代码需要用到前面的东西的时候 如果用异步,那么后面的代码会在前面还没加载好就出来,可能会有问题。幸运的是我们可以解决。
解决:当你后面的代码需要用到前面的东西的时候,可以用条件判断来决定这些代码的执行,如果条件达成了就可以执行。
还拿上面的举个栗子
var oBtn = document.getElementById('btn');
oBtn.onclick = function(){
var xhr = null;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject(‘Microsoft.XMLHTTP');
}
xhr.open('get','1.txt',true); //设置请求信息
xhr.send();//提交请求
//等待服务器返回内容 这里后面会具体讲,大概就是监听服务器的状态,先简单了解即可
xhr.onreadystatechange = function() {
if ( xhr.readyState == 4 ) { //如果对接收到的数据相应到,并解析完成
alert( xhr.responseText ); //弹出内容
}
}
}
在上面的代码中xhr.send()提交请求是需要时间的,所以必须要等到一定时间提交成功后,我们后面的才能正确获取到内容,所以这就是后面的代码正确执行,依赖于前面,但是如果用同步的话,我们后面那些不依赖这些前面代码的代码也没办法执行,体验就不好了,所以我们选择用异步,而对于这些依赖前面代码执行的代码,我们就进行判断
if ( xhr.readyState == 4 )就是判断如果数据响应到了,收到了,再弹出内容。(如果我们不判断,按照异步的原理,就会立马弹出来,获取数据需要时间,因为实际还没获取到数据,所以会弹出空,怕误解,所以这里我再强调下).
以上所述是小编给大家介绍的Ajax基础详解教程(一)的相关知识,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!

