JS技巧Canvas 性能优化脏矩形渲染实例详解
目录
- 正文
- 画布该如何更新?
- 脏矩形渲染原理
- 脏矩形渲染实现
- 性能测试
- 结尾
正文
使用 Canvas 做图形编辑器时,我们需要自己维护自己的图形树,来保存图形的信息,并定义元素之间的关系。
我们改变画布中的某个图形,去更新画布,最简单的是清空画布,然后根据图形树将所有图形再绘制一遍,这在图形较少的情况下是没什么问题的。但如果图形数量很多,那绘制起来可能就出现卡顿了。
那么,有没有什么办法来优化一下?有,脏矩形渲染。
画布该如何更新?
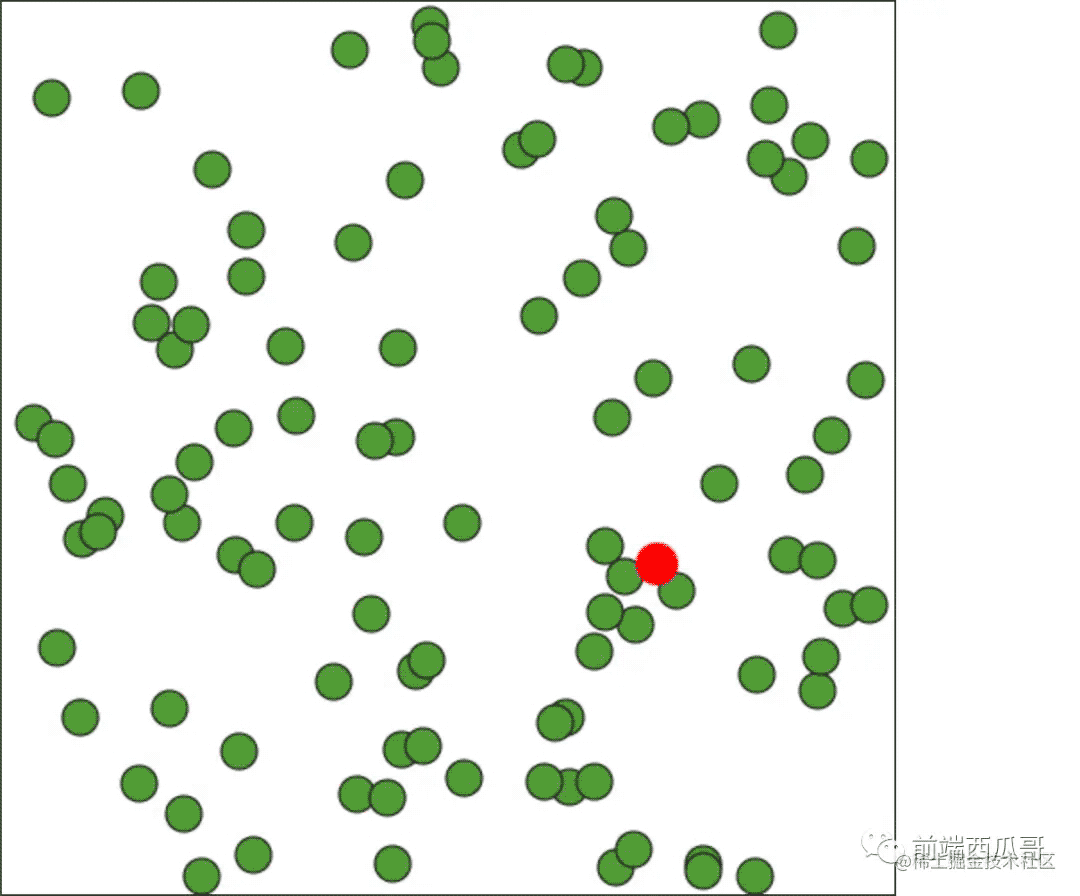
这里我们假设这么一个场景,画布上绘制了随机位置大量的绿球,然后顶层再绘制一个红球。

现在我们希望红球跟着光标进行移动,底层的绿球保存不动,该怎么做更新?
首先我们不考虑 Canvas 分层 的做法,因为我这里只是为了方便,使用了比较简单的场景。实际场景会更复杂,通常是用光标选中一个元素去拖拽它,涉及 图形拾取 的实现,同时元素是会在任意层级的。这里为了聚焦于更新,所以去掉了这些无关紧要的点。
OK,回到正题,思考一下怎么做更新?
一种容易想到的方案是 全量更新,在鼠标移动的时候,将所有的球重新绘制一遍。前面也说了,这在球的数量较少的情况下倒是没什么问题,但如果图形逐渐增多,达到一定数量,就会出现 GPU 的瓶颈,出现掉帧的情况。因为要在非常短的时间内绘制大量的图形。
另一种方案就是本文的主题 脏矩形渲染 了,本质上是局部重绘。
脏矩形渲染原理
在讲解之前,我们先明白几个概念。
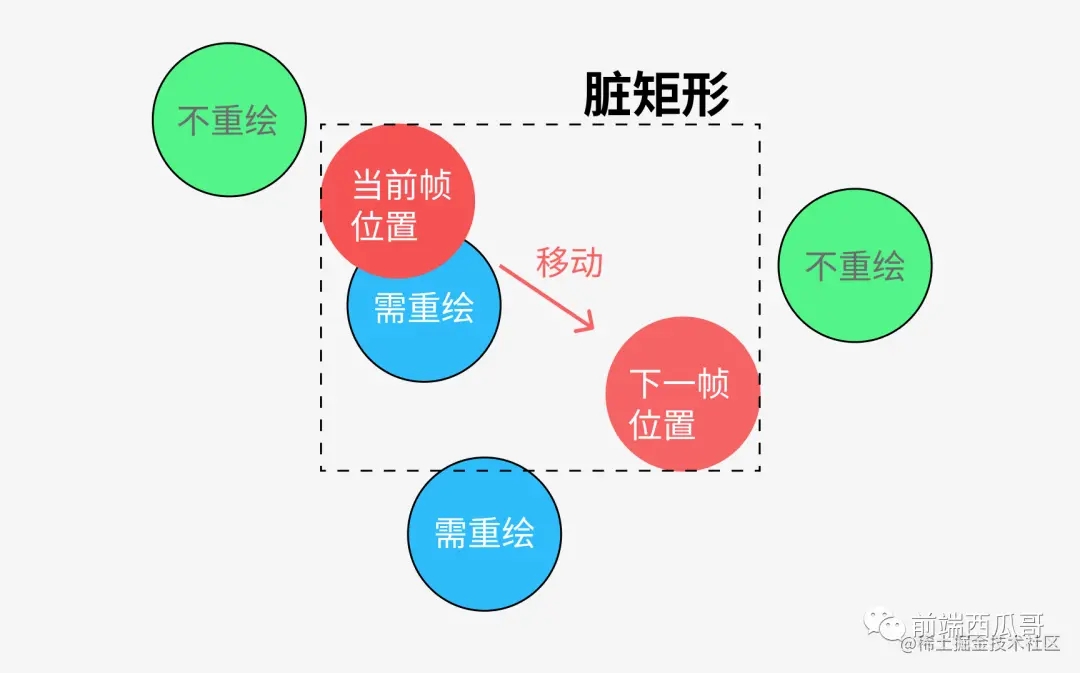
- 脏矩形:改变某个图形的物理信息后,需要重新渲染的矩形区域,通常为目标图形的当前帧和下一帧组成的包围盒。
- 包围盒:包围图形的最小矩形。通常用作低成本的碰撞检测。因为矩形的碰撞检测的算法是简单高效的,而复杂图形的碰撞检测是复杂且低效的。

脏矩形渲染简单来说,就是计算被改变的目标图形两帧所产生的包围盒(脏矩形),将该区域清空,然后将和脏矩形发生相交的所有图形在这个区域内重绘。
对于前面移动红球的场景,具体逻辑为:
- 计算红球在当前帧和下一帧所形成的包围盒,这个包围盒就是脏矩形;
- 遍历绿球的物理信息,计算它们的包围盒,取出和脏矩形发生相交的绿球;
- 将脏矩形区域清空;
- 将脏矩形设置为裁剪区域,这样保证只能绘制在脏矩形中;
- 按顺序绘制绿球,最后绘制红球。按顺序是为了保证层级正确。
相比全部绘制,局部绘制能有效减少需要绘制的图形数量,减少对 GPU 绘制指令的调用,从而提高渲染性能。
这里还有个优化点,就是减少遍历的图形数量,可以使用 四叉树碰撞检测 来做优化,具体读者可以自行网上搜索,晚点我会写一篇文章进行讲解。
脏矩形渲染实现
具体实现请看这个线上 demo:
其中有下面这么一段代码,你可以通过注释和反注释来选择 “全局渲染” 还是 “脏矩形渲染”。
canvas.addEventListener("mousemove", (e) => {
const x = e.clientX;
const y = e.clientY;
// 全部重渲染(性能很差)
// ctx.clearRect(0, 0, canvasWidth, canvasHeight);
// drawGreenBalls(greenBalls);
// drawRedBall(x, y);
// 局部重渲染(性能好)
partRender(x, y);
});
此外,可通过 greenBallCount 变量设置绿球数量,测试性能的上限。
然后说说其中涉及的一些简单的算法,这些算法可以在我的 github 项目中找到:
TypeScript 类型:
export interface IPoint {
x: number;
y: number;
}
export interface IRect {
x: number;
y: number;
width: number;
height: number;
}
/**
* 数组长度必须大于等于 1 的 IRect 数组
*/
export type INoEmptyArray<T> = [T, ...T[]];
export type IBox = IRect;
export interface ICircle {
x: number;
y: number;
radius: number;
}
(1)求多个圆形组成的包围盒
这个算法用于两帧红球形成的包围盒,也就是脏矩形。以及计算绿球的包围盒。
/**
* 多个圆形组成的包围盒
*/
export function getCircleBBox(...circles: INoEmptyArray<ICircle>): IBox {
// TODO: 优化为一次遍历
const rects: IRect[] = circles.map((circle) => {
const { x, y, radius } = circle;
const d = radius * 2;
return {
x: x - radius,
y: y - radius,
width: d,
height: d,
};
});
return getRectBBox(...(rects as INoEmptyArray<IRect>));
}
/**
* 多个矩形组成的包围盒
*/
export function getRectBBox(...rects: INoEmptyArray<IRect>): IBox {
const first = rects[0];
let x = first.x;
let y = first.y;
let x2 = x + first.width;
let y2 = y + first.height;
for (let i = 1, len = rects.length; i < len; i++) {
const rect = rects[i];
if (rect.x < x) {
x = rect.x;
}
if (rect.y < y) {
y = rect.y;
}
const _x2 = rect.x + rect.width;
if (_x2 > x2) {
x2 = _x2;
}
const _y2 = rect.y + rect.height;
if (_y2 > y2) {
y2 = _y2;
}
}
return {
x,
y,
width: x2 - x,
height: y2 - y,
};
}
(2)多个矩形是否相交(碰撞)
该算法用于找出和脏矩形碰撞的绿球。
/**
* 矩形是否相交
*/
export function isRectIntersect(rect1: IRect, rect2: IRect) {
return (
rect1.x <= rect2.x + rect2.width &&
rect1.x + rect1.width >= rect2.x &&
rect1.y <= rect2.y + rect2.height &&
rect1.height + rect1.y >= rect2.y
);
}
(3)计算特定范围内的随机坐标
用于生成大量随机绿球。
function getRandPos(w, h, offset) {
function getRandInt(min, max) {
min = Math.floor(min);
max = Math.ceil(max);
return Math.floor(Math.random() * (max - min + 1) + min);
}
const x = getRandInt(0 + offset, w - offset);
const y = getRandInt(0 + offset, h - offset);
return { x, y };
}
性能测试
主要是看 fps。
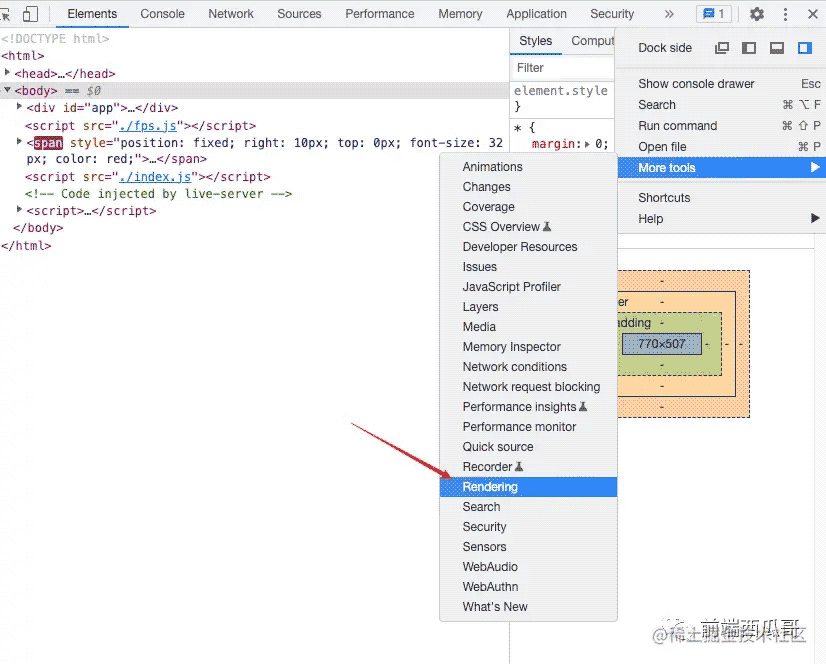
我们先开启浏览器的 fps 监测。

然后选中这个,即可打开 fps 监测。

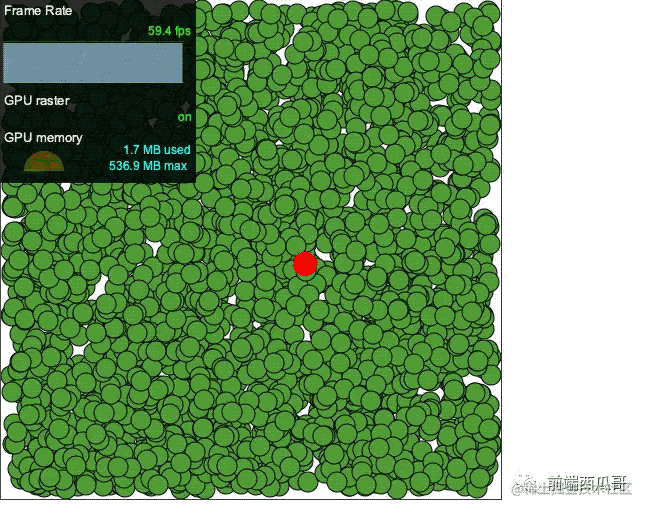
绿球在 3300 个的情况下,快速地移动光标让红球不断改变位置。对我的设备来说,测试结果如下。
使用脏矩形渲染的情况下,除了一开始初始化必要的全部渲染外,之后 fps 能稳定在满帧数 59.4 毫无波动(不同的显示器的满 FPS 不同)。

后来我改成 30000 个,结果还是稳定 59.4。主要还是移动的两帧形成的脏矩形太小了,所以重绘的图形数量其实并不多,如果脏矩形变大,渲染性能就会下降。当脏矩形变成画布大小,其实就退化为全局渲染了。
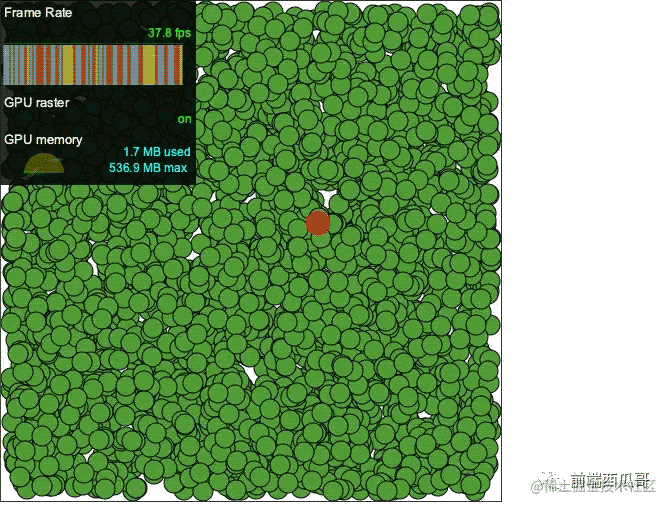
而全局渲染则掉到了 37.8 fps,这还是 3300 个的情况下。

结尾
脏矩形渲染,其实就是局部渲染,找到图形会变化的区域(脏矩形)做去更新,这个区域外都是不变的。找出所有和脏矩形相交的图形,将它们在这个区域内进行更新。
以上就是JS技巧Canvas 性能优化脏矩形渲染实例详解的详细内容,更多关于JS Canvas脏矩形渲染的资料请关注我们其它相关文章!

