element日期选择器el-date-picker样式图文详解
目录
- 1、基本用法
- 2、调高度、颜色
- 3、调日历图标位置
- 4、调日历面板
- 5、设置日期框日期颜色
- 6、拓展
- 总结
1、基本用法
代码:
<el-date-picker type="date" v-model="valueStart" value-format="yyyy-MM-dd" placeholder="开始时间" > </el-date-picker>
代码解读:
type参数是用来定义选择器选择的对象,这里我们选择的是日期(date),也可以只选择年(year),只选择月(month),或只选择周(week)。
v-model是绑定一个值,如果不绑定的话,即使选择了某一个日期,框框里也没有数值。
value-format定义获取的时间的格式
placeholder是占位提示文字。
效果:背景白色,与页面颜色不搭

2、调高度、颜色
代码
::v-deep .el-input__inner {
background-color: transparent !important;
border-color:#80ffff;
box-shadow: 1px 1px 5px 1px RGB(128,255,255,0.8) inset;
height: 30px;
}
代码解读
background-color设置颜色,设置为透明,!important表示要覆盖以前的样式,本样式优先。
border-color设置边框颜色
box-shadow设置阴影样式
height设置高度。
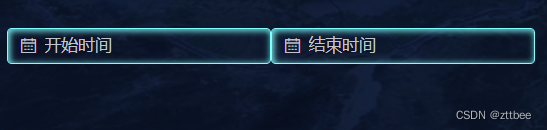
效果
背景变透明后与页面风格搭了起来,但日历图表没有垂直居中,反而有些靠下。

3、调日历图标位置
代码
::v-deep .el-input__icon {
line-height: 30px;
}
代码解读
把行高设为与日期框一样的高度就OK了,我这里日期框高是30px。
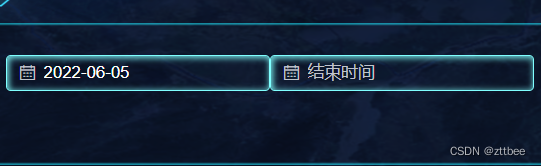
效果
图标居中了


4、调日历面板
代码
首先自定义一个样式名elDatePicker
<el-date-picker popper-class="elDatePicker" type="date" v-model="valueStart" placeholder="开始时间"> </el-date-picker>
然后在全局样式中定义该样式,我这个全局样式文件叫home.scss,在main.js引入了该文件(import “./assets/styles/home.scss”
.elDatePicker.el-picker-panel {
color: #fff;//设置当前面板的月份的字体为白色,记为1
background: #002450;//定义整体面板的颜色
border: 1px solid #1384b4;//定义整体面板的轮廓
.el-picker-panel__icon-btn {//设置年份月份调节按钮颜色,记为2
color: #ffffff;
}
.el-date-picker__header-label{//设置年月显示颜色,记为3
color: #ffffff;
}
.el-date-table th {//设置星期颜色,记为4
color:#ffffff;
}
}
效果


5、设置日期框日期颜色
细心的读者可能发现选中日期后,框里显示的日期是灰色,在之前的el-input__inner样式里加入color:#ffffff;就OK了
::v-deep .el-input__inner {
background-color: transparent !important;
border-color:#80ffff;
box-shadow: 1px 1px 5px 1px RGB(128,255,255,0.8) inset;
height: 30px;
color:#ffffff;//字体为白色
}

6、拓展
拓展
在修改日期框样式时,上述代码的.el-input__inner,.el-input__icon没有指明是哪个输入框,哪个图标,如果这样用的话,会污染其它框以及图标的样式,因此,可以指明是时期选择器
::v-deep .el-date-editor.el-input.el-input--prefix.el-input--suffix.el-date-editor--date{
input{//输入框,想当于.el-input__inner
background-color: transparent !important;
border-color:#80ffff;
box-shadow: 1px 1px 5px 1px RGB(128,255,255,0.8) inset;
color:#ffffff;
height: 30px;
}
.el-input__icon {//日历图标
line-height: 30px;
}
}
总结
到此这篇关于element日期选择器el-date-picker样式的文章就介绍到这了,更多相关element日期选择器el-date-picker内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

