Ajax中浏览器和服务器交互详解
在了解Ajax之前我们先了解一下浏览器和服务器之间如何进行交互的
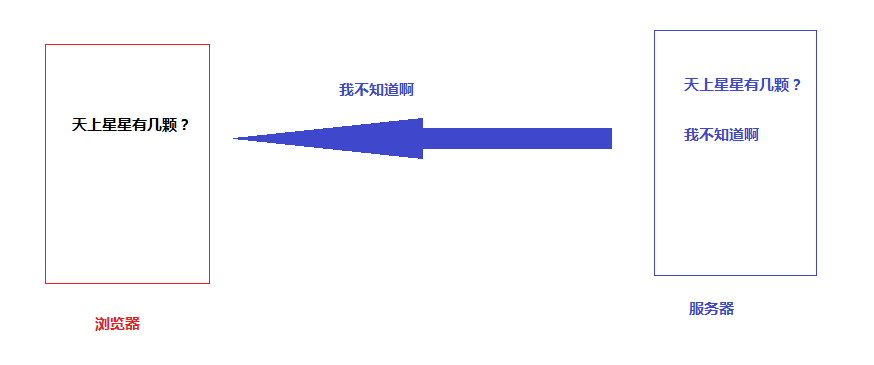
1.浏览器向服务器发送请求

2.服务器接收到请求信息,根据不同的情况再返回给浏览器不同的信息

3.浏览器接收到信息,输出到当前页面上

上面介绍了浏览器和服务器交互的简单示意图,可以看到在最后一步,浏览器接收到信息后将本页面的内容全部进行了更新,但是一般情况下我们只需要将部分内容进行更新,那怎么办呢?于是服务器干脆将这个页面的内容修改后全部发送给浏览器,于是第2步,服务器向浏览器发送的便是"天上星星有几颗?我不知道啊"这么多的内容,浏览器重新更新当前页面后的结果和发送前的结果一比较,只多了"我不知道啊"这些内容

很明显,"天上星星有几颗?"这些内容是重复的,有没有一个办法能只发送"我不知道啊"吗?于是聪明的程序员就就就就....就将,stop,我们再回头看第三步,浏览器接收到信息之后将当前页面卸载掉并且重写了,so ga,如果把卸载这一步取消掉,把重写的操作改为修改不就ok了吗?于是在浏览器和服务器之间就有了一个劫持者,他将服务器返回的信息劫持,然后取消了浏览器的卸载操作,并且修改了当前页面,这就是Ajax的基本原理。

未完待续,过几天会更新Ajax的详细用法以及如何兼容不同的浏览器
相关推荐
-
Ajax异步传输与PHP实现交互示例
背景 前台页面两个select框,一个与学院关联,另一个与专业关联,现需要选择学院select框后,显示学院相关信息,且专业select下面仅有属于该学院的专业名称.也就是实现一个二级联动效果. 两个select里面分别定义onchange事件,事件中利用ajax的GET方法向后台PHP递交信息,再将查询得到的信息echo出来或document.write. 注:代码参考了有位叫y0umer的博主写的. 复制代码 代码如下: <script type="text/javascript&qu
-
Ajax简单的异步交互及Ajax原生编写
一提到异步交互大家就会说ajax,仿佛ajax这个技术已经成为了异步交互的代名词.那下面将研究ajax的核心对象! 利用ajax实现异步交互无非4步: 1.创建ajax核心对象 2.与服务器建立连接 3.向服务器发送请求 4.接收服务器响应的数据 看似神秘的异步交互当明确这4步后,也许在大家脑海里已经有了初步的思路了 首先我们创建ajax的核心对象,由于浏览器的兼容问题我们在创建ajax核心对象的时候不得考虑其兼容问题,因为要想实现异步交互的后面步骤都基于第一步是否成功的创建了ajax核心对象.
-
Ajax+js实现异步交互
一提到异步交互大家就会说ajax,仿佛ajax这个技术已经成为了异步交互的代名词.那下面将研究ajax的核心对象! 利用ajax实现异步交互无非4步: 创建ajax核心对象 与服务器建立连接 向服务器发送请求 接收服务器响应的数据 看似神秘的异步交互当明确这4步后,也许在大家脑海里已经有了初步的思路了 首先我们创建ajax的核心对象,由于浏览器的兼容问题我们在创建ajax核心对象的时候不得考虑其兼容问题,因为要想实现异步交互的后面步骤都基于第一步是否成功的创建了ajax核心对象. functio
-
ajax交互Struts2的action(客户端/服务器端)
1.客户端网页代码 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=G
-
实例解读Ajax与servlet交互的方法
本文以实例形式剖析了Ajax与servlet的交互,并且代码中有较为详细的注释,以帮助大家阅读理解.具体的实现方法如下: 1.JavaScript部分 var req; /*通过异步传输XMLHTTP发送参数到ajaxServlet,返回符合条件的XML文档*/ var url; function getResult() { var f=document.getElementById("form_pub"); var key=f.s.options[f.s.selectedIndex]
-
看图理解 普通交互方式和Ajax交互方式区别
Ajax引擎对象中的方法: abort() 停止当前请求 getAllResponseHeaders() 作为字符串返回完整的headers getResponseHeader ("headerLabel")作为字符串返回单个的header标签 open("method","URL"[,asyncFlag[,"userName"[,"password"]]]) 建立对服务器的调用.method参数可以是GE
-
Ajax()方法如何与后台交互
Ajax全称为"Asynchronous JavaScript and XML"(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术.Ajax技术是目前在浏览器中通过JavaScript脚本可以使用的所有技术的集合.Ajax以一种崭新的方式来使用所有的这些技术,使得古老的B/S方式的Web开发焕发了新的活力. ajax()方法是jQuery底层的ajax实现,通过HTTP请求加载远程数据. $.ajax({ type: "GET", url
-
Silverlight融合ajax实现前后台数据交互
事出偶然,本来公司强调的是用WCF 做项目审批流程,WPF /E 增强用户体验:由于个人的无知与偷懒,我产生了天真的想法:用WPF/E 来做审批流程,这不是一举两得吗. 下面介绍的就是用Silverlight (微软在07 年9 月将WPF/E 更名为Silverlight )融合ajax 做的审批流程.界面上的审批流程从下向上包括3部分,部门审批,科技处审批,厂长审批.实现的功能是可以定制审批流程,比如审批流程是部门审批--> 厂长审批,也可以定制成科技处审批--> 厂长审批.定制的数据存在
-
Ajax中浏览器和服务器交互详解
在了解Ajax之前我们先了解一下浏览器和服务器之间如何进行交互的 1.浏览器向服务器发送请求 2.服务器接收到请求信息,根据不同的情况再返回给浏览器不同的信息 3.浏览器接收到信息,输出到当前页面上 上面介绍了浏览器和服务器交互的简单示意图,可以看到在最后一步,浏览器接收到信息后将本页面的内容全部进行了更新,但是一般情况下我们只需要将部分内容进行更新,那怎么办呢?于是服务器干脆将这个页面的内容修改后全部发送给浏览器,于是第2步,服务器向浏览器发送的便是"天上星星有几颗?我不知道啊"这么
-
JavaScript中的ajax功能的概念和示例详解
AJAX即"Asynchronous Javascript And XML"(异步JavaScript和XML). 个人理解:ajax就是无刷新提交,然后得到返回内容. 对应的不使用ajax时的传统网页如果需要更新内容(或用php做处理时),必须重载整个网页页面. 示例: html代码如下 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>
-
封装一下vue中的axios示例代码详解
在vue项目中,和后台交互获取数据这块,我们通常使用的是axios库,它是基于promise的http库,可运行在浏览器端和node.js中.他有很多优秀的特性,例如拦截请求和响应.取消请求.转换json.客户端防御cSRF等.所以我们的尤大大也是果断放弃了对其官方库vue-resource的维护,直接推荐我们使用axios库.如果还对axios不了解的,可以移步axios文档. 安装 npm install axios; // 安装axios 好了,下面开始今天的正文. 此次封装用以解决: (
-
Java中Servlet的生命周期详解
目录 Web基础和HTTP协议 什么是Servlet Servlet的生命周期 Web基础和HTTP协议 ┌─────────┐ ┌─────────┐ │░░░░░░░░░│ │O ░░░░░░░│ ├─────────┤ ├─────────┤ │░░░░░░░░░│ │ │ ├─────────┤ │ │ │░░░░░░░░░│ └─────────┘ └─────────┘ │ request 1 │ │─────────────────────>│ │ request 2 │ │───
-
NodeJs Express框架实现服务器接口详解
目录 CORS 跨域资源共享 1. 接口的跨域问题 2. 使用 cors 中间件解决跨域问题 创建基本的服务器 创建 API 路由模块 编写 GET 接口 编写 POST 接口 注意:如果要获取 URL-encoded 格式的请求体数据,必须配置中间件 app.use(express.urlencoded({ extended: false })) CORS 跨域资源共享 1. 接口的跨域问题 <body> <button id="btnGET">GET<
-
python编程之requests在网络请求中添加cookies参数方法详解
哎,好久没有学习爬虫了,现在想要重新拾起来.发现之前学习爬虫有些粗糙,竟然连requests中添加cookies都没有掌握,惭愧.废话不宜多,直接上内容. 我们平时使用requests获取网络内容很简单,几行代码搞定了,例如: import requests res=requests.get("https://cloud.flyme.cn/browser/index.jsp") print res.content 你没有看错,真的只有三行代码.但是简单归简单,问题还是不少的. 首先,这
-
Ubuntu 用vsftpd 配置FTP服务器教程详解
本文在Ubuntu Server 14.04 amd64系统测试. 安装ftp sudo apt-get install vsftpd 配置vsftpd.conf sudo nano /etc/vsftpd.conf #禁止匿名访问 anonymous_enable=NO #接受本地用户 local_enable=YES #允许上传 write_enable=YES #用户只能访问限制的目录 chroot_local_user=YES #设置固定目录,在结尾添加.如果不添加这一行,各用户对应自己
-
Python命令启动Web服务器实例详解
Python命令启动Web服务器实例详解 利用Python自带的包可以建立简单的web服务器.在DOS里cd到准备做服务器根目录的路径下,输入命令: python -m Web服务器模块 [端口号,默认8000] 例如: python -m SimpleHTTPServer 8080 然后就可以在浏览器中输入 http://localhost:端口号/路径 来访问服务器资源. 例如: http://localhost:8080/index.htm(当然index.htm文件得自己创建) 其他机器
-
jQuery Ajax 全局调用封装实例代码详解
有一种情况:全站都要用异步方式来调用 数据,提交数据,那么你每次操作 都会要$.ajax({.....}) 写重复的方法 和代码,冗余太大, 也浪费时间,虽说你有代码自动提示补全,但真的不优雅,身为前端极客,是不能允许的! [嘿嘿!虽说我现在基本不用jquery了 ,不过异步概念 是永远要用的,就帮助下新人] jQuery Ajax通用js封装 第一步:引入jQuery库 <script type="text/javascript" src="/js/jquery.mi
-
Linux server配置安装Java与Tomcat服务器教程详解
系统:Ubuntu 16.04 dev_desktop 1.Java安装并配置环境变量 (1)从Java官方网站下载最新版JDK: http://www.oracle.com/technetwork/java/javase/downloads/index.html 下载jdk压缩包 jdk-8u144-linux-x64.tar.gz (2) 将压缩包解压并复制到/usr/lib 目录下 tar -zxvf jdk-8u144-linux-x64.tar.gz sudo cp -r ./jdk
随机推荐
- 基于JavaScript 声明全局变量的三种方式详解
- javascript 事件处理示例分享
- hadoop map-reduce中的文件并发操作
- sqlserver2008查看表记录或者修改存储过程出现目录名无效错误解决方法
- VBScript教程 第十课 VBScript编码约定
- VBS教程:方法-MoveFolder 方法
- Android仿微信底部菜单栏功能显示未读消息数量
- FCKeditor ASP.NET 上传附件研究
- ASP.NET 2.0 程序安全的基础知识
- 图文详解Android Studio搭建Android集成开发环境的过程
- Fedora下安装php Redis扩展笔记
- Python 编码Basic Auth使用方法简单实例
- java 中ArrayList与LinkedList性能比较
- JavaScript图片轮播代码分享
- DIV+CSS经常用到的属性、参数及说明
- 分页的存储过程
- 身份证号码前六位所代表的省,市,区, 以及地区编码下载
- 利用浮层使select不可选的实现方法
- window.onload和$(function(){})的区别介绍
- FreeBSD6.1Release下利用BIND架设DNS服务器的方法

