十步搞定uni-app使用字体图标的方法
uni-app简介
uni-app是一个使用Vue.js开发跨平台应用的前端框架,开发者编写一套代码,可编译到iOS、Android、H5、小程序等多个平台。
uni-app框架由Dcloud即数字天堂(北京)网络技术有限公司推出,该公司主要产品有Web开发IDE Hbuiler、HbuilderX,前端框架mui、uni-app,增强版的手机浏览器引擎H5plus等。
uni-app中使用字体图标图标的下载
首先去阿里图标库选择要用的图标,并且打包下载下来,步骤如下
1.

2.

3.

4.

5.

6. 本地文件选取

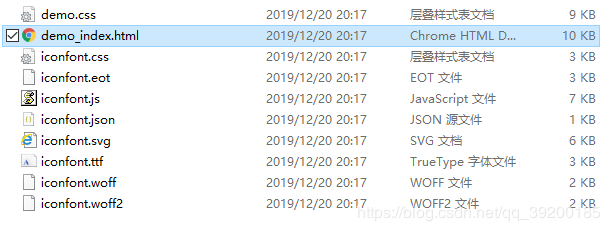
7. 粘贴到uni-app项目下的static静态资源文件下

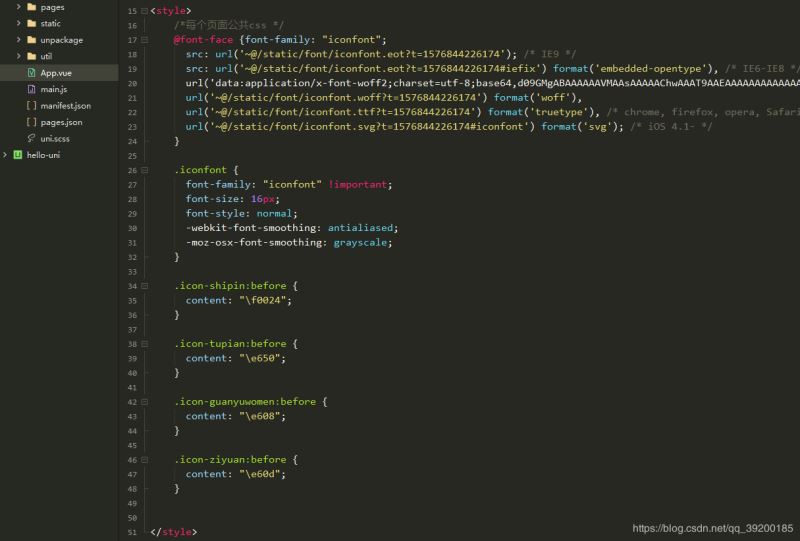
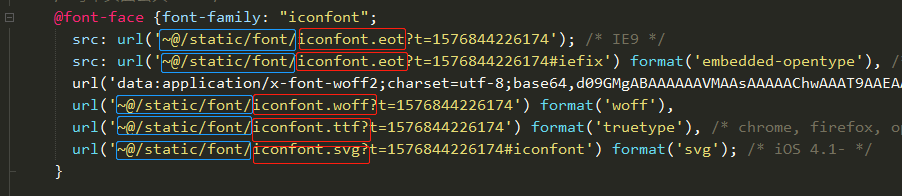
8. 把下载好的图标包里的iconfont.css内的代码粘贴到uni-app项目中的App.vue文件内

9. 在红色标记框的前面对路径进行修改
蓝色的框选是添加的

10. 使用
查看下载包内的demo_index.html文件

总结
到此这篇关于十步搞定uni-app使用字体图标的方法的文章就介绍到这了,更多相关uni-app 字体图标内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
微信小程序自定义tabBar在uni-app的适配详解
引言:此方法可用作大部分微信小程序支持,但uni-app文档中却找不到相关说明的API 需求 需要在微信小程序中,实现一个中间图标突出显示的异形导航栏. 如下图 实现方法设计 要做这种异形的导航栏,用直接在配置文件里面写list的方法肯定做不到.那么,就有以下两种可替代方法. 在每一个页面都加载一个tabBar组件,与页面同时渲染. 设置自定义tabBar,修改tabBar的样式. 优缺点分析:方法1实现起来略为简单,但是会出现代码可重用率低,降低性能,已经界面跳动等问题.方法2则是微信官方提供
-
详解使用uni-app开发微信小程序之登录模块
从微信小程序官方发布的公告中我们可获知:小程序体验版.开发版调用 wx.getUserInfo 接口,将无法弹出授权询问框,默认调用失败,需使用 <button open-type="getUserInfo"></button> 引导用户主动进行授权操作: 1.当用户未授权过,调用该接口将直接报错 2.当用户授权过,可以使用该接口获取用户信息 但在实际开发中我们可能需要弹出授权询问框,因此需要我们自己来写模拟授权弹框(主要是对<buttonopen-typ
-
uni-app微信小程序登录并使用vuex存储登录状态的思路详解
微信小程序注册登录思路 (这是根据自身的项目的思路,不一定每个项目都适用) 1.制作授权登录框,引导用户点击按钮 2.uni.login获取code 3.把code传给后端接口,后端返回如下数据 openid: "ogtVM5RWdfadfasdfadfadV5s" status: 1 // 状态码:status==0(该用户未注册,需调用注册接口) status==1(该用户已注册) 4.判断用户是否注册,并调用用户信息接口 (1)若已注册则提示登录成功,并调用后台给的获取用户信息的
-
基于vue+uniapp直播项目实现uni-app仿抖音/陌陌直播室功能
一.项目简介 uni-liveShow是一个基于vue+uni-app技术开发的集小视频/IM聊天/直播等功能于一体的微直播项目.界面仿制抖音|火山小视频/陌陌直播,支持编译到多端(H5.小程序.App端) 且兼容效果一致. 二.效果预览 在H5.小程序.App端测试效果如下:(后续大图均为APP端) 三.使用技术 编码器+技术:HBuilderX + vue/NVue/uniapp/vuex iconfont图标:阿里字体图标库 自定义导航栏 + 底部Tabbar 弹窗组件:uniPop(un
-
uni-app之APP和小程序微信授权方法
uni-app 介绍 uni-app 是一个使用 Vue.js 开发跨平台应用的前端框架. 适用平台:Android.iOS.微信小程序.实现了一套代码,同时发布到Android.iOS.微信小程序. 参考官方:https://uniapp.dcloud.io/ APP微信授权 检测服务商 检测手机上是否安装微信.QQ.新浪微博等. uni.getProvider({ service: 'oauth', success: function (res) { console.log(res.prov
-
十步搞定uni-app使用字体图标的方法
uni-app简介 uni-app是一个使用Vue.js开发跨平台应用的前端框架,开发者编写一套代码,可编译到iOS.Android.H5.小程序等多个平台. uni-app框架由Dcloud即数字天堂(北京)网络技术有限公司推出,该公司主要产品有Web开发IDE Hbuiler.HbuilderX,前端框架mui.uni-app,增强版的手机浏览器引擎H5plus等. uni-app中使用字体图标图标的下载 首先去阿里图标库选择要用的图标,并且打包下载下来,步骤如下 1. 2. 3. 4.
-
在python中利用pycharm自定义代码块教程(三步搞定)
当我们在使用pycharm时,输入特殊的关键字会有提示,然后按enter就可以自动补全,如果我们经常需要输出重复的代码时,能否也利用这种方法来自动补全呢? 下面我们就来利用pycharm自定义代码块: 1.打开pycharm中file下的setting,找到Editor下面的Live Templates ,右侧就会出现各种语言的代码块,我们选择Python,点击右侧的"+",选择Live Template 2.Abbreviation就是你自定义代码块的名字,Description是描
-
一篇文章带你搞定SpringBoot中的热部署devtools方法
一.前期配置 创建项目时,需要加入 DevTools 依赖 二.测试使用 (1)建立 HelloController @RestController public class HelloController { @GetMapping("/hello") public String hello(){ return "hello devtools"; } } 对其进行修改:然后不用重新运行,重新构建即可:只加载变化的类 三.热部署的原理 Spring Boot 中热部
-
BootStrap glyphicons 字体图标实现方法
相关阅读: 详解Bootstrap glyphicons字体图标 先给大家说下什么是字体图标? 字体图标是在 Web 项目中使用的图标字体.虽然,Glyphicons Halflings 需要商业许可,但是您可以通过基于项目的 Bootstrap 来免费使用这些图标. 为了表示对图标作者的感谢,希望您在使用时加上 GLYPHICONS 网站的链接. 使用bootstrap很久了,内置的 glyphicons 图标,足以满足 小型项目的需求.只需要使用一个样式,即可调出图标.虽然感觉很神奇,一直没
-
vue中引用阿里字体图标的方法
想在vue中引用阿里的iconfont,却出现报错 ,原因是没有对应的loader处理字体文件. 解决办法 1.引入css文件 import 'font-awesome/css/font-awesome.min.css' 2.在webpack.config中配置 { test: /\.(eot|svg|ttf|woff|woff2)$/, loader: 'file-loader' } 总结 以上所述是小编给大家介绍的vue中引用阿里字体图标的方法,希望对大家有所帮助,如果大家有任何疑问请给我留
-
webpack中使用iconfont字体图标的方法
入坑webpack,开始加载一些图片.js文件什么的都没有报错,今天正好下了iconfont字体,就出现了错误,所以这里分享一下怎么在webpack中使用iconfont. 1.修改css中字体文件路径 我把css和字体文件放在同级目录下 打开iconfont.css文件,原本的字体文件引用路径是用的css的方式,即下面图片中所示的 同级目录:直接用文件名 上一级目录:../ 但是,我们是在webpack环境下使用,所以要改成webpack引用规则,即改成下面图片所示 同级目录: ./ 上一级目
-
在Vue中使用icon 字体图标的方法
1.使用线上的阿里iconfont图标库 1.打开 iconFont官网 选择自己喜欢的图标,并且添加购物车 2.点击购物车,添加至项目 3 生成链接 4在我们的vue项目中,找到index.html文件,引入css样式,记住这里要放上你的链接地址 5接下来我们就可以在任何组件地方使用我们的图标了,我这里就是用上面生成的三个图标其中的一个. 2但是考虑网络及用户体验 阿里iconfont下载本地使用 1 阿里iconfont图标直接下载到本地 2 在assets文件下创建iconfont文件夹
-
使用ehcache三步搞定springboot缓存的方法示例
本次内容主要介绍基于Ehcache 3.0来快速实现Spring Boot应用程序的数据缓存功能.在Spring Boot应用程序中,我们可以通过Spring Caching来快速搞定数据缓存.接下来我们将介绍如何在三步之内搞定Spring Boot缓存. 1. 创建一个Spring Boot工程并添加Maven依赖 你所创建的Spring Boot应用程序的maven依赖文件至少应该是下面的样子: <?xml version="1.0" encoding="UTF-8
-
微信小程序使用字体图标的方法
项目中常常需要使用到字体图标,微信小程序中使用字体图标与在平常的web前端中类似但是又有区别.下面以使用阿里图标为例子讲解如何在微信小程序中使用字体图标. 第一步:下载需要的字体图标 进入阿里图标官网http://iconfont.cn/搜索自己想要的图标,如这里需要一个购物车的图标,流程为: 搜索"购物车"图标--->点击"添加入库"-->点击购物车进入购物车-->点击下载代码按钮. 点击下载代码,将得到名为download.zip的压缩包,解压
-
在webstorm开发微信小程序之使用阿里自定义字体图标的方法
1.下载阿里图标,解压出来之后有个.css文件 然后复制这css里面的所有代码 2.新建一个wxss文件,例如我新建的就是iconfont.wxss,然后把刚才复制的所有代码,复制到这个文件里面去. 3.在需要使用到图标的页面导入该wxss文件.例如: 这样在该wxml页面就可以使用图标了 总结 以上所述是小编给大家介绍的在webstorm开发微信小程序之使用阿里自定义字体图标 ,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的.在此也非常感谢大家对我们网站的支持!
随机推荐
- SQL 统计一个数据库中所有表记录的数量
- jQuery实现简单的计时器功能实例分析
- 详解vue表单验证组件 v-verify-plugin
- Angular.JS中的指令引用template与指令当做属性详解
- JavaScript和jquery获取父级元素、子级元素、兄弟元素的方法
- asp.net连接数据库 增加,修改,删除,查询代码
- ThinkPHP实现一键清除缓存方法
- 在Javascript中处理数组之toSource()方法的使用
- Android防止按钮过快点击造成多次事件的解决方法
- jQuery动态添加<input type="file">
- 分享20个Unix/Linux 命令技巧
- Centos7.3下mysql5.7.18安装并修改初始密码的方法
- jquery获取一个元素下面相同子元素的个数代码
- JQuery获取与设置HTML元素的内容或文本的实现代码
- C#验证身份证号码正确性的实例代码(收藏)
- vue2.5.2使用http请求获取静态json数据的实例代码
- PHP htmlspecialchars() 函数实例代码及用法大全
- 微信小程序之批量上传并压缩图片的实例代码
- python RC4加密操作示例【测试可用】
- android7.0实现分享图片到朋友圈功能

