SpringMVC post请求的处理
目录
- 一,SpringMVC解析POST提交的数据
- –1,需求:解析form表单提交的大量数据
- –2, 准备html页面
- –3,准备Student类
- –4,准备RunApp类
- –5,准备StuController类
- –6,测试
- 二,改造成Ajax提交post请求的数据
- –1,修改网页的 保存按钮
- –2,修改网页的 form标签
- –3,通过ajax提交数据
- –4,修改Controller的代码,添加了返回值和跨域问题的注解
- –5,测试
- 三,总结SpringMVC
- –1,原理
- –2,常用的注解
- –3,解析参数
- –4,返回json串
- 四,Spring
- –1,概念
- –2,Spring IOC
- 总结
一,SpringMVC解析POST提交的数据
–1,需求:解析form表单提交的大量数据


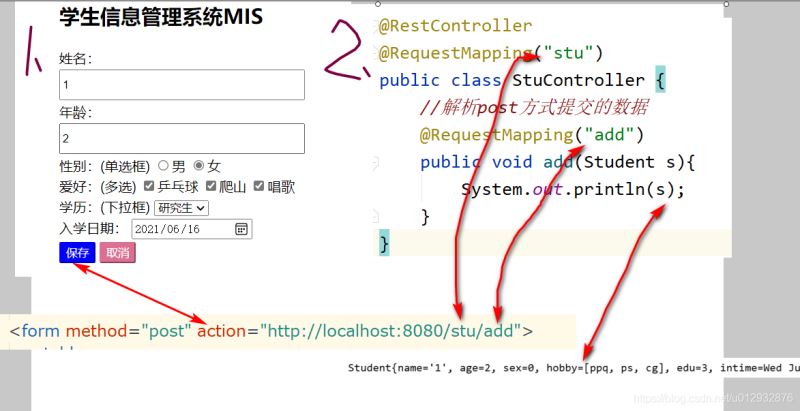
–2, 准备html页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>通过post提交数据</title>
<!-- 在HTML中嵌入css代码 -->
<style>
/* 输入框的高度宽度 */
input[type='text']{
width: 280px;
height: 30px;
}
/* 整体右移 */
form{
margin-left:50px ;
}
</style>
</head>
<body>
<!-- method属性用来指定数据的提交方式,action属性用来指定数据要提交到哪里,
name属性用来指定数据提交时的属性名 name=jack
value属性用来指定要提交的具体值
-->
<form method="post" action="http://localhost:8080/stu/add">
<table>
<tr>
<td>
<h2>学生信息管理系统MIS</h2>
</td>
</tr>
<tr>
<td>姓名: </td>
</tr>
<tr>
<td>
<input type="text" placeholder="请输入姓名..." name="name"/>
</td>
</tr>
<tr>
<td>年龄: </td>
</tr>
<tr>
<td>
<input type="text" placeholder="请输入年龄..." name="age"/>
</td>
</tr>
<tr>
<td>
性别:(单选框)
<input type="radio" name="sex" value="1" checked="checked"/>男
<input type="radio" name="sex" value="0"/>女
</td>
</tr>
<tr>
<td>
爱好:(多选)
<input type="checkbox" name="hobby" value="ppq" checked="checked"/>乒乓球
<input type="checkbox" name="hobby" value="ps"/>爬山
<input type="checkbox" name="hobby" value="cg"/>唱歌
</td>
</tr>
<tr>
<td>
学历:(下拉框)
<select name="edu">
<option value="1">本科</option>
<option value="2">专科</option>
<option value="3">研究生</option>
</select>
</td>
</tr>
<tr>
<td>
入学日期:
<input type="date" name="intime"/>
</td>
</tr>
<tr>
<td>
<input type="submit" value="保存" style="color: white;background-color: #0000FF;border-color: #0000FF;"/>
<input type="reset" value="取消" style="color: white;background-color: palevioletred;border-color: palevioletred;"/>
</td>
</tr>
</table>
</form>
</body>
</html>
–3,准备Student类
package cn.tedu.pojo;
import java.util.Arrays;
import java.util.Date;
//充当了MVC的M层,用来封装数据(类里的属性名 要和 页面上name属性的值 一致,不然没法封装)
public class Student {
private String name;
private Integer age;
private Integer sex;
private String[] hobby;//多选
private Integer edu;
//注意:HTML网页上输入的日期是String类型的,无法转成Date类型,HTML上会有400报错,需要用注解进行类型转换
@DateTimeFormat(pattern = "yyyy-MM-dd")
private Date intime;
//get() set() toString()
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
public Integer getSex() {
return sex;
}
public void setSex(Integer sex) {
this.sex = sex;
}
public String[] getHobby() {
return hobby;
}
public void setHobby(String[] hobby) {
this.hobby = hobby;
}
public Integer getEdu() {
return edu;
}
public void setEdu(Integer edu) {
this.edu = edu;
}
public Date getIntime() {
return intime;
}
public void setIntime(Date intime) {
this.intime = intime;
}
@Override
public String toString() {
return "Student{" +
"name='" + name + '\'' +
", age=" + age +
", sex=" + sex +
", hobby=" + Arrays.toString(hobby) +
", edu=" + edu +
", intime=" + intime +
'}';
}
}
–4,准备RunApp类
package cn.tedu;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
//注意存放位置:要在所有资源所在的文件夹的外面
@SpringBootApplication
public class RunApp {
public static void main(String[] args) {
SpringApplication.run(RunApp.class);
}
}
–5,准备StuController类
package cn.tedu.controller;
import cn.tedu.pojo.Student;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
//作为MVC的C层,用来接受请求给出响应
@RestController
@RequestMapping("stu")
public class StuController {
//解析post方式提交的数据
@RequestMapping("add")
public void add(Student s){
System.out.println(s);
}
}
–6,测试

二,改造成Ajax提交post请求的数据
–1,修改网页的 保存按钮
<input type="button" value="保存" onclick="fun();" style="color: white;background-color: #0000FF;border-color: #0000FF;"/>
–2,修改网页的 form标签
<form method="post" action="#" id="f1">
–3,通过ajax提交数据
<!--1. 使用jQuery提供的ajax,导入jQuery提供的函数库 -->
<script src="jquery-1.8.3.min.js"></script>
<!--2. 开始写ajax的代码 -->
<script>
function fun(){
$.ajax({
url: "http://localhost:8080/stu/add" , //指定要请求的路径
data: $("#f1").serialize() , //请求时要携带的参数
success: function(data){ //成功时会回调的函数
alert(data);
}
});
}
</script>
–4,修改Controller的代码,添加了返回值和跨域问题的注解
package cn.tedu.controller;
import cn.tedu.pojo.Student;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.util.Arrays;
//作为MVC的C层,用来接受请求给出响应
@RestController
@RequestMapping("stu")
**@CrossOrigin//放行所有的请求,解决跨域问题**
public class StuController {
//解析post方式提交的数据
@RequestMapping("add")
public Student add(Student s) throws Exception {
System.out.println(s);
**return s;**
}
}
–5,测试

三,总结SpringMVC
–1,原理
–2,常用的注解
@RestController:接受用户的请求,并响应json数据 @RequestMapping: 和请求路径匹配 @PathVariable:获取restful里的参数值 @CrossOrigin: 解决跨域问题(IP不同或者端口不同)
–3,解析参数
SpringMVC 可以处理一个参数,也可以处理多个参数。如果需要也可以把多个参数,封装成一个java对象。可以用GET方式提交数据,在Controller层直接用方法的 参数列表 匹配解析就可以了可以用Restful方式提交数据,在Controller层,使用@PathVariable注解获取地址栏里的值,直接用方法的 参数列表 匹配解析就可以了可以用POST方式提交数据,在Controller层直接用java对象接受请求参数就可以
–4,返回json串
以前的版本,使用@ResponseBody把数据变成json串,给浏览器返回新的版本,使用@RestController把数据变成json串,给浏览器返回
四,Spring
–1,概念
SpringMVC框架用来,接收请求和做出响应 Spring框架用来管理Bean。核心的组件BeanFactory用来存储Bean。 ApplicationContext是Spring容器。 IOC是控制反转,是指把new的过程交给Spring。 DI是依赖注入是指,spring框架可以把对象间的依赖关系,自动装配。 AOP面向切面编程,是一种思想。
–2,Spring IOC
需求:创建一个类,交给spring框架进行ioc(new)

创建Hello类
package cn.tedu.spring;
public class Hello {
public void show(){
System.out.println("hello springioc~");
}
}
配置类的信息创建spring的核心配置文件:选中resources-右键-new-xml configuration-spring config-起个配置文件的名字-回车
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd">
<!--这个文件是spring框架的核心配置文件,主要用来配置各种bean-->
<!--使用bean标签,用来指定类的信息
class属性用来指定类的全路径(包名.类名)
id属性用来作为bean的唯一标记
IOC:由spring框架创建Hello的对象
Map==={"hello",new Hello()}
-->
<bean class="cn.tedu.spring.Hello" id="hello"></bean>
</beans>
测试(从spring容器中获取对象)
package cn.tedu.spring;
import org.junit.Test;
import org.springframework.context.support.ClassPathXmlApplicationContext;
//测试 spring框架真的进行ioc ???
public class TestIOC {
//单元测试::用来测试程序的。@Test + void + 没有参数 + public
@Test
public void ioc(){
//1,加载spring的核心配置文件
ClassPathXmlApplicationContext spring =
new ClassPathXmlApplicationContext(
"spring-config.xml");
//2,从spring容器中获取bean对象--ioc
Object o = spring.getBean("hello");
Object o2 = spring.getBean("hello");
System.out.println(o == o2);//true
}
}
总结
本篇文章就到这里了,希望能给你带来帮助,也希望您能够多多关注我们的更多内容!

