vue 如何设置背景颜色及透明度
背景颜色及透明度设置

如上图,如果是第一张图片,需要在左上角加上灰色背景,白色“封面”字样,背景色需要有透明度。
首先,需要知道rgba() 函数。
rgba() 函数使用红(R)、绿(G)、蓝(B)、透明度(A)的叠加来生成各式各样的颜色。
RGBA 即红色、绿色、蓝色、透明度(英语:Red, Green, Blue、Alpha)。
- 红色(R)0 到 255 间的整数,代表颜色中的红色成分。。
- 绿色(G)0 到 255 间的整数,代表颜色中的绿色成分。
- 蓝色(B)0 到 255 间的整数,代表颜色中的蓝色成分。
- 透明度(A)取值 0~1 之间, 代表透明度。数值越小,透明度越高。
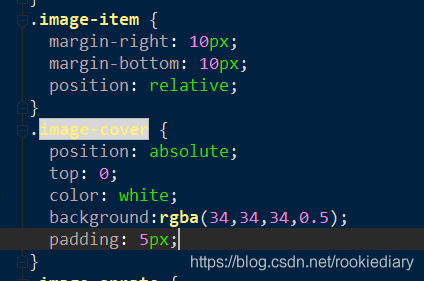
下面上vue代码:

首先设置父级元素位置position: relative;然后设置子元素位置position: absolute;通过设置left、right、top、bottom来调整位置,然后设置背景色background:rgba(34,34,34,0.5);

设置button的背景色为透明色
在设置样式时使用
background-color: unset

3.1.0 是设置了背景色的

登录是没有设置背景色的
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue实现点击按钮切换背景颜色的示例代码
用vue简单的实现点击按钮切换背景颜色,具体代码如下所示: <div class="btnTitle"> <div class="btn-bg" :class="{bg:time == 3}" @click="changeBg(3)">15天</div> <div class="btn-bg" :class="{bg:time == 4}" @c
-
vue里input根据value改变背景色的实例
1.首先定义两个不同的 .null-input .el-input__inner { background-color: rgba(255, 255, 255, 0.8); color: #525661; font-size: 16px; } .no-null-input .el-input__inner { background-color: rgba(255, 255, 255, 1); color: #524F52; font-size: 16px; } 2.根据:class 控制inpu
-
Vue实现背景更换颜色操作
如下所示: <!-- 分页上下页改变背景图效果 --> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title></title> <link rel="stylesh
-
Vue-cli中为单独页面设置背景色的实现方法
例子: <template> <div class="finish-wrap"> <div class="finish-header"> <div class="finish-img"> </div> </div> <div class="finish-tip"> 支付成功 </div> <div class="fi
-
Vue项目中设置背景图片方法
在Vue项目开发中我们经常要向页面中添加背景图片,可是当我们在样式中添加了背景图片后,编译打包后,配置到服务器上时,由于路径解析的问题,图片并不能够正确的显示出来,如下CSS样式: background:url("../../assets/head.jpg"); 这个时候我们就要考虑使用其他的方式了,node中提供了一种比较有效的方式来解决这个问题: 1.在data中定义如下: export default { name: 'productdetailspage', data() {
-
vue 如何设置背景颜色及透明度
背景颜色及透明度设置 如上图,如果是第一张图片,需要在左上角加上灰色背景,白色"封面"字样,背景色需要有透明度. 首先,需要知道rgba() 函数. rgba() 函数使用红(R).绿(G).蓝(B).透明度(A)的叠加来生成各式各样的颜色. RGBA 即红色.绿色.蓝色.透明度(英语:Red, Green, Blue.Alpha). 红色(R)0 到 255 间的整数,代表颜色中的红色成分.. 绿色(G)0 到 255 间的整数,代表颜色中的绿色成分. 蓝色(B)0 到 255 间的
-
JS实现在页面随时自定义背景颜色的方法
本文实例讲述了JS实现在页面随时自定义背景颜色的方法.分享给大家供大家参考.具体实现方法如下: 复制代码 代码如下: <HTML> <HEAD> <TITLE>JS实现在页面随时自定义背景颜色</TITLE> <SCRIPT LANGUAGE="JavaScript"> <!-- Begin //以下代码将输入框及其所在的层写进窗口. document.writeln('<div align="cente
-
Android小程序实现切换背景颜色
本文实例为大家分享了Android实现切换背景颜色的具体代码,供大家参考,具体内容如下 (1)首先打开界面布局文件,添加两个Button <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="fill_parent"
-
如何利用python turtle绘图自定义画布背景颜色
目录 python turtle自定义画布背景色 python turtle设置背景图片 总结 python turtle自定义画布背景色 turtle是python一个简单好用的绘图包,它可以通过设计坐标来实时控制绘图. 安装很简单,一行命令: pip install turtle 这里只介绍如何设置画布背景颜色.它一般是在绘图的最开始进行设置的,可以使用screensize(width, height, bg)函数,其中的三个参数分别是画布的宽.高.背景颜色.宽高的单位是像素,如果用小数表示
-
解决Android popupWindow设置背景透明度无效的问题
有的时候当我们使用popwindow时将当前的activity当做View传给其他fragment使用时会导致我们设置背景变暗效果失效,导致这个原因的问题是因为我们传view后当弹出popupwindw的时候已经不再当前的activity了,所以会显示无效 因此在设置的时候我们这样处理: public void backgroundAlpha(float bgAlpha) { //MApp.getInstance().getMainActivity()就是你想要点击时要显示的主activity
-
iOS 设置状态栏的背景颜色方法
设置状态栏的背景颜色 - (void)setStatusBarBackgroundColor:(UIColor *)color { UIView *statusBar = [[[UIApplication sharedApplication] valueForKey:@"statusBarWindow"] valueForKey:@"statusBar"]; if ([statusBar respondsToSelector:@selector(setBackgro
-
linux BASH shell下设置字体及背景颜色
BASH shell下设置字体及背景颜色 echo -e "\e[31mtest\e[41m" \e[30m 将字符的显示颜色改为黑色 \e[31m 将字符的显示颜色改为红色 \e[32m 将字符的显示颜色改为绿色 \e[33m 将字符的显示颜色改为淡红色 \e[34m 将字符的显示颜色改为蓝色 \e[35m 将字符的显示颜色改为紫色 \e[36m 将字符的显示颜色改为淡蓝色 \e[37m 将字符的显示颜色改为灰色 \e[40m -- \e[47m 设置背景色 \e[40m 将背景色设
-
js实现点击按钮后给Div图层设置随机背景颜色的方法
本文实例讲述了js实现点击按钮后给Div图层设置随机背景颜色的方法.分享给大家供大家参考.具体如下: 给myDiv设置随机背景颜色,用随机颜色代码赋值给DIV的背景颜色 <!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=gb2312"/> <title>js设置随机颜色 <
-
Android设置PreferenceCategory背景颜色的方法
本文实例讲述了Android设置PreferenceCategory背景颜色的方法.分享给大家供大家参考.具体分析如下: 大家可能遇到,PreferenceCategory默认是黑色背景,如何我们更换了PreferenceScreen的背景,那么这种分隔栏看上去很丑,那么怎么更改背景呢?我们可以通过自定义VIEW来实现. 代码如下: public class MyPreferenceCategory extends PreferenceCategory { public MyPreference
随机推荐
- VMware中CentOS 7设置文件夹共享的方法
- C++中异常处理的基本思想及throw语句抛出异常的使用
- JavaScript实现页面定时刷新(定时器,meta)
- 详解在Python的Django框架中创建模板库的方法
- 获取字符中中文首字字符
- js确认删除对话框适用于a标签及submit
- asp简单生成静态的方法(模板标签替换)
- JS实现可缩放、拖动、关闭和最小化的浮动窗口完整实例
- JS实现无限级网页折叠菜单(类似树形菜单)效果代码
- JavaScript Prototype对象
- SqlServer实现类似Oracle的before触发器示例
- Mysql 安装失败的快速解决方法
- 用漏洞提升计算机控制权限(图)
- Apache之AllowOverride参数使用说明
- 用java WebSocket做一个聊天室
- Android App将数据写入内部存储和外部存储的示例
- 快速学习C语言中for循环语句的基本使用方法
- Python 在OpenCV里实现仿射变换—坐标变换效果
- Android开发之获取单选与复选框的值操作示例
- 详解python如何在django中为用户模型添加自定义权限

