基于Vue实现微前端的示例代码
前端微服务化一直是前端社区的一个热门话题,早在2018年就有不少开发者提出过各种解决方案。或许是未得精髓,个人认为基于Web Components的实现脱离整体打包逻辑的,难以工程化。直到遇到了vue-cli 3,子模块打包的问题得以迎刃而解。2019年秋,团队内部初步实现前端分布式开发,解决了集中式开发部署的“老大难”问题。个人认为,随着WebAssembly等技术的兴起,“前端后移”越来越明显,前端微服务会成为大前端的一个趋势。下面简单分享下本人对前端微服务的一些拙见。
前言
目前的前端技术,大部分是基于JavaScript栈极其衍生的技术栈体系。从当年被人戏称为“玩具语言”发展到今天,JavaScript的经历可谓命途多舛。早期缺少必要的规范,让JavaScript的生态自由的有点泛滥。本就是解析型语言,还多重标准,谁也不能预测下一行代码会产生什么结果。随着Node.js的到来,“前端后移”历史的车轮开始转动了。前端的打包不再是简单地混淆压缩一下,出现了import/export模块的概念,后端工程师嗅到了熟悉的味道。W3C的ES2015标准,前端模块化开始深入人心,Webpack逐渐成了前端开发的事实标准,TpyeScript等强类型衍生语言也开始出现,大前端圈空前繁荣。随着大量了后端语言(特别是Java这类面向对象语言)的标准加入,前端开发终于从Web开发中脱离出来自立门户。前端工程化伴随着“前后端分离”的潮流,席卷了整个互联网。GitHub等开源社区上前端项目如雨后春笋般涌现。
痛点
前端工程化固然是好事,但前端项目一多就存在难以整合的问题。特别是前端技术栈不一致的情况下,React团队开发的小功能不能被Vue团队复用。前端工程也期待能拥有后端的远程调用RPC接口。通过调用前端RPC接口就能跨平台渲染。这就好比是JVM平台都能解析class字节码一样方便。目前整合不同系统的方案大部分是使用iframe简单嵌套,不优雅但能用。谷歌提出的WebAssembly可能是不错的方案,但离商用太远。
方案
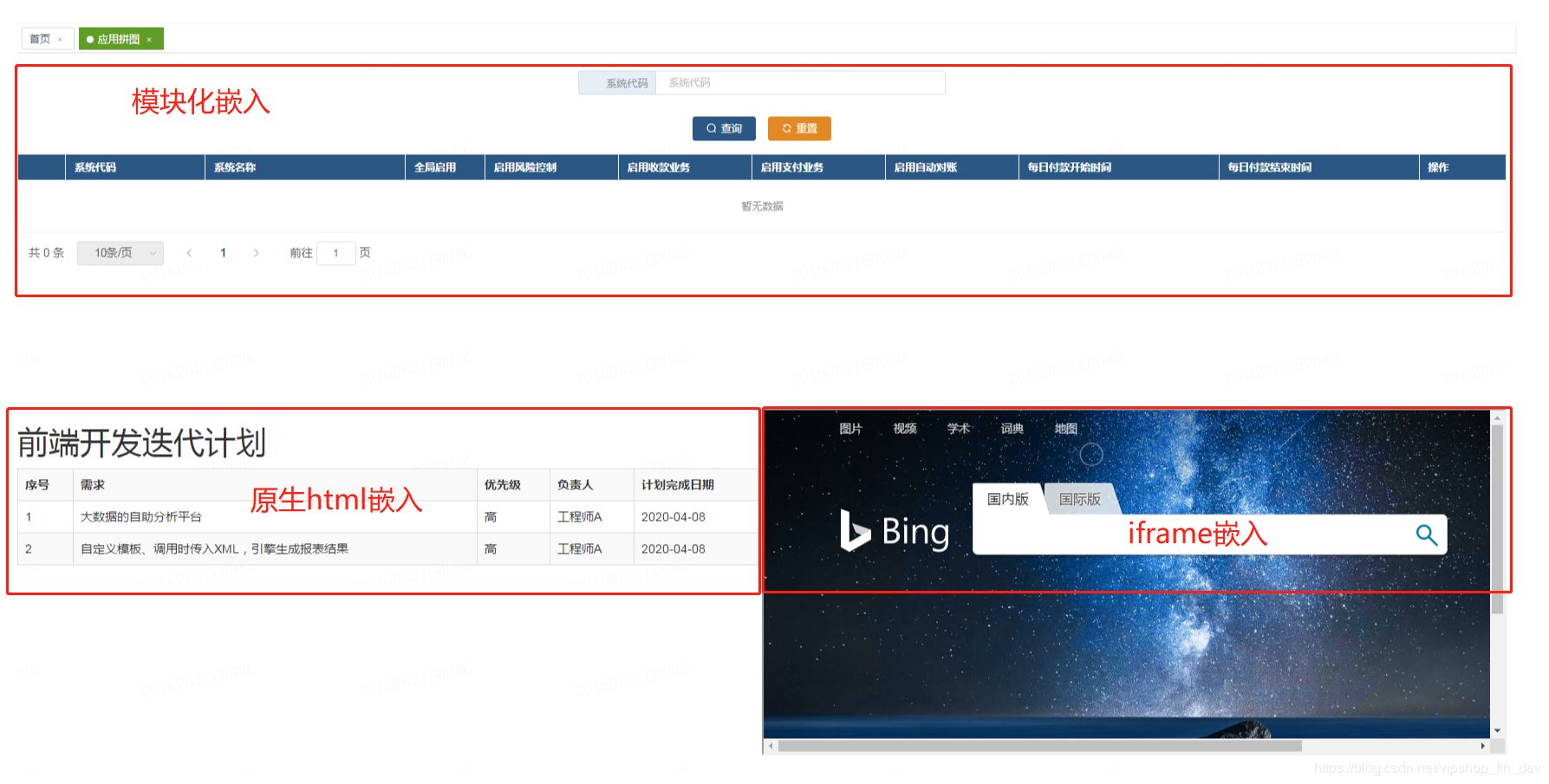
目前如何有效整合前端应用呢?综合考虑了新老系统的特点,大致分了三种情况。

关键代码如下:
<div class="puzzle-box">
<div class="puzzle-item" v-for="puzzle in puzzles" :key="puzzle.id" :style="'height:' + puzzle.height + ';width:' + puzzle.width">
<div v-if="puzzle.type === 'iframe'">
<iframe :src="puzzle.src" :style="'width:100%;height:' + puzzle.height "></iframe>
</div>
<div v-if="puzzle.type === 'module'">
<puzzle-module v-bind:url="puzzle.url"></puzzle-module>
</div>
<div v-if="puzzle.type === 'native'">
<div v-append="puzzle.content" :style="'width:100%;height:' + puzzle.height"></div>
</div>
</div>
</div>
<script>
const content=`<h1>前端开发迭代计划</h1><table class="table table-bordered table-striped table-hover"><tr><th>序号</th><th>需求</th><th>优先级</th><th>负责人</th><th>计划完成日期</th></tr><tr><td>1</td><td>大数据的自助分析平台</td><td>高</td><td>工程师A</td><td>2020-04-08</td></tr><tr><td>2</td><td>自定义模板、调用时传入XML,引擎生成报表结果</td><td>高</td><td>工程师A</td><td>2020-04-08</td></tr></table>`
const puzzles = [
{ id: 1, type: 'module', url: 'http://localhost:9081/list.js',width: '100%',height: '400px'},
{ id: 2, type: 'native', content: content, width: '50%', height: '400px'},
{ id: 3, type: 'iframe', src: 'http://cn.bing.com/',width: '50%',height: '400px'},
]
</script>
iframe嵌入
iframe嵌入是是目前大多数人使用的方式,基本没有开发量。
原生html嵌入
这种方式外部接口提供html文本,本地系统划一块地方出来给你自己渲染,如划一个600x800的div用来渲染报表。使用vue-append作为渲染组件。这种方式可以摆脱iframe,自由度也比较大。缺点是不容易实现规范化,有点像内嵌的广告页面。
模块化嵌入
使用模块打包的概念,通过webpack将子模块各个分拆独立打包成模块再通过静态文件方式加载到外部系统做展现。这也是目前团队内部使用的方案。通过遍历模块目录(一般就是业务vue页面)批量生成配置文件。
.......
function readDirectory(directory) {
fs.readdirSync(directory).forEach((file) => {
const fullPath = path.resolve(directory, file);
if (fs.statSync(fullPath).isDirectory()) {
if (scanSubDirectories) readDirectory(fullPath);
return;
}
if (!regularExpression.test(fullPath)) return;
//files[directory.substring(directory.lastIndexOf(path.sep))+ path.sep +file] = fullPath
files[directory.substring(parentPath.length+1)+ path.sep +file] = fullPath
//console.log(files)
});
}
.......
最终就会按模块输出打包好的js文件,发布是可以实现按需集成。

到此这篇关于基于Vue实现微前端的文章就介绍到这了,更多相关基于Vue实现微前端内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

