vue实现移动端弹出键盘功能(防止页面fixed布局错乱)

监听页面高度,当键盘弹出时,将按钮隐藏。
data() {
return {
docmHeight: document.documentElement.clientHeight ||document.body.clientHeight,
showHeight: document.documentElement.clientHeight ||document.body.clientHeight,
hideshow:true //显示或者隐藏footer
}
},
watch: {
//监听显示高度
showHeight:function() {
if(this.docmHeight > this.showHeight){
//隐藏
this.hideshow=false
}else{
//显示
this.hideshow=true
}
}
},
mounted() {
//监听事件
window.onresize = ()=>{
return(()=>{
this.showHeight = document.documentElement.clientHeight || document.body.clientHeight;
})()
}
},
<div class="bottom" v-show="hideshow">
<div class="btn">
<button>确认</button>
<button>取消</button>
</div>
</div>
到此这篇关于vue 解决移动端弹出键盘导致页面fixed布局错乱的问题(推荐)的文章就介绍到这了,更多相关vue 移动端弹出键盘内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
vue 解决移动端弹出键盘导致页面fixed布局错乱的问题
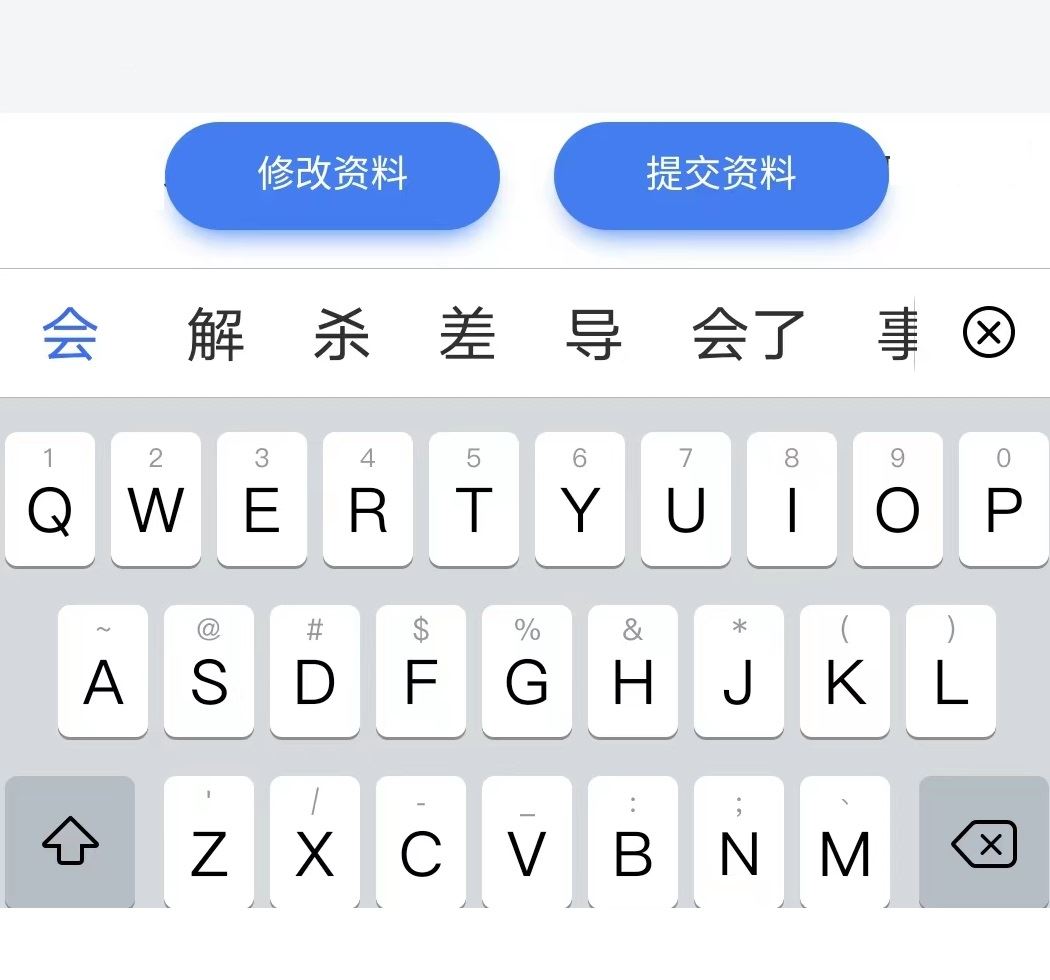
话不多说,直接上问题图片 这里确认按钮是fixed布局 bottom:0 弹出键盘之后按钮被顶到了键盘上面 网上搜到的解决方案有两种, 一种是监听页面高度(我采用的这种) 一种是监听软键盘事件(ios和安卓实现方式不同,未采用) 下面是实现代码 data() { return { docmHeight: document.documentElement.clientHeight ||document.body.clientHeight, showHeight: document.document
-
Vue toFixed保留两位小数的3种方式
第一种: 直接写在js里面,这是最简单的 val.toFixed(2) 第二种: 在ElementUi表格中使用 第三种: 在取值符号中使用 {{}} 定义一个方法 towNumber(val) { return val.toFixed(2) } 使用 {{ towNumber(row.equiValue) }} 补充知识:vue中提示toFixed不是函数 vue中toFixed获取小数点后两位 错误提示: .toFixed is not a function 解决办法: Number(_th
-
vue中el-table实现自动吸顶效果(支持fixed)
目录 前言 实现思路 效果: 使用: 主要源码: 前言 看了很多案例,从简单的角度,position:sticky,似乎是比较理想的选择,可是当el-table设置了fixed后,这里的fixed会失效.最后还是采用了js监听滚动的思路实现. 实现思路 表格距离顶部的距离 设置表格距离顶部多少就吸顶-offsetTop1 获取滚动条滚动的距离 当滚动条滚动 offsetTop1 后,表格就自动吸顶 效果: 使用: 在el-table标签中配置:v-sticky="{ top: 0, parent
-
vue实现移动端弹出键盘功能(防止页面fixed布局错乱)
监听页面高度,当键盘弹出时,将按钮隐藏. data() { return { docmHeight: document.documentElement.clientHeight ||document.body.clientHeight, showHeight: document.documentElement.clientHeight ||document.body.clientHeight, hideshow:true //显示或者隐藏footer } }, watch: { //监听显示高度
-
vue点击input弹出带搜索键盘并监听该元素的方法
1.遇到问题: 需要做一个点击input弹出带搜索的键盘. 解决: input的type="search",可弹出带搜索的键盘.并监听搜索按钮,请求数据 <input @keyup.13="show()" type="search"> 2.但是又遇到一个新的问题: 点击搜索之后键盘没有收回. 解决: 通过$refs获取input 监听搜索按钮,添加.blur() <input @keyup.13=show() type=&quo
-
Vue弹出菜单功能的实现代码
言归正传 我们老样子直接先上效果图再开始今天的分享 这个项目的github可以看一看 组件分析 界面组成 逻辑分析 最终实现 界面组成 从上图中,我们可以看出界面主要分为menu和item2块,其中menu的动画是自传,item的动画是位移,然后这里我们通过绝对布局的方式将整个控件定位在四个角落 .menu_container { position: absolute; z-index: 100; border-radius: 50%; transition-duration: 400ms; t
-
Android实现弹出键盘的方法
本文实例讲述了Android实现弹出键盘代码,是一个非常实用的功能.代码非常简洁.分享给大家供大家参考. 具体功能代码如下: Timer timer = new Timer(); timer.schedule(new TimerTask() { @Override public void run() { InputMethodManager m = (InputMethodManager) editText.getContext().getSystemService(Context.INPUT_
-
flutter 实现点击下拉栏微信右上角弹出窗功能
先看效果实现 需求分析 这个是使用 PopupRoute这个路由类进行实现 大概原理就是利用PopupRpute这个类进行改造,然后自定义一个页面,页面内镶嵌一个动画类,用来实现缩放动画 大概分为三部分,PopupRoute改造,弹出页面设置,动画类设置. 为什么选择PopupRoute? 可以镶嵌在flutter本身的路由管理之中 也就是逻辑操作都是正常的页面管理,可以手动管理,也可以用路由返回直接关掉,不会影响原有页面和布局 第一步,改造PopupRoute类 import 'package
-
解决ios模拟器不能弹出键盘问题的方法
其实这个问题,多多少少的新人都遇到过,主要可能是我们误使用快捷键切换造成的! 解决办法:如上图:切换模拟器到前台,画红线的第一个意思是连接实体键盘,选中的话就是在模拟器上我们直接可以使用外接键盘进行输入:第二行画横线的意思就是使用软键盘!如果模拟器不能弹出键盘,我们可以手动去掉第一行画红线的选中状态,或者直接使用快捷键commod + k 切换,如果需要使用实体键盘,选中第一行红线的选项,或者使用快捷键shift + commod +k 切换! 问题就这样解决了,希望这篇短小的文章对大家的学
-
JavaScript实现弹出广告功能
废话不多说了,直接给大家贴代码了,具体代码如下所示: <span style="white-space:pre"> </span>var i=0;//记录次数 var timer;//定时器id //设置弹出广告 onload=function(){ //间隔四秒展示一次广告 timer = setInterval(showAd,4000); } //展示2秒以后隐藏广告的方法 function showAd(){ i++;//展示的次数加1 //若i等于3清空
-
Yii框架弹出框功能示例
本文实例讲述了Yii框架弹出框功能.分享给大家供大家参考,具体如下: <?php $this->beginWidget('zii.widgets.jui.CJuiDialog', array( 'id'=>'userinfo_edit',//弹窗ID // additional javascript options for the dialog plugin 'options'=>array(//传递给JUI插件的参数 'title'=>'修改个人信息', 'autoOpen
-
微信浏览器弹出框滑动时页面跟着滑动的实现代码(兼容Android和IOS端)
在做微信开发的时候遇到这个问题:微信浏览器弹出框滑动时页面跟着滑动. 我觉得这个问题用的是下面这几行代码: var $body = $('body'), dialogIsInView = !1,//当前是不是对话框 lastContentContainerScrollTop = -1,//用于弹出框禁止内容滚动 $contentContainer = $('#content-container');//内容容器 //阻止Window滚动 function stopWindowScroll() {
随机推荐
- Unity3D中shader 轮廓描边效果实现代码
- Javascript模块模式分析
- python实现udp数据报传输的方法
- 利用mshta调用运行js或vbs的
- javascript insertAfter()定义与用法示例
- 系统启动故障的十大原因及解决方法
- Kvmon.exe远程控制病毒清除指南
- Asp.net SignalR创建实时聊天应用程序
- JS实现遮罩层效果的简单实例
- asp下比较全面的获取IP地址的代码
- Android SwipereFreshLayout下拉刷新
- linux c 获取本机公网IP的实现方法
- js和jquery设置disabled属性为true使按钮失效
- Windows系统下安装Node.js的步骤图文详解
- javascript时间函数大全
- 使用Java代码将IP地址转换为int类型的方法
- Android 指纹识别开发实例
- Java框架篇:Spring+SpringMVC+hibernate整合开发
- 超级简单的发送邮件程序
- Python编程scoketServer实现多线程同步实例代码

