pycharm社区版安装django并创建一个简单项目的全过程
目录
- 前言
- 1.在PyChrom下载django包
- 2. 创建项目
- 3. pycharm中运行
- 总结
前言
最近在某学习网站看视频发现up主直接打开pycharm新建项目就可以创建django项目,但是自己的pycharm打开只能建python文件,之后才知道自己的pycharm社区版的功能有限,所以需要自己配置django环境。下面就总结一下步骤。
1.在PyChrom下载django包
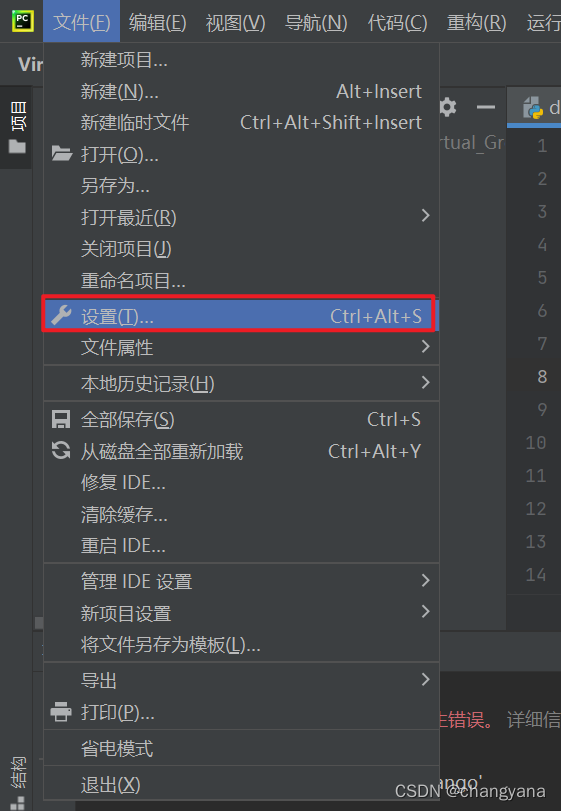
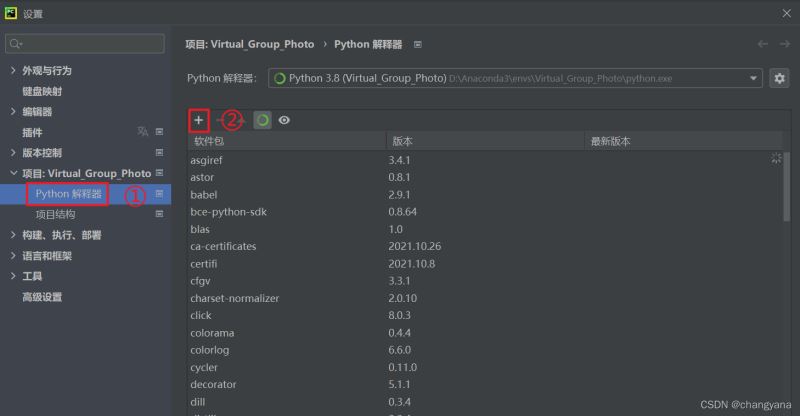
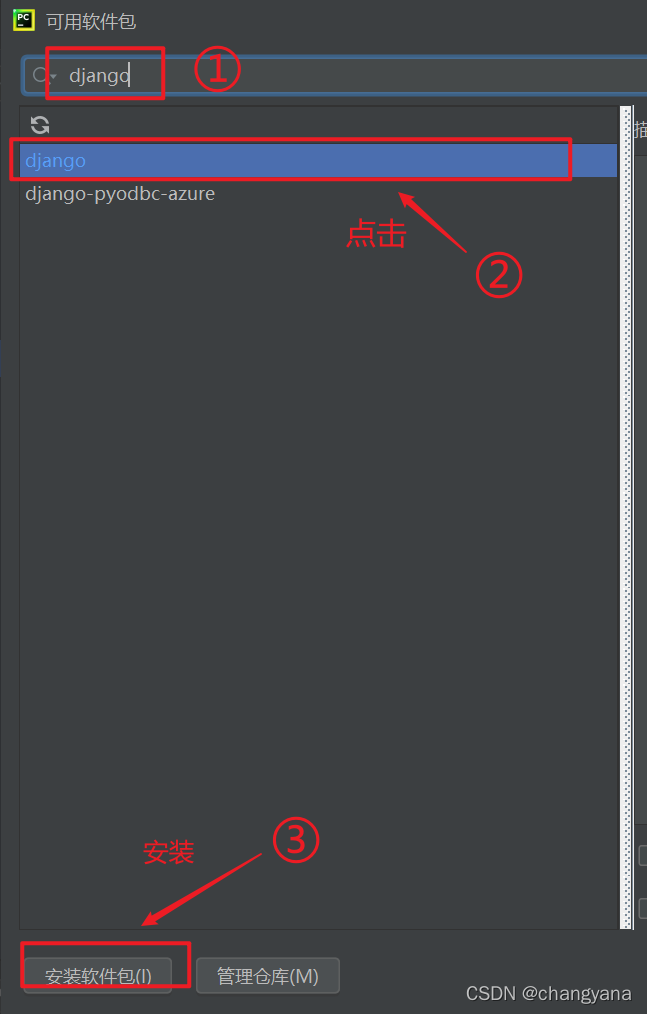
首先需要新建一个项目,然后在对应的项目中配置django环境。(此处默认您已经打开了一个项目了),接下来按照下图进行操作:



等待安装完毕,可以看到已经导入django包,如下图:

然后再将该软件包的bin文件路径配置到环境变量中。具体操作:
打开【电脑】–> 【属性】 --> 【高级系统设置】 --> 【环境变量】–> 【系统变量】–> 【Path】–> 【编辑】 --> 【新建】
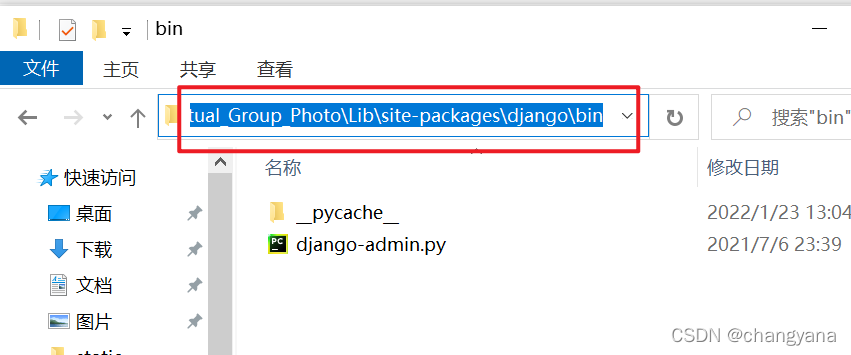
然后放入你刚刚下载的django的bin文件路径。
如图,我的路径如下,这里需要输入你自己的文件路径

2. 创建项目
打开Anaconda Prompt

然后回去看pycharm里你的项目环境也就是django下载到了哪里,就把目录切换该文件夹下。
比如我的如图

那么我就在Anaconda Prompt里输入如下指令进行目录切换
conda activate D:\Anaconda3\envs\Virtual_Group_Photo
然后就变成了这样

接着创建项目 指令为“django-admin startproject 项目名”,这个项目名可以自己随便起,比如我的项目名叫做“xiaochengxu”,那么我就输入如下指令
django-admin startproject xiaochengxu
然后此时没有什么提示,但是项目其实已经创建了。
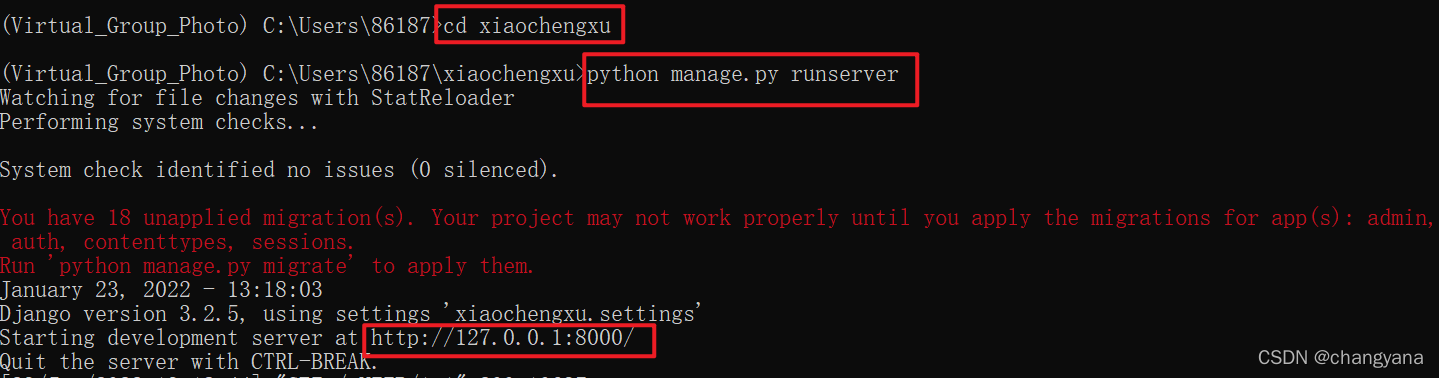
然后输入 cd xiaochengxu 将目录切换到新建项目目录下,接着输入项目运行指令,就会出现端口:http://127.0.0.1:8000/
python manage.py runserver

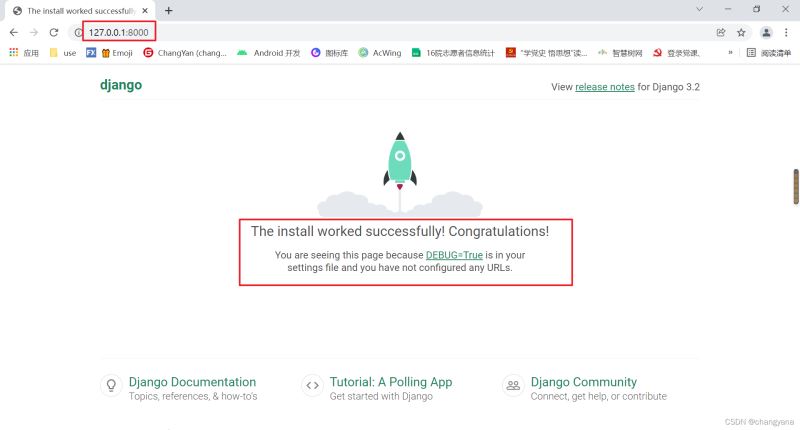
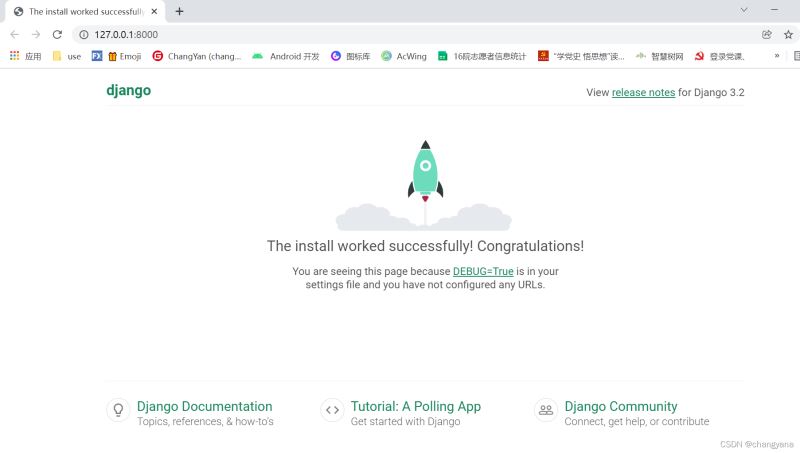
将其复制到浏览器中访问,就可以看到效果

3. pycharm中运行
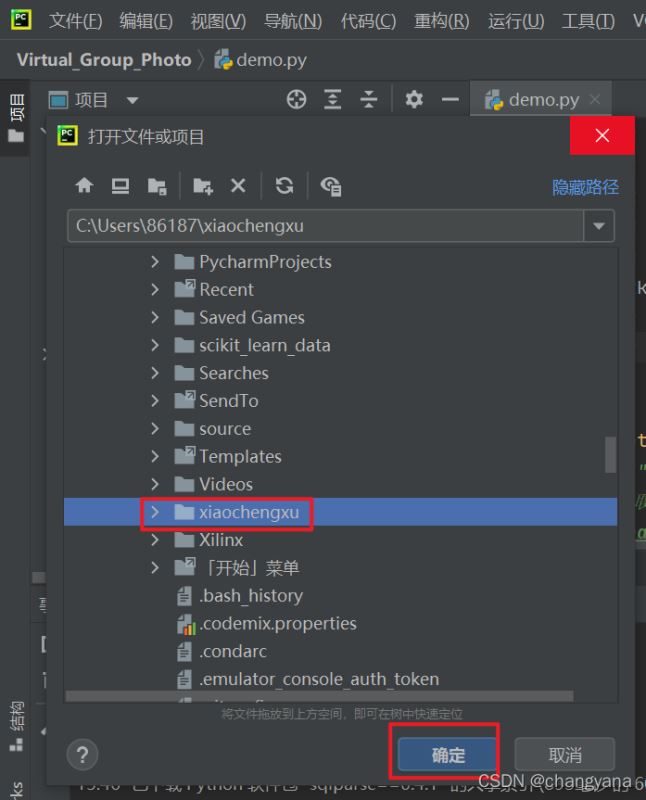
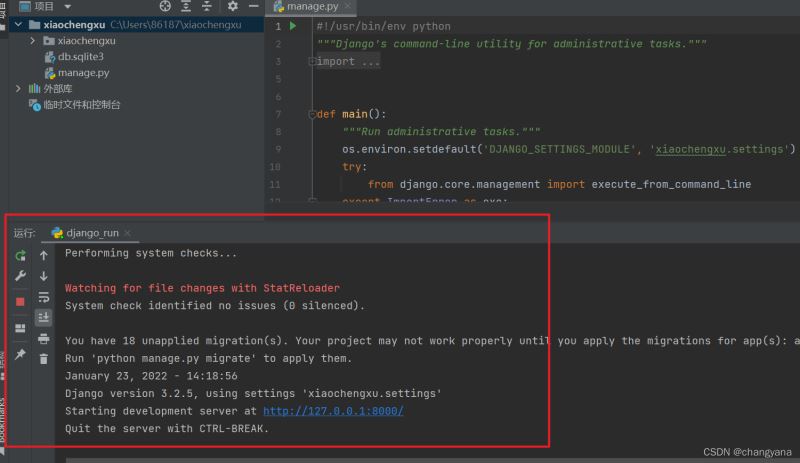
在pycharm中直接【文件】–> 【打开】,打开之前创建的项目

打开之后如图

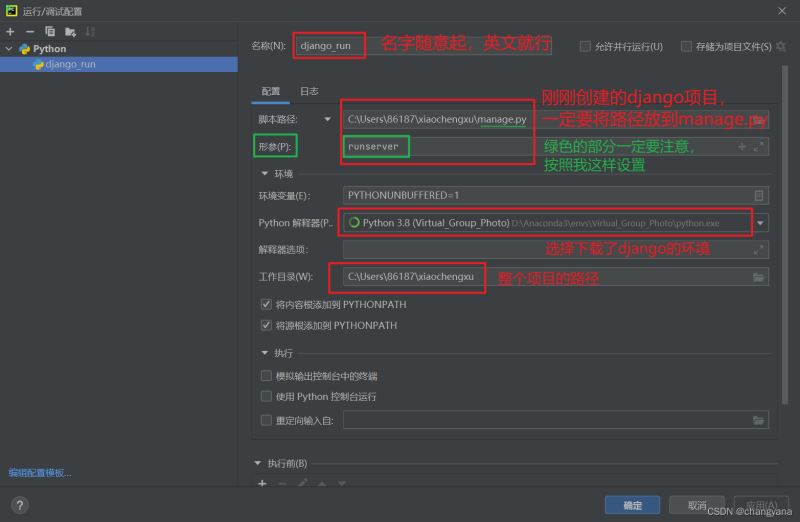
然后配置项目运行环境为你刚刚下载django的环境,如图



然后先点击【应用】,再点击【确定】

一般来说到这里就算配置好了,点击运行就可以了。
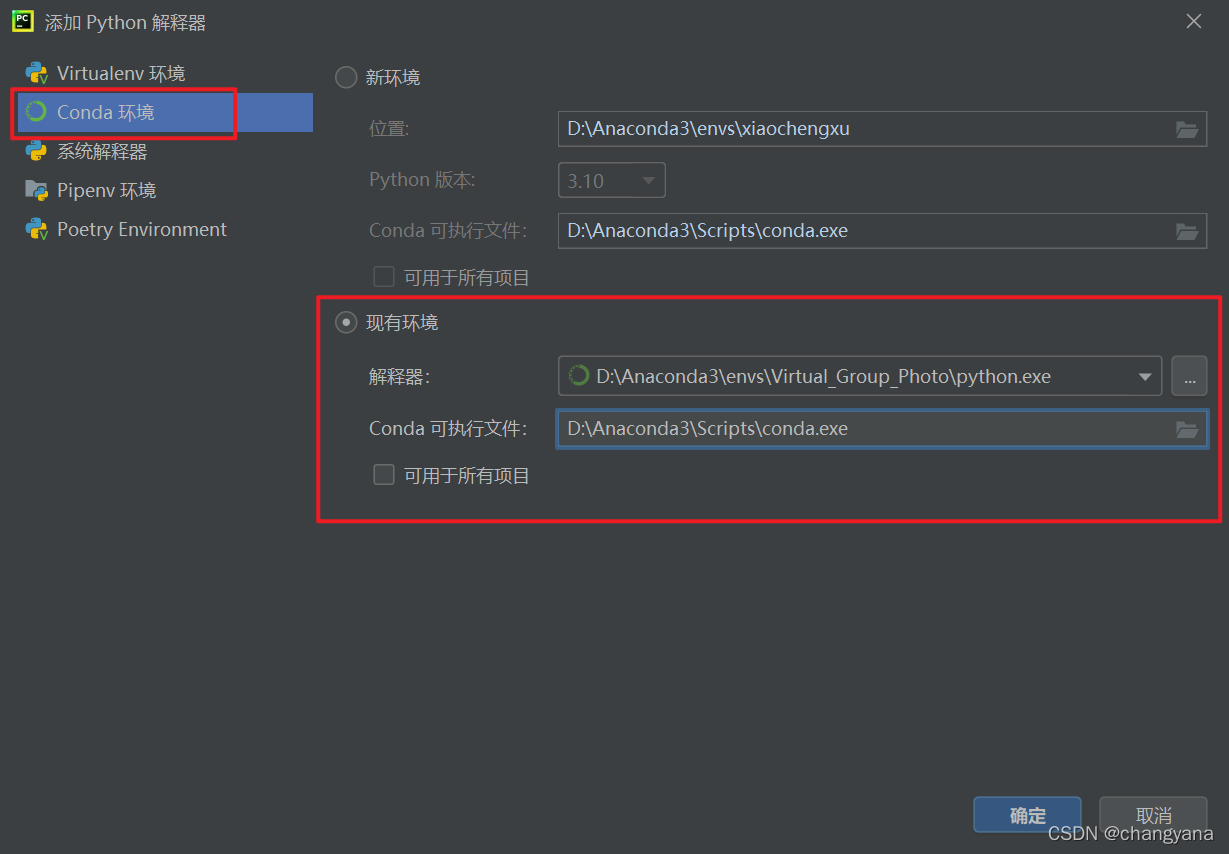
但是我打开一个python文件还是提示我当前没有配置好,那可以再配置一下,如图,就是设置成我下载django的那个环境。


然后点击上方小三角来运行,控制台输出网址,运行成功!


大功告成!
总结
到此这篇关于pycharm社区版安装django并创建一个简单项目的文章就介绍到这了,更多相关pycharm社区版安装django创建项目内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

