Openlayers学习之地图比例尺控件
本文实例为大家分享了Openlayers地图比例尺控件的具体代码,供大家参考,具体内容如下
1、新建一个html页面,引入ol.js和ol.css文件,然后在body中创建两个div标签,分别用来作为地图和比例尺控件的容器;
2、代码实现
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="../lib/ol/ol.js"></script>
<link href="../css/ol.css" rel="external nofollow" rel="stylesheet" />
<style type="text/css">
#scalebar
{
float:left;
margin-bottom:10px;
z-index:2000;
}
</style>
<script type="text/javascript">
window.onload = function () {
//实例化比例尺控件
var scaleLineControl = new ol.control.ScaleLine({
//设置度量单位为米
units: 'metric',
target: 'scalebar',
className: 'ol-scale-line'
});
//实例化地图控件
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source:new ol.source.OSM()
}),
],
view: new ol.View({
center: [0, 0],
zoom:2
}),
});
//将比例尺控件加入到map中
map.addControl(scaleLineControl);
};
</script>
</head>
<body>
<div id="map"></div>
<div id="scalebar"></div>
</body>
</html>
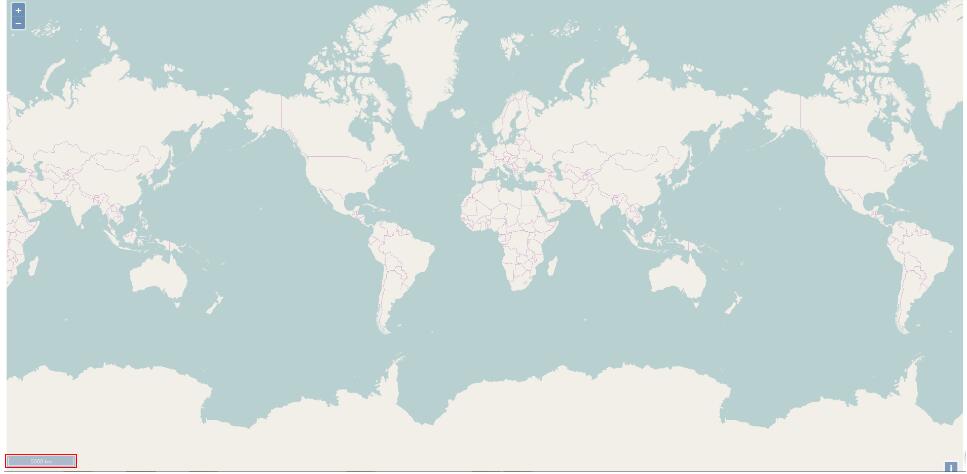
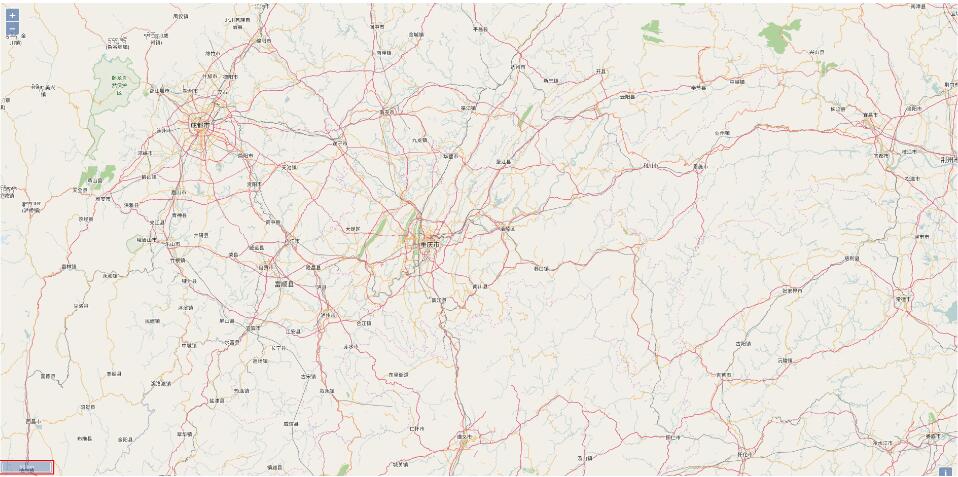
3、运行结果
地图初始化的时候就能在左下角看见比例尺控件

随着地图的放大和缩小,比例尺的值也会发生相应的改变

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
使用OpenLayers3 添加地图鼠标右键菜单
添加右键菜单,首先我们要监听鼠标右键点击的操作,我们知道鼠标右键事件名是 contextmenu,当鼠标在 html 元素之上,点击鼠标右键,便会触发 contextmenu 事件,在 contextmenu 事件的回调函数中实现相应的显示菜单功能即可. 那么在 openlayers 中,在地图中添加这个事件,我们从哪里下手呢?首先我们得了解 openlayers 的初始化页面的过程. openlayers 初始化页面过程 openlayers 也是一个前端库,那么它肯定离不开 html 的运用
-
openlayers实现地图测距测面
本文实例为大家分享了openlayers实现地图测距测面的具体代码,供大家参考,具体内容如下 项目背景vue-cli3.0 public下html需要引入文件 <link rel="stylesheet" href="<%= BASE_URL %>./css/gr-ol.css" type="text/css"> <script src="<%= BASE_URL %>./js/ol.js&qu
-
Openlayers实现地图的基本操作
本文实例为大家分享了Openlayers实现地图基本操作的具体代码,供大家参考,具体内容如下 1.新建一个html页面,引入ol.js和ol.css文件,然后在body中创建一个Div标签和4个Button按钮,用来实现地图的放大.缩小.平移等功能: 2.代码实现 <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="C
-
vue-openlayers实现地图坐标弹框效果
本文实例为大家分享了vue-openlayers实现地图坐标弹框的具体代码,供大家参考,具体内容如下 openlayers 这个效果是点击地图,弹出坐标信息. 点击地图边缘时,底图会跟着移动,使弹窗能完整显示出来. <template> <div class="vm"> <h2 class="h-title">弹窗 popup</h2> <div id="map" class="ma
-
OpenLayers3实现地图鹰眼以及地图比例尺的添加
本文实例为大家分享了OpenLayers3实现地图鹰眼以及地图比例尺的添加的具体代码,供大家参考,具体内容如下 1. 前言 地图鹰眼就是地图的鸟瞰图,就是通常所说的小地图,我们可以通过鹰眼得到当前地图的显示位置,也可以在鹰眼上单击.拖动或移动到想要查看的位置,鹰眼的可见区域比我们所看的主视区的范围要大,鹰眼的中心框就是主视区的可视范围, Openlayers 3 封装的鹰眼控件为 ol.control.OverviewMap ,可以自定义其显示的样式. 2. 实现思路 (1)新建一个网页,并参考
-
OpenLayers3实现对地图的基本操作
本文实例为大家分享了OpenLayers3实现对地图的基本操作代码,供大家参考,具体内容如下 1. 前言 对地图的基本操作就是对地图的放大.缩小.移动.复位和更新等,通过使用OpenLayers 3 框架中操作地图视图(View)的相应方法. 2. 实现思路 (1)新建一个网页,参照前面的文章加载OSM瓦片地图,通过视图设置地图的最大.最小缩放级别以及初试旋转角度,通过使用jQuery以及bootstrap来实现在缩放控件以及旋转控件鼠标悬停提示的效果. (2)在地图容器中新建4个按钮(butt
-
OpenLayers3实现地图显示功能
本文实例为大家分享了OpenLayers3实现地图显示的具体代码,供大家参考,具体内容如下 1.配置开发环境 使用OpenLayers 3开发WebGIS应用,我们首先需要配置开发环境,首先我们需要在openlayers官网获取OpenLayers 3的开发库.下载链接:官网.打开后如图所示: 需要注意的是这里下载有两个版本,①:仅包括开发库(开发与调试的JS库以及CSS文件),②:包括开发库.开发库源码.示例.API等所有开发资源. 在这里我下载了第一个版本,下载后如图所示: 2. 显示一个O
-
openlayers实现地图弹窗
本文实例为大家分享了openlayers实现地图弹窗的具体代码,供大家参考,具体内容如下 <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="stylesheet" href=
-
Openlayers实现地图全屏显示
本文实例为大家分享了Openlayers实现地图全屏显示的具体代码,供大家参考,具体内容如下 1.新建一个html页面,引入ol.js和ol.css文件,然后在body中创建一个div标签,用来作为地图加载的容器: 2.代码实现 <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type"
-
Openlayers学习之地图比例尺控件
本文实例为大家分享了Openlayers地图比例尺控件的具体代码,供大家参考,具体内容如下 1.新建一个html页面,引入ol.js和ol.css文件,然后在body中创建两个div标签,分别用来作为地图和比例尺控件的容器: 2.代码实现 <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type&q
-
OpenLayers加载缩放控件使用方法详解
本文实例为大家分享了OpenLayers加载缩放控件使用的具体代码,供大家参考,具体内容如下 1.一般的地图打开都有放大.缩小和全图的导航条,以便于用户对地图的查看,下面我们将在OpenLayers中实现这一功能: 2.在之前创建的空白站点下面新建一个html的页面,引入ol.js和ol.css文件,然后在body标签中创建一个div,作为地图加载的容器: 3.代码实现 <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xh
-
OpenLayers实现图层切换控件
OpenLayers并没有封装图层切换的控件,所以我们需要自己来实现图层控件. 自定义图层切换控件的原理很简单:显示某个图层时,将其他图层隐藏. 完整代码: layerSwitch.html: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="wi
-
IOS UI学习教程之使用UIImageView控件制作动画
本文实例为大家分享了IOS使用UIImageView控件制作动画的方法,供大家参考,具体内容如下 先添加40张tomcat的图片到资源列表中:名称为cat_eat0000.jpg到cat_eat0039.jpg. 1.定义所需控件 // 定义按钮,图片控件.可变数组对象 UIButton *actionbuttom; UIImageView *imageMove; NSMutableArray *imgsarray; 2.初始化各控件 // image动画 // 初始化UIImageView,大
-
详解ASP.NET数据绑定操作中Repeater控件的用法
一.绑定控件之Repeater .NET封装了多种数据绑定控件,诸如GridView.DataList等但该篇文章将会从Repeater入手,因为Repeater只提供了基本的数据绑定模板,没有内置其它分页等功能,所以它是最原始的数据绑定控件,只要能够熟练运用Repeater控件其它的绑定控件也就很简单了. 1.Repeater简介 Repeater 控件是基本模板化数据列表. 它不像GridView控件一样能够可视化的设计格式或样式,因此开发时在控件模板中必须显式声明所有格式.格式和样式标记.
-
ASP.NET 中 Button、LinkButton和ImageButton 三种控件的使用详解
ASP.NET Framework包含三个用于向服务器端提交表单的控件:Button.LinkButton和ImageButton.这三个控件拥有同样的功能,但每种控件的外观界面不同. 本文就带着大家学习如何在页面中使用这三种控件.然后,学习如何关联客户端脚本和服务器端Button控件,以及如何使用Button控件把一个表单传到不是当前页的页面.最后,学习如何处理Button控件的Command事件. 一.使用Button控件 Button控件用来向服务器端提交表单的按钮.例如,代码清单1中的页
-
一文详解C# Chart控件
目录 前言 1.创建窗体文件 2.设计界面 3.配置toolTip控件 4. 对需要设置提示的地方设置提示 4.1 简单效果演示 4.1.1 默认提示样式 4.1.2 使用气泡样式 4.2 对提示设置图标和标题 4.3 使用代码对图标和标题动态设置 5. 整体效果展示 总结 前言 前段时间学习Chart控件,对Chart控件的,怕以后忘记,所以总结一下自己的学习成果,怕以后忘记方便自己下次复习.这篇文章只是学习的文章,有些知识点没学到,望各位海涵,有什么错误点望大家指正,觉得这篇文章有帮助可以点
-
Openlayers学习之加载鹰眼控件
本文实例为大家分享了Openlayers学习之加载鹰眼控件,供大家参考,具体内容如下 1.新建一个html页面,引入ol.js和ol.css文件,然后在body中创建一个div标签,用来作为地图加载的容器: 2.代码实现 <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" cont
-
OpenLayer学习之自定义测量控件
OpenLayer 学习之自定义测量控件(目前ol3的版本不会抛异常) 一.自定义控件是在继承基类空间基础上实现的,控件不是我写的(毕竟技术有限)最近也在一直在研究源码进行模仿想写出自己的功能更为强大的控件. 二.控件源码 1.css样式设置 .tooltip { position: relative; background: rgba(0, 0, 0, 0.5); border-radius: 4px; color: white; padding: 4px 24px 4px 8px; opac
-
学习使用AngularJS文件上传控件
前段时间做项目遇到一个需求是上传文件,大概需要实现的样式是这样子的,见下图: 需要同时上传两个文件.并且规定文件格式和文件大小.因为前端框架使用angular,且不想因为一个上传功能又引入一个jquery,所以在网上查找基于angular的上传控件,因为angular还算比较新,貌似都没有太成熟的插件,网上的教程也大多是复制粘贴,总之没起倒多大的作用...但是皇天不负有心人,最后还是让我遇到了这个功能强大的插件,让我有种相见恨晚的感觉呀,依靠官方文档和师兄的帮助,终于搞清楚了基本的使用方法.好东
随机推荐
- 浅谈angular.js跨域post解决方案
- Redis的LRU机制介绍
- 基于jquery tab切换(防止页面刷新)
- 在iframe里的页面编写js,实现在父窗口上创建动画效果展开和收缩的div(不变动iframe父窗口代码)
- Serv-U防溢出提权攻击解决设置方法
- 批处理经常用到的bat推荐下
- JavaScript实现打地鼠小游戏
- Bootstrap组合上、下拉框简单实现代码
- 深入Understanding Android ContentProvider详解
- asp实现sql的备份与恢复
- 必须收藏的23个php实用代码片段
- 如何遍历对象的属性?
- 轻松掌握python设计模式之策略模式
- jsp倒计时简单实现方法
- Android实现3种侧滑效果(仿qq侧滑、抽屉侧滑、普通侧滑)
- android获取屏幕高度和宽度的实现方法
- PHP自带方法验证邮箱、URL、IP是否合法的函数
- CentOS 7 中firewall-cmd命令详细介绍
- JS库 Highlightjs 添加代码行号的实现代码
- Android网络编程之UDP通信模型实例

