Vscode编辑器的巧妙用法(快速格式化代码的方法)
相信不少人,写代码忘我的时候,都会忘记层级之间的缩进,导致代码,看着非常不清晰,这个时候,你是否还在手动一点点缩进,这个时候,我们需要利用编辑器的强大功能啦
笔者使用Vscode,一个很好用的编辑器。有许多优秀的插件等待大家的发现
这里笔者推荐 一个格式化神器

看这安装量就知道不错了吧,
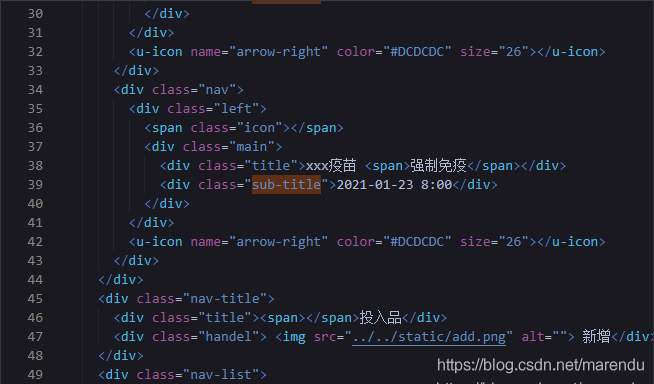
相信不少人代码都可能写这样

结构没有层级
安装插件后只需要执行
ctrl + sahift + p
输入 Beautify file

插件将会自动识别帮你进行格式化

但是有些小伙伴,在vue,react等框架页面执行发现,咋不一样勒

插件压根不识别,让你自己选择,结构你发现,选哪一个都丑的无法呼吸。
这个时候我们需要配置一下插件

在安装的扩展中,找到插件,点击设置,选择扩展设置

选择编辑语言

打开后是这个样子

我们发现,js,css 都很齐全了,只是html,缺乏vue,react,我们手动添加上去
保存后再次来到 页面执行,发现就又能变得轻松愉快了,
除开以上,我们还需要设置一下缩进


明显下面的代码看起来结构更加分明
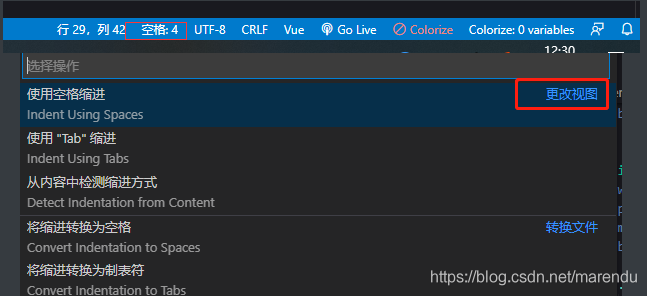
我们只需要在编辑器的右下角 点击空格,改视图

点击你认为合适的缩进,一般4 为最佳

然后再执行 Beautify file,命令即可
以上就是Vscode编辑器的巧妙用法(快速格式化代码的方法)的详细内容,更多关于Vscode编辑器代码格式化的资料请关注我们其它相关文章!
相关推荐
-
VSCode 格式化缩进代码的实现
1)文件 -> 首选项 因为 VsCode 默认启用了根据文件类型自动设置tabsize的选项,在设置中添加: "editor.detectIndentation": false 2)编辑器配置 在项目文件中新建 .editorconfig 文件 为特定类型文件指定缩进大小.缩进类型(空格,或tab),是否自动插入末行等等. root = true [*] charset = utf-8 indent_style = tab indent_size = 4 insert_fina
-
vscode写python时的代码错误提醒和自动格式化的方法
python的代码错误检查通常用pep8.pylint和flake8,自动格式化代码通常用autopep8.yapf.black.这些工具均可以利用pip进行安装,这里介绍传统的利用pip.exe安装和在VScode中安装两种方式. [温馨提醒] 要使用flake8或要想flake8等工具起作用,前提是必须把settings.json文件中的"python.linting.enabled"值设为"true",否则即使安装了这些工具,也起不到代码的错误提醒. [传统安
-
vscode设置Fira_Code字体及改变编辑器字体、背景颜色的代码详解
一.设置Fira_Code字体 1.下载字体 这里给出github下载链接,点击链接后在README.md中的Download & Install一栏中即可下载,链接中也包括字体示例及介绍,可自行查看. Fira_Code字体下载 2,安装字体 下载并解压,进入里面的ttf文件夹,双击或右击后点击安装,里面包含六种样式,可以选择性安装或全安装即可. 3,设置vscode 打开vscode,点击左下角齿轮形状图标,选择settings,得到下图所示界面: 根据上图箭头所示依次点击Font,Edit
-
vscode 使用Prettier插件格式化配置使用代码详解
参考 使用ESLint+Prettier来统一前端代码风格 vscode 配置vue+vetur+eslint+prettier自动格式化功能 问题描述 最近用Nodejs + express 写了一个zip文件上传的功能,代码给了别人看,各种吐槽,代码不规范,没有按照eslint,编辑器打开就是各种红色提醒,当然还有其他许多- 第一反应就是反感,后面冷静一想,还是自己做事的态度有问题,做完了功能已经完成了95%,为什么不到最后一步一键格式化,做到百分百呢?反思中 为了让以后代码美观,不让别人吐
-
vscode使用官方C/C++插件无法进行代码格式化问题
官方的C/C++插件是支持使用.clang-format配置文件进行自定义风格代码格式化的,无需另外安装clang-format插件. 但是使用clang-format -style=llvm -dump-config > .clang-format导出的默认配置文件进行格式化的时候会有一些小问题.如图 根据输出窗口的提示,是第94行出现了无法识别的key: 将.clang-format中第93~96行的代码加上注释就解决了: 至于为啥,笔者估计是官方插件还不支持RawStringFormats
-
Vue-cli Eslint在vscode里代码自动格式化的方法
编辑器另外一个很重要的功能就是代码格式化了,VS Code默认提供常见文件的格式化,如.js,.html等. 添加对.vue文件的格式化支持 这里我们添加对 .vue 文件的格式化支持. 1. 安装 Vetur 插件 2. 在 VS Code 的设置中添加如下规则: { "vetur.format.defaultFormatter": { "html": "prettier", "css": "prettier&qu
-
Vscode编辑器的巧妙用法(快速格式化代码的方法)
相信不少人,写代码忘我的时候,都会忘记层级之间的缩进,导致代码,看着非常不清晰,这个时候,你是否还在手动一点点缩进,这个时候,我们需要利用编辑器的强大功能啦 笔者使用Vscode,一个很好用的编辑器.有许多优秀的插件等待大家的发现 这里笔者推荐 一个格式化神器 看这安装量就知道不错了吧, 相信不少人代码都可能写这样 结构没有层级 安装插件后只需要执行 ctrl + sahift + p 输入 Beautify file 插件将会自动识别帮你进行格式化 但是有些小伙伴,在vue,react等框架页
-
如何使用VS中的快捷键快速格式化代码使好看,整齐
在VC2005中,快捷键是Ctrl + K, Ctrl + F, 这是一个组合键,即先按Ctrl + K, 这时候编辑器会等待下一个按键动作,此时再按Ctrl + F, 即可以格式化代码了,当然,也可以在选项里面设置成使用VC6的快捷键,就可以继续使用Alt + F8了 也有 Visual Studio 2005的,下面的快捷键符合IDE默认的键盘映射方案,如果需要更改"工具"--"选项" -- "环境"--"键盘"--&qu
-
Eclipse使用正则表达式快速修改代码的方法
背景: 因为pyhon2.7将停止维护,公司pyhon项目需要将python版本从2.7升级到3.8. 所以在python中例如 data.has_key('json')将不可使用了,那么需要全部更换成'json' in data 准备撸起袖子加油干的时候,search一下我负责的项目这样的代码有600多行.一行一行去复制修改不知道需要修改到猴年马月. 然后想到正则表达式.用一句话就可以完成的任务,为什么累死自己呢. 方法: 使用Eclipse的find功能,选择正则表达查询/替换 注意点:1.
-
SublimeText自带格式化代码功能之reindent
这是小觉在刚刚找到的一个在SublimeText中格式化代码的方法,其实格式化代码这个功能是SublimeText本身就有的功能,只是一直没有被小觉发掘. 之前小觉对于格式化代码都是复制代码,然后粘贴到在线站长工具里面进行代码的格式化,但是在小觉测试了以下SublimeText自带的格式化代码功能之后,小觉认为这已经是个多余的步骤了. 那么,说到这里,SublimeText自带格式化代码功能应该怎么使用呢? 这个功能被SublimeText命名为reindent,如果你使用了SublimeTex
-
2020最新版vscode格式化代码的详细教程
这篇关于vscode格式化配置研究初稿,具体内容如下所示: 前言 之前用vscode进行格式化的时候都是在百度和谷歌上搜"vscode格式化代码"然后直接copy别人.细节的配置一直没去看过. 但是最近一段时间开发项目的时候发现和同组的提交代码的时候格式总是不统一.于是这两天专门看了看插件的官方文档,研究研究. 今天初步有一点研究结果了.会配置一点点了.写此博客与大家共同参考.不足的地方欢迎大家补充,错误的地方欢迎大家纠错. 文章内容包括两个部分:一是理论,二是我的settings.j
-
vscode使用Eslint+Prettier格式化代码的详细操作
目录 step 1 step 2 step 3 step 4 step 5 最后 效果 step 1 1.安装Eslint插件和Prettier插件 2. 安装eslint npm install eslint -g step 2 1.初始化项目 npm init -y 2.生成eslint配置文件 npx eslint --init 以下是我的配置 完了之后生成一个.eslintrc.json的文件 step 3 1.vscode需要配置保存自动化格式 ⚙ -> 设置 -> Format O
-
基于IDEA中格式化代码的快捷键分享
一键格式化代碼: Ctrl+Alt+L 注意:如果按Ctrl+Shift+F在win10上会出现字体的简繁转换,再重复按键一次就可以转换回来 alert + insert 快速创建..... 全局搜索替换:ctrl+shift+r 强大的搜索功能,shift+shift (无论您想要搜啥都能找到) ctrl+shift+R==搜索类 CTRL+N:按照类名搜索类 [常规] Ctrl+Shift + Enter,语句完成 "!",否定完成,输入表达式时按 "!"键 C
-
详解如何在vue项目中使用eslint+prettier格式化代码
对于前端代码风格这个问题一直是经久不衰,每个人都有自己的代码风格,每次看到别人代码一团糟时候我们都会吐槽下.今天给大家介绍如何使用eslint+prettier统一代码风格. 对于eslint大家应该比较了解了,是用来校验代码规范的.给大家介绍下prettier,prettier是用来统一代码风格,格式化代码的,支持js.ts.css.less.scss.json.jsx.并且集成了vscode.vim.webstorm.sublime text插件. 如果你的项目中采用的是ellint默认规则
-
详解VScode编辑器vue环境搭建所遇问题解决方案
前言 为什么选择VScode? 在之前我用过sublime.webstorm.atom.Brackets.eclipse.HBuilder.notepad++等等.应该还有一些用过几次的编辑器,记不起来的,这些编辑器的作用不外乎一点--为了开发迅速.基本都会自带代码提示插件.随着项目越来越大,出了一系列问题,而这些问题会大量浪费我们的时间(我们只想简单的编程),故而编辑器插件的数量和支持程度成为了我们选择编辑器的重要条件,这就是为什么选择VScode,它拥有大量的插件,可以帮助我们完成我们没必要
随机推荐
- 批处理入门手册之批处理常用DOS命令篇(echo、rem、cd、dir)
- 解决Python出现_warn_unsafe_extraction问题的方法
- 如何用ASP建立Index Server查询对象并为其参数赋值?
- node.js中的url.parse方法使用说明
- JS:window.onload的使用介绍
- 批量升级局域网内的金山毒霸
- JavaScript ES6的新特性使用新方法定义Class
- C# 实现连连看功能(推荐)
- JS实现可拖曳、可关闭的弹窗效果
- MySQL中事务概念的简洁学习教程
- docker 指定IP地址、与主机同网段IP
- Android应用程序(APK)的编译打包过程
- 详解Node.js串行化流程控制
- php设计模式之单例模式使用示例
- Jquery中的层次选择器与find()的区别示例介绍
- 浅析PHP编程中10个最常见的错误
- jquery 文本上下无缝滚动,鼠标放上去就停止 小例子
- javascript的数据类型、字面量、变量介绍
- ASP.net WebAPI跨域调用问题的解决方法
- vue组件间的参数传递实例详解

