android 仿微信demo——微信消息界面实现(服务端)
目录
- 服务端微信消息页实现
- 测试
- 总结
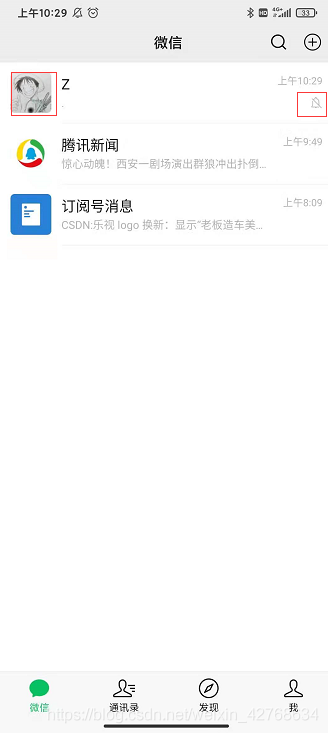
上一篇实现了移动端微信消息界面功能,以此为基础继续完善服务端功能
服务端微信消息页实现
微信消息界面的实现,和登录,注册是类似的,无非就是接受客户端数据,然后通过这个数据去数据库查找,如果查得到话,返回相应值给客户端。
在移动端中,当用户输入表单后点击登陆,如果登陆成功,则会把微信号通过Itent传给主界面activity,而在微信主界面点击微信消息界面时,会把微信号作为fragment的参数传给微信消息界面,然后通过把微信号数据发送给服务器,服务器接受到这消息,便会在数据库中查找,查得到得话便会返回所以列给客户端,而客户端接受到数据后便把数据显示到相应得组件上(这个功能在移动端已经实现了)
创建Servlet WeixinInformation.java,实现服务端和客户端的数据交互
package com.example.controller;
import com.alibaba.fastjson.JSON;
import com.alibaba.fastjson.JSONObject;
import com.example.pojo.WeixinList;
import com.example.service.UserServiceImpl;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.URLDecoder;
@WebServlet(name = "WeixinInformation", value = "/WeixinInformation")
public class WeixinInformation extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request,response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//设置字符编码,防止中文乱码
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("UTF-8");
//以json数据完成操作
response.setContentType("application/json;charset=UTF-8");
System.out.println(request.getContentType());// 得到客户端发送过来内容的类型,application/json;charset=UTF-8
System.out.println(request.getRemoteAddr());// 得到客户端的ip地址,
BufferedReader br = new BufferedReader(new InputStreamReader(// 使用字符流读取客户端发过来的数据
request.getInputStream()));
String line = null;
StringBuffer s = new StringBuffer();//StringBuffer String的区别,如果要对数据作頻繁的修改,則用StringBuffer
// 以一行的形式读取数据
while ((line = br.readLine()) != null) {
s.append(line);
}
// 关闭io流
br.close();
System.out.println(s.toString());//
//JSON:这是json解析包,IDEA是没有,要我们自己导入
WeixinList weixinList = JSON.parseObject(s.toString(), WeixinList.class);//是用了反射机制來完成对象的封闭
//以utf-8解码操作
String number = URLDecoder.decode(weixinList.getNumber(), "utf-8");
System.out.println(weixinList);
// 去数据库完成用户登录功能
UserServiceImpl us = new UserServiceImpl();
//调用登录的方法
WeixinList weixinList1 = us.informationUser(number);
if(weixinList1 != null) {
//将结果返回给客户端 ,將結果構建成json數據返回給客戶端
JSONObject rjson = new JSONObject();
rjson.put("json", weixinList1);
response.getOutputStream().write(
rjson.toString().getBytes("UTF-8"));// 向客户端发送一个带有json对象内容的响应
}
}
}
上面代码用到微信消息页WeixinList实体类,下面将给出
实体类WeixinList.java
WeixinList.java
package com.example.pojo;
public class WeixinList {
private int id;
private String titleimg;
private String title;
private String content;
private String time;
private String showcode;
private String number;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getTitleimg() {
return titleimg;
}
public void setTitleimg(String titleimg) {
this.titleimg = titleimg;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
public String getTime() {
return time;
}
public void setTime(String time) {
this.time = time;
}
public String getShowcode() {
return showcode;
}
public void setShowcode(String showcode) {
this.showcode = showcode;
}
public String getNumber() {
return number;
}
public void setNumber(String number) {
this.number = number;
}
@Override
public String toString() {
return "Information{" +
"id=" + id +
", titleimg='" + titleimg + '\'' +
", title='" + title + '\'' +
", content='" + content + '\'' +
", time='" + time + '\'' +
", showcode='" + showcode + '\'' +
", number='" + number + '\'' +
'}';
}
}
在service层中的接口UserService.java添加处理微信消息界面数据业务逻辑处理的抽象方法
//微信消息列表
WeixinList informationUser(String number);
在service层中的类UserServiceImpl.java重写上面接口刚添加的方法
public WeixinList informationUser(String number) {
//调用dao层完成数据查询操作
WeixinList information = ud.findInformation(number);
return information;
}
在dao层中的接口UserDao .java添加处理微信消息界面数据并操作数据库的的抽象方法
//查询微信消息列表
WeixinList findInformation(String number);
在dao层中的类UserDaoImpl.java重写上面接口刚添加的方法
@Override
public WeixinList findInformation(String number) {
//sql
String sql = "select * from weixinlist where number=?;";
ResultSet rs = JDBCUtil.executeQuery(sql, number);
//判断是否查询到用户
try {
if (rs.next()) {
//如果查询到用户,将用户封装到User对象中
int id = rs.getInt("id");
String titleimg = rs.getString("titleimg");
String title1 = rs.getString("title");
String content = rs.getString("content");
String time = rs.getString("time");
String showcode = rs.getString("showcode");
String number1 = rs.getString("number");
//将查询到的用户封装到一个User对象中
WeixinList weixinList = new WeixinList();
weixinList .setId(id);
weixinList .setTitleimg(titleimg);
weixinList .setTitle(title1);
weixinList .setContent(content);
weixinList .setTime(time);
weixinList .setShowcode(showcode);
weixinList .setNumber(number1);
System.out.println("查询到的用户" + weixinList);
return weixinList;
}
}catch (SQLException throwables) {
throwables.printStackTrace();
}
return null;
}
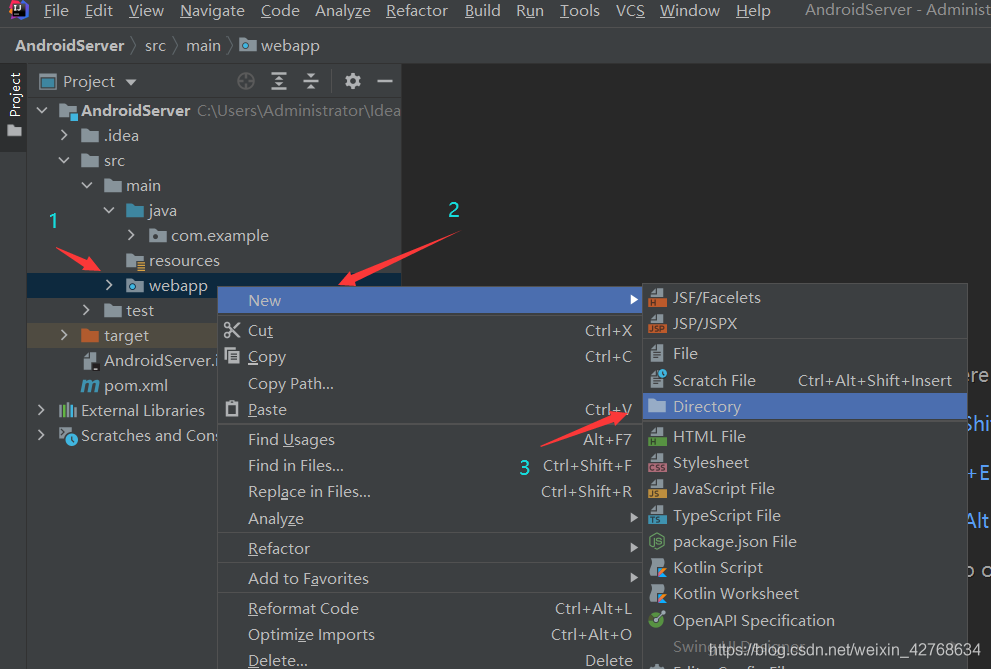
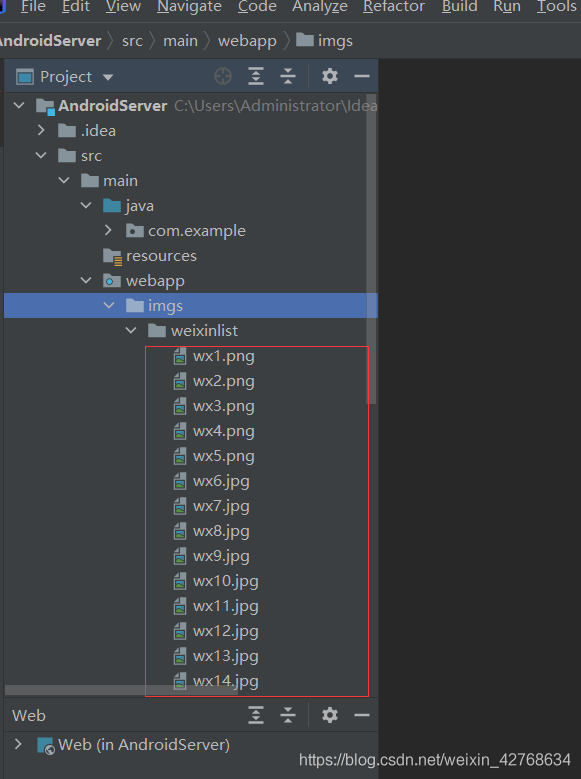
微信消息界面每一个列表至少有两个图片,而图片不是存放在数据库中的,数据库存放得是图片的地址,所以要在webapp目录下创建存放图片的目录



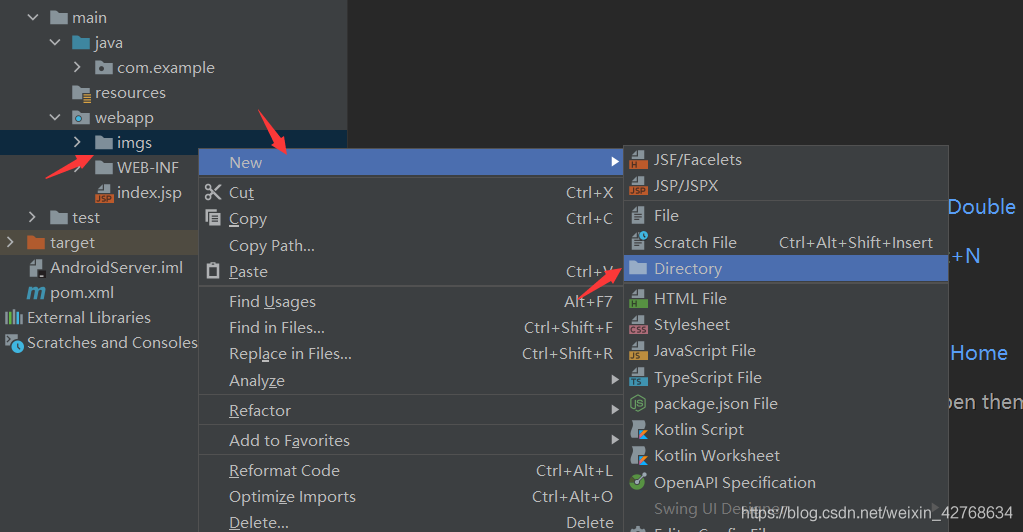
在imgs目录下创建单独存放微信消息界面图片的目录,因为后面会有通讯录,聊天,朋友圈图片,这样方便管理。


之后就可以把有关微信消息界面的图片放在这个目录下,启动项目再浏览器进行测试


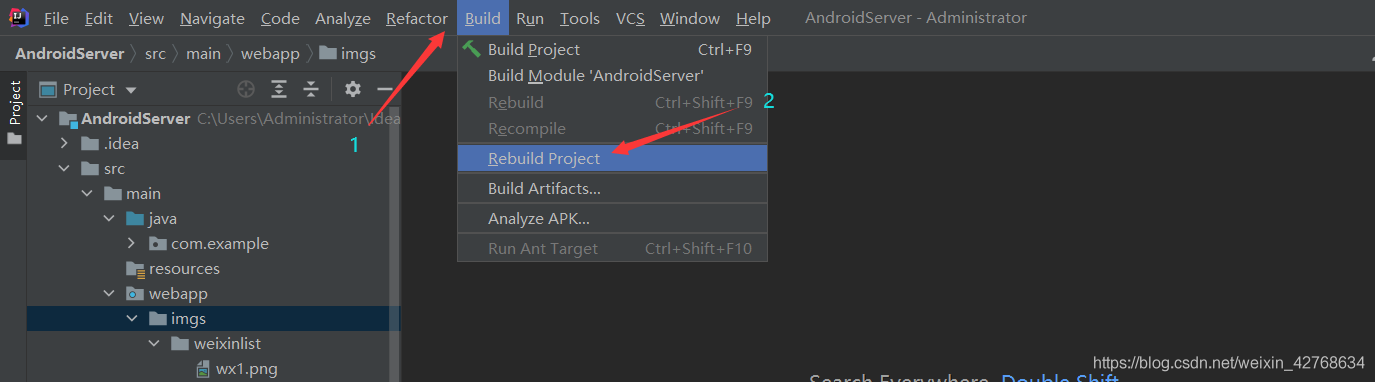
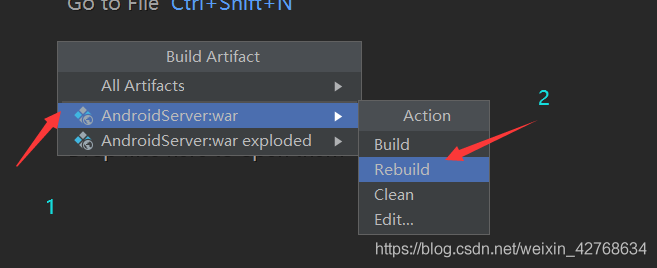
如果404则进行如下操作


如果把用户每一个微信消息界面列表单独在一个记录里,则要查找很多次,而在客户端主界面跳转到微信消息界面时只会请求一次服务器(通过微信号),显示这样做是行不通的,所以要把每一个用户的所有微信消息列表都存放在一个记录里,这样通过微信号查找就会得到所有微信消息界面列表,然后发送给客户端,客户端只要对其进行解析分离即可(这个功能移动端已经实现了)
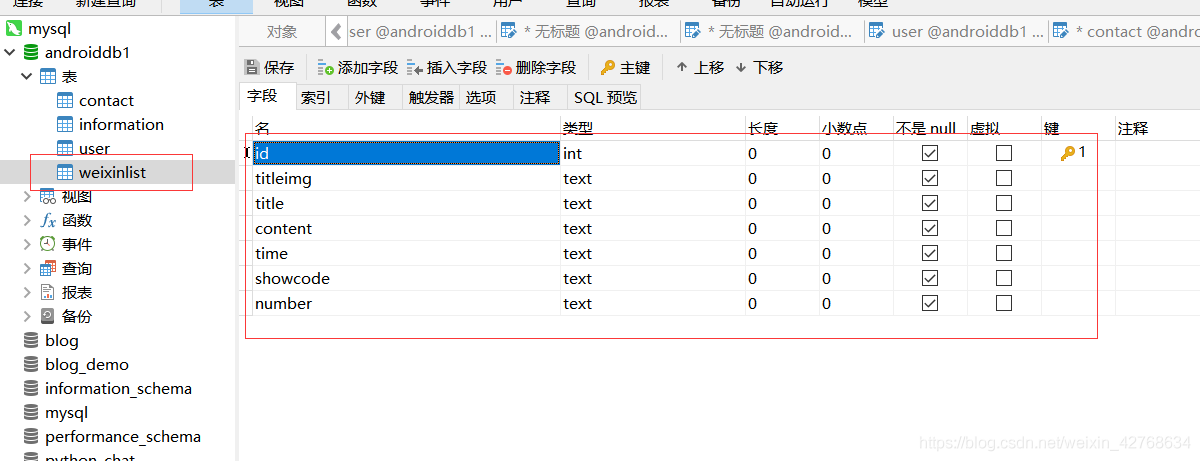
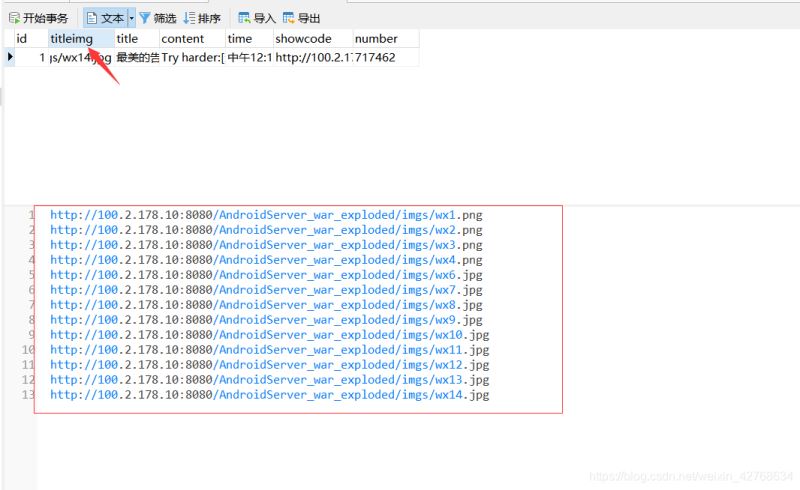
下面给出我的表结构以及表内容


除了微信号number列只有一个(通过微信号查找用),其他列里面的行数据都要有对应数据
测试
测试前,要给准备登录的账号在数据库添加数据,启动服务端和客户端项目测试

总结
这篇关于微信demo的文章就到这里了,希望大家可以多多关注我们的更多精彩内容!

