Vue脚手架安装时遇到的无法安装问题详解
目录
- 项目场景:
- 问题描述
- 原因分析:
- 解决方案:
- 总结:
项目场景:
安装Vue的脚手架时遇到的无法安装问题
问题描述
以管理员身份进入命令控制符想要安装Vue的脚手架,提示安装成功后输入vue指令检查却显示:‘vue’ 不是内部或外部命令,也不是可运行的程序或批处理文件。
原因分析:
安装node.js依赖环境时环境配置有问题
解决方案:
解决步骤:
1.输入cmd进入命令控制符面板

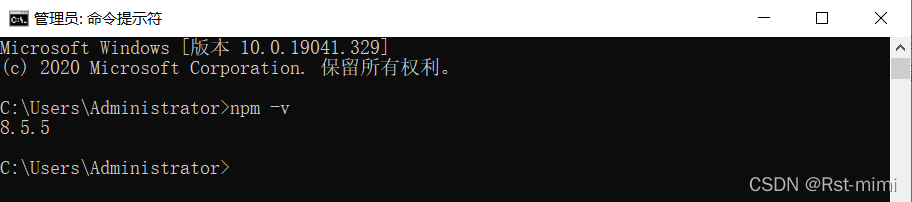
2.输入npm -v检查node.js环境是否已经配置好

当显示版本号时说明npm已成功安装(8.5.5是我安装的版本)
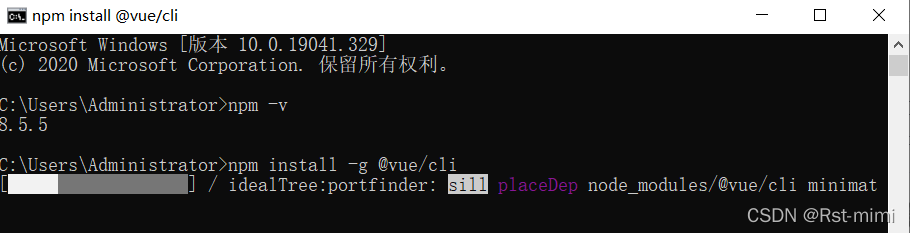
3.安装vue脚手架npm install -g @vue/cli

(可以在第三步之前输入npm config set registry https://registry.npm.taobao.org)来提升下载速度
4.输入vue检查脚手架是否已经安装好(发现并没有)提示:‘vue’ 不是内部或外部命令,也不是可运行的程序或批处理文件。
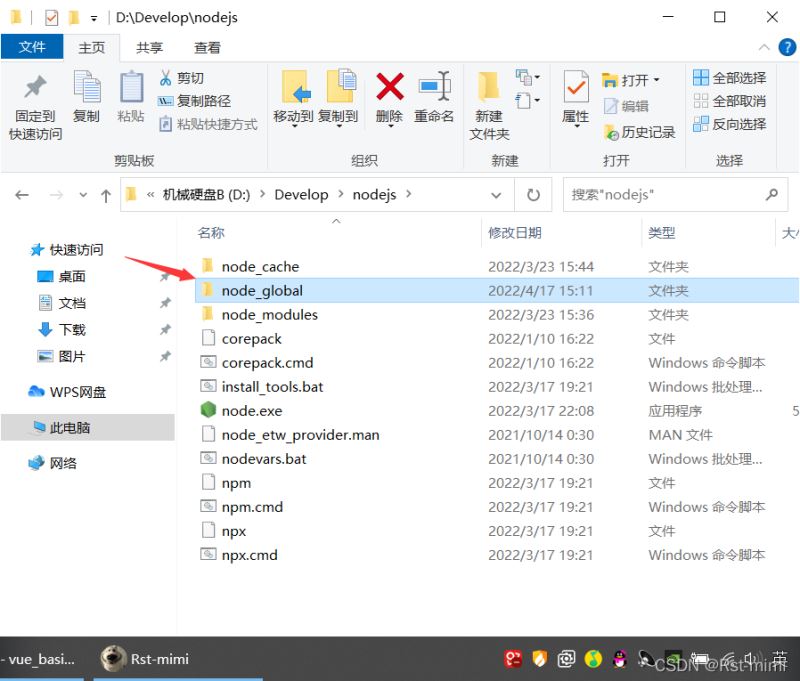
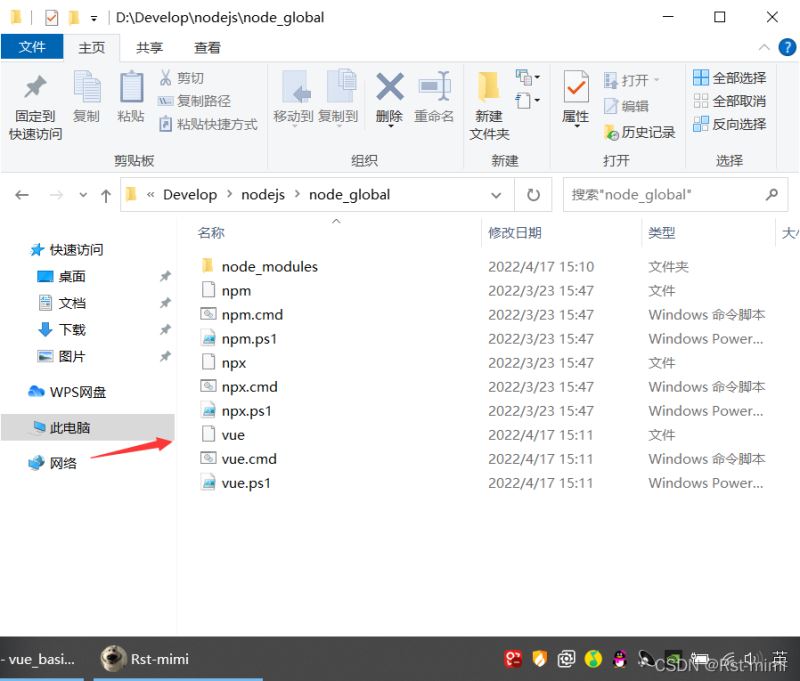
5.检查node.js的文件配置目录,如果你跟我一样把依赖装在了其他地方。

6.点开node_global,发现vue安装在了node_global文件下,而不是nodejs文件下,故我们需要配置一下环境变量。

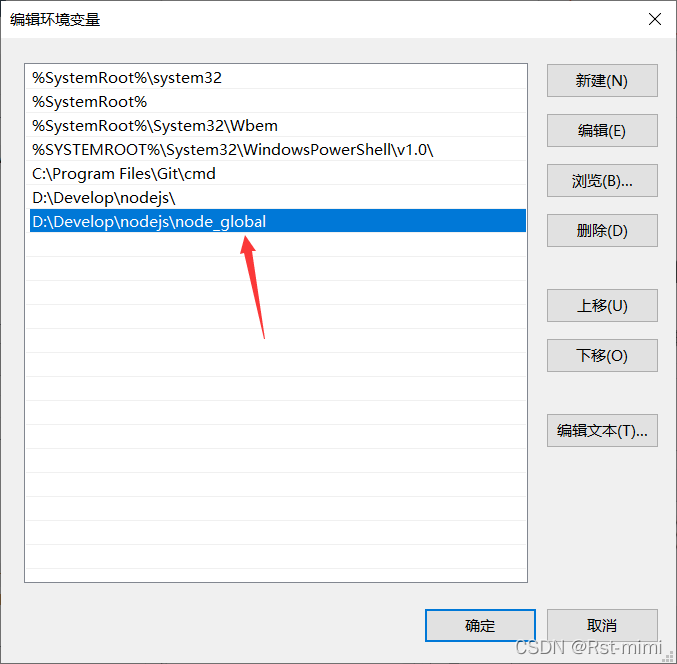
7.右击桌面上的此电脑–>选择属性–>高级系统设置–>环境变量–>双击Path然后把vue所在文件路径新增到里面


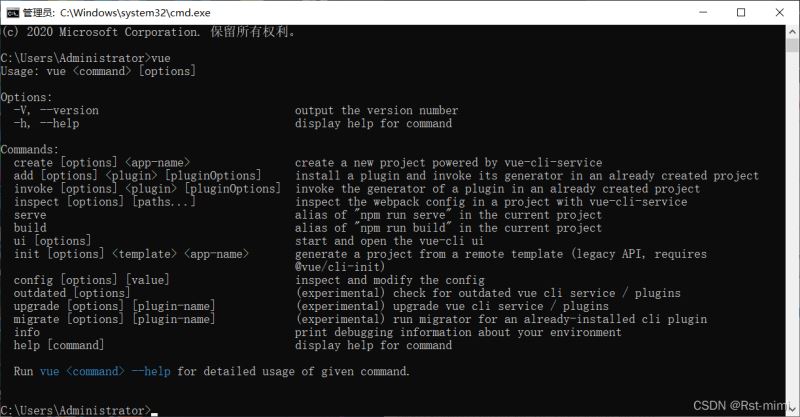
8.最后重新打开cmd,输入vue查看脚手架此时已经安装完毕

总结:
其实主要问题就是vue的脚手架没有在安装在nodejs文件下,只要一开始没有改变过node依赖的位置,在后来安装脚手架就不会有问题。但也不是什么大事,只需要改一下环境变量即可。重新换个文件安装依赖还是有好处的,可以减小内存负担。
到此这篇关于Vue脚手架安装时遇到的无法安装问题的文章就介绍到这了,更多相关Vue脚手架无法安装内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
node.js与vue cli脚手架的下载安装配置方法记录
目录 一.node.js安装以及环境配置 1.下载vue.js 2.安装node.js 3.检查node程序是否安装成功 4.更改默认路径 5.添加环境变量 5.测试安装是否成功 二.安装vue-cli脚手架 1.检查node环境是否安装好 2.更改淘宝镜像下定制的cnpm(gzip 压缩支持) 命令行工具代替默认的npm 3.开始安装vue-cli 4.生成项目 5.打包上线 总结 一.node.js安装以及环境配置 1.下载vue.js 下载地址: https://nodejs.org/en
-
详解vue-cli 脚手架 安装
一. node安装 1)如果不确定自己是否安装了node,可以在命令行工具内执行: node -v (检查一下 版本): 2)如果 执行结果显示: xx 不是内部命令,说明你还没有安装node , node 安装地址:http://nodejs.cn/download/ 注 :安装 vue-cli 脚手架目前需要node版本为 v4.0 以上: 二. vue-cli 全局安装 命令行执行 : npm install -g vue-cli // 加-g是安装到全局 安装完成以后可以输入命令:vue
-
vue-cli脚手架的安装教程图解
vue-cli脚手架模板是基于node下的npm来完成安装,下面给大家介绍vue-cli脚手架的安装,具体内容如下所述: https://github.com/vuejs/vue-cli 官网 使用官方推荐的webpack 条件: node在4.以上,npm在3以上,查看版本号打开cmd输入,node -v npm -v; 安装步骤: 1.cmd打开命令行窗口 2.输入npm install vue-cli -g,然后回车等待 3.安装结束后输入vue 查看是否安装成功 4.运行vueinit
-
vue使用axios时关于this的指向问题详解
前言 众所周知axios是vue-resource后出现的Vue请求数据的插件.vue更新到2.0之后,作者尤大就宣告不再对vue-resource更新,而是推荐的axios.更多的详细介绍大家可以参考这里://www.jb51.net/article/109444.htm 本文主要介绍了关于vue使用axios时this的指向问题,下面话不多说了,来一起看看详细的介绍吧. 1.解决办法 在vue中使用axios做网络请求的时候,会遇到this不指向vue,而为undefined,可以使用箭头函
-
Vue脚手架安装时遇到的无法安装问题详解
目录 项目场景: 问题描述 原因分析: 解决方案: 总结: 项目场景: 安装Vue的脚手架时遇到的无法安装问题 问题描述 以管理员身份进入命令控制符想要安装Vue的脚手架,提示安装成功后输入vue指令检查却显示:‘vue’ 不是内部或外部命令,也不是可运行的程序或批处理文件. 原因分析: 安装node.js依赖环境时环境配置有问题 解决方案: 解决步骤: 1.输入cmd进入命令控制符面板 2.输入npm -v检查node.js环境是否已经配置好 当显示版本号时说明npm已成功安装(8.5.5是我
-
windows server2016安装MySQL5.7.19解压缩版教程详解
记录了MySQL 5.7.19 winx64解压缩版安装教程,具体内容如下 系统环境:Win7 x64 软件准备:mysql 5.7.19 winx64 下载网址:https://dev.mysql.com/downloads/mysql/ 配置安装流程 具体安装如下: 1.把 mysql-5.7.19-winx64.zip 压缩文件解压到 C:\MySQL\ 目录下: 2.在 C:\MySQL\ 目录下新建 my.ini 配置文件: 3.用文本编辑器或其他编辑器打开 my.ini 文件,把以下
-
关于pip的安装,更新,卸载模块以及使用方法(详解)
在Python的学习过程中,肯定会遇到很多安装模块的地方,可以使用easy_install安装,但是easy_install相对于pip而言,最大的缺陷就是它所安装的模块是不能够卸载的,其他功能是和pip一样的. 下面介绍一下pip的安装: 安装我总结了两个方法 1 通过下载安装文件来安装 2 通过easy_install安装 1 下载pip安装包 https://pypi.python.org/pypi/pip#downloads 1) 网页提供了两个安装包,一个是.whl的 一个是压缩包的,
-
使用YUM在Linux(CentOS 7)下安装mysql 5.7.18的教程详解
项目需要使用MySQL,由于以前都是在windows下傻瓜式安装,基本没有遇到什么问题,但是这次是在服务器上安装,由于到Linux上安装软件不熟悉,走了不少弯路,耽误了好多时间.总结下来,以免下次再走弯路. ****************************图片插入不成功,不知道是怎么回事********************************* 一.各种环境: linux版本:CentOS Linux release 7.2.1511 (core) mysql版本:communi
-
windows版本下mysql的安装启动和基础配置图文教程详解
下载: 第一步 : 打开网址(进入官网下载) :https://www.mysql.com ,点击downloads之后跳转到https://www.mysql.com/downloads 第二步 :跳转至网址https://dev.mysql.com/downloads/,选择Community选项 第三步 :点击MySQL Community Server进入https://dev.mysql.com/downloads/mysql/页面,再点击5.6版本的数据库 第四步:windows操作
-
CentOS7.5 安装 Mysql8.0.19的教程图文详解
一.前言 此篇文章安装mysql部分没有截图,适合有一定基础的同学. 安装方法是通过mysql官网下载的tar文件,解压后安装rpm文件. 因为公司网络慢,使用yum方法安装时,文件经常下载一半就不行了,所以使用这种方法.只要tar文件在,拷到哪安装都可以(网速好的同学请忽略). 二.安装文件下载 打开地址:https://www.mysql.com,点击红框链接: 页面拉到最后,点击红框链接: 在打开的页面,点击红框链接: 在打开的页面这样选择(CentOS 是基于红帽的,所以这样选择),然后
-
idea安装与配置及基本用法教程详解
Intellij IDEA 确实使用更加方便,由于目前只用到maven项目,所以此处只记录maven项目的配置. 一.配置idea前准备: 1.下载idea安装包.jdk安装包.maven安装包.git安装包.均去官网下载并安装,网上很多,此处不再赘述.(注意:常见的src文件是源码,bin是使用,所以下载时我们下载bin文件) 二.配置idea 1.点开idea图标,点create new project,按照流程一步一步配置jdk,maven等,配置结束. 2.运行idea,进入idea主界
-
Lombok插件安装(IDEA)及配置jar包使用详解
点击进入Lombok官网下载Lombok jar包 使用Lombok可能需要注意的地方 (1).当你的IDE是Idea时,要注意你的Idea是支持Lombok的,如果不支持请更换高版本尝试(这里采用2018 3.3). (2).在使用Lombok时,你的编辑器可能会报错,这时请在你的IDE中安装Lombok插件(如果使用的Idea则直接搜索Lombok插件,选择星级最高的,直接安装就是,其他Ide类同). (3).参数的处理往往都是根据项目需求来进行,请妥善处理参数. (4).如果你无法访问Lo
-
VMware安装Ubuntu 16.04的图文教程详解
VM安装Ubuntu 16.04 Ubuntu官网下载地址 1.创建虚拟机选着[自定义高级] 2.虚拟机硬件兼容这里选着Workstation 16.0 3.稍后安装操作系统 4.选着Linux,然后在版本中选择Ubuntu 64位 5.虚拟机名称和路径根据自己的情况来定 6.CPU根据自己的物理机性能来定 7.内存根据物理机的性能来定,至少给2G 8.网络选择NAT模式 9.I/O控制类型选择推荐的LSI Logic 10.磁盘类型这里选择推荐的SCSI 11.选择磁盘这里选创建新虚拟磁盘 1
随机推荐
- SQLite数据库常用语句及MAC上的SQLite可视化工具MeasSQLlite使用方法
- 为何XML对Web服务很重要
- angularjs路由传值$routeParams详解
- Oracle ORA-22908(NULL表值的参考)异常分析与解决方法
- python计算时间差的方法
- php自动载入类用法实例分析
- php懒人函数 自动添加数据
- php中防止恶意刷新页面的代码小结
- CoordinatorLayout的使用如此简单(Android)
- php中分页及SqlHelper类用法实例
- Java关键字this(动力节点Java学院整理)
- jQuery实现简单网页遮罩层/弹出层效果兼容IE6、IE7
- 微信小程序开发animation心跳动画效果
- Java实现仿微信红包分配规则
- jquery插件pagination实现无刷新ajax分页
- 设置下载不需要倒计时cookie(倒计时代码)
- linux服务器下LNMP安装与配置方法
- 浅谈Linux条件变量的使用
- 用Python操作字符串之rindex()方法的使用
- Vue cli+mui 区域滚动的实例代码

