js中区分深拷贝与浅拷贝的实战过程
目录
- 一、自我理解
- 二、数据存储形式
- (1)基本数据类型存储于栈中
- (2)引用数据类型存储与堆中
- 三、怎样实现深拷贝?
- (1)借助JSON对象的parse和stringify
- (2)手写递归
- (3)JQuery中extend方法
- 总结/注意
- 总结
一、自我理解
简单来讲就是:深拷贝层层拷贝,浅拷贝只拷贝第一层。
在深拷贝中,新对象中的更改不会影响原对象,而在浅拷贝中,新对象中的更改,原对象中也会跟着改。
在深拷贝中,原对象与新对象不共享相同的属性,而在浅拷贝中,它们具有相同的属性。
举个栗子:存在A和B两个数据,假设B复制了A,当修改A时,如果B跟着A变化了,则是浅拷贝;如果B不受A的改变而改变,则是深拷贝
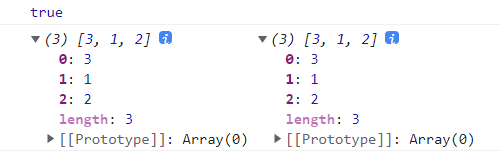
let A = [0,1,2] let B = A console.log(A === B); A[0] = 3 console.log(A,B);
结果如下:

这就是一个简单的浅拷贝例子,虽然B复制了A,但是修改了A,B却跟着A变化了?
二、数据存储形式
通过上述栗子,我们就需要了解数据类型的存储方式了,如果还没有了解数据类型的小伙伴欢迎阅读JS中8种数据类型
- 基本数据类型:number,string,boolean,null,undefined,symbol(es6),还有谷歌67版本中的BigInt(任意精度整数)
- 引用数据类型:Object【Object是个大类,function函数、array数组、date日期...等都归属于Object】
(1)基本数据类型存储于栈中
变量名和值都存储与栈中
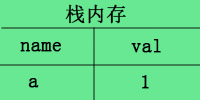
每当声明一个变量,就会开辟一个新的内存空间来存储值,例如:let a = 1
// 声明一个变量 let a = 1;

当b复制了a后,因为b也是一个变量,所以栈内存会再开辟一个新的内存空间:
// 声明一个变量 let a = 1; let b = a; //b变量复制a变量 console.log(a,b); //1 1

这就一目了然了,a和b两个变量归属于不同的内存空间,所以当你修改其中一个值,另外一个值不会受其影响!
// 声明一个变量 let a = 1; let b = a; //b变量复制a变量 console.log(a,b); //1 1 // 修改a的值不影响b a = 123; console.log(a,b); //123 1
(2)引用数据类型存储与堆中
变量名存储在栈中,值存在于堆中,这时栈内存中会提供一个指针用于指向堆内存中的值
当我们声明一个引用数据类型时,会提供一个指针指向堆内存中的值:
// 声明一个引用类型的值 let a = [0,1,2,3,4]
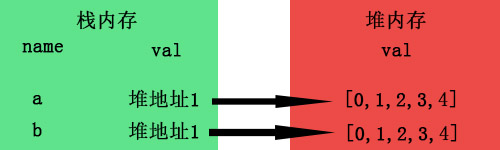
当b复制了a后,只是复制了当前栈内存中提供的指针,指向同一个堆内存中的值,并不是复制了堆内存中的值:
let a = [0,1,2,3,4] let b = a //复制的是一个指针,而不是堆中的值

所以当我们进行a[0]=1时,导致指针所指向的堆内存中的值发生了改变,而a和b是同一个指针,指向同一个堆内存地址,所以b的值也会受影响,这就是浅拷贝!
// 声明一个引用类型的值 let a = [0,1,2,3,4]; let b = a; //复制的是一个指针,而不是堆中的值 console.log(a === b); a[0] = 1; //改变a数组值,b数组跟着改变(浅拷贝) console.log(a,b);

所以,我们需要在堆内存中新开辟一个内存专门接收存储b的值,道理与基本数据类型一样,这样就可以实现深拷贝(修改一个值不会影响另一个值的变化):

三、怎样实现深拷贝?
(1)借助JSON对象的parse和stringify
parse()方法用于将一个字符串解析为json对象
stringify()方法用于将一个对象解析为字符串
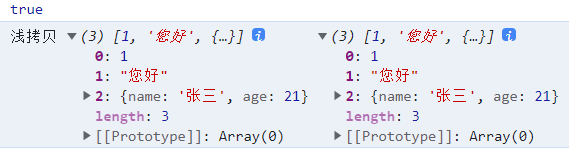
// 浅拷贝
let arr = [1,"hello",{name:"张三",age:21}]
let copyArr = arr
console.log(arr === copyArr); //true
arr[1] = "您好"
console.log("浅拷贝",arr, copyArr);

// JSON对象方法实现深拷贝
let arr = [1,"hello",{name:"张三",age:21}]
let newArr = JSON.parse(JSON.stringify(arr)) //将arr数组转换为字符串,再作为参数转化为对象
arr[1] = "您好"
arr[2].name = "法外狂徒"
console.log("深拷贝",arr, newArr);

原理是利用JSON.stringify将对象转成JSON字符串,再用JSON.parse把字符串解析成对象,这样在堆中开辟了新的内存,实现深拷贝
这种写法非常简单,而且可以应对大部分的应用场景,但是它还是有很大缺陷的,比如拷贝其他引用类型、拷贝函数、循环引用等情况
(2)手写递归
递归方法实现深度克隆原理:遍历对象、数组...直到里边都是基本数据类型,然后再去复制,就是深度拷贝
- 如果是原始类型,无需继续拷贝,直接返回
- 如果是引用类型,创建一个新的对象,遍历需要克隆的对象,将需要克隆对象的属性执行深拷贝后依次添加到新对象上
// 手写递归实现深拷贝
function clone(target) {
if (typeof target === 'object') {
// 创建一个新对象
let cloneTarget = {};
// 遍历需要克隆的对象
for (const key in target) {
// 将需要克隆对象的属性执行深拷贝后依次添加到新对象上
cloneTarget[key] = clone(target[key]);
}
// 返回克隆对象
return cloneTarget;
} else {
return target;
}
};
// 模拟拷贝对象
const person = {
name: "李小白",
age: 18,
job: {
name:"web前端",
salary:"15k",
address:"成都"
}
};
// 将需要克隆的对象传递给clone函数作为参数,接收一个克隆对象作为返回结果
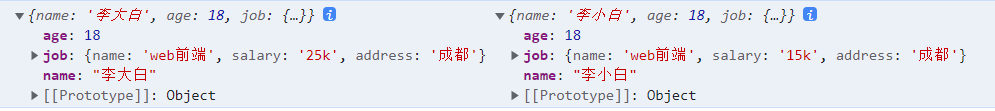
let newTarget = clone(person)
//修改原对象属性
person["name"] = "李大白"
person["job"]["salary"] = "25k"
console.log(person,newTarget); //实现深拷贝

利用递归可以实现深度拷贝,但是有局限性,例如数组还没考虑进去!
想要兼容数组其实很简单,直接判断一下参数是不是数组,然后利用三木运算决定是创建一个新对象还是一个新数组:
function clone(target) {
if (typeof target === 'object') {
let isArr = Array.isArray(target)
// 判断传入的参数是数组吗 ? 是则赋值[] : 否则赋值{}
let cloneTarget = isArr ? [] : {};
// 遍历需要克隆的对象
for (const key in target) {
// 将需要克隆对象的属性执行深拷贝后依次添加到新对象上
cloneTarget[key] = clone(target[key]);
}
// 返回克隆对象
return cloneTarget;
} else {
return target;
}
};
(3)JQuery中extend方法
在jQuery中提供一个$extend()来实现深拷贝
语法:
$.extend( [deep ], target, object1 [, objectN ] )
- deep 表示是否深拷贝,为true为深拷贝,为false,则为浅拷贝
- target Object类型 目标对象,其他对象的成员属性将被附加到该对象上。
- object1 objectN可选。 Object类型 第一个以及第N个被合并的对象。
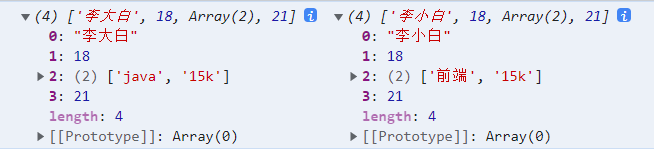
let arr = ["李小白",18,["前端","15k"],21] // true:开启深拷贝,目标对象:[],原对象:arr let cloneArr = $.extend(true, [], arr) arr[0] = "李大白"; arr[2][0] = "java"; console.log(arr, cloneArr);

$extend()第一个参数为true时可以实现深拷贝!但是第一个参数为false,则只会拷贝第一层属性,不能实现深拷贝:
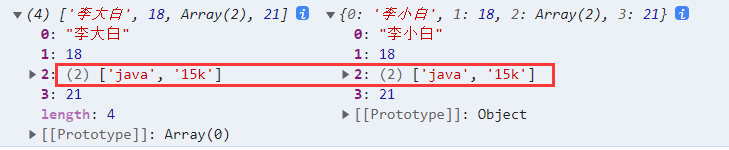
let arr = ["李小白",18,["前端","15k"],21] // false:不开启深拷贝,目标对象:[],原对象:arr let cloneArr = $.extend(false, [], arr) arr[0] = "李大白"; arr[2][0] = "java"; console.log(arr, cloneArr);

总结/注意
实现深拷贝方式有多种,以上三种较为常用,另外还有一个:函数库lodash中_.cloneDeep方法(本人未使用过)也可以实现深拷贝。
最后需要补充一下,网上有很多人说slice和concat方法可以实现,但我要说的是slice和concat方法不能实现深拷贝的!!!
下面举例说明:
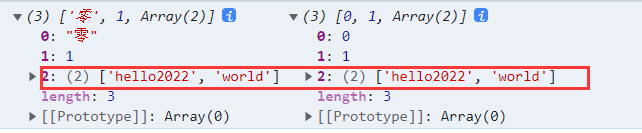
// slice() let arr = [0,1,["hello","world"]]; let cloneArr = arr.slice(); arr[0] = "零"; arr[2][0] = "hello2022" console.log(arr,cloneArr);
// concat() let arr = [0,1,["hello","world"]]; let cloneArr = arr.concat(); arr[0] = "零"; arr[2][0] = "hello2022" console.log(arr,cloneArr);
这两个方法得到的结果都是一样的:

这一点大家一定要注意,深拷贝必须要拷贝所有层级的属性,而这两个方法拷贝不彻底,也就是只能拷贝第一层,希望大家不要踩坑!
总结
到此这篇关于js中区分深拷贝与浅拷贝的文章就介绍到这了,更多相关js区分深拷贝与浅拷贝内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

