一篇文章带你浅入webpack的DLL优化打包
一、前言
我们在使用第三方包的时候,一般内部的代码都不会变,但是当webpack打包的时候,还是回去处理第三方包。我们是否可以利用一些方法来改进呢?我们可以先对第三方包处理,然后再打包。
二、实战
1、初始化
npm init
2、局部安装webpack
npm i -D webpack
3、编辑package.json
加入一行代码,方便运行命令,
"start": "webpack --config webpack.config.js"
{
"name": "webpack_demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack --config webpack.config.js"
},
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^4.41.5"
}
}
4、创建index.html
<html> <head> <meta charset="UTF-8"> </head> <body> <div id="app"></div> <!--导入 Webpack 输出的 JavaScript 文件--> <script src="./dist/bundle.js"></script> </body> </html>
5、创建main.js,引入第三方包
import $ from 'jquery'; console.log($);
6、创建webpack.config.js
const path = require('path');
const webpack = require('webpack');
module.exports = {
// JavaScript 执行入口文件
entry: './main.js',
output: {
// 把所有依赖的模块合并输出到一个 bundle.js 文件
filename: 'bundle.js',
// 输出文件都放到 dist 目录下
path: path.resolve(__dirname, './dist'),
},
plugins:[]
};
这样,我们的基础项目已经搭建完成了,我们来打包一下。
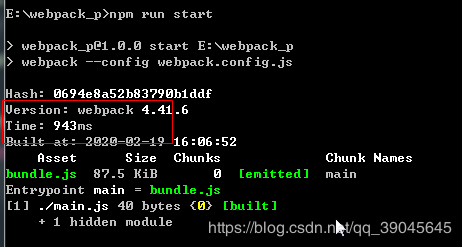
npm run start
时间:943ms

下面,我们使用DLL优化一下。
1、创建webpack.dll.js
使用插件webpack.DllPlugin
const webpack=require('webpack');
module.exports={
entry:{
vendor:['jquery'] // 第三方库
},
output:{
path:__dirname+"/dll",
filename:'[name].dll.js',
library:'[name]_library'
},
plugins:[
new webpack.DllPlugin({
path:__dirname+'/dll/[name]-menifest.json',
name:'[name]_library'
})
]
}
2、运行一下webpack.dll.js
编辑一下package.json,加入一行"dll": "webpack --config webpack.dll.js",方便运行。
{
"name": "webpack_p",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack --config webpack.config.js",
"dll": "webpack --config webpack.dll.js"
},
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^4.41.6",
"webpack-cli": "^3.3.11"
}
}
运行命令
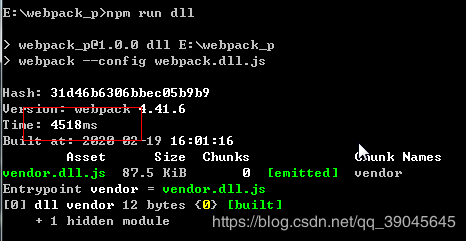
npm run dll

3、编辑webpack.config.js
使用插件webpack.DllReferencePlugin
const path = require('path');
const webpack = require('webpack');
module.exports = {
// JavaScript 执行入口文件
entry: './main.js',
output: {
// 把所有依赖的模块合并输出到一个 bundle.js 文件
filename: 'bundle.js',
// 输出文件都放到 dist 目录下
path: path.resolve(__dirname, './dist'),
},
plugins:[
new webpack.DllReferencePlugin({
manifest: require('./dll/vendor-menifest.json')
})
]
};
4、打包
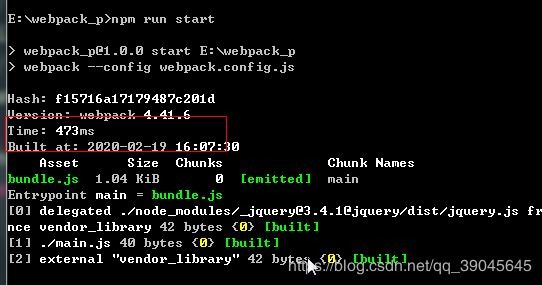
npm run start
时间:473ms
优化完毕。

三、结语
webpack优化有很多,我将会不断更新,谢谢。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

