Unity中webgl使用避雷要素指南
目录
- 1.不支持ios设备播放音频(无论是MP3还是ogg格式)
- 2.在ios设备的浏览器(无论是Safari 还是微信浏览器)
- 3.发布到webgl的时候注意所有Text都需要使用自定义的字体
- 4.若要更改loading界面
- 5.如果想做微信小程序可以通过laya进行后期制作
- 6.在本地iis服务器运行没有问题
- 7.在webgl中使用对象池模式可能会出现莫名其妙的状况
- 8.在webgl中调用接口动态生成元素还有个坑
1.不支持ios设备播放音频(无论是MP3还是ogg格式)
目前是通过unity调用html的Audio标签播放来实现跨平台音频播放的。
首先在Assets文件夹下创建Plugins文件夹,在其中创建externFunction.jslib文件用于调用js方法,文件内容如下:
mergeInto(LibraryManager.library, {
PlayAudios: function (audioname) {
PlayAudio(Pointer_stringify(audioname));
}
});
之后再Scripts目录下创建一个C#脚本用于调用
/// <summary>
/// 按照音频名播放音频
/// </summary>
/// <param name="audioname"></param>
[DllImport("__Internal")]
private static extern void PlayAudios(string _audioName);
/// <summary>
/// 播放js音频
/// </summary>
/// <param name="_audioName"></param>
public void PlayJsAudio(string _audioName,bool _play)
{
PlayAudios(_audioName,_play);
}
之后再unity场景中想要播放音频的时候直接调用PlayJsAudio(_audioName,true)播放音频(false为暂停)。
打包到webgl后,在html中添加如下脚本
function PlayAudio(audioid,isplay) {
var player = document.getElementById(audioid)
if(isplay)
{
player.play();
}
else
{
player.pause();
}
}
当然也需要添加对应的audio标签想要同时播放几段音频就需要创建几个audio标签(比如背景音乐一个,触发音频如按钮一个)
<audio id="bg" preload="auto"><source src="Audios/bg.mp3" type="audio/mpeg"></audio> <audio id="button" preload="auto"><source src="Audios/button.mp3" type="audio/mpeg"></audio>
完成以上配置后不要忘记在发布出来的webgl目录下创建一个Audios文件夹,并将音频放进去,之后如果要播放背景音乐,则在C#中调用PlayJsAudio("bg",true),暂停为PlayJsAudio("bg",false);
注意IOS设备的浏览器不支持音频自动播放,为此没被需求方少抱怨╮(╯▽╰)╭
2.在ios设备的浏览器(无论是Safari 还是微信浏览器)
都会出现ui自适应的问题,安卓设备及pc都无问题。
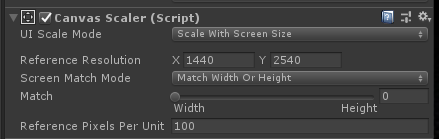
可将Canvas物体上CanvasScalerde UIScaleMode设置为“ScaleWithScreenSize”,将ReferenceResolution设置为目标设备的分辨率(比如x:1440,y:2540),如下图

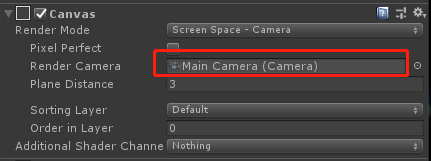
若不起作用,将Canvas做如下配置,注意将UI摄像机拖入RenderCamera中

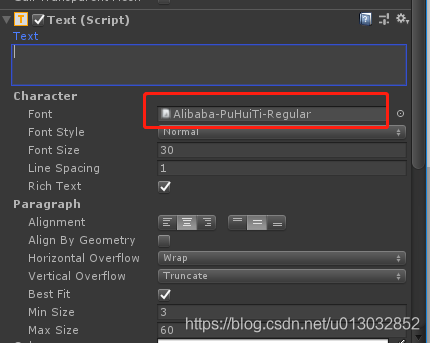
3.发布到webgl的时候注意所有Text都需要使用自定义的字体
否则所有中文都不会显示,这里推荐使用思源字体或阿里巴巴字体,这些字体中都有免费商用的,不用担心版权问题。

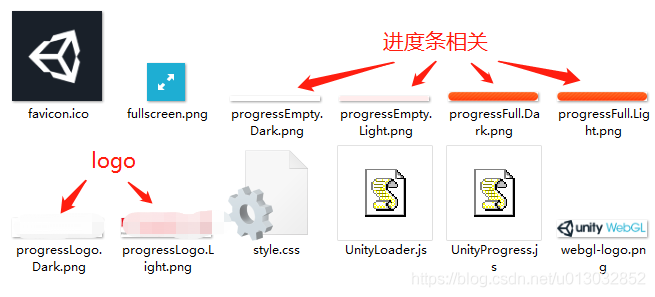
4.若要更改loading界面
可以直接替换打包后TemplateData文件夹中的图片,如下所示

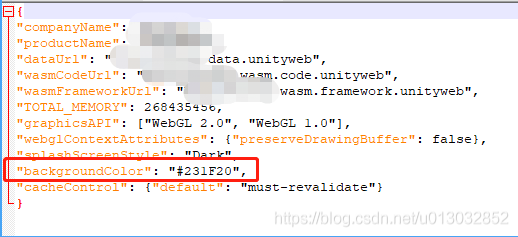
若要修改背景颜色,需要更改Build文件夹下面的json文件

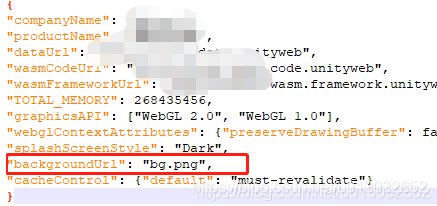
若要改成背景图片,需要将此处改为"backgroundUrl": "图片相对路径",如下图所示,图片最好放在Build目录下

5.如果想做微信小程序可以通过laya进行后期制作
或者通过下方工具转换(当前版本不支持videoplayer)
https://github.com/wechat-miniprogram/minigame-unity-webgl-transform
6.在本地iis服务器运行没有问题
在线上服务器运行出现Wasm Memory access out of range 问题,建议换一台服务器,应该是线上服务器抽了~~这是真实项目遇到过的情况,在我本地的iis服务器和腾讯的存储桶中运行都一点问题没有,但是发布到客户的服务器后触发某button的时候就会报这个错误,我当时就提出是服务器的问题,但是形式比人强,客户硬是让我想办法解决,折腾到凌晨2点多,最后还是换了一台服务器,问题立马就没了···时隔5天,我再打开一开始发布到有问题的服务器上的项目,这个问题已经没有了···
7.在webgl中使用对象池模式可能会出现莫名其妙的状况
比如根据接口返回的数据生成一批元素的时候,在Editor或者本地测试都没有问题,但是发布到服务器后可能会出现部分元素未生成的情况,经过排查接口返回的数据是没有问题的,对象池的逻辑也是没有问题的;最后停用了对象池,而是每次结束后都destroy掉所有元素,然后重新生成,这样就不再出现问题。
8.在webgl中调用接口动态生成元素还有个坑
就是如果用户的网速够慢、手机购卡,用户可以连续触发生成功能,导致场景中的元素是设计中的两倍,所以涉及到网络的触发功能最好加一个状态字段防止用户多次触发。
以上就是Unity中webgl使用避雷要素的详细内容,更多关于Unity中webgl使用指南的资料请关注我们其它相关文章!

