idea 设置鼠标悬停(放上)弹出注释的方法
idea 鼠标悬浮显示详情
2020 版 idea 之前
file -> settings设置如下

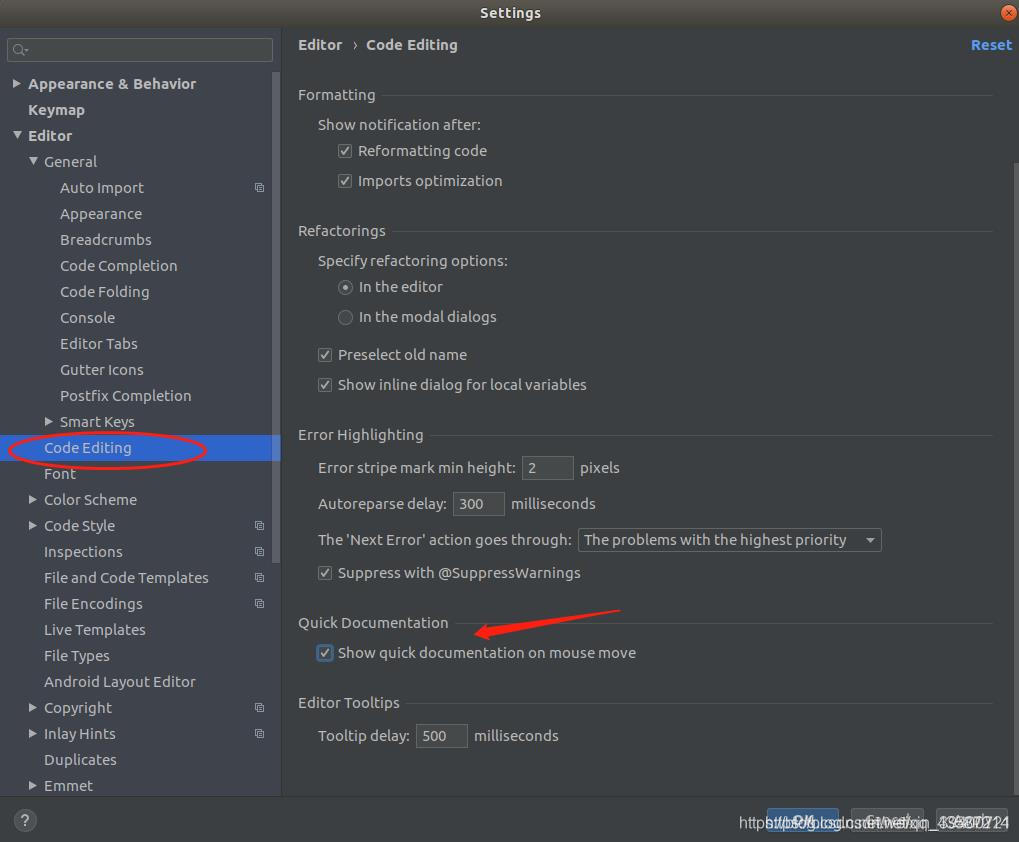
2020 版 idea 之后
file -> settings设置如下

到此这篇关于idea 设置鼠标悬停(放上)弹出注释的方法的文章就介绍到这了,更多相关idea 鼠标悬停弹出注释内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
eclipse/intellij idea 查看java源码和注释方法
工作三年了,一直不知道怎么用IDE查看第三方jar包的源码和注释,惭愧啊!看源码还好些,itellij idea自带反编译器,eclipse装个插件即可,看注释就麻烦了,总不能去找api文档吧!现在终于掌握了,下面给出解决方案,供大家参考,以提升开发学习效率! eclipse 1.下载源码包 1.1 去官网下载 1.2 去maven仓库下载( 例如:maven mysql 百度一下,肯定会出现仓库地址,找某一个版本下载即可) 1.3 maven命令下载(适用maven项目),在pom.xml文件
-
IDEA类和方法注释模板设置(非常详细)
idea 模版之自定义类与方法注释 很多公司都有要求的代码注释规范,我们每新建类或者方法的时候从新复制粘贴很麻烦,而且容易粘错. 当然自定义模板还可以用到很多地方,比如系统自带的 sout就是system.out.print(); 当你输入某文本的时候,系统会自动替换成目标文本. 1定义java文件头部的注释 2给java类中的方法添加上注释 2.1第一步勾选Enable Live Templates 2.2第二步新建一个Group 2.3第三步新建一个Template 2.4第四步点击Def
-
详解IDEA自定义注释模板(javadoc)
最近要开始做项目了,项目规定了方法注释模板,那么idea是如何自定义注释模板的呢? 有两种解决方案: 1.安装Jindent插件,好处是自动生成模板,但是很可惜本人安装失败,设置好以后不知道为什么无法Apply,可能是我的版本问题,失败的同学请看方案二. 2.Jindent插件下载:http://plugins.jetbrains.com/plugin/2170?pr=idea,也可以直接在idea中在线安装,类似eclipse的在线install2.使用idea自带的Live Template
-
IDEA添加Java类注释模版的方法
本文介绍了IDEA添加Java类注释模版的方法,分享给大家,具体如下: IDEA版本:IntelliJ IDEA 2017.2.5 x64 eclipse能在类上方输入/**,回车添加类注释模版,但idea没有默认添加这个功能,需要做一些设置.下面介绍三种方法实现: 创建类默认添加类注释 手动添加类注释 批量添加JavaDoc注释 一.设置新建类默认添加注释 依次点击Setting|Editor|File and code templates,添加如图配置 例子: /** *describe:
-
解决IntelliJ IDEA中鼠标拖动选择为矩形区域问题
修改方法有两个 1.方法1:点"编辑"-->"列选择模式" 2.方法2:快捷键Shift+Alt+Insert 修改后结果如下: 到此这篇关于解决IntelliJ IDEA中鼠标拖动选择为矩形区域问题的文章就介绍到这了,更多相关IDEA鼠标拖动选择矩形区域内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
-
idea 设置鼠标悬停(放上)弹出注释的方法
idea 鼠标悬浮显示详情 2020 版 idea 之前 file -> settings设置如下 2020 版 idea 之后 file -> settings设置如下 到此这篇关于idea 设置鼠标悬停(放上)弹出注释的方法的文章就介绍到这了,更多相关idea 鼠标悬停弹出注释内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
-
C#设置MDI子窗体只能弹出一个的方法
Windows程序设计中的MDI(Multiple Document Interface)官方解释就是所谓的多文档界面,与此对应就有单文档界面 (SDI), 它是微软公司从Windows 2.0下的Microsoft Excel电子表格程序开始引入的,Excel电子表格用户有时需要同时操作多份表格,MDI正好为这种操作多表格提供了很大的方便,于是就产生了MDI程序. 新建一个WindowForm程序.得到一个窗体作为我们父窗体Parent.拖入一个menustrip空间.在新建一个窗体FrmCh
-
pycharm设置鼠标悬停查看方法设置
我们使用pycharm的时候,有时遇到了不认识的方法习惯于将鼠标悬停在方法上查看方法介绍.那么如何设置呢?下面小编给大家分享一下. 首先假如我们要查看下图所示的方法,鼠标放上去并没有显示 接着我们点击左上角的File菜单,然后选择Setting选项 然后在弹窗的界面中输入code completion,如下图所示 接着点击General选项,如下图所示 然后找到右侧方块的内容,勾选上,如下图所示 最后在回到方法鼠标悬停就可以显示解释了 综上所述,pycharm中设置鼠标悬停查看方法说明就在set
-
Android自定义dialog 自下往上弹出的实例代码
具体代码如下所示: package com.example.idmin.myapplication.wiget; import android.app.Dialog; import android.content.Context; import android.os.Bundle; import android.view.Gravity; import android.view.View; import android.view.WindowManager; import android.wid
-
Bootstrap 设置datetimepicker在屏幕上面弹出设置方法
datetimepicker默认是在输入框下面弹出的,但是遇到输入框在屏幕下面时,日期选择框会有一部分在屏幕下面,显示不了,因此需要能够从上面弹出.设置很简单,在初始话中: $('.form_date').datetimepicker({ language: 'zh-CN', weekStart: 1, todayBtn: 1, autoclose: 1, todayHighlight: 1, startView: 2, minView: 2, forceParse: 0, pickerPosi
-
js实现鼠标悬停图片上时滚动文字说明的方法
本文实例讲述了js实现鼠标悬停图片上时滚动文字说明的方法.分享给大家供大家参考.具体实现方法如下: 复制代码 代码如下: <html> <title>js实现鼠标悬停图片上时的滚动文字说明</title> <body> <SCRIPT LANGUAGE="JavaScript"> <!-- Begin function showtip2(current,e,text){ if (document.all&&a
-
jQuery实现鼠标选中文字后弹出提示窗口效果【附demo源码】
本文实例讲述了jQuery实现鼠标选中文字后弹出提示窗口效果.分享给大家供大家参考,具体如下: 运行效果截图如下: 具体代码如下: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-
-
JS利用cookies设置每隔24小时弹出框
废话不多说了,直接给大家贴代码了,具体代码如下所示: function cookieGO(name) { var today = new Date(); var expires = new Date(); expires.setTime(today.getTime() + 1000*60*60*24); setCookie("cookievalue", name, expires); } function setCookie(name, value, expire) { window.
-
基于JS代码实现当鼠标悬停表格上显示这一格的全部内容
想实现这样一个功能,就是在一个表格中,由于很多字过多,所以用文字溢出的方法处理了,但是这样就无法看到表格中具体的内容呢.想实现当鼠标移上去的时候可以显示这一行被隐藏的内容.当然这个网上有很多插件,但是我没有用,还是自己写了一个. css部分 <style> #showbox { width: 150px; min-height: 50px; font: 100 14px/1 "微软雅黑"; border: 1px solid #3c8dbc; display: none;
-
MFC创建右键弹出菜单的方法
本文实例讲述了MFC创建右键弹出菜单的方法.分享给大家供大家参考.具体实现方法如下: ①.添加一个菜单资源,ID为IDM_RIGHTMENU.因为在显示右键菜单时顶级菜单是不显示的,所以可以给它设置任意文本. ②.给视类添加WM_RBUTTONDOWN消息,在该消息中处理右键弹出菜单.因为视类窗口始终覆盖在框架窗口之上,框架窗口接收不到鼠标消息,所以由视类捕获WM_RBUTTONDOWN消息. 复制代码 代码如下: void CMenuView::OnRButtonDown(UINT nFlag
随机推荐
- iOS利用CALayer实现动画加载的效果
- MongoDB数据库中索引和explain的使用教程
- jquery创建并行对象或者合并对象的实现代码
- 在Apache服务器上利用Varnish优化移动端访问的方法
- Windows 2003部署软件
- iOS开发中最基本的位置功能实现示例
- python实现可以断点续传和并发的ftp程序
- JS实现的网页倒计时数字时钟效果
- PHP数组的定义、初始化和数组元素的显示实现代码
- Android支付宝支付设计开发
- Ajax点击不断加载数据列表
- C++ 实现多数的最大公约数的实例
- 详解Ruby中的异常
- sql语句中如何将datetime格式的日期转换为yy-mm-dd格式
- 通过jquery 获取URL参数并进行转码
- jquery attr方法获取input的checked属性问题
- 利用C#实现网络爬虫
- 网站的反采集技术
- Cocos2d-x中获取系统时间和随机数实例
- monkeyrunner环境搭建及实例教程(3)

