Springboot项目基于Devtools实现热部署步骤详解
1.在pom.xml(如果是多模块,则此pom根据需要可设为具体模块)文件中添加
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <scope>runtime</scope> <optional>true</optional> </dependency>
2.在pom.xml(如果是多模块,则此pom为父工程文件)加入插件
<build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> <configuration> <fork>true</fork> <addResources>true</addResources> </configuration> </plugin> </plugins> </build>
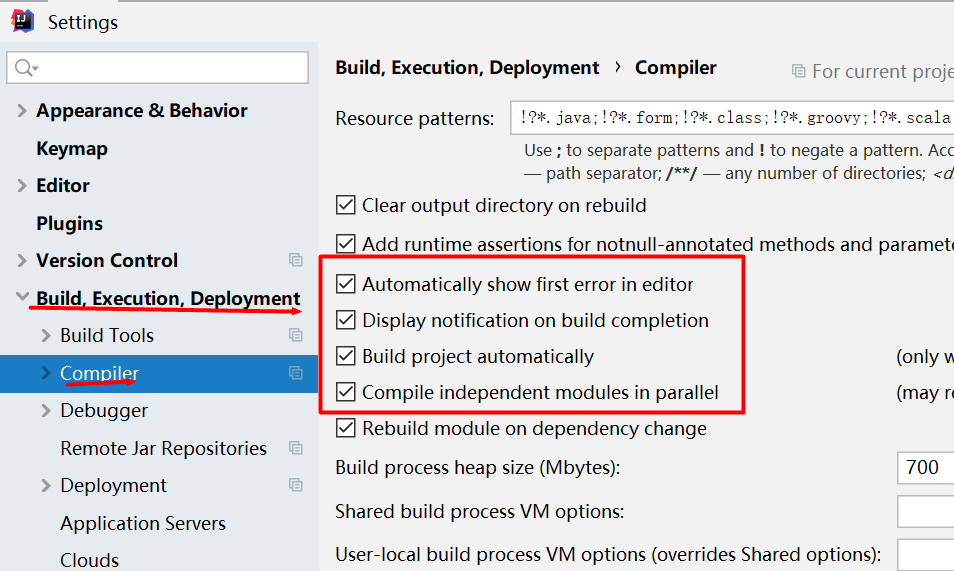
3.IDEA设置自动编译

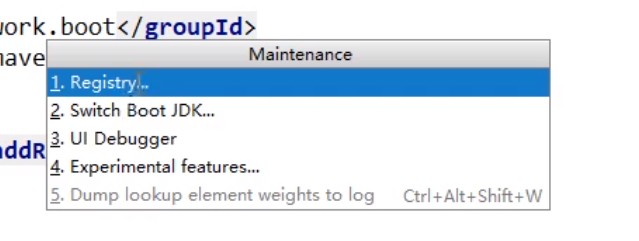
4.在IDEA任意界面使用快捷键ctrl+shif+Alt+/打开如下菜单,点击第一个选项(1.Registry...)

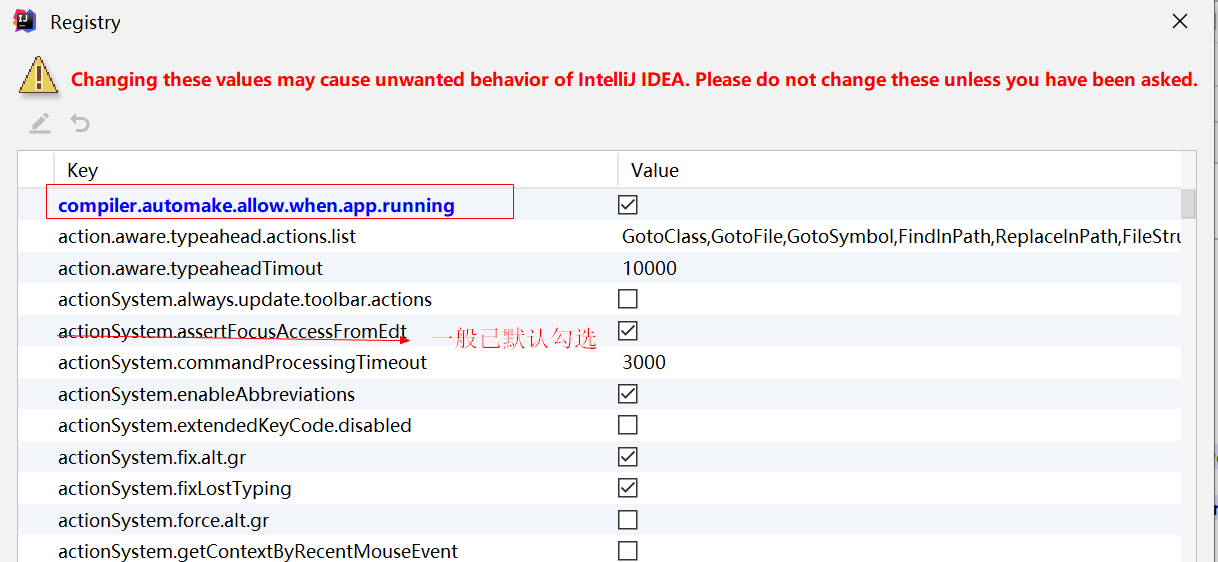
选择后会出现如下子菜单,勾选compiler.automake.allow.when.app.running与actionSystem.assertFocusAccessFromEdt

5.重启IDEA。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
Spring Boot集成spring-boot-devtools开发时实现热部署的方式
热部署是什么 大家都知道在项目开发过程中,常常会改动页面数据或者修改数据结构,为了显示改动效果,往往需要重启应用查看改变效果,其实就是重新编译生成了新的Class文件,这个文件里记录着和代码等对应的各种信息,然后Class文件将被虚拟机的ClassLoader加载. 而热部署正是利用了这个特点,它监听到如果有Class文件改动了,就会创建一个新的ClaassLoader进行加载该文件,经过一系列的过程,最终将结果呈现在我们眼前. 类加载机制 Java中的类经过编译器可以把代码编译为存储字节码的C
-
springboot + devtools(热部署)实例教程
技术介绍 devtools:是boot的一个热部署工具,当我们修改了classpath下的文件(包括类文件.属性文件.页面等)时,会重新启动应用(由于其采用的双类加载器机制,这个启动会非常快,如果发现这个启动比较慢,可以选择使用jrebel) 双类加载器机制:boot使用了两个类加载器来实现重启(restart)机制:base类加载器(简称bc)+restart类加载器(简称rc). bc:用于加载不会改变的jar(eg.第三方依赖的jar) rc:用于加载我们正在开发的jar(eg.整个项目里
-
SpringBoot如何通过devtools实现热部署
这篇文章主要介绍了SpringBoot如何通过devtools实现热部署,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 在项目的pom.xml文件添加如下两段 <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <version>1
-
SpringBoot Devtools实现项目热部署的方法示例
我们在开发SpringBoot项目的时候,有些时候修改了一些Controller或者Service等组件,那么每次修改都需要去重启服务,这样的话严重的导致我们的开发效率降低,那么SpringBoot为我们提供了该问题的解决方案,那就是进行热部署,我们热部署使用到的组件是devtools. 修改pom文件增加maven的devtools依赖 <!-- 引入热部署依赖 --> <dependency> <groupId>org.springframework.boot<
-
IntelliJ IDEA中SpringBoot项目通过devtools实现热部署的方法
简要几个步骤: 一.添加依赖 <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <optional>true</optional> </dependency> 二.开启热部署 <build> <plugins> <plugin&
-
spring boot devtools在Idea中实现热部署方法
1 pom.xml文件 注:热部署功能spring-boot-1.3开始有的 <!--添加依赖--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <!-- optional=true,依赖不会传递,该项目依赖devtools:之后依赖myboot项目的项目如果想要使用d
-
详解SpringBoot配置devtools实现热部署
spring为开发者提供了一个名为spring-boot-devtools的模块来使Spring Boot应用支持热部署,提高开发者的开发效率,无需手动重启Spring Boot应用. devtools的原理 深层原理是使用了两个ClassLoader,一个Classloader加载那些不会改变的类(第三方Jar包),另一个ClassLoader加载会更改的类,称为restart ClassLoader,这样在有代码更改的时候,原来的restart ClassLoader 被丢弃,重新创建一个r
-
Springboot项目基于Devtools实现热部署步骤详解
1.在pom.xml(如果是多模块,则此pom根据需要可设为具体模块)文件中添加 <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <scope>runtime</scope> <optional>true</option
-
SpringBoot 在IDEA中实现热部署步骤详解(实用版)
好的热部署让开发调试事半功倍,这样的"神技能"怎么能错过呢, 使用过IDEA的童鞋赶紧进来撸一把吧. 学习目标 快速学会在项目中使用热部署插件运行项目,提高开发效率. 具体步骤 一.开启IDEA的自动编译(静态) 具体步骤:打开顶部工具栏 File -> Settings -> Default Settings -> Build -> Compiler 然后勾选 Build project automatically . 二.开启IDEA的自动编译(动态)
-
SpringBoot项目jar和war打包部署方式详解
目录 jar与war jar包部署运行 war包部署运行 jar与war Spring Boot项目开发完成后,需要以jar或war的方式将项目打包部署到测试开发环境. jar即Java Archive,是Java归档文件,该文件格式与平台无关,它允许将许多文件组合成一个压缩文件.Java程序都可以打成jar包,目前Docker广泛使用,Java项目都会打成可执行的jar包,最终构建为镜像文件来运行. jar文件格式基于流行的ZIP文件格式.与ZIP文件不同的是,jar文件不仅用于压缩和发布,而
-
IntelliJ IDEA基于SpringBoot如何搭建SSM开发环境的步骤详解
之前给大家在博文中讲过如何通过eclipse快速搭建SSM开发环境,但相对而言还是有些麻烦的,今天玄武老师给大家介绍下如何使用IntelliJ IDEA基于SpringBoot来更快速地搭建SSM开发环境,相比于传统搭建方式,极少的配置文件和配置信息会让你彻底爱上它. 环境搭建步骤详解 第1步:创建Spring Initializr项目 在IntelliJ IDEA中新建项目,选择Spring Initializr,JDK版本选择自己安装的版本(首次使用可能显示没有,那么就点击New去按照步骤创
-
基于mybatis逆向工程的使用步骤详解
使用mybatis生成逆向工程的详细步骤,我个人感觉这个是最简单的一个了,虽然网上有很多种的方法来生成逆向工程,可是这个方法最简单.在这里我是使用maven搭建的环境,但是在正常的环境下也是一样的. 步骤: 1.创建一个genreatorConfig.xml文件,这个文件的名字可以任意.我创建的时候是将它放在了src/main/resources下,这个文件的内容并不需要去记,只需要去网上找就可以了.我们要做的只是对配置文件当中的一些部分做修改,修改成自己的数据就可以了. <?xml versi
-
vue项目添加多页面配置的步骤详解
公司使用 vue-cli 创建的 vue项目 在初始化时并没有做多页面配置,随着需求的不断增加,发现有必要使用多页面配置.看了很多 vue多页面配置 的文章,基本都是在初始化时就配置了多页面.而且如果使用这些实现,需要调整当前项目的目录结构,这点也是不能接受的. 最后,参考这些文章,在不调整当前项目目录结构实现了多页面的配置的添加.这里做下记录.总结,方便以后复用.如果还能有幸帮助到有同样需求的童鞋的话,那就更好了. 实现步骤 1.添加新增入口相关文件; 2.使用变量维护多入口: 3.开发环境读
-
vue项目中使用tinymce编辑器的步骤详解
Tinymce富文本也是一款很流行编辑器 把文件放在static下,然后在index.html文件中引入这个文件 <script src="static/tinymce/tinymce.min.js"></script> <tinymce :height=200 ref="editor" v-model="editForm.fdcNote"></tinymce> 在其他子文件中引入这个 import
-
SpringBoot项目多层级多环境yml设计详解
目录 需求场景 想要达到的效果 实现 需求场景 基础设施模块中有一些通用固定的基础配置.例如:日志的配置,Spring本身的配置以及MyBatis Plus相关的固定配置等等. 这些配置往往与环境无关,如何复用? # 日志配置 logging: level: # 记得配置到包名 com.agileboot: debug org.springframework: info pattern: console: "%date %thread %green(%level) [%cyan(%logger{
随机推荐
- linux服务器清空MySQL的history历史记录 删除mysql操作记录
- 警告1909无法创建快捷方式VMware Workstation Pro.Ink的图文解决方法(附 VMware_workstation 12的安装方法)
- javascript 数组排序函数sort和reverse使用介绍
- js创建对象的方法汇总
- 用js实现in_array的方法
- asp.net 服务器控件的 ID,ClientID,UniqueID 的区别
- 并发下常见的加锁及锁的PHP具体实现代码
- python pickle 和 shelve模块的用法
- jsp中使用jstl导入html乱码问题解决方法
- 禁止JS运行的代码
- 用php将任何格式视频转为flv的代码
- java自带命令行工具jmap、jhat与jinfo的使用实例代码详解
- jQuery基本过滤选择器用法示例
- 微信小程序 switch组件详解及简单实例
- php实现使用正则将文本中的网址转换成链接标签
- C# Base 64 编码/解码实现代码
- Android自定义view之仿支付宝芝麻信用仪表盘示例
- 随机显示经典句子或诗歌的javascript脚本
- js 分栏效果实现代码
- JS和JQuery实现雪花飘落效果

