Typescript中使用引用路径别名报错的解决方法
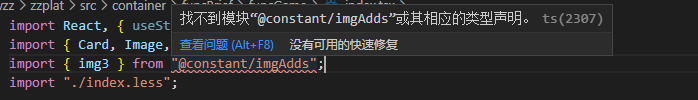
在TS中引用路径别名提示找不到模块或者相应的声明
1.ts中使用路径别名报错

在react中通常路径别名都是在webpack的webpack.config.js文件中配置的,但是在引入了ts之后,webpack中的路径别名引用失效了
此时我们需要在跟src文件同级目录的tsconfig.json文件中添加配置:

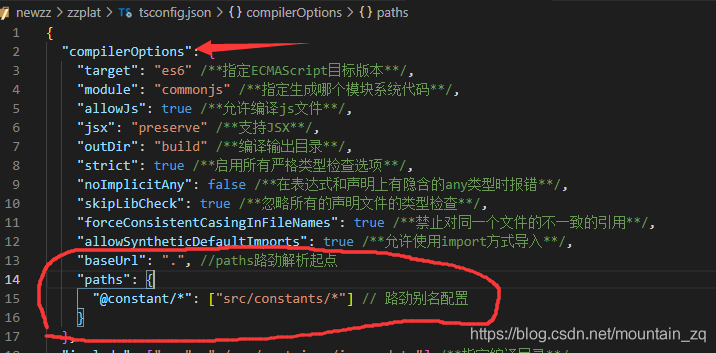
注意要在compilerOptions中添加(webpack中的路径也需要配置)
"compilerOptions": {
"target": "es6" /**指定ECMAScript目标版本**/,
"module": "commonjs" /**指定生成哪个模块系统代码**/,
"allowJs": true /**允许编译js文件**/,
"jsx": "preserve" /**支持JSX**/,
"outDir": "build" /**编译输出目录**/,
"strict": true /**启用所有严格类型检查选项**/,
"noImplicitAny": false /**在表达式和声明上有隐含的any类型时报错**/,
"skipLibCheck": true /**忽略所有的声明文件的类型检查**/,
"forceConsistentCasingInFileNames": true /**禁止对同一个文件的不一致的引用**/,
"allowSyntheticDefaultImports": true /**允许使用import方式导入**/,
"baseUrl": ".", //paths路劲解析起点
"paths": {
"@constant/*": ["src/constants/*"] // 路劲别名配置
}
},
到此这篇关于Typescript中使用引用路径别名报错的解决方法的文章就介绍到这了,更多相关Typescript 引用路径别名报错内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
typescript路径别名问题详解与前世今生的故事
目录 前言 开始探索 ts-node-dev 使用路径别名 关于路径别名的打包问题 tsc 为什么不会转换路径别名? tsc 不转换路径别名的根本原因 总结 参考 前言 最近在 typescript 项目上踩了不少坑,打算写几篇文章记录一下. 本篇文章就来梳理一下 ts 的相关技术栈 tsc.ts-node.ts-node-dev 中的路径别名问题,从开发到打包阶,不仅告诉你坑在哪,怎么解决,还会还会告诉你为什么会有这个坑以及坑背后的故事. 开始探索 本篇文章会以一个空项目开始,由浅入深的告诉你
-
Typescript中使用引用路径别名报错的解决方法
在TS中引用路径别名提示找不到模块或者相应的声明 1.ts中使用路径别名报错 在react中通常路径别名都是在webpack的webpack.config.js文件中配置的,但是在引入了ts之后,webpack中的路径别名引用失效了此时我们需要在跟src文件同级目录的tsconfig.json文件中添加配置: 注意要在compilerOptions中添加(webpack中的路径也需要配置) "compilerOptions": { "target": "e
-
vue.js 中使用(...)运算符报错的解决方法
今天在起别人项目的时候, 发现报错. 这个错误是,项目中不识别es6的扩展运算符, 解决方式很简单. // 第一步 cnpm install babel-plugin-transform-object-rest-spread // 第二步 看一下你的 .babelrc 里面是否有识别es6语法的配置 { "presets": [ ["env", { "modules": false, "targets": { "br
-
基于php双引号中访问数组元素报错的解决方法
最近在做微信公众号开发,在一个发送图文接口中,需要把数组元素拼接在XML字符串中 foreach ($itemArr as $key => $value){ $items .= "<item> <Title><![CDATA[$value['title']]]></Title> <Description><![CDATA[[$value['description']]]></Description> <
-
Vue2.x中利用@font-size引入字体图标报错的解决方法
利用 vue-cli 搭建的项目平台 利用stylus写的css样式 有 css-loader 依赖包x 下图是 webpack.base.conf.js 关于字体文件的配置 有人这里会有重复的字体文件的配置,删除一项即可 出现的问题:引入字体图标出现问题 1.报错 将字体引入的相对路径改成绝对路径 相对路径 绝对路径 2.不报错,但是出现的字体图标是小方框 有警告信息: 小方块: 报错是因为重定向的问题 出现上述问题的原因 ①没在用到的地方引入字体的样式文件 ②使用的是后缀名为 .styl 文
-
Android线程中设置控件的值提示报错的解决方法
本文实例讲述了Android线程中设置控件的值提示报错的解决方法.分享给大家供大家参考,具体如下: 在Android线程中设置控件的值一般会与Handler联合使用,如下: package com.yarin.android.Examples_04_15; import android.app.Activity; import android.os.Bundle; import android.os.Handler; import android.os.Message; import andro
-
vuex2中使用mapGetters/mapActions报错的解决方法
解决方案 可以安装整个stage2的预置器或者安装 Object Rest Operator 的babel插件 babel-plugin-transform-object-rest-spread . 接着在babel的配置文件 .babelrc 中应用插件: { "presets": [ ["es2015", { "modules": false }] ], "plugins": ["transform-object
-
php中unable to fork报错简单解决方法
今天小编遇到一个问题,当调用了system方法,并且执行了shell脚本,开始的时候,一切都非常正常,但是当程序运行后一段时间,出现了显示unable to fork的报错,这个是什么原因呢,后来小编排查了下,主要是因为达到用户的进程上限了,下面小编给大家介绍下解决方式. 限制linux用户的进程数 修改以下文件 vi /etc/security/limits.conf vpsee hard nproc 32 @student hard nproc 32 @faculty hard nproc
-
bootstrap+jquery项目引入文件报错的解决方法
做一个项目的时候 ,控制台总是会出现各种bug,其实不用慌张,终结起来也就几种类型的错误,在开发中每次遇到错误都善于总结,下次在看到就会胸有成竹知道是什么情况了,以下是在开发过程中总结的一些错误以及错误的解决方法. 报错一:Uncaught ReferenceError: $ is not defined Uncaught ReferenceError: $ is not defined Uncaught ReferenceError: jQuery is not defined 错误原因:文件
-
idea springBoot项目自动注入mapper为空报错的解决方法
在SpringBoot项目中,如果使用了MyBatis作为持久层框架,使用自动注入时可能会遇到mapper报空指针异常的问题.这是因为在自动注入时,SpringBoot无法正确识别MyBatis的Mapper接口,需要进行一些额外的配置.解决这个问题的方法有两种: 1.在Mapper接口上添加注解在Mapper接口上添加@Mapper注解,告诉SpringBoot这个接口是一个Mapper接口,需要进行代理.示例如下: @Mapper public interface UserMapper {
-
spring cloud feign不支持@RequestBody+ RequestMethod.GET报错的解决方法
1.问题梳理: 异常:org.springframework.web.HttpRequestMethodNotSupportedException: Request method 'POST' not supported 很明显是最终feign执行http请求时把这个方法认定为POST,但feign client中又定义了RequestMethod.GET 或 @GetMapping,冲突导致报错 那么为什么feign会认为这个方法是post呢? 源码追踪: 1.我们从feignClient注解
随机推荐
- SQL Server中TRUNCATE事务回滚操作方法
- Ionic + Angular.js实现验证码倒计时功能的方法
- 浅谈jQuery before和insertBefore的区别
- jquery和雅虎的yql服务实现天气预报服务示例
- ASP.NET中HyperLink超链接控件的使用方法
- asp.net+ajax+sqlserver自动补全功能实现解析
- Android实现的简单蓝牙程序示例
- linux shell命令的常用快捷键
- Jquery修改image的src属性,图片不加载问题的解决方法
- XmlUtils JS操作XML工具类
- PSPad从入门到精通(PSPad Inside)[
- PHP中判断文件存在使用is_file还是file_exists?
- 使用淘宝ip地址库查ip的示例
- 详解node.js中的npm和webpack配置方法
- Android自定义View旋转圆形图片
- java如何将pdf转换成image
- python时间序列按频率生成日期的方法
- Java发送https请求代码实例
- spring cloud eureka微服务之间的调用详解
- 关于python列表增加元素的三种操作方法

