IOS React Native FlexBox详解及实例
IOS React Native FlexBox详解及资料整理,
# 前言
学习本系列内容需要具备一定 HTML 开发基础,没有基础的朋友可以先转至 HTML 学习
本人接触 React Native 时间并不是特别长,所以对其中的内容和性质了解可能会有所偏差,在学习中如果有错会及时修改内容,也欢迎万能的朋友们批评指出,谢谢
文章第一版出自简书,如果出现图片或页面显示问题,烦请转至 简书 查看 也希望喜欢的朋友可以点赞,谢谢
什么是 FlexBox 布局
在 html 中,界面的搭建都是采用 CSS 的布局方式,CSS 是基于盒子模型,依赖于 display、position、float属性,这对于一些比如 垂直居中 的特殊布局来说非常不方便
Flex 是一种全新的针对 Web 和移动开发的布局方式,它可以简便、完整、响应式地实现各种页面布局,并且目前的所有浏览器已经支持这种布局方式,所以不用考虑兼容性方面的问题
FlexBox 从字面上可以理解成:能够很容易变化以适应外界条件变化的通用矩形容器,也就是我们常听到的 弹性布局,它的宗旨就是 通过弹性的方式来第七和分布容器中内容的空间,使其能使用不同屏幕,为盒装模型提供最大的灵活性(这类似于 iOS 开发中的AtuoLayout布局方式)
FlexBox 布局主要思想是:让容器有能力让其子项目改变宽度、高度甚至是顺序,从而达到最佳填充可用空间的方式
React Native 中的 FlexBox 是这个规范的一个子集
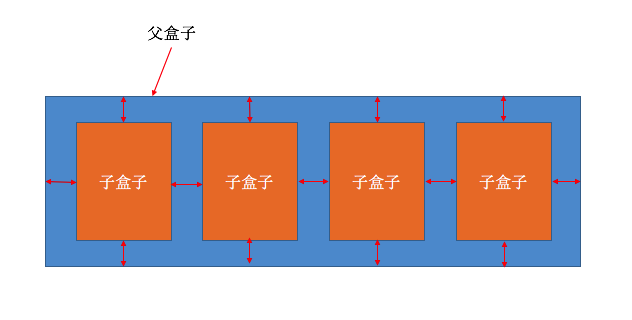
综上所述,FlexBox 就是用来解决 父盒子 和 子盒子 之间的约束关系,如下图

FlexBox 在开发中能够解决下面等问题
- 浮动布局
- 水平和垂直居中
- 自动分配宽度
- 各种机型屏幕适配
- 动态分配子集的尺寸、位置等等
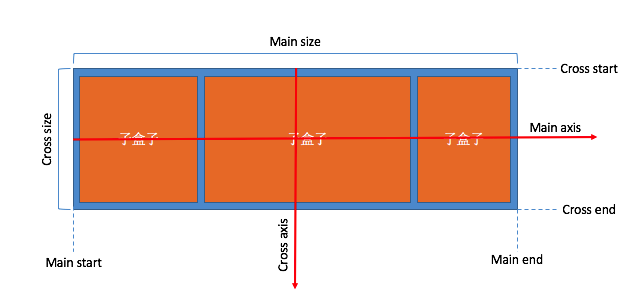
如下图所示,在 CSS 中,常规的布局是基于块和内联流方向,而 Flex布局是基于 Flexflow流【容器默认存在两根轴:水平的主轴(main axis) 和 垂直的交叉轴(cross axis),主轴的开始位置(与边框的交叉点)叫做 main start,结束的位置叫 main end;交叉轴的开始位置叫做 cross start,结束位置叫做 cross end。项目默认沿着主轴排列,单个项目占据的主轴空间叫做 main size,占据的交叉轴空间叫做 cross size】

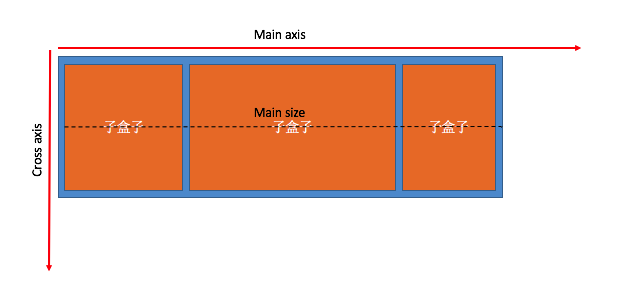
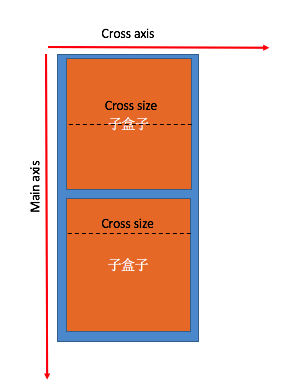
根据伸缩项目排列方式的不同,主轴和侧轴方向也会变化,如下图所示


获取主屏幕尺寸
为了后面更好的展示案例,我们先来看看如何获取主屏幕的尺寸和分辨率
首先,我们需要先导入 Dimensions 库
// 导入类库 var Dimensions = require('Dimensions');
接下来就可以在需要的地方使用 Dimensions 变量获取屏幕的高度、宽度、分辨率等等数据
export default class TestRN extends Component {
render() {
return (
<View style={styles.container}>
<Text>当前屏幕的宽度:{Dimensions.get('window').width}</Text>
<Text>当前屏幕的高度:{Dimensions.get('window').height}</Text>
</View>
);
}
}
设置样式 // 样式 const styles = StyleSheet.create({ container: { backgroundColor:'blue' }, });
效果:
既然能拿到屏幕的尺寸,那么就能够直接将主 View 的大小设置成屏幕的尺寸,使 View 填充整个屏幕
// 样式
const styles = StyleSheet.create({
container: {
backgroundColor:'blue',
height:Dimensions.get('window').height,
width:Dimensions.get('window').width
},
});
效果:

FlexBox 常用容器属性
为了方便理解,我们先添加几个视图
// 导入类库
var Dimensions = require('Dimensions');
// 入口
export default class TestRN extends Component {
render() {
return (
<View style={styles.container}>
<View style={styles.subViewStyle1}></View>
<View style={styles.subViewStyle2}></View>
<View style={styles.subViewStyle3}></View>
</View>
);
}
}
// 样式
const styles = StyleSheet.create({
container: {
backgroundColor:'blue',
height:Dimensions.get('window').height,
width:Dimensions.get('window').width
},
subViewStyle1: {
backgroundColor:'red',
height:60,
width:60,
},
subViewStyle2: {
backgroundColor:'yellow',
height:60,
width:60,
},
subViewStyle3: {
backgroundColor:'green',
height:60,
width:60,
},
});
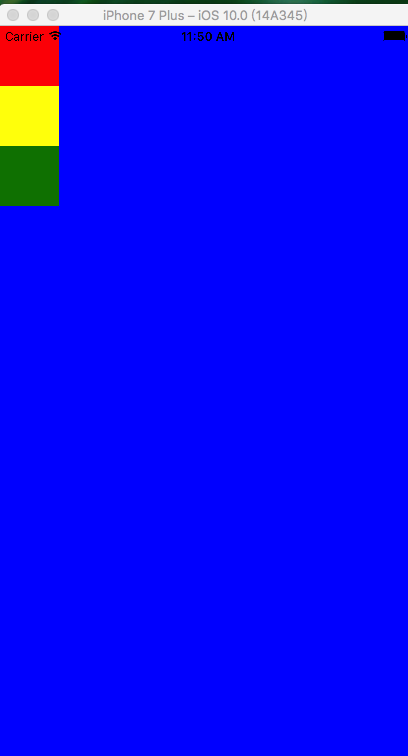
效果:

flexDirection(该属性决定了项目排列的方向,也就是主轴的方向)row:主轴为水平方向,起点在左端
container: {
backgroundColor:'blue',
height:Dimensions.get('window').height,
width:Dimensions.get('window').width,
// 设置主轴方向
flexDirection:'row'
},
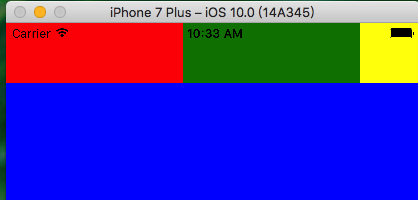
效果:

row-reverse:主轴为水平方向,起点在右端
container: {
backgroundColor:'blue',
height:Dimensions.get('window').height,
width:Dimensions.get('window').width,
// 设置主轴方向
flexDirection:'row-reverse'
},
效果:

column(默认):主轴为垂直方向,起点在上
container: {
backgroundColor:'blue',
height:Dimensions.get('window').height,
width:Dimensions.get('window').width,
// 设置主轴方向
flexDirection:'column'
},
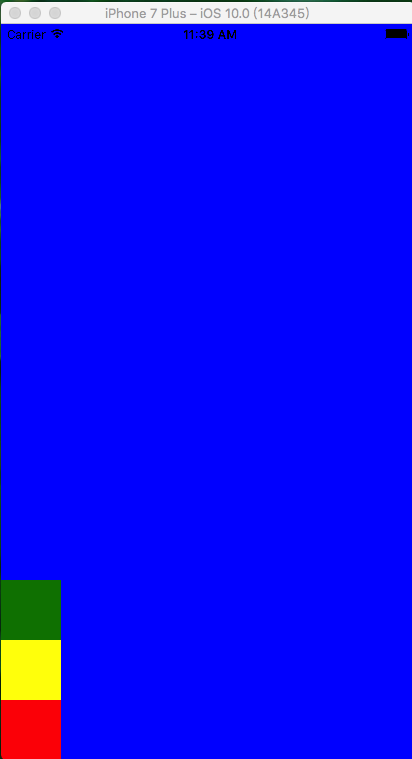
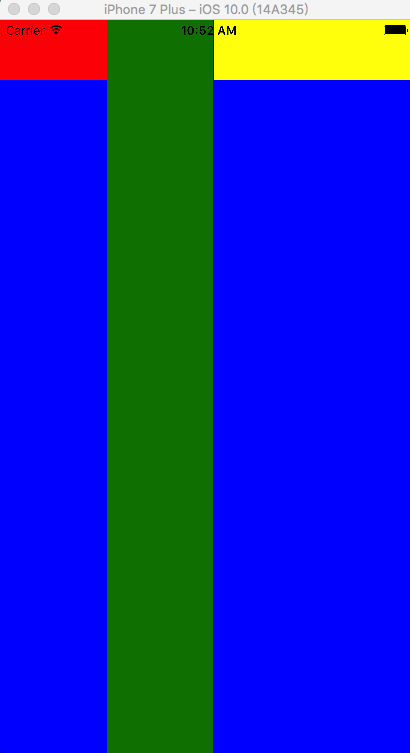
效果:

column-reverse:主轴为垂直方向,起点在下
container: {
backgroundColor:'blue',
height:Dimensions.get('window').height,
width:Dimensions.get('window').width,
// 设置主轴方向
flexDirection:'column-reverse'
},
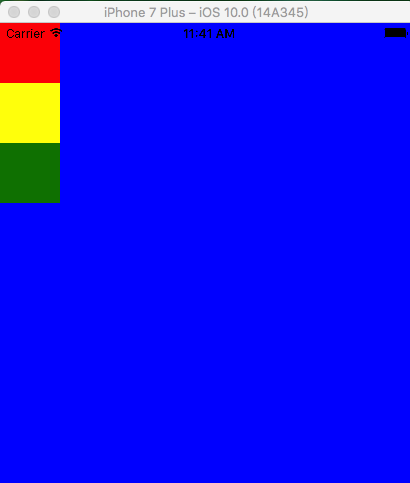
效果:

justifyContent(定义伸缩项目在主轴线的对齐方式)flex-start(默认):伸缩项目向一行的起始位置靠齐
container: {
backgroundColor:'blue',
height:Dimensions.get('window').height,
width:Dimensions.get('window').width,
// 设置子项目在主轴上的对齐方式
justifyContent:'flex-start'
},
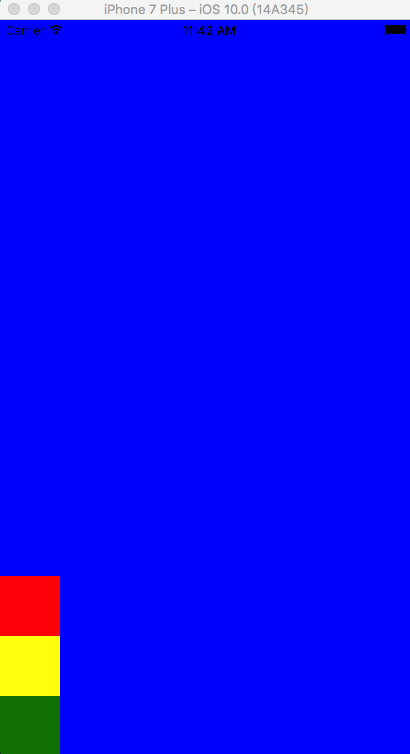
效果:

flex-end:伸缩项目向一行的结束位置靠齐
container: {
backgroundColor:'blue',
height:Dimensions.get('window').height,
width:Dimensions.get('window').width,
// 设置子项目在主轴上的对齐方式
justifyContent:'flex-end'
},
效果:

center:伸缩项目向一行的中间位置靠齐
container: {
backgroundColor:'blue',
height:Dimensions.get('window').height,
width:Dimensions.get('window').width,
// 设置子项目在主轴上的对齐方式
justifyContent:'center'
},
效果:

space-between:两端对齐,项目之间的间隔都相等
container: {
backgroundColor:'blue',
height:Dimensions.get('window').height,
width:Dimensions.get('window').width,
// 设置子项目在主轴上的对齐方式
justifyContent:'space-between'
},
效果:

space-around:伸缩项目会平均分布在行内,两端保留一半的空间
container: {
backgroundColor:'blue',
height:Dimensions.get('window').height,
width:Dimensions.get('window').width,
// 设置子项目在主轴上的对齐方式
justifyContent:'space-around'
},
效果:

alignItems(定义项目在交叉轴上如何对齐,可以把它看成侧轴(垂直于主轴)的对齐方式)flex-start(默认):侧轴轴的起点对齐
container: {
backgroundColor:'blue',
height:Dimensions.get('window').height,
width:Dimensions.get('window').width,
// 设置项目在侧轴上如何对齐
alignItems:'flex-start'
},
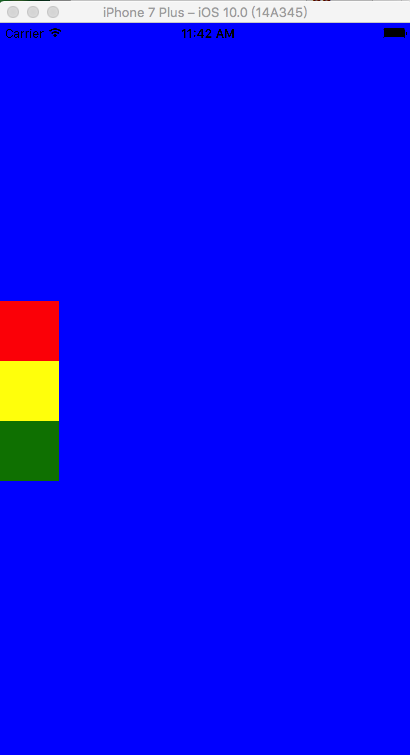
效果:

flex-end:
container: {
backgroundColor:'blue',
height:Dimensions.get('window').height,
width:Dimensions.get('window').width,
// 设置项目在侧轴上如何对齐
alignItems:'flex-end'
},
效果:

center:侧轴的中点对齐
container: {
backgroundColor:'blue',
height:Dimensions.get('window').height,
width:Dimensions.get('window').width,
// 设置项目在侧轴上如何对齐
alignItems:'center'
},
效果:

stretch(默认):如果项目没有设置高度或设置为 auto,将占满整个容器高度
container: {
backgroundColor:'blue',
注释掉高度
// height:Dimensions.get('window').height,
// width:Dimensions.get('window').width,
// 设置项目在侧轴上如何对齐
alignItems:'stretch'
},
效果:

flexWrap(默认情况下,项目都排在一条轴线上,flex-wrap属性定义如果一条轴线排不下,如何换行)nowrap(默认):不换行
container: {
backgroundColor:'blue',
height:Dimensions.get('window').height,
width:Dimensions.get('window').width,
// 设置主轴方向
flexDirection:'row',
// 设置换行的方式
flexWrap:'nowrap'
},
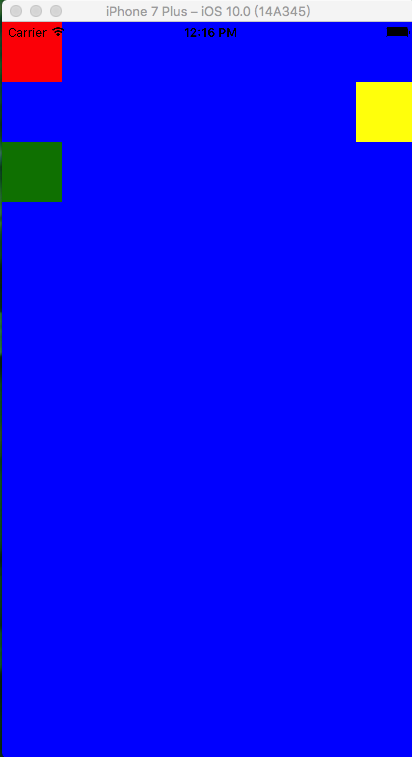
效果:

wrap:换行,第一行在上方
container: {
backgroundColor:'blue',
height:Dimensions.get('window').height,
width:Dimensions.get('window').width,
// 设置主轴方向
flexDirection:'row',
// 设置换行的方式
flexWrap:'wrap'
},
效果:

FlexBox 常用元素属性flex(flex-grow、flex-shrink、flex-basis三个属性的缩写,第二个参数和第三个参数是可选参数):默认值为 "0 1 auto"
宽度 = 弹性宽度 * (flexGrow / sum(flexGorw))(重要)
先来做一下实验,看看flex到底是干嘛的,首先,我们先初始化一个新视图,便于理解
// 入口
export default class TestRN extends Component {
render() {
return (
<View style={styles.container}>
<View style={{backgroundColor:'red', height:60, width:60}}></View>
<View style={{backgroundColor:'green', height:60, width:60}}></View>
<View style={{backgroundColor:'yellow', height:60, width:60}}></View>
</View>
);
}
}
// 样式
const styles = StyleSheet.create({
container: {
backgroundColor:'blue',
flex:1,
// 设置主轴方向为水平,起点在左
flexDirection:'row'
},
});
效果:

现在我们给红色项目设置 flex 为1,可以看到红色项目的宽度填充了除去 绿色项目和黄色项目 的部分
<View style={{backgroundColor:'red', height:60, width:60, flex:1}}></View>
效果:

接着再给绿色项目也设置 flex 为1,可以看到红色项目和绿色项目填充了 除黄色项目 的部分,并且红色和绿色项目各占剩下空间的一半
<View style={{backgroundColor:'red', height:60, width:60, flex:1}}></View>
<View style={{backgroundColor:'green', height:60, width:60, flex:1}}></View>
效果:

现在我们再设置黄色项目的 flex 为2,可以看出,红色和绿色所占的空间和等同于黄色项目,并且红色和绿色平分了除黄色项目以外的空间,现在我们应该能理解上面公式的意思了吧(项目宽度 = 父项目的宽度 * (子项目自身比例 / 所有父项目内子项目的比例))
<View style={{backgroundColor:'red', height:60, width:60, flex:1}}></View>
<View style={{backgroundColor:'green', height:60, width:60, flex:1}}></View>
<View style={{backgroundColor:'yellow', height:60, width:60, flex:3}}></View>
效果:

但是不知道各位发现了没有,虽然我们每个子项目都同时设置了高度和宽度,但是却只有宽度改变,而高度则一直保持我们设置的状态,是不是 flex属性 只对宽度有效呢?接下来我们来修改下代码,看看是不是真的如我们想象的这样 ———— 这里我们将绿色的高度去掉,可以看出,绿色项目的高度填充了整个父项目的高度
<View style={{backgroundColor:'red', height:60, width:60, flex:1}}></View>
<View style={{backgroundColor:'green', width:60, flex:1}}></View>
<View style={{backgroundColor:'yellow', height:60, width:60, flex:3}}></View>
效果:

总结以上的示例,可以看出,不管是否设置子项目的宽度,flex都会忽略宽度,按照上面的公式进行缩放,
如果我们设置了高度,那么 flex 会遵循我们所设置的高度,不去进行拉伸,反之将会对高度进行拉伸
根据 flex 的特性,如果没有设置 View 的尺寸情况下,使用 flex 也可以让 View 占满整个屏幕
container: { backgroundColor:'blue', flex:1 },
alignSelf(允许单个项目有与其它项目不一样的对齐方式,可覆盖 align-items属性)auto(默认):继承父元素的alignItems属性,如果没有则切换为stretch
subViewStyle2: { backgroundColor:'yellow', height:60, width:60, alignSelf:'auto' },
效果:

flex-start:项目从侧轴的起点开始
subViewStyle2: { backgroundColor:'yellow', height:60, width:60, alignSelf:'flex-start' },
效果:

flex-end:项目从侧轴的终点开始
subViewStyle2: { backgroundColor:'yellow', height:60, width:60, alignSelf:'flex-end' },
效果:

center:项目以侧轴的中心为参照
subViewStyle2: { backgroundColor:'yellow', height:60, width:60, alignSelf:'center' },
效果:

stretch
subViewStyle2: { backgroundColor:'yellow', height:60, width:60, alignSelf:'stretch' },
效果:

我们 FlexBox 的使用就先简单介绍到这里,在后续的文章中,会在实际的开发场景中带大家更多更细致地讲解 FlexBox,如果你觉得哪里写得不好或者有误,麻烦留言或者用邮箱的方式联系我,当然遇到问题也可以,最后如果喜欢我的文章,还请点个赞并关注,读者的肯定是对我们笔者最大的鼓励,谢谢!
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!

