springboot+hutool批量生成二维码压缩导出功能
目录
- 1.引入依赖
- 2.测试编码
- 3.批量生成
- 4.解析excel
- 5.批量图片压缩
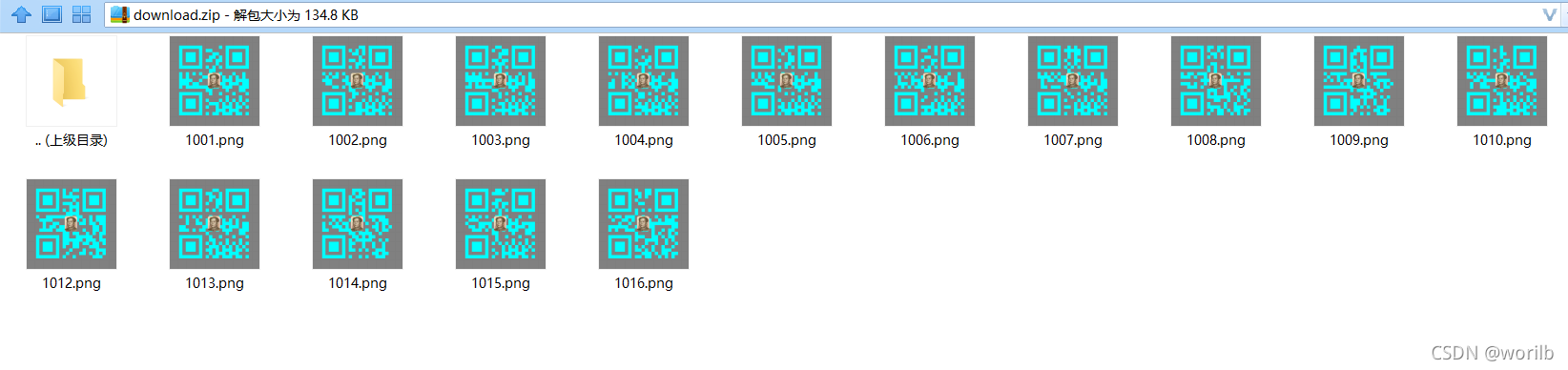
- 6.上传excel直接将输出流转成压缩包
1.引入依赖
<!-- 生成二维码依赖-->
<dependency>
<groupId>com.google.zxing</groupId>
<artifactId>core</artifactId>
<version>3.4.1</version>
</dependency>
<!-- 工具包-->
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-all</artifactId>
<version>5.7.14</version>
</dependency>
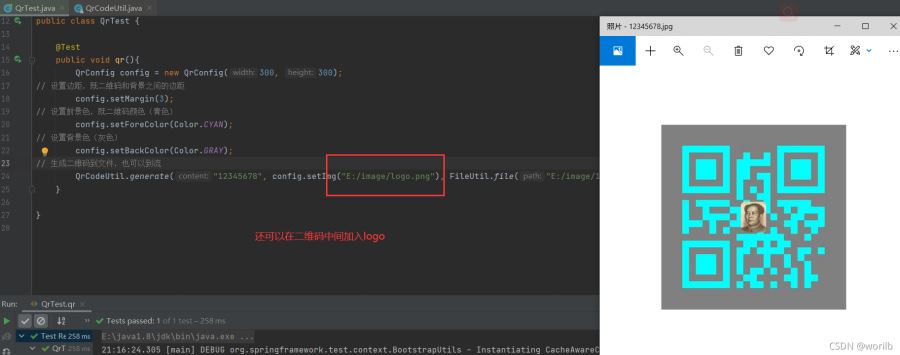
2.测试编码
QrConfig config = new QrConfig(300, 300);
// 设置边距,既二维码和背景之间的边距
config.setMargin(3);
// 设置前景色,既二维码颜色(青色)
config.setForeColor(Color.CYAN);
// 设置背景色(灰色)
config.setBackColor(Color.GRAY);
// 生成二维码到文件,也可以到流
QrCodeUtil.generate("12345678", config, FileUtil.file("E:/image/12345678.jpg"));


3.批量生成

然而我们要批量生成不可能完全靠手输,接下来实现导入excel表批量生成。
需要引入poi依赖:
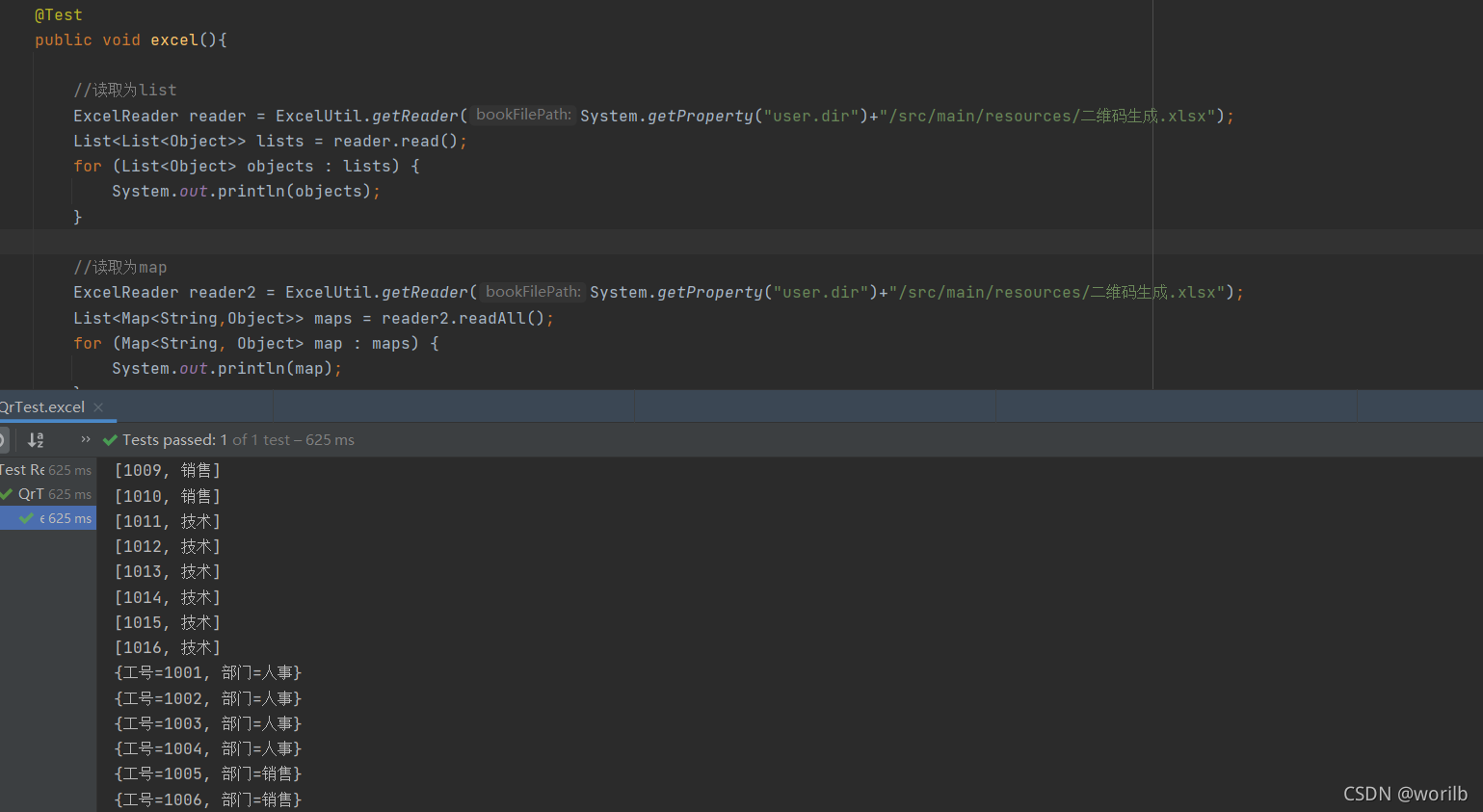
4.解析excel
<!-- office文件处理依赖-->
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>poi-ooxml</artifactId>
<version>5.0.0</version>
</dependency>
准备好一份表格:

测试读取:


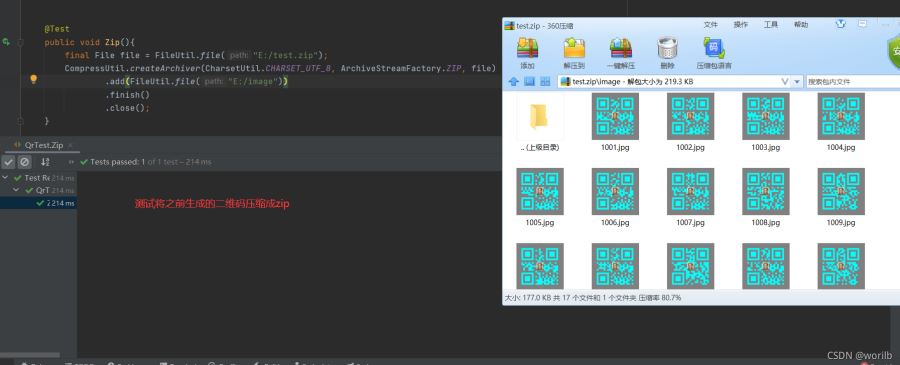
5.批量图片压缩
单张图片输出或下载也不方便,这时候我们要用到压缩

批量导出压缩文件



代码如下
/**
* 将文件打包成zip并下载
*/
@PostMapping(value = "xiazai",consumes = MediaType.MULTIPART_FORM_DATA_VALUE)
@ApiOperation("导出压缩包")
public void download(HttpServletResponse response) throws IOException {
response.setHeader("content-type", "application/octet-stream");
response.setHeader("Access-Control-Expose-Headers", "Content-Disposition");
response.setContentType("application/octet-stream");
response.setHeader(HttpHeaders.CONTENT_DISPOSITION, "attachment; filename=download.zip");
CompressUtil.createArchiver(CharsetUtil.CHARSET_UTF_8, ArchiveStreamFactory.ZIP,response.getOutputStream())
.add(FileUtil.file("E:/image"));
// ZipUtils.pngZip(response.getOutputStream(), qrImages);
}
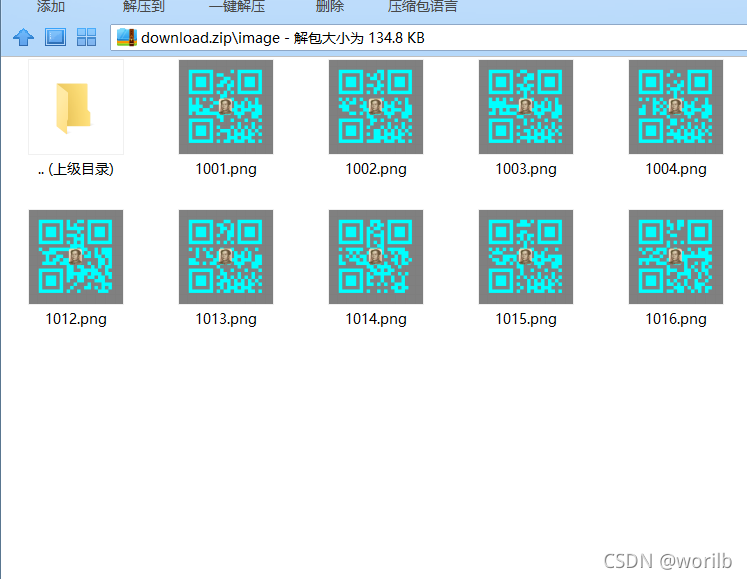
6.上传excel直接将输出流转成压缩包
尝试上传excel生成二维码压缩包并下载(不会在服务器生成文件)


代码如下:
/**
* 图片内容与名字
*/
@Data
public class QrImage {
private byte[] bytes;
private String name;
}
/**
* 将生成的二维码字节流压缩导出
* @param outputStream
* @param qrImages
*/
public static void pngZip(OutputStream outputStream,List<QrImage> qrImages) {
//Zip输出流
ZipOutputStream zipOutputStream = null;
try {
zipOutputStream = new ZipOutputStream(outputStream);
for (QrImage file : qrImages) {
ZipEntry zipEntry = new ZipEntry(file.getName()+".png");
zipOutputStream.putNextEntry(zipEntry);
//写数据
zipOutputStream.write(file.getBytes(), 0, file.getBytes().length);
zipOutputStream.flush();
}
zipOutputStream.flush();
zipOutputStream.close();
} catch (IOException e) {
e.printStackTrace();
} finally {
// 关闭流
try {
if (zipOutputStream != null) {
zipOutputStream.close();
}
if (outputStream != null) {
outputStream.close();
}
} catch (IOException e) {
e.printStackTrace();
}
}
}
/**
* 将文件打包成zip并下载
*/
@PostMapping(value = "xiazai",consumes = MediaType.MULTIPART_FORM_DATA_VALUE)
@ApiImplicitParam(name = "excelFile",value = "excel导入",required = true,dataType="MultipartFile",allowMultiple = true,paramType = "query")
@ApiOperation("导出压缩包")
public void download(@RequestParam("excelFile") MultipartFile file, HttpServletResponse response) throws IOException {
//读取excel
ExcelReader reader = ExcelUtil.getReader(file.getInputStream());
List<List<Object>> lists = reader.read();
//删除标题
lists.remove(0);
//批量生成二维码
List<QrImage> qrImages = create(lists);
response.setHeader("content-type", "application/octet-stream");
response.setHeader("Access-Control-Expose-Headers", "Content-Disposition");
response.setContentType("application/octet-stream");
response.setHeader(HttpHeaders.CONTENT_DISPOSITION, "attachment; filename=download.zip");
// CompressUtil.createArchiver(CharsetUtil.CHARSET_UTF_8, ArchiveStreamFactory.ZIP,response.getOutputStream())
// .add(FileUtil.file("E:/image"));
ZipUtils.pngZip(response.getOutputStream(), qrImages);
}
public List<QrImage> create(List<List<Object>> list) throws FileNotFoundException {
QrConfig config = new QrConfig(300, 300);
// 设置边距,既二维码和背景之间的边距
config.setMargin(3);
// 设置前景色,既二维码颜色(青色)
config.setForeColor(Color.CYAN);
// 设置背景色(灰色)
config.setBackColor(Color.GRAY);
byte[] bytes=null;
List<QrImage> qrImages = new ArrayList<>();
QrImage qrImage;
// 生成二维码到文件,也可以到流
for (List<Object> objects : list) {
//将首列作为二维码内容
qrImage = new QrImage();
//将首列作为二维码内容
bytes = QrCodeUtil.generatePng(objects.get(0).toString(),
config.setImg("E:/image/logo.png"));
qrImage.setBytes(bytes);
qrImage.setName(objects.get(0).toString());
qrImages.add(qrImage);
}
return qrImages;
}
到此这篇关于springboot+hutool批量生成二维码压缩导出的文章就介绍到这了,更多相关springboot hutool生成二维码内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

