unity实现QQ截图功能
本文实例为大家分享了unity实现QQ截图功能的具体代码,供大家参考,具体内容如下
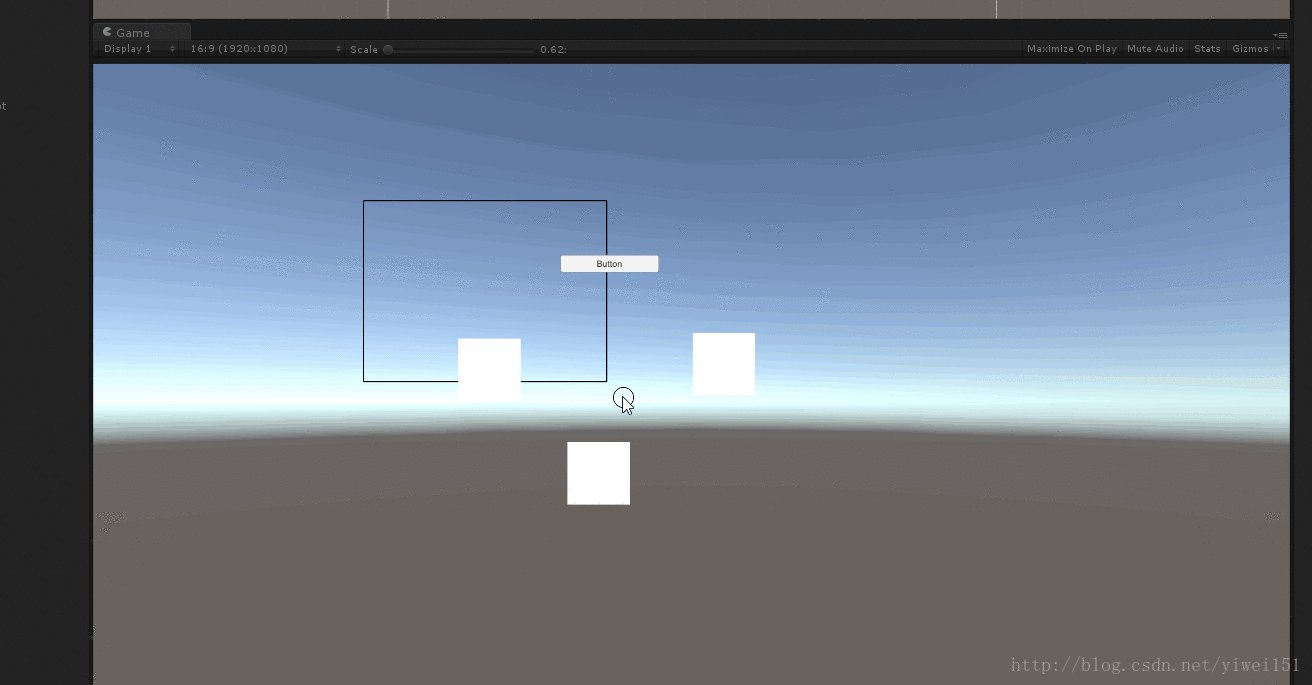
效果:

代码如下:
using System.Collections;
using System.Collections.Generic;
using System.Text.RegularExpressions;
using UnityEngine;
using NPinyin;
using System.IO;
public class NewBehaviourScript : MonoBehaviour {
//截屏结束的位置
private Vector3 e_pos;
//是否绘制
private bool isDraw;
//绘制状态
private bool stateDraw;
//开始绘制
private bool stateDrawStart;
//截屏开始的位置
private Vector3 s_pos;
Rect rect;
public Material lineMaterial;
private void Update()
{
if (stateDraw == true)
{
//按下鼠标左键时,记录当前鼠标的位置为开始截屏时的位置
if (Input.GetMouseButtonDown(0))
{
stateDrawStart = true;
s_pos = Input.mousePosition;
}
//鼠标处于按下状态时
if (Input.GetMouseButton(0))
{
e_pos = Input.mousePosition;
//可以开始绘制
isDraw = true;
}
//抬起鼠标左键时,记录当前鼠标的位置为结束截屏时的位置
if (Input.GetMouseButtonUp(0) && stateDrawStart == true)
{
//结束绘制
isDraw = false;
e_pos = Input.mousePosition;
//获取到截屏框起始点的位置,和宽高。
rect = new Rect(Mathf.Min(s_pos.x, e_pos.x), Mathf.Min(s_pos.y, e_pos.y), Mathf.Abs(s_pos.x - e_pos.x), Mathf.Abs(s_pos.y - e_pos.y));
//开启绘制的协程方法
StartCoroutine(Capsture(rect));
stateDraw = false;
stateDrawStart = false;
}
}
}
/// <summary>
/// 保存截图
/// </summary>
/// <param name="rect"></param>
/// <returns></returns>
IEnumerator Capsture(Rect rect)
{
yield return new WaitForEndOfFrame();
//创建纹理(纹理贴图的大小和截屏的大小相同)
Texture2D tex = new Texture2D((int)rect.width, (int)rect.height, TextureFormat.RGB24, false);
//读取像素点
tex.ReadPixels(rect, 0, 0);
//将像素点应用到纹理上,绘制图片
tex.Apply();
//将图片装换成jpg的二进制格式,保存在byte数组中(计算机是以二进制的方式存储数据)
byte[] result = tex.EncodeToPNG();
//文件夹(如果StreamAssets文件夹不存在,在Assets文件下创建该文件夹)
if (!Directory.Exists(Application.streamingAssetsPath))
Directory.CreateDirectory(Application.streamingAssetsPath);
//将截屏图片存储到本地
string filename = Application.dataPath + "/StreamingAssets/Screenshot.png";
File.WriteAllBytes(filename, result);
}
/// <summary>
/// 用GL画线
/// </summary>
void OnPostRender()
{
if (!isDraw) return;
//print(s_pos);
Vector3 sPos = Camera.main.ScreenToWorldPoint(s_pos + new Vector3(0, 0, 10));
Vector3 ePos = Camera.main.ScreenToWorldPoint(e_pos + new Vector3(0, 0, 10));
//print(string.Format("GL.....{0}, {1}", sPos, ePos));
// Set your materials Done
GL.PushMatrix();
// yourMaterial.SetPass( );
lineMaterial.SetPass(0);//告诉GL使用该材质绘制
// Draw your stuff
//始终在最前面绘制
GL.invertCulling = true;
GL.Begin(GL.LINES);//开始绘制
//GL.Vertex(sPos);
//GL.Vertex(ePos);
//如果想要绘制,矩形,将下面代码启动
GL.Vertex(sPos);
GL.Vertex(new Vector3(ePos.x, sPos.y, 0));
GL.Vertex(new Vector3(ePos.x, sPos.y, 0));
GL.Vertex(ePos);
GL.Vertex(ePos);
GL.Vertex(new Vector3(sPos.x, ePos.y, 0));
GL.Vertex(new Vector3(sPos.x, ePos.y, 0));
GL.Vertex(sPos);
GL.End();//结束绘制
GL.PopMatrix();
}
public void OnBtnClick() {
stateDraw = true;
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

