VS Code开发React-Native及Flutter 开启无线局域网安卓真机调试问题
笔者前段时间在做react-native开发,一直是有线连接安卓真机进行调试的。有线调试确实带来诸多麻烦,因为在调试过程中需要频繁和手机进行交互,导致有时候数据线脱落,就不得不重新安装debug apk,安装一次应用的时间大概在一到三分钟,大量的误触就使得花在安装应用花费的时间比较长。这几天在研究flutter,就上网搜了一下vscode 开发 flutter开启无线调试。然后顺藤摸瓜,把react-native的无线调试也试了一下。
参考文章:vscode通过wifi调试真机的Flutter应用
Vscode插件地址:ADB Interface for VSCode
下面先介绍flutter如何开启安卓无线调试:
因为在开发react-native的时候已经装过了Android Studio 和 sdk,就直接跳过adb环境变量的配置,初次接触的可以点击上方的参考文章。

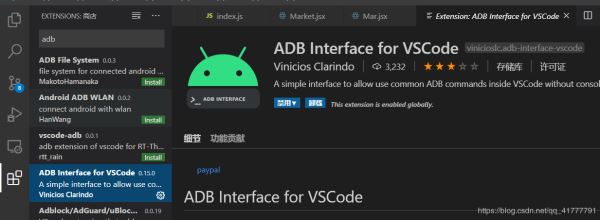
首先在vscode插件市场搜索 ADB Interface for VSCode并安装(install)

steps:
First connect your device trough USB
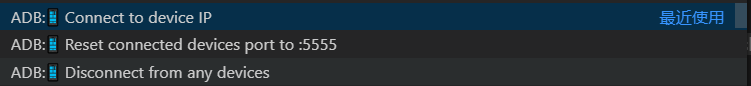
Run ADB:📱 Disconnect from any devices
And run ADB:📱 Reset connected devices port to :5555
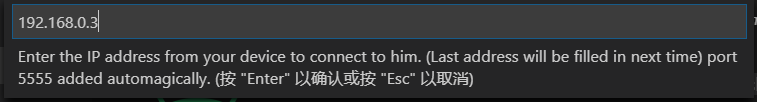
And Then ADB:📱 Connect to device IP enter your device (settings > status > ip address) IP address and be fine
步骤:
首先将你的手机与电脑通过数据线连接上;
然后打开命令面板(Ctrl + Shift + P),查找命令 ADB:📱 Disconnect from any devices并执行;
继续执行命令 ADB:📱 Reset connected devices port to :5555;
最后执行命令 Connect to device IP enter your device并输入你手机的局域网ip,如<192.168.0.3>进行连接,然后可以看到vscode 右下角会有个连接成功的提示
就表示远程连接成功,此时就可以拔掉数据线了。


然后就可以运行flutter run命令,进行无线调试,或者按住Fn + F5 进入debug模式,保存自动刷新,再也没有数据线干扰了,是不是美滋滋…
vscode插件市场有很多关于adb的插件,大家可以试试看其他的插件的易用性。
React-Native 无线调试教程:
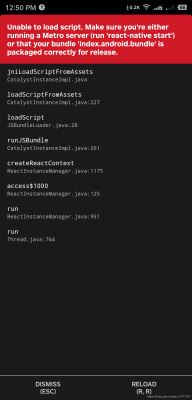
首先基本步骤跟flutter一样,在无线连接成功后拔掉数据线,运行 yarn run android(react-native run-android)=> 具体看package.json文件的启动配置。安装好打开后会出现

不要慌,问题不大,这表明debug apk已经安装上了,只是加载不了脚本,所以要在电脑上运行脚本服务器,让安卓从电脑的端口动态获取脚本并执行(也就是hot reload热更新)
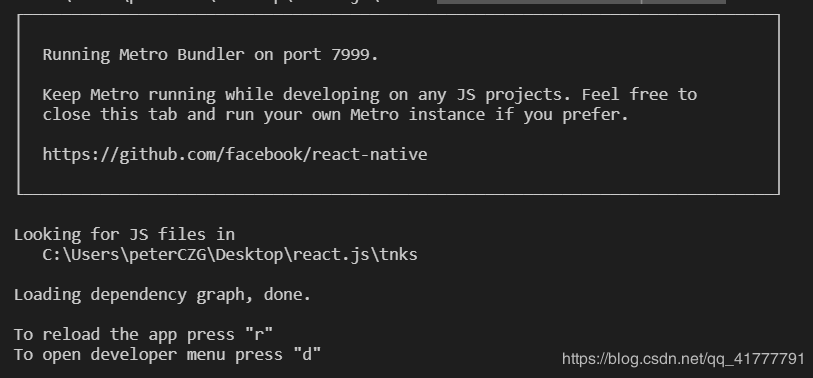
在vscode终端运行 yarn start(或者react-native start)默认端口是8081,如果端口被占用可以在命令后加入 --port=指定的端口号 如react-native start --port=7999 在指定的端口运行,然后在浏览器中打开该端口地址


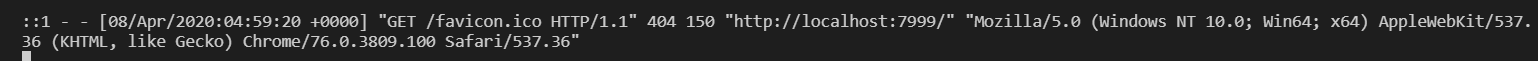
在vscode控制台也可以看到访问日志和调试日志

表示server正在运行,电脑端配置完毕,现在配置手机的debug setting 让手机连接到电脑的这个端口获取脚本。
晃动手机打开开发者菜单

选择Settings,

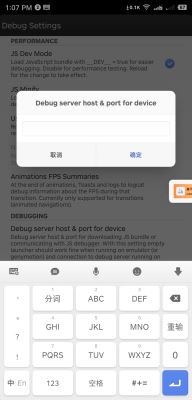
打开 Debug server host & port for device
输入 server地址 192.168.0.2.7999
然后晃动手机点击reload,或者退出应用重新进,就发现app运行成功了,日志输出在vscode的控制台上面。
总结
到此这篇关于VS Code开发React-Native及Flutter 开启无线局域网安卓真机调试问题的文章就介绍到这了,更多相关VS Code React-Native Flutter 无线局域网内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!