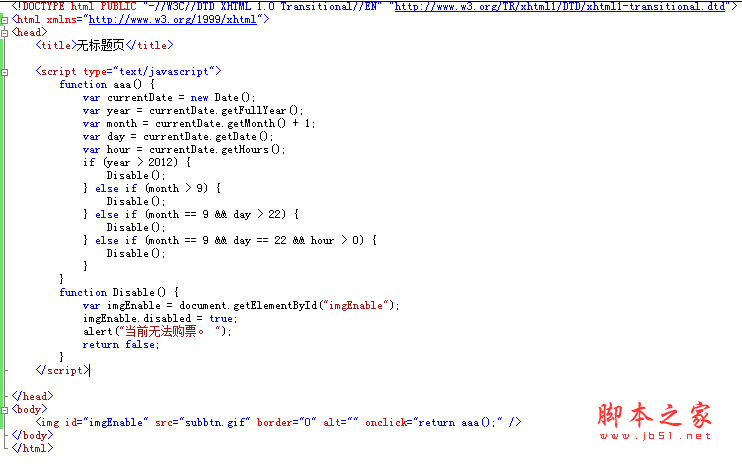
JS判断当前日期是否大于某个日期的实现代码

上面是个图片啊,想要看效果,自己打吧,学习不能偷懒
相关推荐
-
javascript日期验证之输入日期大于等于当前日期
本文实例分析了javascript输入日期大于等于当前日期验证代码,分享给大家供大家参考,具体如下: <script> $(function () { var d = new Date(); var strDate = getDateStr(d); $("#beginTime").val(strDate); $("#endTime").val(strDate); //$("#beginTime").val("2015-10-
-
JS验证日期的格式YYYY-mm-dd 具体实现
复制代码 代码如下: function checkInputDate(obj){ var strDate=obj.value; var re =/^(\d{4})-(\d{2})-(\d{2})$/; if(re.test(strDate))//判断日期格式符合YYYY-MM-DD标准 { var dateElement=new Date(RegExp.$1,parseInt(RegExp.$2,10)-1,RegExp.$3); if(!(
-
javascript 验证日期的函数
导致数据库跑任务出现错误(任务根据日期来计算状态的,由于数据量比较大,都做成任务夜里跑),为了避免再出现此类的错误,所以增加了一个验证日期有效性的javascript方法. 本方法能够有效的验证闰年,支持的日期格式有:2009-01-01.2009/01/01两种格式. javascript代码 复制代码 代码如下: //判断日期是否合法 function IsDate(oTextbox) { var regex = new RegExp("^(?:(?:([0-9]{4}(-|\/)(?:(?
-
JS 日期验证正则附asp日期格式化函数
javascript 日期验证正则 复制代码 代码如下: var pattern = /^((((1[6-9]|[2-9]\d)\d{2})-(0?[13578]|1[02])-(0?[1-9]|[12]\d|3[01]))|(((1[6-9]|[2-9]\d)\d{2})-(0?[13456789]|1[012])-(0?[1-9]|[12]\d|30))|(((1[6-9]|[2-9]\d)\d{2})-0?2-(0?[1-9]|1\d|2[0-8]))|(((1[6-9]|[2-9]\d)
-
js检测判断日期大于多少天的方法
本文实例讲述了js检测判断日期大于多少天的方法.分享给大家供大家参考.具体分析如下: 这个例子演示如何使用js根据标签span中的日期来对比本地时间(访问者电脑上的时间,或者标准时间),如相差15天: <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>如何用js检测判断日期大于多少天</title> <script> window
-
JS判断当前日期是否大于某个日期的实现代码
上面是个图片啊,想要看效果,自己打吧,学习不能偷懒
-
js判断生效时间不得大于失效时间的思路及代码
复制代码 代码如下: <script type="text/javascript"> function check(){ //开始时间比结束时间大的验证 var validtime = document.form1.validtime.value; var invalidtime = document.form1.invalidtime.value; var beginTimes=validtime.substring(0,10).split('-'); var endTi
-
js获取当前日期时间及其它日期操作汇总
本文实例为大家分享了javascript时间操作的使用常见场景,供大家参考,具体内容如下 var myDate = new Date(); myDate.getYear(); //获取当前年份(2位) myDate.getFullYear(); //获取完整的年份(4位,1970-????) myDate.getMonth(); //获取当前月份(0-11,0代表1月) myDate.getDate(); //获取当前日(1-31) myDate.getDay(); //获取当前星期X(0-6,
-
js判断iframe中元素是否存在的实现代码
本文章来给大家介绍js判断iframe中元素是否存在代码,有需要了解的朋友可进入参考. 一.纯原生态js实现方法,代码如下: <script> var bb = document.getElementById('PreviewArea').contentWindow.document.getElementById('aPic'); if( bb ) { } else { } //apic为子页面Preview.aspx里面元素的Id </script> <body> &
-
js判断手机号是否正确并返回的实现代码
js判断手机号是否正确并返回的代码,具体代码如下所示: <form method="post" action="login.php" onsubmit="return abc()"> <input type="text" id="phone" /> <input type="submit" value="登录"/> </for
-
js判断选择时间不能小于当前时间的示例代码
复制代码 代码如下: var controldate; function checkDate(){ controldate= document.getElementById("sendDate").value; if(controldate==""){ alert('日期不能为空'); return false; }else{ var day = new Date(); var Year = 0; var Month = 0; var Day = 0; var Cu
-
通过JS判断联网类型和连接状态的实现代码
中国的移动网络环境复杂,为了给用户带去更好访问体验,开发者希望能了解用户当前的联网方式,然后给用户一个符合当前网络环境的请求结果. W3C的规范中给出了一个方法来获得现在的网络状态navigator.connection:根据Working Draft 29 November 2012协议规范我们可以从接口中获得bandwidth(带宽,M/s)和metered两个参数的值:还提供了一个监听方法,来时刻监听接入环境的变化情况.现实中我们发现很多浏览器并没有返回bandwidth值,而且遵守了Wo
-
js判断ie方法集锦(含正则)代码短小经典 原创
是否是Opera: is_opera = /opera/i.test(navigator.userAgent); alert(is_opera); [Ctrl+A 全选 注:如需引入外部Js需刷新才能执行] 是否是IE: is_opera = /opera/i.test(navigator.userAgent); var is_ie = (/msie/i.test(navigator.userAgent) && !is_opera) alert(is_ie); [Ctrl+A 全选 注:如
-
JS判断表单输入是否为空(示例代码)
复制代码 代码如下: //去掉输入字符串两边的空格 function trim(s) { var count = s.length; var st = 0; // start var end = count-1; // end if (s == "") return s; while (st < count) { if (s.charAt(st) == " ") st
-
JS判断元素是否在数组内的实现代码
一.JQuery 如果是用JQuery的话,可以用inArray()函数: jquery inarray()函数详解 jquery.inarray(value,array) 确定第一个参数在数组中的位置(如果没有找到则返回 -1 ). determine the index of the first parameter in the array (-1 if not found). 返回值 jquery 参数 value (any) : 用于在数组中查找是否存在 array (array) :
随机推荐
- ES6学习之变量的解构赋值
- DOM属性用法速查手册第1/4页
- jquery内置验证(validate)使用方法示例(表单验证)
- jQuery实现ajax无刷新分页页码控件
- asp.net下实现URL重写技术的代码
- 图片自动更新(说明)
- Web层改进II-用xmlhttp 无声息提交复杂表单
- 使用asp.net改变网页上图片颜色比如灰色变彩色
- php常用字符串String函数实例总结【转换,替换,计算,截取,加密】
- js 对象外部访问或者调用问题
- 基于Java web服务器简单实现一个Servlet容器
- php中使用explode查找某个字符是否存在的方法
- nginx重写rewrite基础及实例分享
- JS字符串累加Array不一定比字符串累加快(根据电脑配置)
- JS代码随机生成姓名、手机号、身份证号、银行卡号
- PHP函数篇之掌握ord()与chr()函数应用
- Python装饰器(decorator)定义与用法详解
- 微信小程序模拟cookie的实现
- 原生JS实现动态加载js文件并在加载成功后执行回调函数的方法
- 易语言获取外网ip方法

