Eclipse配置Javascript开发环境图文教程
首先需要安装Spket。这里就不细讲了。
之后进行JQuery的配置:
1. 从JQuery.com下载开发用的Javascript文件,如下图,一定要选择红框里面的选项。

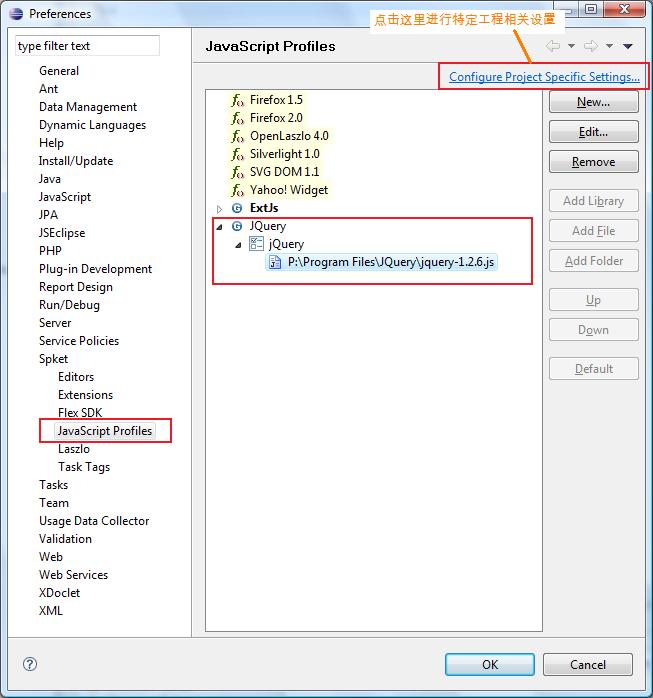
2. 配置Eclipse里面的Spket Javascript Profiles,如下图:

1) 从window->Preferences...进去
2) 如上图选择Spket -> Javascript Profiles
3) 点击New...输入JQuery建立新的profile
4) 点击Add Library,并选择JQuery,建立新的Library
5) 点击Add File, 选择刚下载的JQuery文件
6) 如果想让JQuery成为缺省的Javascript Profile,则点击Default。如果想跟我一样想让ExtJs成为缺省,而在特定项目中使用JQuery,则进行下面的步骤
3. Project特定Javascript 选项。
从上图右上角选择 “Configure Project Specific Settings...”进行设置,在弹出对话框中选择项目名称,然后会弹出下面对话框:

点选JQuery并使其成为Default即可。这时只有在这个项目中才使用JQuery为缺省Profile。
然后新建Js文件,就可以使用JQuery的代码提示功能了:

相关推荐
-
搭建Eclipse+MyEclipse开发环境
一.安装JDK首先下载JDK 5.0(JDK 5.0的下载页面为:jsp" target="_blank">http://java.sun.com/j2se/1.5.0/download.jsp):然后运行JDK 5.0安装程序jdk-1_5_0_06-windows-i586-p.exe,安装过程中所有选项保持默认:最后配置JDK的环境变量:在"我的电脑"上点右键->"属性"->"高级"->
-
Eclipse搭建spring开发环境图文教程(推荐)
1 安装 springsource-tool-suite: (1)在官网上找安装Eclipse的对应版本(我的Eclipse版本是4.5.1,对应版本是3.7.2) http://download.springsource.com/release/TOOLS/update/3.7.2.RELEASE/e4.5/springsource-tool-suite-3.7.2.RELEASE-e4.5.1-updatesite.zip (2)INSTALL NEW SOFTWARE (3)下载sprin
-
Laravel框架集成UEditor编辑器的方法图文与实例详解
本文实例讲述了Laravel框架集成UEditor编辑器的方法.分享给大家供大家参考,具体如下: 一. 背景 在项目开发的过程中,免不了使用修改功能,而富文本编辑器是极为方便的一种推荐,当然,个人认为 MarkDown 更为简单,但是感觉暂时只适合程序猿 此文介绍如何在 Laravel5.5 框架中集成使用富文本编辑器 UEditor ps : 其实编辑器只是一个工具,举一反三可以用在各种代码语言或框架中 二. 探讨 通过网上求知,发现主要有两种方法实现 ①. 第一种是使用 composer 进
-
eclipse搭建android开发环境详细步骤
搭建android应用的开发环境,一套程序下来也是相当繁琐的,这里我整理下一整套详细流程: 1,下载JDK 去oracle官网下载最新版本的jdk,官网地址 http://www.oracle.com,附下载链接:http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html. 根据自己的操作系统选择对应jdk下载,选第一个不带demo的,比如64位window系统选择Windows x64:
-
Eclipse配置Javascript开发环境图文教程
首先需要安装Spket.这里就不细讲了. 之后进行JQuery的配置: 1. 从JQuery.com下载开发用的Javascript文件,如下图,一定要选择红框里面的选项. 2. 配置Eclipse里面的Spket Javascript Profiles,如下图: 1) 从window->Preferences...进去 2) 如上图选择Spket -> Javascript Profiles 3) 点击New...输入JQuery建立新的profile 4) 点击Add Library,并选
-
vs2019配置Qt5开发环境(图文教程)
目录 一.下载安装visual Studio2019 二.Qt安装 三.安装QT visual Studio Tool拓展的安装 四.qt visual studio tools插件的配置 五.新建vs下qt项目 使用visual studi 2019配置qt5开发环境.以及创建qt项目s 一.下载安装visual Studio2019 1.进入visual studio 官网下载community 2019版本(安装器). 2.下载完成后启动visual studio 的安装器,选择需要的开发
-
Ubuntu 20.04 下安装配置 VScode 的 C/C++ 开发环境(图文教程)
前言: 之前安装了Ubuntu 18.04,结果在安装Codeblocks / VScode还是安装gcc,c/c++的时候出现了一堆错误(缺失依赖树等等问题,换源也无法成功),整了一个下午没有任何进展,网上找不到任何解决方法,于是只能重装了Ubuntu 20.04,之后Codeblocks倒是安装成功了,但是明明在已经安装了C/C++跟GCC编译包的情况,它仍然显示在该路径下找不到,无论路径是默认自动定位在/usr 还是在/usr/bin 之下仍然出现此情况,同样网上找不到任何解决方法,于是只
-
Apache+PHP+MySQL搭建PHP开发环境图文教程
简介:总结在Windows环境搭建PHP开发环境(Apache+PHP+MySQL) 安装Apache 1.下载Apache,地址:http://www.apachelounge.com/download/,如下图: 2.解压压缩包,最好放到磁盘根目录,不然配置时容易报路径错误,我这里改了文件夹名,方便以后配置,如下图: 安装PHP 1.下载PHP压缩包,地址:https://windows.php.net/download,我下载的是PHP7.0 Thread Safe 版本,如下图: 2.解
-
visual studio code 配置C++开发环境的教程详解 (windows 开发环境)
0 引言 最近帮GF(不幸变成ex了)配置C++开发环境,一开始想给她装个visual studio13完事,但是一想到自己安装以及使用时的诸多麻烦,就有点退却,觉得没有这个必要.正好了解到vscode大行其道,决定按照官网指示配置一版.由于本人非计算机科班出身,对编译原理了解不多,在配置环境的时候遇到了一些麻烦,参照网上的诸多教程,最后发现还是官网比较靠谱,所以结合自己配置的教训,写个帖子,希望能够帮到大家. 1 下载安装vscode 下载网址链接如下. https://code.visual
-
Anaconda+VSCode配置tensorflow开发环境的教程详解
1. Anaconda 1.1 Anaconda简介 Anaconda是一个开源的python发行版本,是现在比较流行的python数据科学平台,可以对python的科学包做到有效管理.在配置python开发环境时,比如爬虫环境.数据分析环境.深度学习开发环境(tensorflow)等,会需要安装很多科学包.如果遇到什么包就报出"No module named"的错误,然后"pip install"未免太过麻烦.而且很多开发环境支持的python版本不同,混在一起的
-
Eclipse配置python开发环境过程图解
1.下载python 安装包.python-2.6.6.msi.并安装. 默认python会安装在C:\Python26下,查看环境变量,如果没有在path路径中写入则手动添加.打开一个dos窗口,验证python是否安装成功: C:\Documents and Settings\Administrator>python Python 2.6.6 (r266:84297, Aug 24 2010, 18:46:32) [MSC v.1500 32 bit (Intel)] on win32 Ty
-
使用Eclipse配置android开发环境教程
1.下载需要用到的工具: (1)下载JAVA的IDE开发工具? Eclipse 到Eclipse官方网站下载Ecplise For Java EE的最新Windows版本 下载页面地址: http://www.eclipse.org/downloads/ 下载Ecplise (2)下载Java开发包 - Java SE Development Kit (JDK) JDK 6 到Sun官方网站下载JDK6,选择JDK 6 Update 12 下载页面地址: http://java.sun.com/
-
Win7下搭建python开发环境图文教程(安装Python、pip、解释器)
安装Python 1.下载适合系统版本的Python 先到网址(http://www.python.org/getit/)下载适合自己windows的python版本,32位win7下载 Python 3.3.2 Windows x86 MSI installer, 64位win7下载Python 3.3.2 Windows x86-64 MSI installer. (注:右击"计算机"-->"属性",会显示系统信息,如下图,显示我的win7为32位 ) 2
随机推荐
- 图文演示Photoshop调出金碧辉煌的色彩第1/2页
- 删除SAM文件,清除Administrator账号密码
- java synchronized同步静态方法和同步非静态方法的异同
- Python的动态重新封装的教程
- C语言数组指针的小例子
- vue2.0开发入门笔记之.vue文件的生成和使用
- MySQL下PID文件丢失的相关错误的解决方法
- C#使用委托(delegate)实现在两个form之间传递数据的方法
- Ubuntu Server 14.04升级Ubuntu Server 16.04
- Python松散正则表达式用法分析
- 不同数据库之间导入导出功能介绍
- jquery实现submit提交表单
- 一个超简单的jQuery回调函数例子(分享)
- jQuery简单获取DIV和A标签元素位置的方法
- BootStrap 弹出层代码
- js触发onchange事件的方法说明
- 使用xmltextreader对象读取xml文档示例
- 在线短消息收发的程序,不用数据库
- php入门学习知识点三 PHP上传
- 在PHP中运行Linux命令并启动SSH服务的例子

