1.首先在项目中添加必备js与css

2.代码中添加引用(必备引用)
代码如下:
<script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script> <!--jquery必须库-->
<script src="formValidator1/formValidator-4.0.1.min.js" type="text/javascript"></script> <!--表单验证必须库-->
<script src="formValidator1/formValidatorRegex.js" type="text/javascript"></script> <!--表单验证扩展库-->
<link href="formValidator1/style/validator.css" rel="stylesheet" type="text/css" /><!--表单验证样式表-->
3.<body>中要验证的标签(做一些常用的演示)
代码如下:
<table border="0px" style="font-size:12px">
<tr>
<td colpan="3"><input type="submit" name="button" id="button" value="提交" /></td>
</tr>
<tr>
<td align="right">身份证(正则表达式库):</td>
<td><input name="sfz" type="text" id="sfz" /></td>
<td><div id="sfzTip" style="width:300px"></div></td> <!--必须注意这里提示验证信息中的div的id值,跟要验证控件中的id值多了一个Tip,下面的都是这样。必须多的是Tip,也必须要多。-->
</tr>
<tr>
<td align="right">身份证(外部函数):</td>
<td><input type="text" id="sfz1" style="width:120px" /></td>
<td><div id="sfz1Tip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">整数:</td>
<td><input type="text" id="zs" style="width:120px" /></td>
<td><div id="zsTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">正整数:</td>
<td><input type="text" id="zzs" style="width:120px" /></td>
<td><div id="zzsTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">负整数:</td>
<td><input type="text" id="fzs" style="width:120px" /></td>
<td><div id="fzsTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">数字:</td>
<td><input type="text" id="sz" style="width:120px" /></td>
<td><div id="szTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">正数(正整数 + 0):</td>
<td><input type="text" id="zs1" style="width:120px" /></td>
<td><div id="zs1Tip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">负数(负整数 + 0):</td>
<td><input type="text" id="fs" style="width:120px" /></td>
<td><div id="fsTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">浮点数:</td>
<td><input type="text" id="fds" style="width:120px" /></td>
<td><div id="fdsTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">正浮点数:</td>
<td><input type="text" id="zfds" style="width:120px" /></td>
<td><div id="zfdsTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">负浮点数:</td>
<td><input type="text" id="ffds" style="width:120px" /></td>
<td><div id="ffdsTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">非负浮点数(正浮点数 + 0):</td>
<td><input type="text" id="fffds" style="width:120px" /></td>
<td><div id="fffdsTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">非正浮点数(负浮点数 + 0):</td>
<td><input type="text" id="fzfds" style="width:120px" /></td>
<td><div id="fzfdsTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">颜色:</td>
<td><input type="text" id="ys" style="width:120px" /></td>
<td><div id="ysTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">你的EMAIL:</td>
<td><input type="text" id="email" style="width:120px" /></td>
<td><div id="emailTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">手机:</td>
<td><input type="text" id="sj" style="width:120px" /></td>
<td><div id="sjTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">邮编:</td>
<td><input type="text" id="yb" style="width:120px" /></td>
<td><div id="ybTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">非空:</td>
<td><input type="text" id="fk" style="width:120px" /></td>
<td><div id="fkTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">图片:</td>
<td><input type="text" id="tp" style="width:120px" /></td>
<td><div id="tpTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">压缩文件:</td>
<td><input type="text" id="rar" style="width:120px" /></td>
<td><div id="rarTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">ip4:</td>
<td><input type="text" id="ip4" style="width:120px" /></td>
<td><div id="ip4Tip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">QQ号码:</td>
<td><input type="text" id="qq" style="width:120px" /></td>
<td><div id="qqTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">国内电话:</td>
<td><input type="text" id="dh" style="width:120px" /></td>
<td><div id="dhTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">用户名:</td>
<td><input type="text" id="yhm" style="width:120px" /></td>
<td><div id="yhmTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">字母:</td>
<td><input type="text" id="zm" style="width:120px" /></td>
<td><div id="zmTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">大写字母:</td>
<td><input type="text" id="dxzm" style="width:120px" /></td>
<td><div id="dxzmTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">小写字母:</td>
<td><input type="text" id="xxzm" style="width:120px" /></td>
<td><div id="xxzmTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">身份证:</td>
<td><input type="text" id="sfz" style="width:120px" /></td>
<td><div id="sfzTip" style="width:300px"></div></td>
</tr>
</table>
4.<script>中的代码
代码如下:
<script type="text/javascript">
$(document).ready(function () {
$.formValidator.initConfig({ formID: "form1", onError: function () { alert("校验没有通过,具体错误请看错误提示") } });
$("#sfz").formValidator({ onShow: "请输入15或18位的身份证", onfocus: "输入15或18位的身份证", onCorrect: "输入正确" }).regexValidator({ regExp: "idcard", dataType: "enum", onError: "你输入的身份证格式不正确" }); ;
$("#sfz1").formValidator({ onShow: "请输入15或18位的身份证", onfocus: "输入15或18位的身份证", onCorrect: "输入正确" }).functionValidator({ fun: isCardID });
$("#zs").formValidator({ onShow: "请输入整数", onCorrect: "谢谢你的合作,你的整数正确" }).regexValidator({ regExp: "intege", dataType: "enum", onError: "整数格式不正确" });
$("#zzs").formValidator({ onShow: "请输入正整数", onCorrect: "谢谢你的合作,你的正整数正确" }).regexValidator({ regExp: "intege1", dataType: "enum", onError: "正整数格式不正确" });
$("#fzs").formValidator({ onShow: "请输入负整数", onCorrect: "谢谢你的合作,你的负整数正确" }).regexValidator({ regExp: "intege2", dataType: "enum", onError: "负整数格式不正确" });
$("#sz").formValidator({ onShow: "请输入数字", onCorrect: "谢谢你的合作,你的数字正确" }).regexValidator({ regExp: "num", dataType: "enum", onError: "数字格式不正确" });
$("#zs1").formValidator({ onShow: "请输入正数", onCorrect: "谢谢你的合作,你的正数正确" }).regexValidator({ regExp: "num1", dataType: "enum", onError: "正数格式不正确" });
$("#fs").formValidator({ onShow: "请输入负数", onCorrect: "谢谢你的合作,你的负数正确" }).regexValidator({ regExp: "num2", dataType: "enum", onError: "负数格式不正确" });
$("#sj").formValidator({ onShow: "请输入你的手机号码", onfocus: "必须是13或15打头哦", onCorrect: "谢谢你的合作,你的手机号码正确" }).regexValidator({ regExp: "mobile", dataType: "enum", onError: "手机号码格式不正确" });
//$("#").formValidator({onShow:"",onfocus:"请输入",onCorrect:"谢谢你的合作,你的正确"}).regexValidator({regExp:"",dataType:"enum",onError:"格式不正确"});
$("#email").formValidator({ onShow: "请输入你的email", onfocus: "请注意你输入的email格式,例如:wzmaodong@126.com", onCorrect: "谢谢你的合作,你的email正确" }).regexValidator({ regExp: "email", dataType: "enum", onError: "email格式不正确" });
$("#fds").formValidator({ onShow: "请输入浮点数", onCorrect: "谢谢你的合作,你的浮点数正确" }).regexValidator({ regExp: "decmal", dataType: "enum", onError: "浮点数格式不正确" });
$("#zfds").formValidator({ onShow: "请输入正浮点数", onCorrect: "谢谢你的合作,你的正浮点数正确" }).regexValidator({ regExp: "decmal1", dataType: "enum", onError: "正浮点数格式不正确" });
$("#ffds").formValidator({ onShow: "请输入负浮点数", onCorrect: "谢谢你的合作,你的负浮点数正确" }).regexValidator({ regExp: "decmal2", dataType: "enum", onError: "负浮点数格式不正确" });
$("#fffds").formValidator({ onShow: "请输入非负浮点数", onCorrect: "谢谢你的合作,你的非负浮点数正确" }).regexValidator({ regExp: "decmal4", dataType: "enum", onError: "非负浮点数格式不正确" });
$("#fzfds").formValidator({ onShow: "请输入非正浮点数", onCorrect: "谢谢你的合作,你的非正浮点数正确" }).regexValidator({ regExp: "decmal5", dataType: "enum", onError: "非正浮点数格式不正确" });
$("#ys").formValidator({ onShow: "请输入16进制颜色", onCorrect: "谢谢你的合作,你的16进制颜色正确" }).regexValidator({ regExp: "color", dataType: "enum", onError: "16进制颜色格式不正确" });
$("#yb").formValidator({ onShow: "请输入邮编", onfocus: "6位数字组成的哦", onCorrect: "谢谢你的合作,你的邮编正确" }).regexValidator({ regExp: "zipcode", dataType: "enum", onError: "邮编格式不正确" });
$("#ip4").formValidator({ onShow: "请输入ip4", onfocus: "例如:172.16.201.18", onCorrect: "谢谢你的合作,你的ip4正确" }).regexValidator({ regExp: "ip4", dataType: "enum", onError: "ip4格式不正确" });
$("#fk").formValidator({ onShow: "请输入非空字符", onCorrect: "谢谢你的合作,你的非空字符正确" }).regexValidator({ regExp: "notempty", dataType: "enum", onError: "非空字符格式不正确" });
$("#tp").formValidator({ onShow: "请输入图片名", onCorrect: "谢谢你的合作,你的图片名正确" }).regexValidator({ regExp: "picture", dataType: "enum", onError: "图片名格式不正确" });
$("#rar").formValidator({ onShow: "请输入压缩文件名", onCorrect: "谢谢你的合作,你的压缩文件名正确" }).regexValidator({ regExp: "rar", dataType: "enum", onError: "压缩文件名格式不正确" });
$("#qq").formValidator({ onShow: "请输入QQ号码", onCorrect: "谢谢你的合作,你的QQ号码正确" }).regexValidator({ regExp: "qq", dataType: "enum", onError: "QQ号码格式不正确" });
$("#dh").formValidator({ onShow: "请输入国内电话", onfocus: "例如:0577-88888888或省略区号88888888", onCorrect: "谢谢你的合作,你的国内电话正确" }).regexValidator({ regExp: "tel", dataType: "enum", onError: "国内电话格式不正确" });
$("#yhm").formValidator({ onShow: "请输入用户名", onCorrect: "谢谢你的合作,你的用户名正确" }).regexValidator({ regExp: "username", dataType: "enum", onError: "用户名格式不正确" });
$("#zm").formValidator({ onShow: "请输入字母", onCorrect: "谢谢你的合作,你的字母正确" }).regexValidator({ regExp: "letter", dataType: "enum", onError: "字母格式不正确" });
$("#dxzm").formValidator({ onShow: "请输入大写字母", onCorrect: "谢谢你的合作,你的大写字母正确" }).regexValidator({ regExp: "letter_u", dataType: "enum", onError: "大写字母格式不正确" });
$("#xxzm").formValidator({ onShow: "请输入小写字母", onCorrect: "谢谢你的合作,你的小写字母正确" }).regexValidator({ regExp: "letter_l", dataType: "enum", onError: "小写字母格式不正确" });
$("#sfz").formValidator({ onShow: "请输入身份证", onCorrect: "谢谢你的合作,你的身份证正确" }).regexValidator({ regExp: "idcard", dataType: "enum", onError: "身份证格式不正确" });
});
</script>
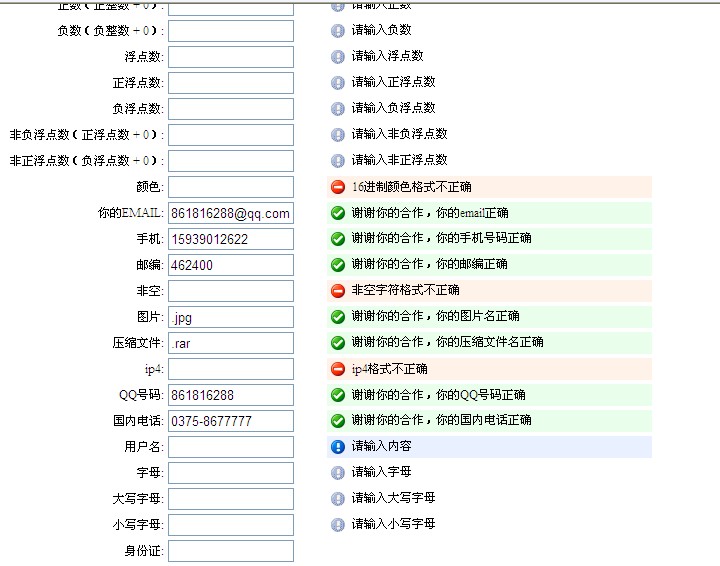
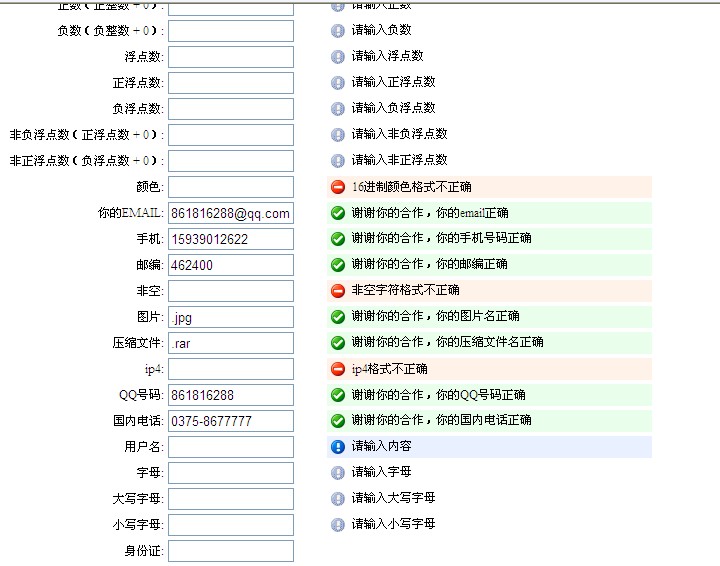
5.效果图:

6.<script>中函数参数说明:
formValidator: |
用来做初始化的类型,必须先执行。("√"为showalert可用参数) |
属性 |
属性名称 |
默认值 |
showalert |
详细解释 |
validatorgroup |
校验组 |
"1" |
√ |
一个页面的控件可以分成多个组,分开校验 |
empty |
是否可以为空 |
false |
√ |
|
automodify |
输入错误离开焦点的时候,自动修复错误 |
true |
√ |
先给出提示然后,自动修复,目前只支持text、file、textarea三种类型 |
onempty |
空时候的提示 |
"输入内容为空" |
|
可以为空,为空时候的提示。为空者不显示 |
onshow |
显示时候的提示 |
"请输入内容" |
|
为空者不显示 |
onfocus |
获得焦点的提示 |
"请输入内容" |
|
为空者不显示 |
oncorrect |
输入正确后的提示 |
"输入正确" |
|
当你焦点离开控件的时候,如果输入正确将出现该提示。为空者不显示 |
tipid |
显示错误的容器ID |
表单ID+"Tip" |
|
如果不自动构建提示层,表示提示成的ID号
如果自动构建提示层,表示提示层相对的目标控件 |
tipcss |
自动构建的提示层的样式 |
"left":"10px",
"top":"1px",
"height":"20px",
"width":"250px" |
|
主要用于定位自动构建的提示层 |
forcevalid |
强制输入的值必须有效 |
true |
√ |
是否把一个全角字符当做2个长度的参数 |
ajax |
提交服务器 |
true |
√ |
ajaxValidator是否把该表单提交给服务器 |
defaultvalue |
默认值 |
null |
√ |
所有input和select表单。如果你不设置就保持原值,一旦设置就设为默认值。 |
triggerevent |
默认值 |
blur |
√ |
当前支持2种属性值:
blur:失去焦点的时候触发
change:当输入框里的值发生改变的时候触发 |
|
|
|
|
|
inputValidator: |
|
属性 |
属性名称 |
默认值 |
详细解释 |
type |
比较类型 |
"size" |
(对select无效)
"size":表示比较长度 ,默认值
"number":数值型比较
"string":字符型比较
"date":短日期类型
"datetime":长日期类型 |
min |
最小长度/值 |
0 |
默认数值型。如果进行字符比较,请收入字符型
对select-one而言inputValidator里的参数min和max表示选择的索引号范围
对select-multiple而言inputValidator里的参数min和max表示选择的个数 |
max |
最大长度/值 |
99999999999 |
同上 |
onerror |
发生错误的提示 |
"输入错误" |
为空者不显示。 |
onerrormin |
比min属性小的提示 |
null |
当用户输入的值比min属性小的时候的错误提示 |
onerrormax |
比max属性大的提示 |
null |
当用户输入的值比max属性大的时候的错误提示 |
empty |
控件文本值是否允许两边为空 |
两边都允许出现空 |
默认值{leftempty:true,rightempty:true,emptyerror:null}
leftempty:表示左边是否允许为空
rightempty:表示右边是否允许为空
emptyerror:出现该错误的时候的提示,如果为null,则利用onerror属性来提示错误。 |
|
|
|
|
|
compareValidator: |
|
属性 |
属性名称 |
默认值 |
详细解释 |
desid |
要比较控件的ID |
"" |
要跟源目标进行比较的目标ID |
operateor |
比较符号 |
"=" |
一共有如下几种类型:=、!=、>、>=、<、<= |
datatype |
数据类型 |
"string" |
目前只支持2种:"string"、"number","datetime","date" |
onerror |
发生错误的提示 |
"输入错误" |
为空者不显示。 |
|
|
|
|
|
regexValidator: |
|
属性 |
属性名称 |
默认值 |
详细解释 |
regexp |
正则表达式或表达式数组 |
"" |
采用的是显式构造函数new RegExp("pattern"[,"flags"]); 由于Javascript 中'\' 被用作转义字符,所以在使用显示构造函数构造实例对象的时候,需要使用'\\' 代替'\' |
param |
附加参数 |
"i" |
g:代表可以进行全局匹配。
i:代表不区分大小写匹配。
m:代表可以进行多行匹配。
可以任意组合,当然也可以不加参数 |
comparetype |
比较类型 |
"||" |
"||"或的关系 "&&"并列 |
datatype |
数据类型 |
"string" |
"string":自己写的表达式,"enum":枚举名。具体请见demo3.htm
你可以自己修改、添加formValidatorRegex.js里的枚举项目名和表达式。 |
onerror: |
发生错误的提示 |
"输入错误" |
为空者不显示。 |
|
|
|
|
|
ajaxValidator: |
几乎所有的属性跟$.ajax()的属性一样,请参考$.ajax()函数的帮助 |
属性 |
属性名称 |
默认值 |
详细解释 |
type |
请求的类型 |
"GET" |
"POST" 或 "GET" |
url |
发送到的URL地址 |
"" |
在服务器端,你可以通过name为clientid获取触发验证的控件ID名 |
datatype |
返回的数据类型 |
"html" |
xml、html、script、json、text |
timeout |
超时设置 |
999 |
|
data |
数据 |
"" |
|
async |
是否以异步的方式发送 |
true |
|
success |
当请求成功时调用的函数 |
null |
|
processdata |
自动处理返回的数据为字符串 |
true |
在默认的情况下,如果data选项传进的数据是一个对象而不是字符串,将会自动地被处理和转换成一个查询字符串 |
complete |
当请求完成时调用的函数 |
null |
|
beforesend |
当请求前时调用的函数 |
null |
有个一个参数,根$.ajax里的beforeSend参数一样。 |
buttons |
你点提交的按钮(组)jQuery对象 |
null |
当你触发了ajax校验,buttons里对应的按钮(组)就会灰掉,一直等待服务器返回数据为止 |
error |
当请求失败时调用的函数 |
"请求失败" |
你可以自己定义这个错误,在error里自动打出。为空者不显示。 |
|
|
functionValidator |
属性 |
属性名称 |
默认值 |
返回值的解释 |
fun |
外部函数名()
参数1:元素的值,
参数2:元素对象 |
默认当作处理过程 |
true/false |
校验成功/失败 |
字符串 |
校验失败,返回值当作自定义错误 |
无 |
处理过程 |
|
onerror |
发生错误的提示 |
"输入错误" |
函数return false的时候,显示该错误信息 |
|
|
|
公共函数: |
主要是设置全局参数和判断是否通过校验 |
函数名 |
函数说明 |
$.formValidator.initConfig |
参数:配置类型
属性 |
默认值 |
说明 |
validatorgroup |
"1" |
你要针对哪个组进行配置 |
formid |
"" |
要自动注册pageIsValid函数的表单ID号 |
alertmessage |
false |
是否弹出窗口 |
autotip |
false |
是否自动构建提示层 |
errorfocus |
true |
发生错误的时候,第一个出错控件是否获得焦点 |
forcevalid |
true |
是否一直输入正确为止才允许离开焦点 |
wideword |
true |
是否把一个全角字符当做2个长度 |
onsuccess |
null |
该组校验通过后的回调函数,返回false,阻止表单的提交 |
submitonce |
false |
校验通过后,是否灰掉所有的提交按钮 |
onerror |
null |
该组校验失败后的回调函数, 有两个参数
参数1 |
一个校验没有通过的错误信息 |
参数2 |
一个校验没有通过的元素对象 |
参数3 |
所有的错误信息数组,你可以通过$.map来遍历 |
|
debug |
false |
是否处于调试模式。true:不提交表单 |
|
$.formValidator.pageIsValid |
一个参数: 不是配置类型
validatorgroup |
"1" |
你要针对哪个组进行验证 |
|
$.formValidator.isOneValid |
一个参数: 当时设置验证的表单元素ID。
返回是否校验成功的信息。 |
$.formValidator.setFailState |
function("tipid","显示的信息")
在showword模式下,如果你的额外校验没有通过,你可以通过它来设置成失败信息和状态 |
$.formValidator.getLength |
function("表单元素id")
checkbox或radiobutton表示(同组)选择的个数。
对select-one,选择索引的值
对select-multiple,inputValidator里的参数min和max表示选择的个数
其它input表示的表示字符长度。 |
$.formValidator.retSetTipState |
function(校验组号) 来把该组的提示内容恢复到onshow状态 |
$.formValidator.reloadAutoTip |
重新定位自动构建的提示层 |
|
formValidator: |
用来做初始化的类型,必须先执行。("√"为showalert可用参数) |
属性 |
属性名称 |
默认值 |
showalert |
详细解释 |
validatorgroup |
校验组 |
"1" |
√ |
一个页面的控件可以分成多个组,分开校验 |
empty |
是否可以为空 |
false |
√ |
|
automodify |
输入错误离开焦点的时候,自动修复错误 |
true |
√ |
先给出提示然后,自动修复,目前只支持text、file、textarea三种类型 |
onempty |
空时候的提示 |
"输入内容为空" |
|
可以为空,为空时候的提示。为空者不显示 |
onshow |
显示时候的提示 |
"请输入内容" |
|
为空者不显示 |
onfocus |
获得焦点的提示 |
"请输入内容" |
|
为空者不显示 |
oncorrect |
输入正确后的提示 |
"输入正确" |
|
当你焦点离开控件的时候,如果输入正确将出现该提示。为空者不显示 |
tipid |
显示错误的容器ID |
表单ID+"Tip" |
|
如果不自动构建提示层,表示提示成的ID号
如果自动构建提示层,表示提示层相对的目标控件 |
tipcss |
自动构建的提示层的样式 |
"left":"10px",
"top":"1px",
"height":"20px",
"width":"250px" |
|
主要用于定位自动构建的提示层 |
forcevalid |
强制输入的值必须有效 |
true |
√ |
是否把一个全角字符当做2个长度的参数 |
ajax |
提交服务器 |
true |
√ |
ajaxValidator是否把该表单提交给服务器 |
defaultvalue |
默认值 |
null |
√ |
所有input和select表单。如果你不设置就保持原值,一旦设置就设为默认值。 |
triggerevent |
默认值 |
blur |
√ |
当前支持2种属性值:
blur:失去焦点的时候触发
change:当输入框里的值发生改变的时候触发 |
|
|
|
|
|
inputValidator: |
|
属性 |
属性名称 |
默认值 |
详细解释 |
type |
比较类型 |
"size" |
(对select无效)
"size":表示比较长度 ,默认值
"number":数值型比较
"string":字符型比较
"date":短日期类型
"datetime":长日期类型 |
min |
最小长度/值 |
0 |
默认数值型。如果进行字符比较,请收入字符型
对select-one而言inputValidator里的参数min和max表示选择的索引号范围
对select-multiple而言inputValidator里的参数min和max表示选择的个数 |
max |
最大长度/值 |
99999999999 |
同上 |
onerror |
发生错误的提示 |
"输入错误" |
为空者不显示。 |
onerrormin |
比min属性小的提示 |
null |
当用户输入的值比min属性小的时候的错误提示 |
onerrormax |
比max属性大的提示 |
null |
当用户输入的值比max属性大的时候的错误提示 |
empty |
控件文本值是否允许两边为空 |
两边都允许出现空 |
默认值{leftempty:true,rightempty:true,emptyerror:null}
leftempty:表示左边是否允许为空
rightempty:表示右边是否允许为空
emptyerror:出现该错误的时候的提示,如果为null,则利用onerror属性来提示错误。 |
|
|
|
|
|
compareValidator: |
|
属性 |
属性名称 |
默认值 |
详细解释 |
desid |
要比较控件的ID |
"" |
要跟源目标进行比较的目标ID |
operateor |
比较符号 |
"=" |
一共有如下几种类型:=、!=、>、>=、<、<= |
datatype |
数据类型 |
"string" |
目前只支持2种:"string"、"number","datetime","date" |
onerror |
发生错误的提示 |
"输入错误" |
为空者不显示。 |
|
|
|
|
|
regexValidator: |
|
属性 |
属性名称 |
默认值 |
详细解释 |
regexp |
正则表达式或表达式数组 |
"" |
采用的是显式构造函数new RegExp("pattern"[,"flags"]); 由于Javascript 中'\' 被用作转义字符,所以在使用显示构造函数构造实例对象的时候,需要使用'\\' 代替'\' |
param |
附加参数 |
"i" |
g:代表可以进行全局匹配。
i:代表不区分大小写匹配。
m:代表可以进行多行匹配。
可以任意组合,当然也可以不加参数 |
comparetype |
比较类型 |
"||" |
"||"或的关系 "&&"并列 |
datatype |
数据类型 |
"string" |
"string":自己写的表达式,"enum":枚举名。具体请见demo3.htm
你可以自己修改、添加formValidatorRegex.js里的枚举项目名和表达式。 |
onerror: |
发生错误的提示 |
"输入错误" |
为空者不显示。 |
|
|
|
|
|
ajaxValidator: |
几乎所有的属性跟$.ajax()的属性一样,请参考$.ajax()函数的帮助 |
属性 |
属性名称 |
默认值 |
详细解释 |
type |
请求的类型 |
"GET" |
"POST" 或 "GET" |
url |
发送到的URL地址 |
"" |
在服务器端,你可以通过name为clientid获取触发验证的控件ID名 |
datatype |
返回的数据类型 |
"html" |
xml、html、script、json、text |
timeout |
超时设置 |
999 |
|
data |
数据 |
"" |
|
async |
是否以异步的方式发送 |
true |
|
success |
当请求成功时调用的函数 |
null |
|
processdata |
自动处理返回的数据为字符串 |
true |
在默认的情况下,如果data选项传进的数据是一个对象而不是字符串,将会自动地被处理和转换成一个查询字符串 |
complete |
当请求完成时调用的函数 |
null |
|
beforesend |
当请求前时调用的函数 |
null |
有个一个参数,根$.ajax里的beforeSend参数一样。 |
buttons |
你点提交的按钮(组)jQuery对象 |
null |
当你触发了ajax校验,buttons里对应的按钮(组)就会灰掉,一直等待服务器返回数据为止 |
error |
当请求失败时调用的函数 |
"请求失败" |
你可以自己定义这个错误,在error里自动打出。为空者不显示。 |
|
|
functionValidator |
属性 |
属性名称 |
默认值 |
返回值的解释 |
fun |
外部函数名()
参数1:元素的值,
参数2:元素对象 |
默认当作处理过程 |
true/false |
校验成功/失败 |
字符串 |
校验失败,返回值当作自定义错误 |
无 |
处理过程 |
|
onerror |
发生错误的提示 |
"输入错误" |
函数return false的时候,显示该错误信息 |
|
|
|
公共函数: |
主要是设置全局参数和判断是否通过校验 |
函数名 |
函数说明 |
$.formValidator.initConfig |
参数:配置类型
属性 |
默认值 |
说明 |
validatorgroup |
"1" |
你要针对哪个组进行配置 |
formid |
"" |
要自动注册pageIsValid函数的表单ID号 |
alertmessage |
false |
是否弹出窗口 |
autotip |
false |
是否自动构建提示层 |
errorfocus |
true |
发生错误的时候,第一个出错控件是否获得焦点 |
forcevalid |
true |
是否一直输入正确为止才允许离开焦点 |
wideword |
true |
是否把一个全角字符当做2个长度 |
onsuccess |
null |
该组校验通过后的回调函数,返回false,阻止表单的提交 |
submitonce |
false |
校验通过后,是否灰掉所有的提交按钮 |
onerror |
null |
该组校验失败后的回调函数, 有两个参数
参数1 |
一个校验没有通过的错误信息 |
参数2 |
一个校验没有通过的元素对象 |
参数3 |
所有的错误信息数组,你可以通过$.map来遍历 |
|
debug |
false |
是否处于调试模式。true:不提交表单 |
|
$.formValidator.pageIsValid |
一个参数: 不是配置类型
validatorgroup |
"1" |
你要针对哪个组进行验证 |
|
$.formValidator.isOneValid |
一个参数: 当时设置验证的表单元素ID。
返回是否校验成功的信息。 |
$.formValidator.setFailState |
function("tipid","显示的信息")
在showword模式下,如果你的额外校验没有通过,你可以通过它来设置成失败信息和状态 |
$.formValidator.getLength |
function("表单元素id")
checkbox或radiobutton表示(同组)选择的个数。
对select-one,选择索引的值
对select-multiple,inputValidator里的参数min和max表示选择的个数
其它input表示的表示字符长度。 |
$.formValidator.retSetTipState |
function(校验组号) 来把该组的提示内容恢复到onshow状态 |
$.formValidator.reloadAutoTip |
重新定位自动构建的提示层 |
|
formValidator: |
用来做初始化的类型,必须先执行。("√"为showalert可用参数) |
属性 |
属性名称 |
默认值 |
showalert |
详细解释 |
validatorgroup |
校验组 |
"1" |
√ |
一个页面的控件可以分成多个组,分开校验 |
empty |
是否可以为空 |
false |
√ |
|
automodify |
输入错误离开焦点的时候,自动修复错误 |
true |
√ |
先给出提示然后,自动修复,目前只支持text、file、textarea三种类型 |
onempty |
空时候的提示 |
"输入内容为空" |
|
可以为空,为空时候的提示。为空者不显示 |
onshow |
显示时候的提示 |
"请输入内容" |
|
为空者不显示 |
onfocus |
获得焦点的提示 |
"请输入内容" |
|
为空者不显示 |
oncorrect |
输入正确后的提示 |
"输入正确" |
|
当你焦点离开控件的时候,如果输入正确将出现该提示。为空者不显示 |
tipid |
显示错误的容器ID |
表单ID+"Tip" |
|
如果不自动构建提示层,表示提示成的ID号
如果自动构建提示层,表示提示层相对的目标控件 |
tipcss |
自动构建的提示层的样式 |
"left":"10px",
"top":"1px",
"height":"20px",
"width":"250px" |
|
主要用于定位自动构建的提示层 |
forcevalid |
强制输入的值必须有效 |
true |
√ |
是否把一个全角字符当做2个长度的参数 |
ajax |
提交服务器 |
true |
√ |
ajaxValidator是否把该表单提交给服务器 |
defaultvalue |
默认值 |
null |
√ |
所有input和select表单。如果你不设置就保持原值,一旦设置就设为默认值。 |
triggerevent |
默认值 |
blur |
√ |
当前支持2种属性值:
blur:失去焦点的时候触发
change:当输入框里的值发生改变的时候触发 |
|
|
|
|
|
inputValidator: |
|
属性 |
属性名称 |
默认值 |
详细解释 |
type |
比较类型 |
"size" |
(对select无效)
"size":表示比较长度 ,默认值
"number":数值型比较
"string":字符型比较
"date":短日期类型
"datetime":长日期类型 |
min |
最小长度/值 |
0 |
默认数值型。如果进行字符比较,请收入字符型
对select-one而言inputValidator里的参数min和max表示选择的索引号范围
对select-multiple而言inputValidator里的参数min和max表示选择的个数 |
max |
最大长度/值 |
99999999999 |
同上 |
onerror |
发生错误的提示 |
"输入错误" |
为空者不显示。 |
onerrormin |
比min属性小的提示 |
null |
当用户输入的值比min属性小的时候的错误提示 |
onerrormax |
比max属性大的提示 |
null |
当用户输入的值比max属性大的时候的错误提示 |
empty |
控件文本值是否允许两边为空 |
两边都允许出现空 |
默认值{leftempty:true,rightempty:true,emptyerror:null}
leftempty:表示左边是否允许为空
rightempty:表示右边是否允许为空
emptyerror:出现该错误的时候的提示,如果为null,则利用onerror属性来提示错误。 |
|
|
|
|
|
compareValidator: |
|
属性 |
属性名称 |
默认值 |
详细解释 |
desid |
要比较控件的ID |
"" |
要跟源目标进行比较的目标ID |
operateor |
比较符号 |
"=" |
一共有如下几种类型:=、!=、>、>=、<、<= |
datatype |
数据类型 |
"string" |
目前只支持2种:"string"、"number","datetime","date" |
onerror |
发生错误的提示 |
"输入错误" |
为空者不显示。 |
|
|
|
|
|
regexValidator: |
|
属性 |
属性名称 |
默认值 |
详细解释 |
regexp |
正则表达式或表达式数组 |
"" |
采用的是显式构造函数new RegExp("pattern"[,"flags"]); 由于Javascript 中'\' 被用作转义字符,所以在使用显示构造函数构造实例对象的时候,需要使用'\\' 代替'\' |
param |
附加参数 |
"i" |
g:代表可以进行全局匹配。
i:代表不区分大小写匹配。
m:代表可以进行多行匹配。
可以任意组合,当然也可以不加参数 |
comparetype |
比较类型 |
"||" |
"||"或的关系 "&&"并列 |
datatype |
数据类型 |
"string" |
"string":自己写的表达式,"enum":枚举名。具体请见demo3.htm
你可以自己修改、添加formValidatorRegex.js里的枚举项目名和表达式。 |
onerror: |
发生错误的提示 |
"输入错误" |
为空者不显示。 |
|
|
|
|
|
ajaxValidator: |
几乎所有的属性跟$.ajax()的属性一样,请参考$.ajax()函数的帮助 |
属性 |
属性名称 |
默认值 |
详细解释 |
type |
请求的类型 |
"GET" |
"POST" 或 "GET" |
url |
发送到的URL地址 |
"" |
在服务器端,你可以通过name为clientid获取触发验证的控件ID名 |
datatype |
返回的数据类型 |
"html" |
xml、html、script、json、text |
timeout |
超时设置 |
999 |
|
data |
数据 |
"" |
|
async |
是否以异步的方式发送 |
true |
|
success |
当请求成功时调用的函数 |
null |
|
processdata |
自动处理返回的数据为字符串 |
true |
在默认的情况下,如果data选项传进的数据是一个对象而不是字符串,将会自动地被处理和转换成一个查询字符串 |
complete |
当请求完成时调用的函数 |
null |
|
beforesend |
当请求前时调用的函数 |
null |
有个一个参数,根$.ajax里的beforeSend参数一样。 |
buttons |
你点提交的按钮(组)jQuery对象 |
null |
当你触发了ajax校验,buttons里对应的按钮(组)就会灰掉,一直等待服务器返回数据为止 |
error |
当请求失败时调用的函数 |
"请求失败" |
你可以自己定义这个错误,在error里自动打出。为空者不显示。 |
|
|
functionValidator |
属性 |
属性名称 |
默认值 |
返回值的解释 |
fun |
外部函数名()
参数1:元素的值,
参数2:元素对象 |
默认当作处理过程 |
true/false |
校验成功/失败 |
字符串 |
校验失败,返回值当作自定义错误 |
无 |
处理过程 |
|
onerror |
发生错误的提示 |
"输入错误" |
函数return false的时候,显示该错误信息 |
|
|
|
公共函数: |
主要是设置全局参数和判断是否通过校验 |
函数名 |
函数说明 |
$.formValidator.initConfig |
参数:配置类型
属性 |
默认值 |
说明 |
validatorgroup |
"1" |
你要针对哪个组进行配置 |
formid |
"" |
要自动注册pageIsValid函数的表单ID号 |
alertmessage |
false |
是否弹出窗口 |
autotip |
false |
是否自动构建提示层 |
errorfocus |
true |
发生错误的时候,第一个出错控件是否获得焦点 |
forcevalid |
true |
是否一直输入正确为止才允许离开焦点 |
wideword |
true |
是否把一个全角字符当做2个长度 |
onsuccess |
null |
该组校验通过后的回调函数,返回false,阻止表单的提交 |
submitonce |
false |
校验通过后,是否灰掉所有的提交按钮 |
onerror |
null |
该组校验失败后的回调函数, 有两个参数
参数1 |
一个校验没有通过的错误信息 |
参数2 |
一个校验没有通过的元素对象 |
参数3 |
所有的错误信息数组,你可以通过$.map来遍历 |
|
debug |
false |
是否处于调试模式。true:不提交表单 |
|
$.formValidator.pageIsValid |
一个参数: 不是配置类型
validatorgroup |
"1" |
你要针对哪个组进行验证 |
|
$.formValidator.isOneValid |
一个参数: 当时设置验证的表单元素ID。
返回是否校验成功的信息。 |
$.formValidator.setFailState |
function("tipid","显示的信息")
在showword模式下,如果你的额外校验没有通过,你可以通过它来设置成失败信息和状态 |
$.formValidator.getLength |
function("表单元素id")
checkbox或radiobutton表示(同组)选择的个数。
对select-one,选择索引的值
对select-multiple,inputValidator里的参数min和max表示选择的个数
其它input表示的表示字符长度。 |
$.formValidator.retSetTipState |
function(校验组号) 来把该组的提示内容恢复到onshow状态 |
$.formValidator.reloadAutoTip |
重新定位自动构建的提示层 |
|
6.添加修改说明:
代码如下:
$.formValidator.reloadAutoTip(); //重新加载表单验证样式
if(!$.formValidator.pageIsValid('1')) return false; //如果不通过则不提交
代码如下:
$(document).ready(function () {
$.formValidator.initConfig({ formID: "form1", onError: function () { alert("校验没有通过,具体错误请看错误提示") } });
$("#name").formValidator({ onShow: "请输入姓名!", onFocus: "输入一个到十个字符", onCorrect: "输入正确,谢谢您的合作!" }).inputValidator({ min: 1, max: 20, onError: "输入长度,不对!" });
$("#timelong").formValidator({ onShow: "请输入路演时长!", onFocus: "输入格式为正整数!", onCorrect: "输入正确,谢谢您的合作!" }).regexValidator({ regExp:"intege1",dataType: "enum", onError: "您输入的时长格式不正确!" });
$("#address").formValidator({ onShow: "请输入路演平台名称!", onFocus: "输入一个到五十个字符", onCorrect: "输入正确,谢谢您的合作!" }).inputValidator({ min: 1, max: 50, onError: "输入长度,不对!" });
$("#urladdress").formValidator({ onShow: "请输入路演链接地址!", onFocus: "输入格式:http://www.baidu.com", onCorrect: "输入正确,谢谢您的合作!" }).regexValidator({ regExp:"^(http|https|ftp)\://([a-zA-Z0-9\.\-]+(\:[a-zA-Z0-9\.&%\$\-]+)*@)*((25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[0-9]{1}|[1-9])\.(25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[0-9]{1}|[1-9]|0)\.(25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[0-9]{1}|[1-9]|0)\.(25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[0-9]{1}|[0-9])|localhost|([a-zA-Z0-9\-]+\.)*[a-zA-Z0-9\-]+\.(com|edu|gov|int|mil|net|org|biz|arpa|info|name|pro|aero|coop|museum|[a-zA-Z]{2}))(\:[0-9]+)*(/($|[a-zA-Z0-9\.\,\?\'\\\+&%\$#\=~_\-]+))*$", onError: "输入格式不正确!" });
$("#time").formValidator({ onCorrect: "格式正确" }).functionValidator({fun:isDateTime, onError: "输入格式,不对!" });
$("#txtcontent").formValidator({ onShow: "请输入专家简介!", onFocus: "输入一个到一百个字符", onCorrect: "输入正确,谢谢您的合作!" }).inputValidator({ min: 1, max: 100, onError: "输入长度,不对!" });
});