Vue2.0使用嵌套路由实现页面内容切换/公用一级菜单控制页面内容切换(推荐)
demo需求分析:
图中菜单区域为header公用组件,点击相应的菜单选项跳转到对应的路由,在菜单下区域加载相应组件的内容。
以下两图分别为点击“我的电站”、“个人中心”的效果
demo结构介绍:
登录成功后,跳转到index页面,并默认显示index/UserStation(我的电站),index为一个组件,其他各个子菜单为一个组件,公共header为一个组件。


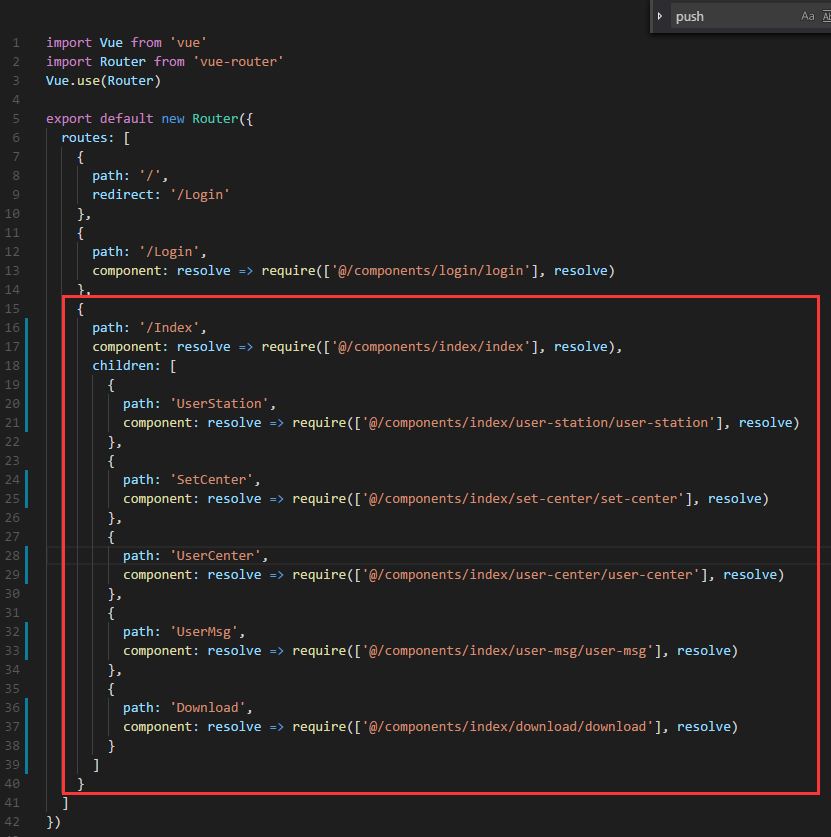
路由配置代码:

header组件关键代码:
基于Element-ui(只需要留意红框部分):Element-ui知识请参考Element-ui官网,handleSelect函数调用时,告知父组件props中的active已经更新。

index.vue
解释:index.vue中引用header组件,并向header组件传入active,此active在子组件中需要被修改,因此需要使用.sync实现props在header组件与index组件中共享,.sync相关知识可查询vuejs官网。
router-view用于挂载匹配到的路由组件(比如:UserStation的内容)。
观察active的变化,当active变化时,push active的值到路由中,路由匹配到实现页面切换。

注:登录成功时this.$router.push('/Index/UserStation'),所以进入index.vue时,默认显示我的电站菜单选项,路由默认为Index/UserStation。
总结
以上所述是小编给大家介绍的Vue2.0使用嵌套路由实现页面内容切换/公用一级菜单控制页面内容切换(推荐),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关推荐
-
vue-router:嵌套路由的使用方法
模板抽离 我们已经学习过了Vue模板的另外定义形式,使用<template></template>. <!-- 模板抽离出来 --> <template id="home"> <div>首页</div> </template> <template id="news"> <div>新闻</div> </template> 然后js里定义路
-
vue router学习之动态路由和嵌套路由详解
本文主要参考:https://router.vuejs.org/zh-cn/essentials/nested-routes.html 本文的阅读前提是已经能够搭建一个vue前台程序并且运行.如果还么有搭建可以参考文章: http://www.jb51.net/article/111650.htm 好,下面上货. 首先介绍一下动态路由. 动态路由按照我的理解,就是说能够进行页面的跳转,比如说:下面的这个页面中: <template> <div id="app">
-
vue-router实现webApp切换页面动画效果代码
vue-router实现webApp切换效果 演示效果 快速集成 1.复制PageTransittion.vue到项目目录.2.修改router配置. Router.prototype.goBack = function () { this.isBack = true window.history.go(-1) } const router = new Router({ routes: [ { path: '/', name: 'PageTransition', component: PageT
-
详解vue嵌套路由-params传递参数
在嵌套路由中,父路由向子路由传值除了query外,还有params,params传值有两种情况,一种是值在url中显示,另外一种是值不显示在url中. 1.显示在url中 index.html <div id="app"> <!-- router-view 路由出口, 路由匹配到的组件将渲染在这里 --> <router-view></router-view> </div> main.js params传值是通过 :[参数值]
-
Vue三层嵌套路由的示例代码
Vue嵌套路由: 实现效果(路由三层嵌套,点击一级tab显示二级tab效果,二级tab点击切换对应内容,不在tab区域里的内容,切换时不重复渲染): Demo访问时路径:http://IP:端口/#/routers/ 1.建立案例文件夹 page/routers/ 1 routers/index.vue <template> <div> <router-link :to="{name: 'rindex_rhome'}" class="rlink&
-
详解使用vue-router进行页面切换时滚动条位置与滚动监听事件
按照正常的产品逻辑,我们在进行页面切换时滚动条应该是在页面顶部的,可是...在使用vue-router进行页面切换时,发现滚动条所处的位置被自动记录了下来,且在另一个组件内定义的滚动监听事件仍会运行,着实吃了一大惊... 说说我的破解方法: 1.在每个需要用vue-router切换的组件的mounted钩子内将页面的位置自动回滚到页面顶部,解决滚动条位置自动记录问题: 2.在每个组件内定义一条变量scrollWatch默认为true,在绑定滚动监听事件时加个if判断,只有在scrollWatch
-
Vue2.0 给Tab标签页和页面切换过渡添加样式的方法
使用vue-router构建单页应用时,如何给当前页面的标签页添加样式呢? 1.在app.vue文件中你的nav中添加路由地址 2.依然在app.vue文件中,添加样式 不用在任何位置加class,只要在css中写上这个名称,样式自己随意改. 如何在单页切换的时候添加过渡? 1.在app.vue文件中,将router-view包裹在transition中,transition加个name. 2.在app.vue中添加css样式(你的transition的name是什么,第一个单词就是什么) 以上
-
基于Vue实现页面切换左右滑动效果
基于Vue的页面切换左右滑动效果,具体内容如下 HTML文本页面: <template> <div id="app> <transition :name="direction" mode="out-in"> <!--动态获得transition 的name值--> <router-view class="app-view" wechat-title></router-vi
-
vue实现app页面切换动画效果实例
因为需要实现类似APP页面切换的动画效果,百度google搜索比较少资料,所以自己写文档,希望对您有用 在router/index.js import Vue from 'vue' import Router from 'vue-router' Vue.use(Router) Router.prototype.goBack = function () { this.isBack = true window.history.go(-1) } const router = new Router({
-
vue中使用vue-router切换页面时滚动条自动滚动到顶部的方法
有时候我们需要页面滚动条滚动到某一固定的位置,一般使用Window scrollTo() 方法. 语法就是:scrollTo(xpos,ypos) xpos:必需.要在窗口文档显示区左上角显示的文档的 x 坐标. ypos:必需.要在窗口文档显示区左上角显示的文档的 y 坐标. 例如滚动内容的坐标位置100,500: window.scrollTo(100,500); 好了,这个scrollTop这儿只是简单介绍一下,下面我们介绍下veu-router中的滚动行为. 使用前端路由,当切换到新路由
-
vue axios 在页面切换时中断请求方法 ajax
如下所示: Vue.prototype.$ajax=axios; const CancelToken = axios.CancelToken; let cancel; let cancelAjaxText = '中断成功'; Vue.prototype.post = function(url,data,loading){ var ajax = Vue.prototype.$ajax({ method: 'post', url:url, data: data, cancelToken: new C
-
vue router嵌套路由在history模式下刷新无法渲染页面问题的解决方法
解决vue-router嵌套路由(子路由)在history模式下刷新无法渲染页面的问题,具体内容如下 一. 异常描述 本来使用的是vue-router的hash模式,但是hash模式下url需要带"#"符号,不仅看起来不舒服,而且有些场景下是会破坏路由中的"#"(微信分享页面就会把"#"后边的内容处理掉),所以就需要使用history模式,然后就让后端改下nginx配置: location / { try_files $uri $uri/ /in
随机推荐
- 分享别人写的一个小型js框架
- JQuery的ready函数与JS的onload的区别详解
- 关于RequireJS的简单介绍即使用方法
- IOS客户端接入微信支付
- Oracle11g RAC开启关闭、设置归档小结
- 详解Python import方法引入模块的实例
- python中hashlib模块用法示例
- 关于zend studio 出现乱码问题的总结
- php入门小知识
- 简单设置IIS配置PHP调试环境
- 对pandas的dataframe绘图并保存的实现方法
- python中的全局变量用法分析
- Android IPC机制Messenger实例详解
- 文字模糊特效
- 基于node.js之调试器详解
- sqlserver 错误602,未能在sysindexes中找到数据库 的解决办法
- JS 毫秒转时间示例代码
- PHP文件读写操作之文件读取方法详解
- .NET Core利用swagger进行API接口文档管理的方法详解
- python正则-re的用法详解

